
噂のノーコードAIシステム開発環境Difyを使ってツールを作ってみた。使った感想
最近にわかに話題のLLMツール「Dify」を僕も使ってみた。
いいところと「?」となったところがあったので纏めておく
Difyとは、GUIでワークフローを組むことができるLLM-OPSツールだ。
ComfyUIのようにワークフローが組めたり、GPTsのように自分専用のアシスタントを作れたりできる。
特に、OpenAIのGPTシリーズとAnthropicのClaude-3、そしてCohereのCommand-R+なんかを組み合わせて色々できるところは良いところだと思う。また、ローカルLLMにも対応しているので、企業内でのチャットボットを作るんだったらGPTsよりこっちの方がいいだろう。
元々色々なテンプレートが用意されているが、テンプレだけ使うとGPTsっぽいものを作れる(それだってすごいことだが)。テンプレを改造するだけでも欲しいものが作れる人はいるし、ここはノーコード環境と言える

テンプレはかなりたくさん用意されている



さらに、Google検索やWikipedia検索と組み合わせたり、WebScraperなんかと組み合わせたりして色々できるのはいいところだ。
ノーコードでここまでできると、昨年世界中のIT担当者を混乱のどん底に突き落としたMicrosoftのCopilot Studioとか冗談だろと思えてくる。Difyで同じことをした方が絶対にいい
ただ、面白いのはワークフロー機能だ。
これがComfyUIのようにLLMの出力を組み合わせたりできるのだ。
ワークフローは、チャットフローとワークフローの二種類がある。

チャットフローとワークフローの違いは、チャットフローが主にチャットボットとしての返答を返すのに対し、ワークフローはAPIで呼び出されたりバッチ処理が走るなどして連続的に処理するところにある。
チャットフローでは「回答」というブロックがあるが、ワークフローにはなく、代わりに「終了」と言うブロックがある。
チャットフローの「回答」には画像を含めることもできる。
画像はもちろんDALL-EやStability.aiで生成できる。
実用的なツールを作ってみる ネットのページを要約して読み上げさせる
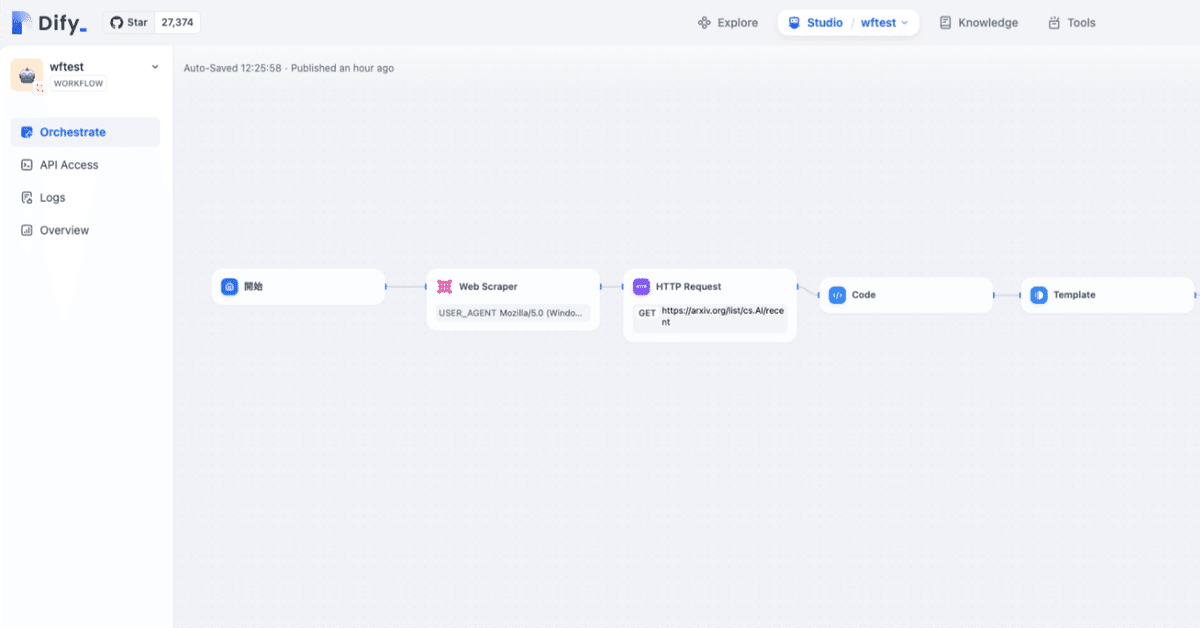
試しに、平日毎日やってるデイリーAIニュースで使えるようなワークフローを作ってみることにした。
まず、noteの「AI」タグの記事の一覧ページを見るようにWebスクレイパーを置いてみる。

それだけでは物足りなかったので、arxivのArtificial Intelligenceのページからも最新論文を拾ってくるようにした。
ただし、Webスクレイパーでarxivを読ませると、中身が何もなかったのでHTTPリクエストで生のHTMLを持ってくることにする。

Webスクレイパーの出力を全く使ってないことに疑問を持ったかもしれないが、実はここが僕にとって第一のつまづきポイントだった。
実はDifyのワークフローは、基本的に一本道なのだ。
一本道で進むとすると、そもそもこの記述方式は合ってるのか疑問に思うが、「クエリー分類」を使うと分岐する。ただ、あんまりクエリー分類の使い道をまだ思いついていないので今回は一本道にする。
つまり、横方向に進んでいるが、基本的にはプログラムのように一方通行でしか動かない。ループもない。
HTTPリクエストで取得した生のHTMLは、そのままでもLLMは読むことができるだろうが、トークンがもったいないのでHTMLタグを削除したい。しかしHTMLタグを削除するツールが用意されてないので自分で作るしかない。
ここは「コード」ブロックを使うと、なんとPythonで直接コードを書ける。プラグインを作る手間がないのは結構いい。

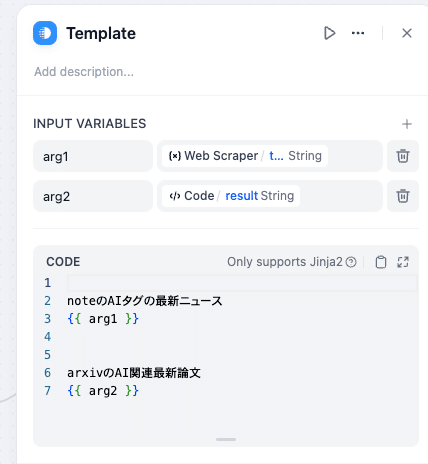
このワークフローでは変数は全て引き継がれているので、テンプレートブロックで二つの結果を合体させる。

そしていよいよLLMブロックを接続して内容を要約させる。
ニュースのアシスタント的なものを期待してこういうプロンプトにした。LLMはCommand-R+を使用。

最後に終了ブロックを指定しないとデプロイできない。

これで自動Web巡回&要約エージェントが出来上がった。
これ単体でも動くが、僕は読み上げさせたかったのでホストマシンからAPIを呼び出すPythonコードを書いた。
import requests
url="http://localhost/v1/workflows/run"
headers = {'Authorization': 'Bearer DifyのAPIキー'}
item_data = {
'user': 'shi3z',
'inputs': {},
'response_mode': 'blocking'
}
res = requests.post(url, headers=headers, json=item_data)
print(res.json())
json=res.json()
text=json['data']['outputs']['text']
import subprocess
subprocess.run(f'say -r 200 "{text}"', shell=True)
これで、たとえばこんなニュースを読み上げてくれた。
もちろん!最近のAI界隈の話題、キーワードを交えながらご紹介しちゃうね♪
まずはnoteのAIタグから!ここでは、「アジャイル開発」や「ノーコードでAIチャットボットを作成」とか「AIが電話オペレーター」とか、AIと一緒に何かを"作る"記事が人気みたい!「AI音楽」も気になるなぁ。
それから、論文の話題もチェックしてみよっ!
「知識グラフベースのニューラル-シンボリックシステムの探求」っていう論文は、知識グラフを使ってAIをより賢くするお話みたい。
「医療分野における自動化されたセラピーの計算」は、AIがお医者さんのお手伝いをするみたいな感じかな?
「機能的同等性とNARS」は、NARSっていうAIシステムの機能を調べてるの。
「エンド血管インターベンションの自律航法における人工知能」は、AIが医療の手術をサポートしてくれるってことかな?
他にも「時間に依存する医療情報のレコメンドシステム」とか「責任あるAIの実現」とか、AIがいろんなところで活躍する未来が近づいてる気がするね!
わくわくする話題がいっぱいで、私もAIのお勉強頑張らなきゃって思っちゃった♪
割とよくできてる。
感想
Difyは、GPTsしか使えないような人でも、自分でGPTsみたいなのを作ってローカルで動かしたりできると言う点でも便利だし、Dockerだけで動かせるので非常に手軽と言える。
反面、ワークフローはベータというだけあって、使っていて疑問符が浮かぶ場面も少なくなかった。でもパッチ型のプログラミング環境で分岐があるってちょっと面白いのでもう少しこの路線で遊べたら面白いのではないかと思う。
ワークフローはプログラムが書ける人にとっては素晴らしいオモチャで、独自のブロックを開発してみたくなる魅力を持っている。制御構造については今後の課題か、それともこのまま突き進むのか。少なくともHTMLを整形するツールは標準で欲しい。
僕だったら、よく使うのはLLMにJSON形式で答えさせてからその答えを組み合わせて新しいプロンプトを作って再びLLMに投げたりするのでループは必要なのだが、ワークフローとしてループが必要というよりもブロックの中で完結してもいいかもしれない。とにかく発展の余地がまだまだある。今度はブロック開発にも挑戦してみたいが、今日午前中触ってみた感想はこんな感じ。
