
Yahoo!API×GASでルビをふる2024年版ver.1【寄り道】
1mmもコードは読めない上にコードを体系的に勉強したことがないながら、調べていくうちに高確率でぶつかるAPIについて。
氷山の一角にぶつかってみようと思う。
今回の目標は、「Yahoo!JAPAN APIからルビAPIを取得しGAS(Google Apps Script)を使ってルビ振り自動化」(前回の①を自家製にする方法)
前回の記事はこちら▼
あまりに途方もない目標なのでまずはアプリケーションIDを発行するところから。
コードは書けないけどコピペはできる、そんな人(私)におすすめの今回の作業。
Yahoo!JAPAN Web APIのアプリケーションIDを発行する
見出しの通り。

①ログイン
Yahoo! JAPAN IDを取得していない場合は取得してから次の②へ。
②新しいアプリケーションを開発

③入力






やったぜ。
ということでClient IDを入手できました。(これを後で使う)

こうなっていれば成功。
使えるかどうかGAS(Googleが提供しているWebでコードを動かせるもの※多分)で試す
ここで気が付く。
GASって二種類ある。えっ。
Googleのアプリと連動しているもの(コンテナバインドスプリクト)とコード単独で動くもの(スタンドアロンスプリクト)。
もしかしたらスタンドアロンスプリクトでInDesignを動かせるのでは?という疑惑が出てきた。が、現段階では無理。
当初の目標通り作ろうと思ったら、参考にしようと思っていたサイトが旧バージョン(GAS V8ランタイム追加以前かつyahoo!APIがV2以前…)ばかりだった。
かろうじてテストできるものを見つけたのでそれを。
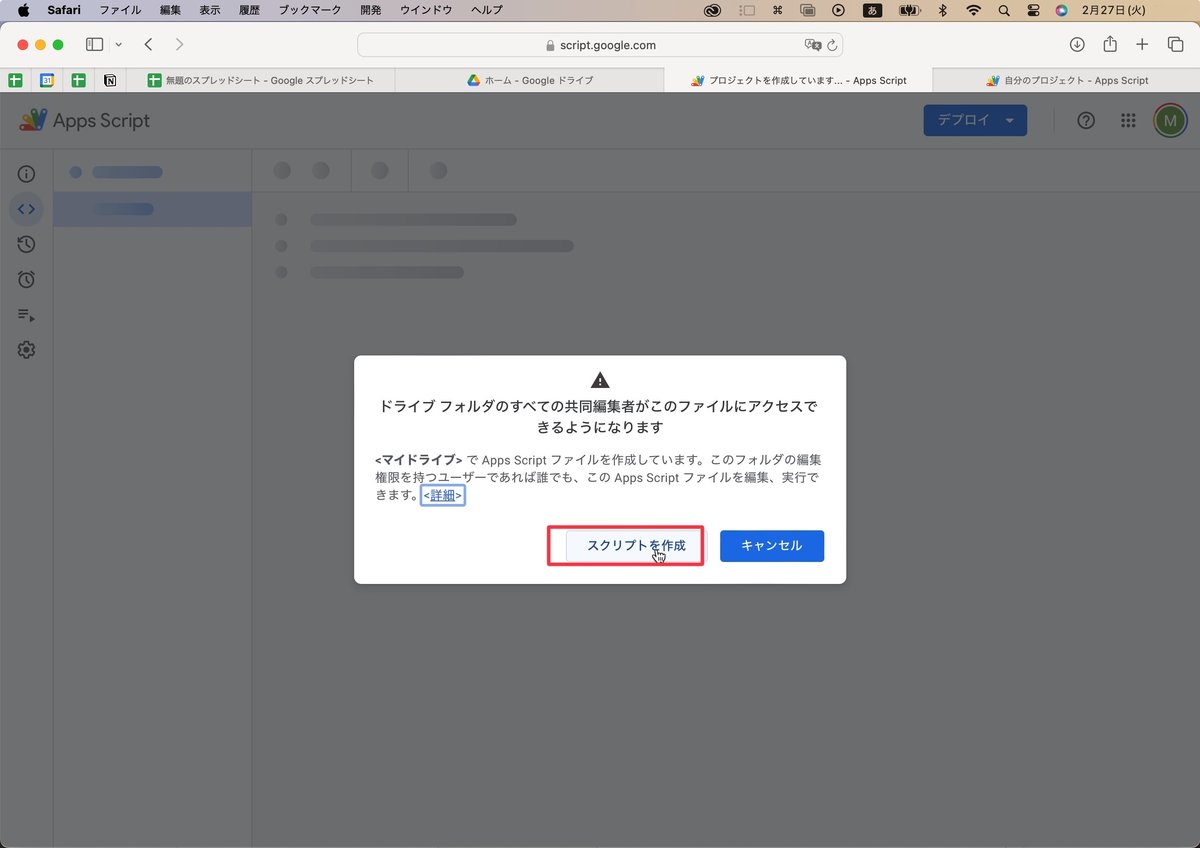
今回のGASの立ち上げ方は「スタンドアロンスプリクト」の方。
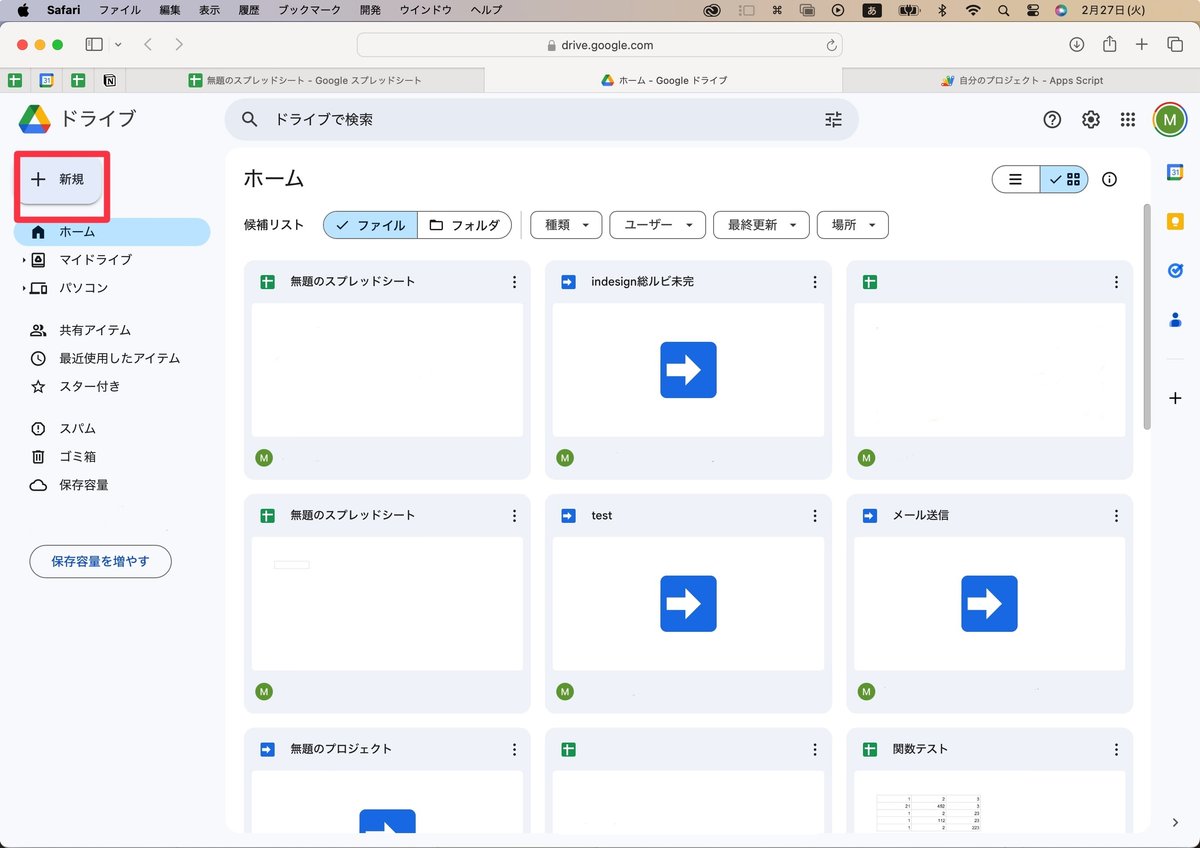
①GASを立ち上げるためにGoogleドライブを開く



②コードをコピペ×2
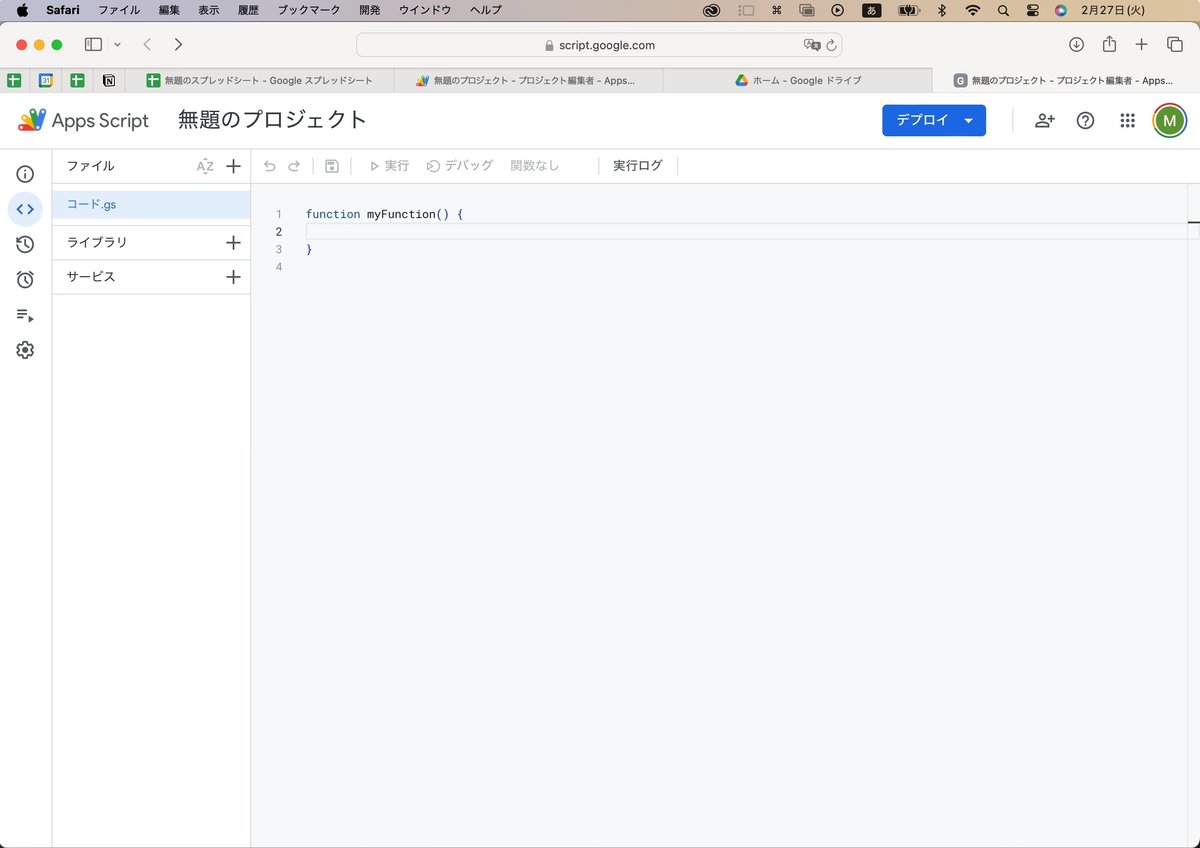
まず[html]を認識させるための下準備。

function doGet(e) {
const template = HtmlService.createTemplateFromFile('index');
const htmlOutput = template.evaluate();
return htmlOutput;
}↑をコピペ
簡単に言えば「(これから作る)indexという名前のファイルはHTMLで書いてあるからGoogleさんよろしくね」というコード(だと思う)。
コードはこちらの方から▼
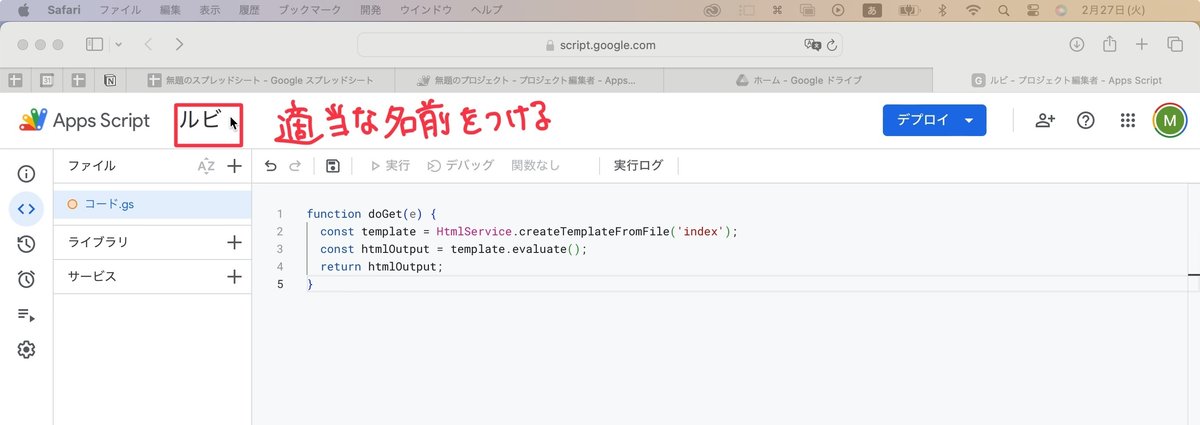
貼り付けたら、こんな感じになっていればOK。ついでに名前変えておく。

ついでに💾マークで保存。(ショートカットは⌘+S)
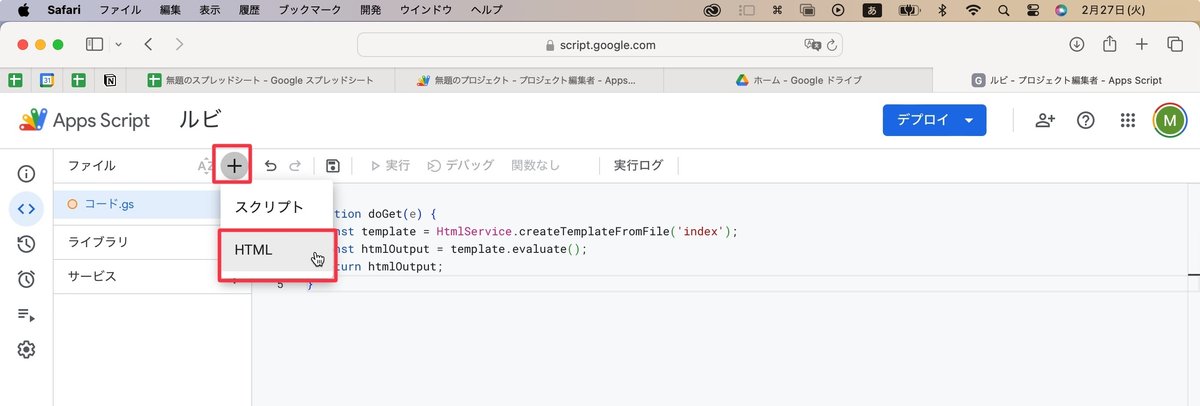
ファイルの横の+からHTMLを選択。


「index」という名前のファイルを作る。

開くとこんな感じ。
さっきのように全部消す。
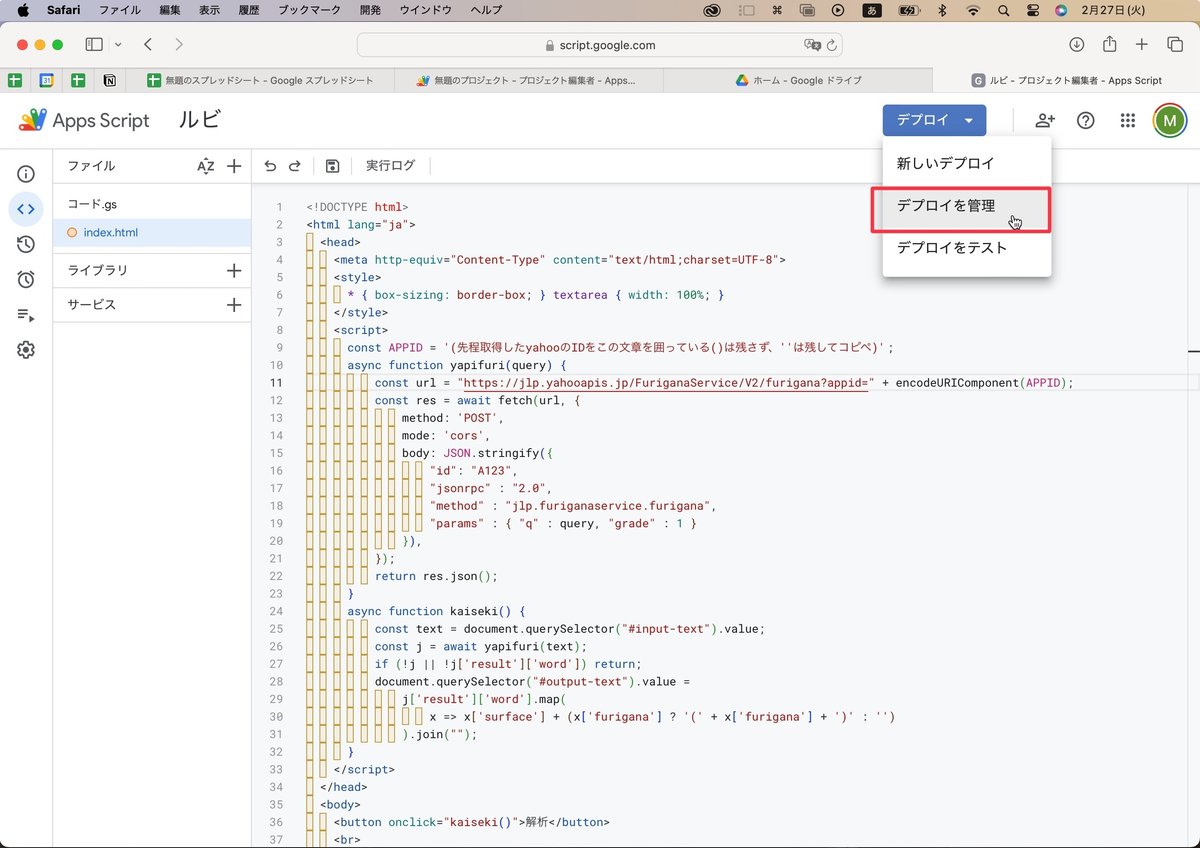
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
* { box-sizing: border-box; } textarea { width: 100%; }
</style>
<script>
const APPID = '(先程取得したyahooのIDをこの文章を囲っている()は残さず、''は残してコピペ)';
async function yapifuri(query) {
const url = "https://jlp.yahooapis.jp/FuriganaService/V2/furigana?appid=" + encodeURIComponent(APPID);
const res = await fetch(url, {
method: 'POST',
mode: 'cors',
body: JSON.stringify({
"id": "A123",
"jsonrpc" : "2.0",
"method" : "jlp.furiganaservice.furigana",
"params" : { "q" : query, "grade" : 1 }
}),
});
return res.json();
}
async function kaiseki() {
const text = document.querySelector("#input-text").value;
const j = await yapifuri(text);
if (!j || !j['result']['word']) return;
document.querySelector("#output-text").value =
j['result']['word'].map(
x => x['surface'] + (x['furigana'] ? '(' + x['furigana'] + ')' : '')
).join("");
}
</script>
</head>
<body>
<button onclick="kaiseki()">解析</button>
<br>
テキスト入力エリア
<textarea id="input-text"></textarea>
テキスト出力エリア
<textarea id="output-text"></textarea>
</body>
</html>このコードは、こちらの方から▼

注意するのは10行だけ。先程発行した、Yahoo!APIのClient IDを10行の指定箇所にコピペ。保存を忘れず💾(⌘S)。
③実装する

デプロイ▼>新しいデプロイ>⚙️>ウェブアプリ>(説明追加・アクセスできるユーザー確認)>デプロイ
もしかしたらここでURL出てたかも!でていたら④へ

④URLへ
こんな画面になっていたら大成功!画面端からは上下にサイズ変更可能。

まとめ
Yahoo!のテキストWeb APIを利用して、GAS(HTML)+SORSを通してアプリを実装することができた。これで人の家でパーティせずにいられると思うと一安心。
htmlを使えばもう少し使いやすい状態に持っていけそう…ということはわかった。
下はコード開発中(???言ってみたかった)のガワだけ作ったルビ振り。
理解が進んでいないがBootstrapというサイトを使うとそれっぽいアプリもどきがコードが分からなくてもギリギリ作れそうな予感を感じさせた。
もう少し魔改造すればそれっぽくなりそうだが、コードを読めないのでここからもっと時間がかかってしまいそう。

この記事が気に入ったらサポートをしてみませんか?
