
目標の色に近づける色調整(デジタル)
参考画像を見て、目標の色に近づけるための色調整についての
記事です(長め)。
画像の色をスポイト機能で拾って使うことも可能ですが
自分が知覚した色と少し違ったりするのと、目標の色がどういう色調整で
できるか分かりません。
自分で色調整ができると始めは時間がかかりますが、色調整が面白くなります。
現時点での個人的な方法ですので、将来 改善する可能性があります
ご容赦ください。
使用しているソフトは Aseprite というドット絵用ソフトです。
3つの色調整(ベースカラー、ハイライト、影)

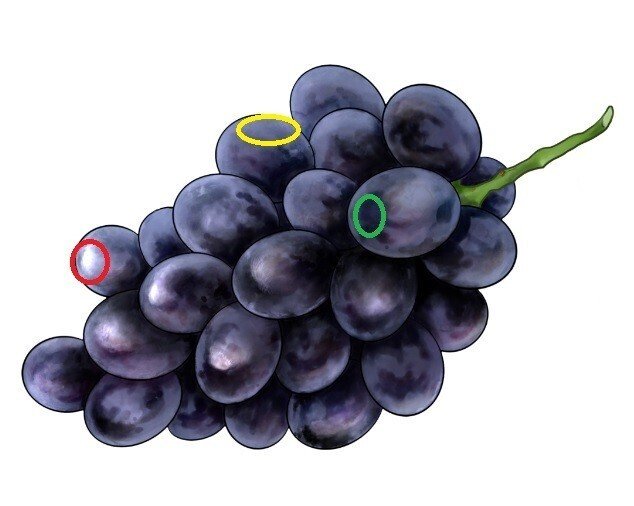
参考例として、上のイラストで使われている色を3つ作ります。

1.黄丸内の色
2.赤丸内のハイライト色
3.緑丸内の暗い色
この3色を作ってみましょう。
1.ベースカラー
2.ハイライト
3.影色
のようにとらえられます。

まず黄色内の色を作ります。
画像を大きくできませんでした、ご容赦ください。
色調整の方法としては
1)色相を判断する
2)明度と彩度調整
3)色相調整
4)目標に近づかない場合、さらに明度・彩度・色相調整
となります。
グラデーションで色調整するのは、最終的に隣の色となじませる
時ぐらいです。
デジタルで目標の色に近づけるには、色相・明度・彩度でほとんど
色調整ができると思います。

まず色相を判断しましょう。
色相を判断できると色調整が行いやすくなるからです。
色相を判断するには色相環の色を見て判断するか、できれば色相環12色は
覚えたいです。

上図は 「 COLOR ベティー・エドワーズ 著 」の本を参考に作ったものです。時計の数字と同じように配置されているため、どの色がどこにあるか
お覚えやすいです。
三角形で結ばれているように
レッド・ブルー・イエロー:3原色。他の色から作れない色
グリーン・オレンジ・バイオレット:等和色。2つの原色を混ぜてできる色
色相環の各色で、明度が下がる、彩度が下がる、とどのような色になるか
知っておくと、色相を判断しやすくなったり、色調整がしやすくなります。下記記事が参考になります。

黄丸内の色相は、バイオレットに思えます(私)。
グレー(灰色)ぽく見えますが、バイオレットの彩度が下がった感じに見えます。
始めに色相が判断できないと、色調整がしづらいです。カラーピッカー上で
近い色を探すこともできますが、色相を判断できるようにするために、できれば自分で色相を判断しましょう。始めは、分からなかったり、間違ったりすると思いますが、慣れてくるとそれほど難しくありません。
青っぽければ、色相がブルー・ブルーバイオレット・ブルーグリーンのいずれかなどと、大体分かれば OK です。
ちなみに、かなり白に近い色、かなり暗い色は色相が判断しづらいため
色相が分かる色から調整するのがオススメです。

黄丸内の色相はバイオレットと仮定しました。
次に、明度または彩度を調整しますが、知識と経験的に、上はバイオレットの彩度が下がった色に思えます。
明度が下がる:黒みが増していく
彩度が下がる:白みが増していく
感じです。

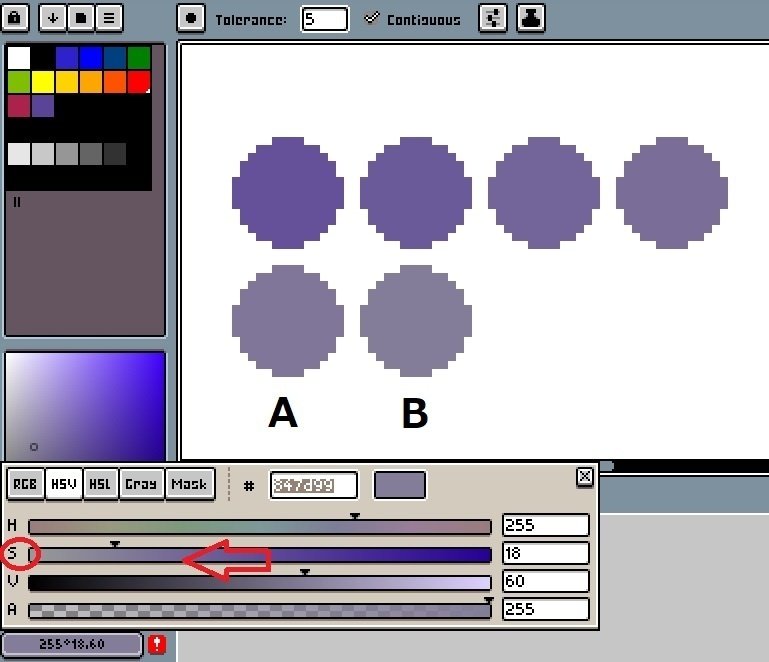
バイオレットの色を円形で表示しました。
黄丸をクリックし、HSV をクリック( H 色相 S 彩度 V 明度 )。
パレットに、白黒+色相環12色を用意しておくと、色調整しやすいです。
白#ffffff 黒#000000
イエロー #ffff00
イエローオレンジ #ffd200
オレンジ #ffa500
レッドオレンジ #ff5200
レッド #ff0000
レッドバイオレット #ad224c
バイオレット #5a4498
ブルーバイオレット #2d22cc
ブルー #0000ff
ブルーグリーン #004080
グリーン #008000
イエローグリーン #7fbf00


色相がバイオレットで、彩度が下がった色と仮定したので
彩度バー( S )の所で段階的に色を確認していきます。
カラーピッカーより、この調整バーの方が調整しやすいです(私)。
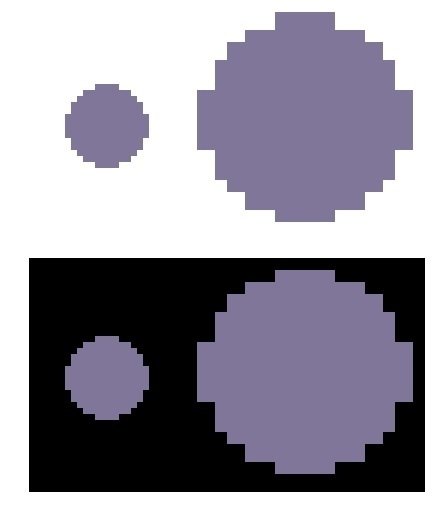
A で目標色に少し近づいた感じで、B ではグレーに近くなった感じがします。ただ、大きさによって色が違って見えたり、周りの色の影響で違う色に見えたりするため、実際に色を塗る場所で、目標の色と同じに見えるか
確認しましょう。

上の4つの丸内はどれも同じ色ですが少し違った色に見えませんか。


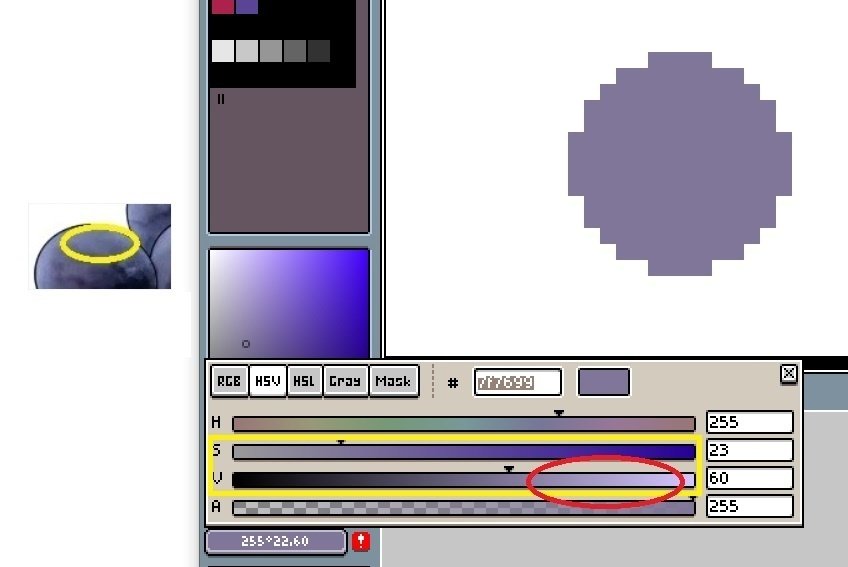
A の色をさらに調整していきます。
色相が違うなと思えば色相を調整しますが、不明なので、調整バーを確認します。

A の色と見比べると、黄丸内の色はもう少し白っぽく、明るい感じに見えます。
S(彩度)と V (明度)調整バーを確認すると、白っぽく、明るくなるのは
明度を上げる、というのが分かるため、明度を上げてみます。

D E F のどれかに思えますが、元絵と同じ形、同じぐらいの大きさで色を塗ってみないと分からないため、とりあえず D ということにしておきます。
上図の色がどれも違うという場合は、さらに色相・明度・彩度 調整を
行います。
色調整の参考例ですので、このように行っているということでした。
ハイライト

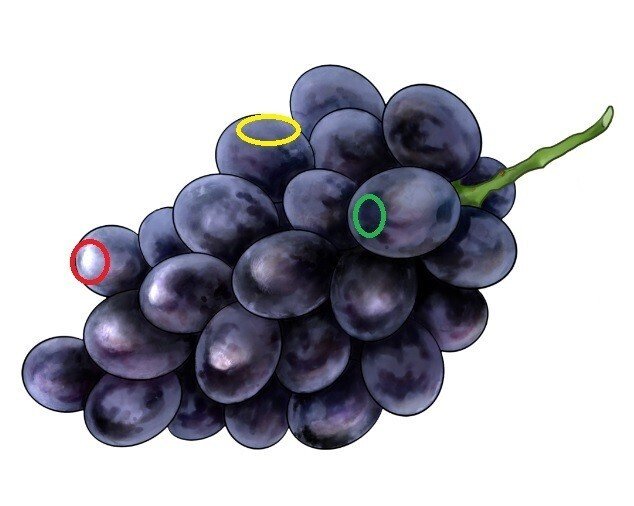
黄色のベースカラーがとりあえず決まったので、今度はハイライトの赤丸内
の色を作ってみましょう。
ハイライトは反射光などの影響がなければ、ベースカラーの彩度を下げ、明度を上げて作ることが多そうです。

先ほど作ったベースカラーでカラピッカーの所を見ると、白く明るいのは
明度を上げ、彩度を下げた方向です。
マウスで適当にクリックして見比べます。

赤丸内のハイライトはかなり明るく、白( L ) でも良さそうですが、少し紫がかって見えるため K の色で良さそうです。
あとは実際に塗ってみないと分かりません。
影( 暗い色 )

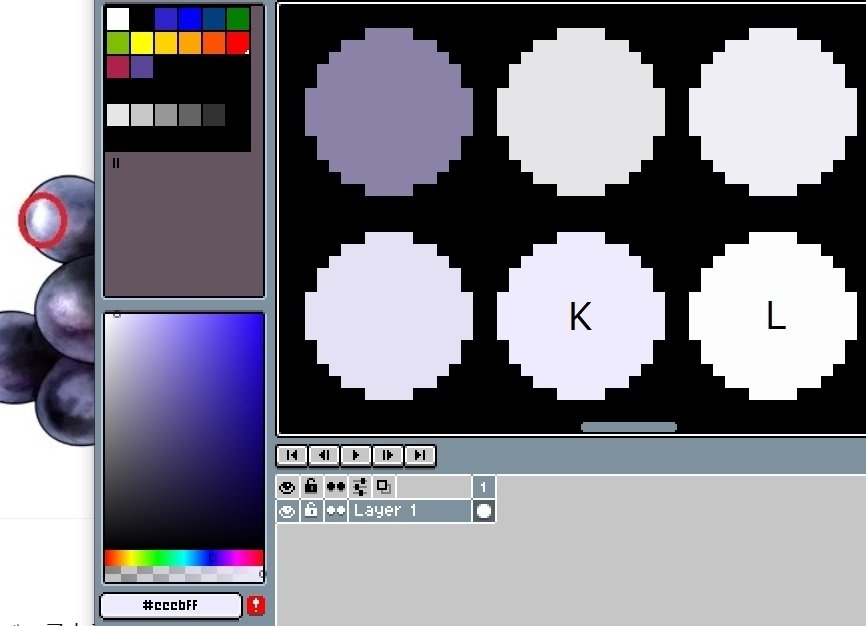
最後は緑丸内の暗い色を作ってみましょう。
作った黄丸内のベースカラーの明度を下げ、彩度を上げてみます。
彩度を下げるのではなく上げるのは、彩度を下げると白っぽく、鈍った色になりやすいからです。もちろん元絵がそのような色の場合は彩度を下げます。

作ったベースカラーの明度を下げ、彩度を上げた色。
M が緑丸内の色に近い感じですが、やはり実際に塗ってみないと分かりません。
ハイライトにしろ、影色のような暗い色にしても、そのまま塗ると隣の色と
違和感が出たりするので、ベースカラーとグラデーションを作り、馴染む色にしたり、ぼかしたりする必要があるでしょう。
最後に、目標の色に近づけるためにオススメなのが、色調整の日記をつけることです。色調整が難しかったものや、目標に近づけなかったもの、うまくいったものなど、記録をつけると考えが整理できたり、失敗から学んだり
色調整を再現できたりします。
以上となります。
長い記事でしたが、最後までご覧いただきありがとうございました。
追記( 色相調整の例 )
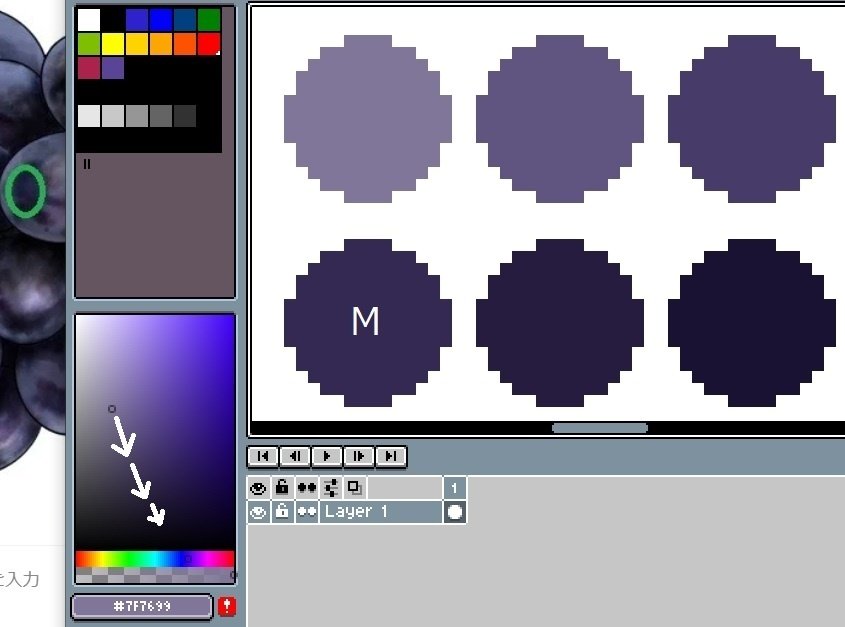
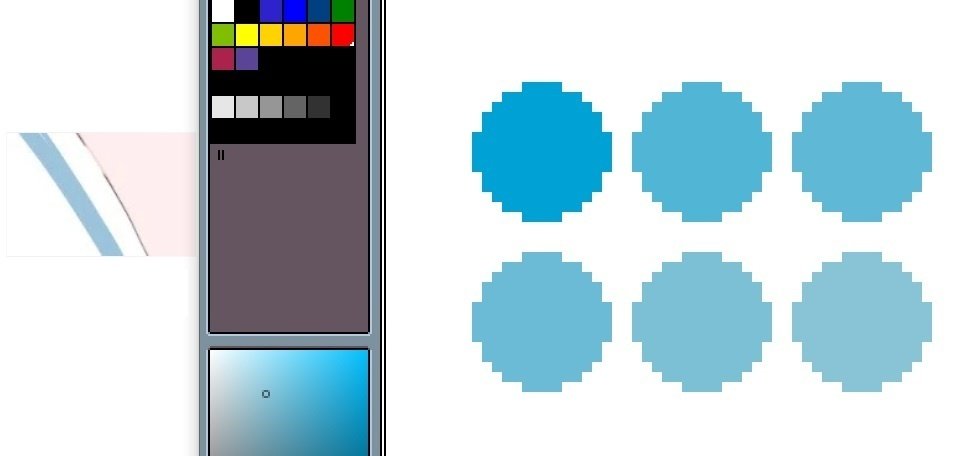
色相調整をする参考例を1つ上げます。

上の水色系の色を目標とします。
青っぽいので色相は青系だと思いますが、ブルーの彩度を落とした色とは
少し違う感じがします。
グレーが混ざっている感じに思えますが、水色とグレーのグラデーションを作り確認するのではなく、始めは色相判断から行います。

確認してみると、ブルーの彩度( S )を下げた色が目標に近い感じですが
色み(色相)がちょっと違うようです。
明度( V )を調整しても目標に近づかない感じなため、色相調整します。

赤丸の色を色相調整します。色相( H )バーを見ると、▼ の位置から
どちらに動かしたら良いかですが、目標の色は左方向のようなので
左に数値を動かします。

色相調整して目標へ近づいた感じですが、B の色をもう少し暗くした感じに
思えるので、B の明度を下げます。

目標と少し違うので、先ほどの C の色の明度を下げます。

E か F が目標に近いですが、目標はもう少し白ぽいので F の彩度を
下げます。

目標の色に近づきましたので終了です。
振り返ると
1.ブルーの彩度を下げた
2.色相調整した
3.明度を下げた
4.彩度を下げた
色相調整があった参考例でした。
色相調整をしなくても、明度・彩度調整で目標に近づくケースも多いです。
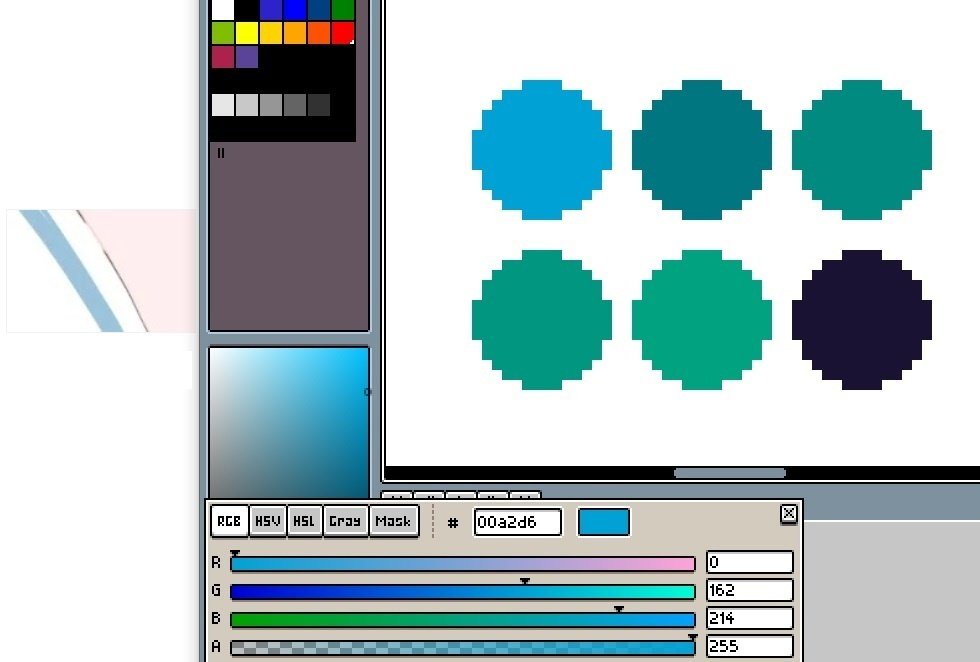
追記2( RGB が色相判断に役立つ )
「 RGB で色みを足す 」という記事を書いたあと、RGB 調整バーが
色相判断に役立つこと分かりました。
参考例をあげておきます。

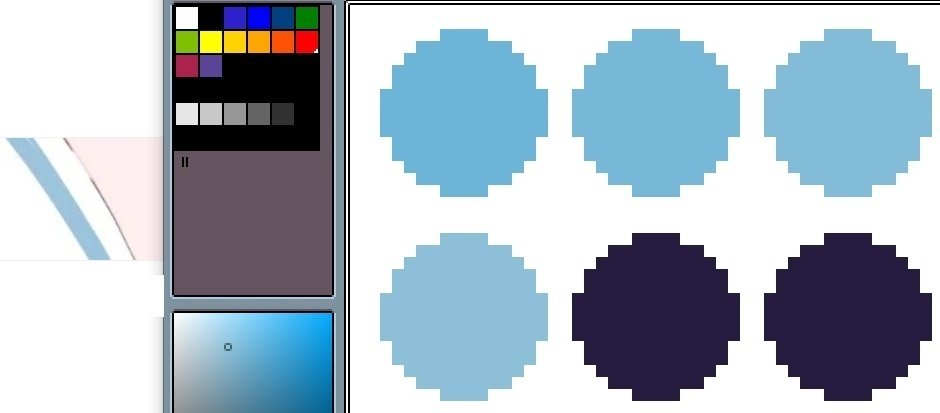
追記1と同じように上図の水色系の色を目標とします。

上図はブルーグリーンの HSV 値です。
目標色の色相はブルーグリーンかなと始め思ったのですが、調整バーの
色を見ると、目標に近い色が見あたらないため、追記1では色相を
ブルーと仮定し色調整しました。

しかし、ブルーグリーンの RGB を見ると、目標に近そうな色があります。

赤い囲みの色をいくつか確認するとも緑がかっていて、目標と色相が
違います。ただ、黄色の囲みが目標に近そうなので確認します。

目標色に近い色相が出ました。
ここからは RGB でなく、HSV(色相・彩度・明度) の方で調整した方が
良いでしょう。

彩度を下げると目標色に近づいたので終了です。
目標色の色相が分かりづらいときは、RGB 値で近い色相を探すのも
有効です。
以上となります。
この記事が気に入ったらサポートをしてみませんか?
