
ドット絵 Aseprite のスプレーで「壁」「地面」を描く
背景の地面や壁の模様を、Aseprite(ドット絵用ソフト)の
スプレーツールで描く記事です。
ご参考になりましたら幸いです。
Aseprite のスプレーツールの操作方法は、下記記事をご覧ください。
地面や壁の材質ごとに作成方法を説明してます。
スプレーツールで表現できない材質もありますが、以下の参考例から
いろんな応用が考えられます。
長い記事になりますので、部分的に見たい方は目次をご利用ください。
パソコンでの操作。すべてマウスで描いたものです。
ザラつき(見た目)
砂壁

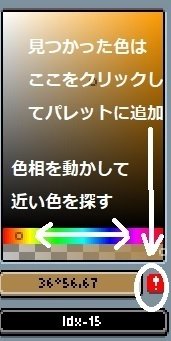
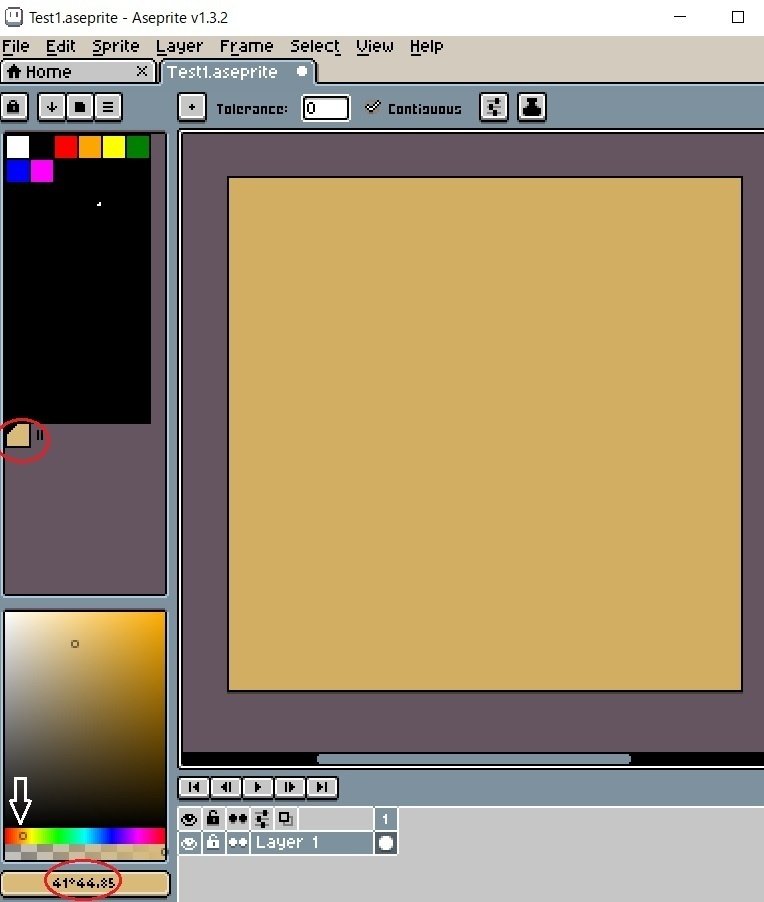
パレットから近い色を選んでも OK ですが、カラーピッカーの
色相の所で近い色を探すこともできます。
探した色は、グラデーションや明度・彩度で調整できます。

見つけた茶系の色をパレットに追加して、白とグラデーションを作り
その色で全体を塗りつぶしました。
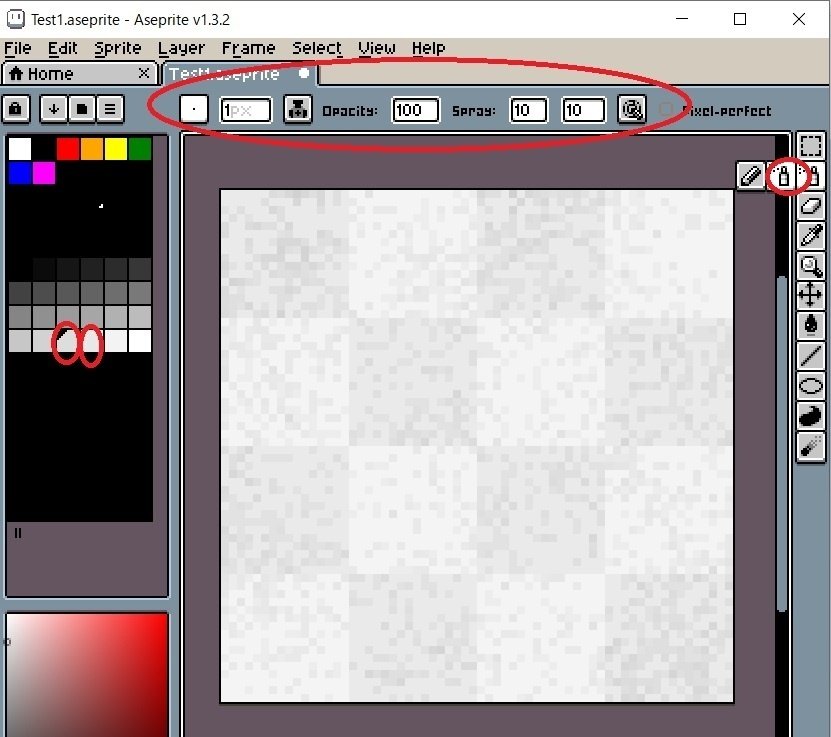
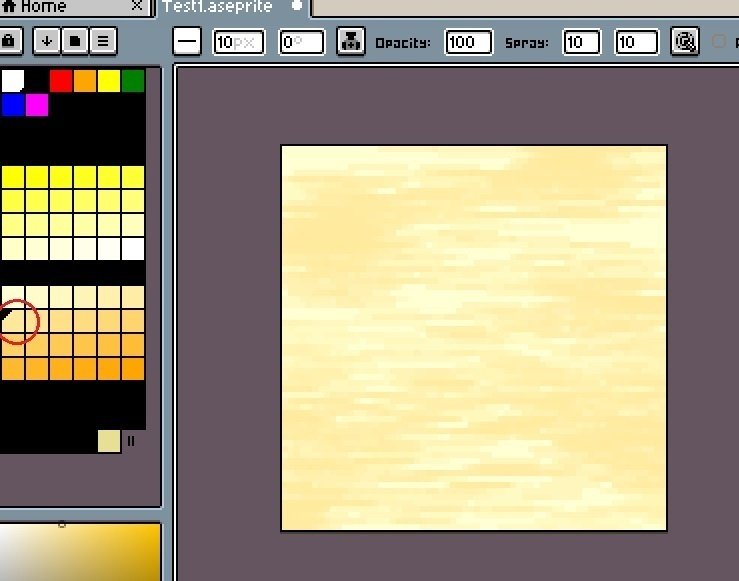
キャンバスサイズは 64 x 64px です。

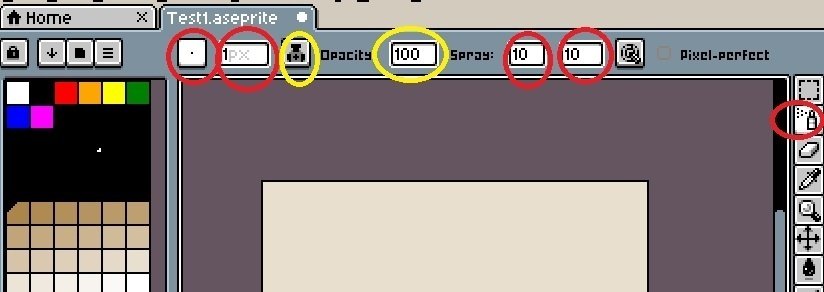
右側でスプレーツールを選択。
ブラシタイプを 丸、ブラシサイズを 1px
黄色丸の所から Alpha Compositing を選択して Opacity(不透明)を 100
その他の数値は上図通り。
数値は参考ですので、いろいろお試しください。

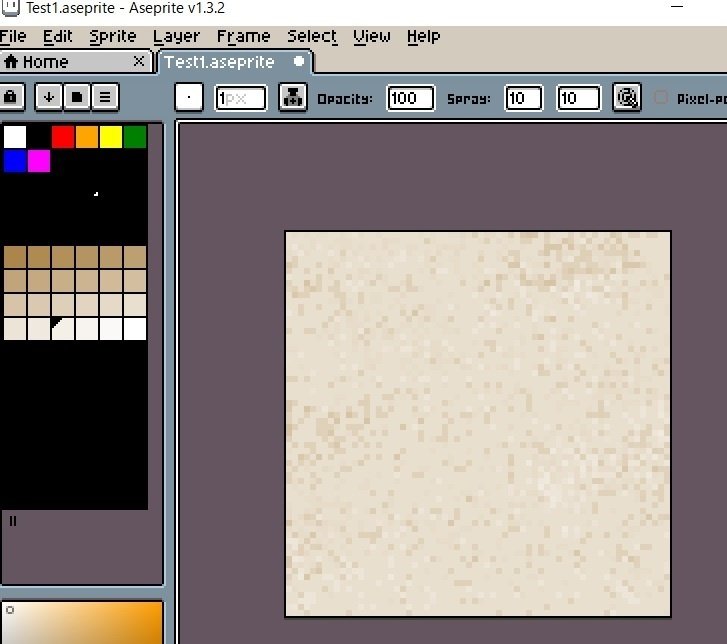
下地に塗った色より、薄い色を1色、濃い色を2色、それぞれマウスをドラッグして全体的に塗ります。デザインが気に入らない場合は Ctrl + Z キーで
元に戻しましょう。
作ったものは参考例ですので、実際は背景の中でこの作業を行ったり
切り取り、貼り付けしてお使いください。
すりガラス

スプレーの数値は砂壁の時と同じ。
下地を白で塗ります。
白と黒でグラデーションを作り、白に近い2色でスプレーをかけました。
このままだと「すりガラス」に見えづらいですが

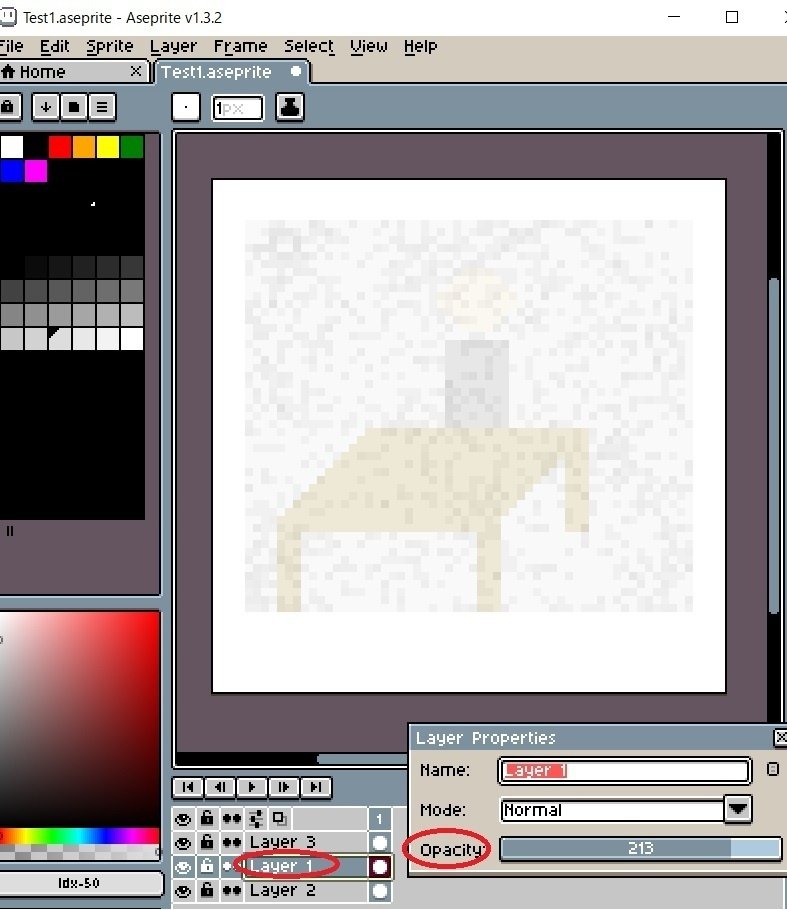
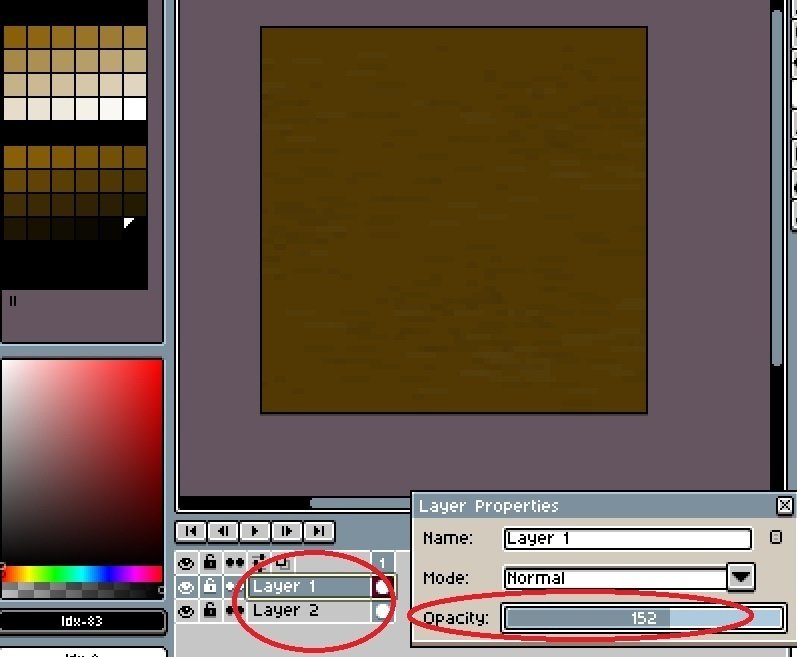
別のレイヤーでガラスの向こう側を描き、すりガラスのレイヤーを上にして
すりガラスの Opacity を下げることで、向こう側が見える感じになります。
さらに別レイヤーでガラスの枠を描き、これを1番上のレイヤーにすれば
上図のようになります。
すりガラスの色やデザインが分からない時は、「すりガラス」で画像検索すると良いでしょう。
筋状(すじじょう)
木材

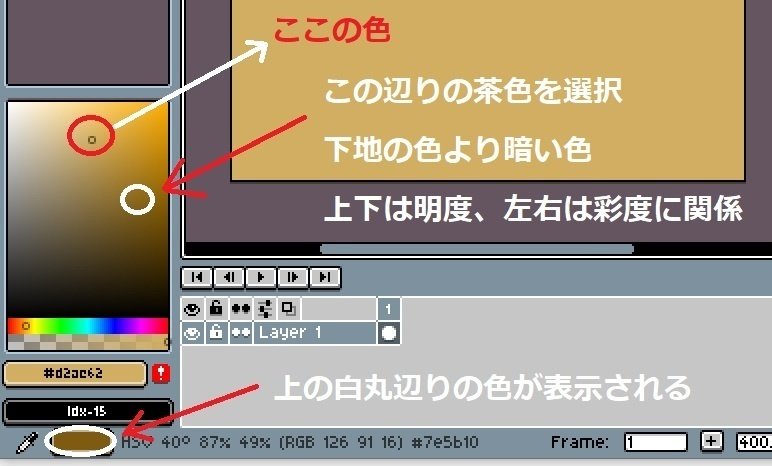
カラーピッカーの色相バーで、矢印のあたりでマウスカーソルを動かし
薄めの茶色をパレットに追加します。
選択している色は赤丸の所に表示されます。

右側でスプレーを選択
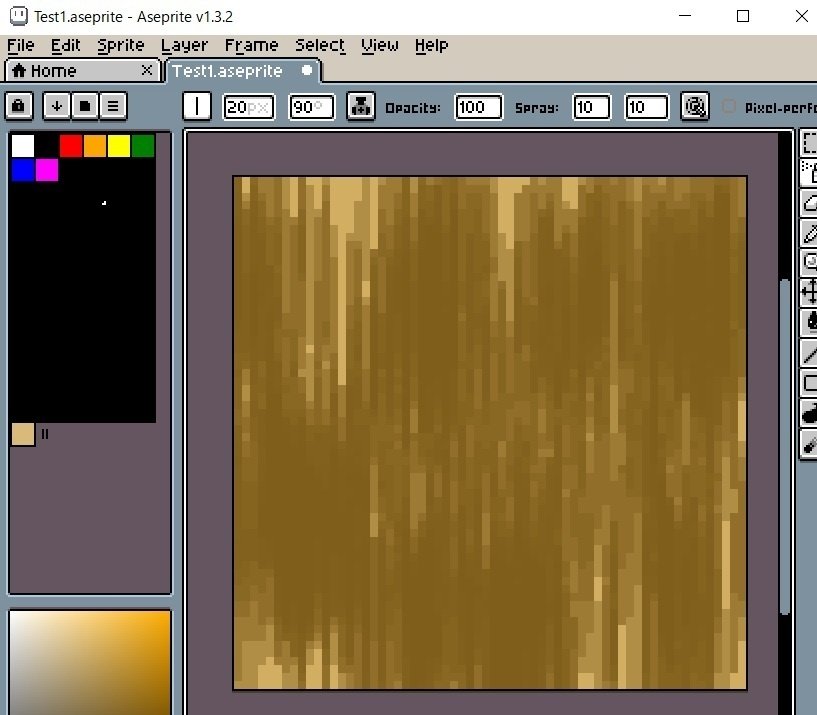
ブラシタイプは 線、ブラシサイズを 10 または 20
線の向きはデフォルトで横向きですが今回は縦向きにしたいため
ブラシ角度を 90 にします。
インクを Alpha Compositing にして Opacity 100

カラーピッカーで下地より暗い茶色を探します。
決まったらクリックして色を確定。

スプレーの線は縦方向なので、マウスカーソルを縦方向に上下
ドラッグして、上図のように描きます。

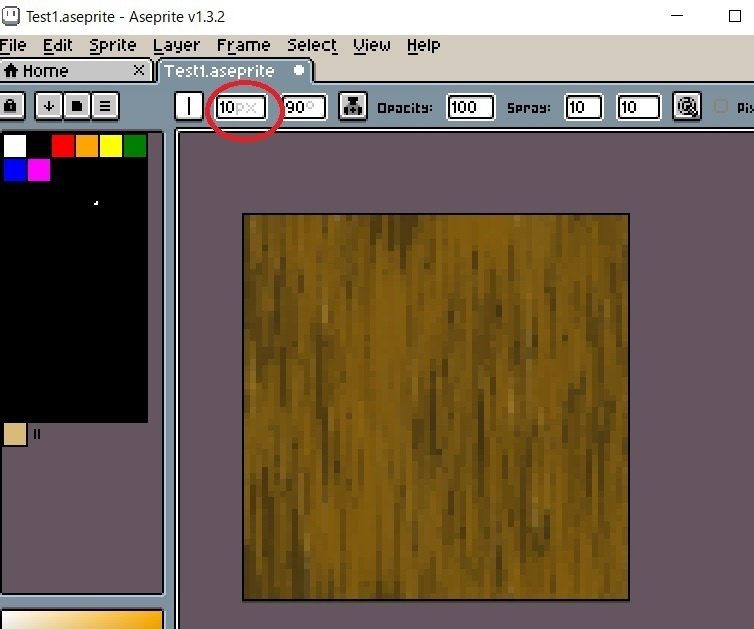
いい感じにならなかったので、ブラシサイズを 10 に変え
先ほどより暗い茶色、あるいは明るい茶色にして何度か描き足したものが
上図です。
木の幹のような質感です。実物とは異なりますが、それっぽく見えることで OK とします。

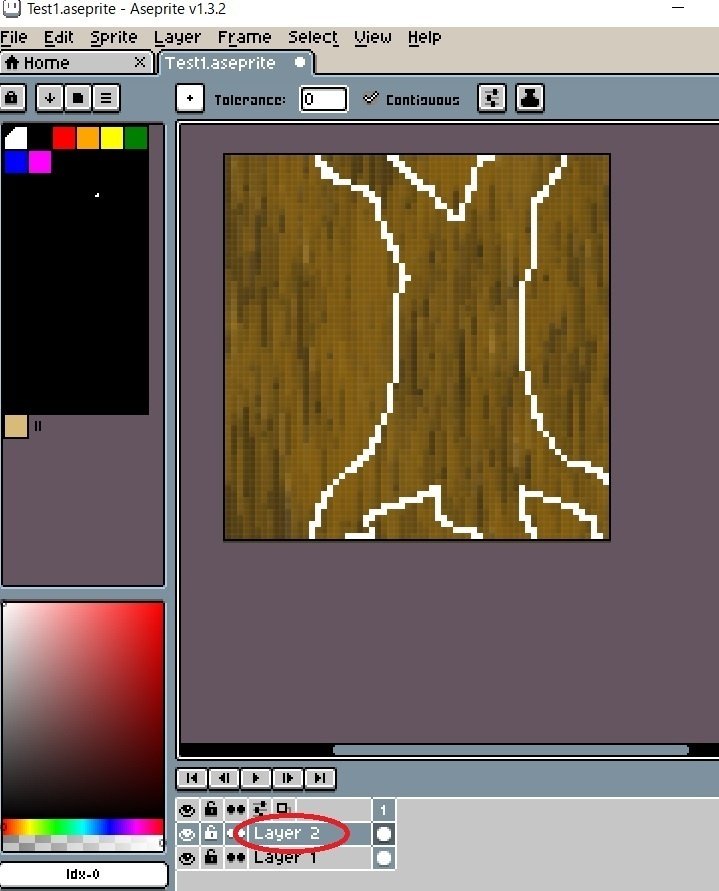
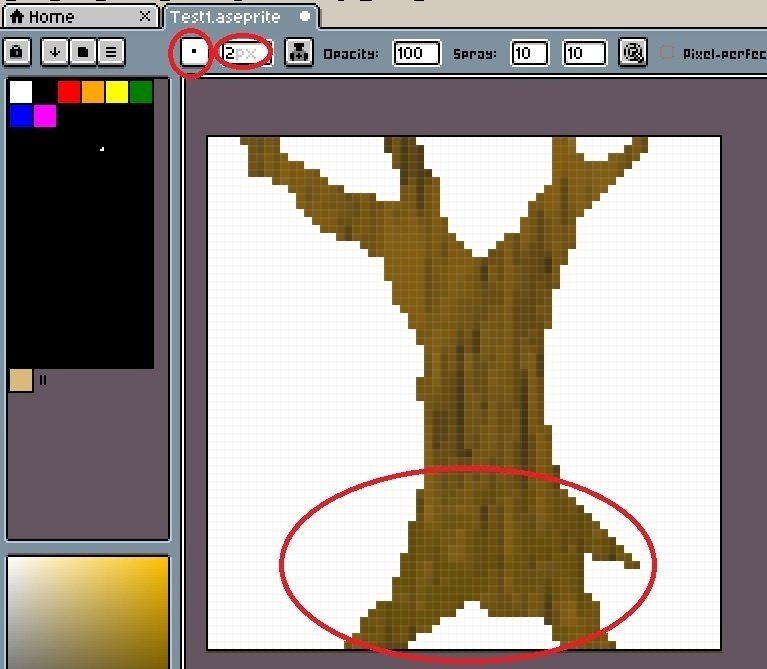
新しいレイヤーを上に作り、木の形をペンツールで描きます。

木の周りを適当な色で塗ります。
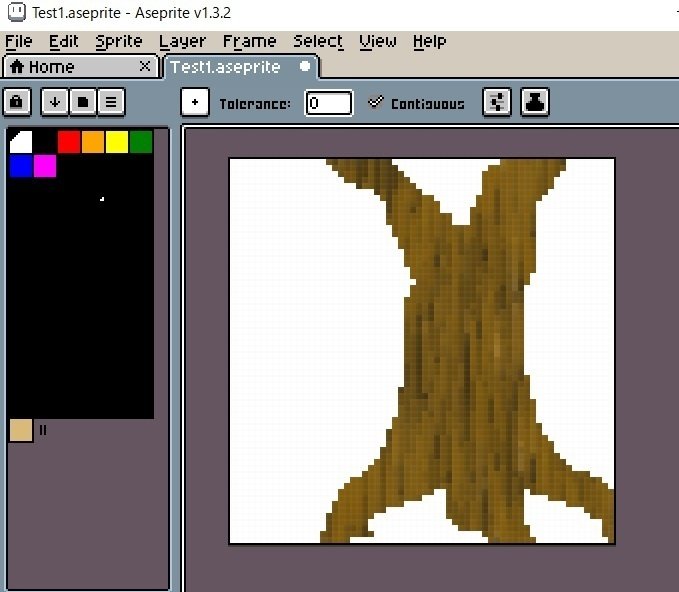
下部の縦筋が不自然に見えます。

木の形が変わってしまいましたが、下部はスプレーのブラシタイプを
丸で 2px にして少し調整しました。
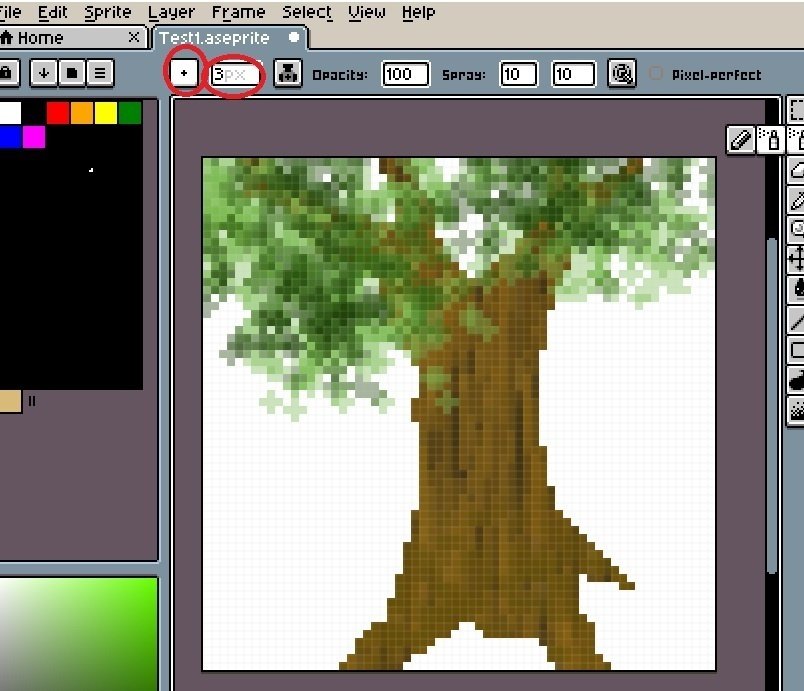
必要であれば上部も修正しますが、あとは葉をつけます。

葉の部分は、新しいレイヤーを1番上に作り
ブラシタイプ 円 3px で、色を変えて適当に描きました。
十字形が目立つところは、消しゴムツールで消せば OK です。
樹木を作りましたが、木材としては、木製の扉などを作ることができると思います。
水面

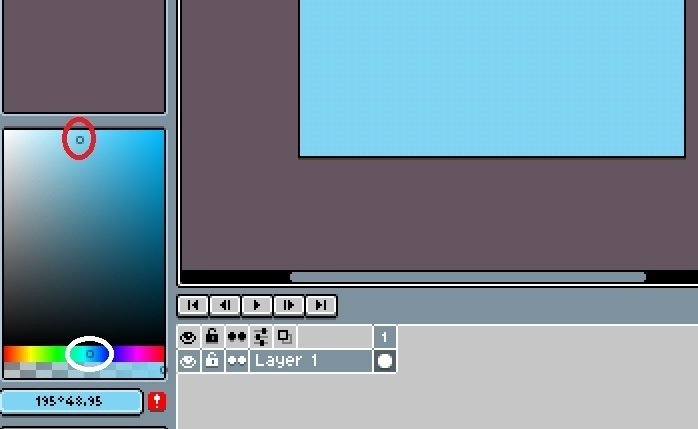
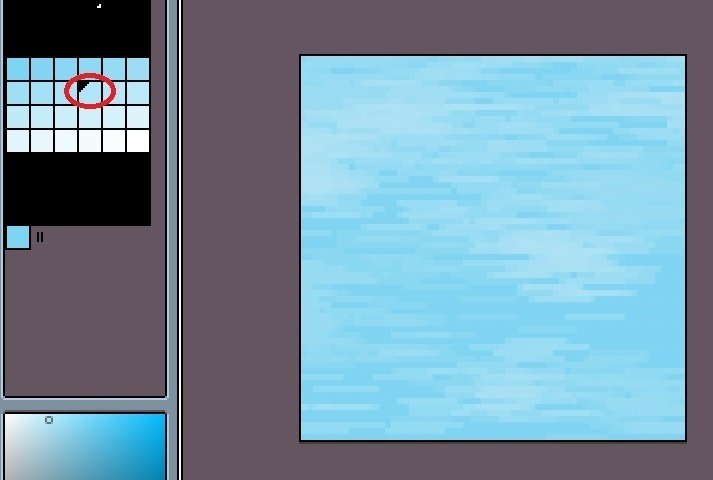
カラーピッカーの色相で白丸辺りを選び、上の赤丸あたりの色を選択。
赤い 「!」をクリックして色をパレットに追加。

下地に塗った水色と白でグラデーションを作ります。
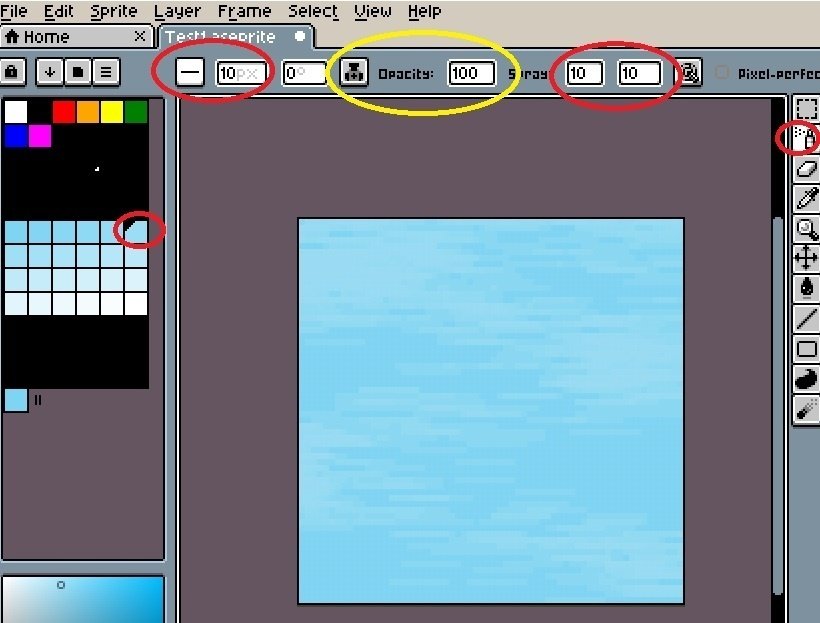
右側でスプレーを選択。
ブラシタイプは 線 10px
黄色丸の所で Alpha Compositing を選び Opacity 100
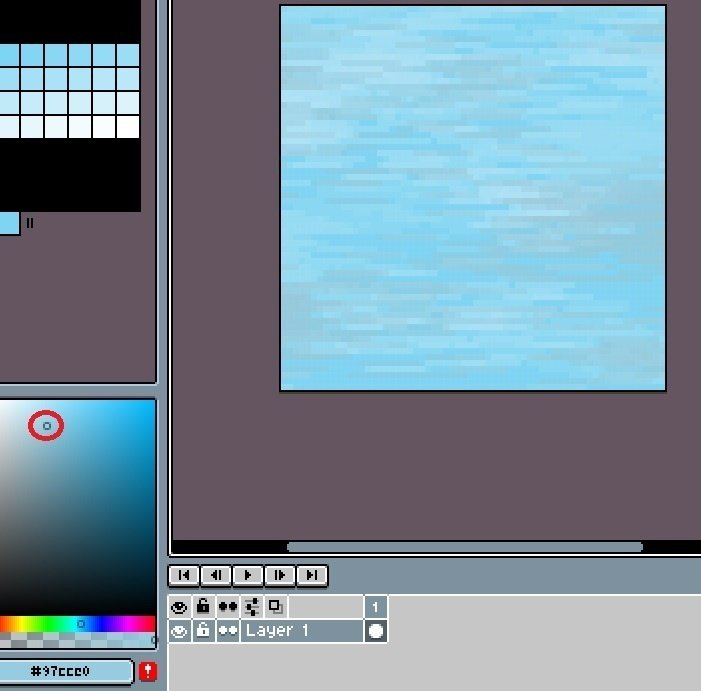
下地の色より白に近い色を選択(赤丸)
ドラッグして適当に描きます。
上図でもすでに良い感じで、筋状の雲にも見えます。

さらに白よりの色で塗り

最後にカラーピッカーの所で暗めの色を選択し、塗って完成。
池や湖の水面、大きい川の水面など、波があまりない水面に適してます。
色のバランスは少し難しいのでいろいろお試しください。
塗り過ぎに注意です。

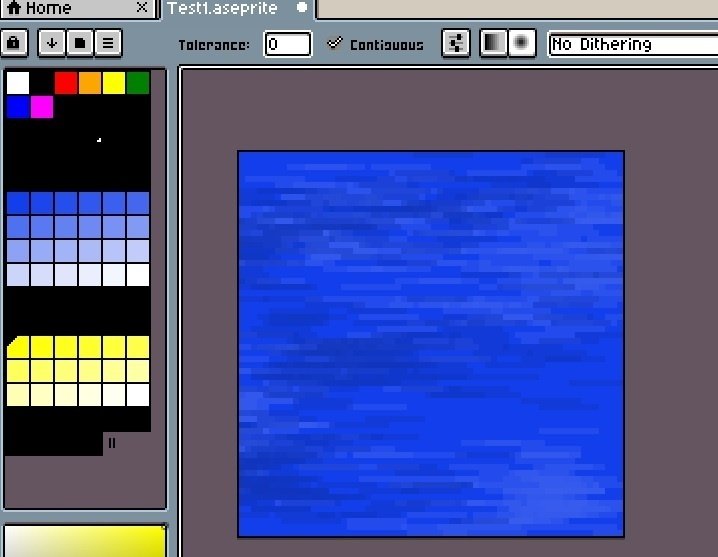
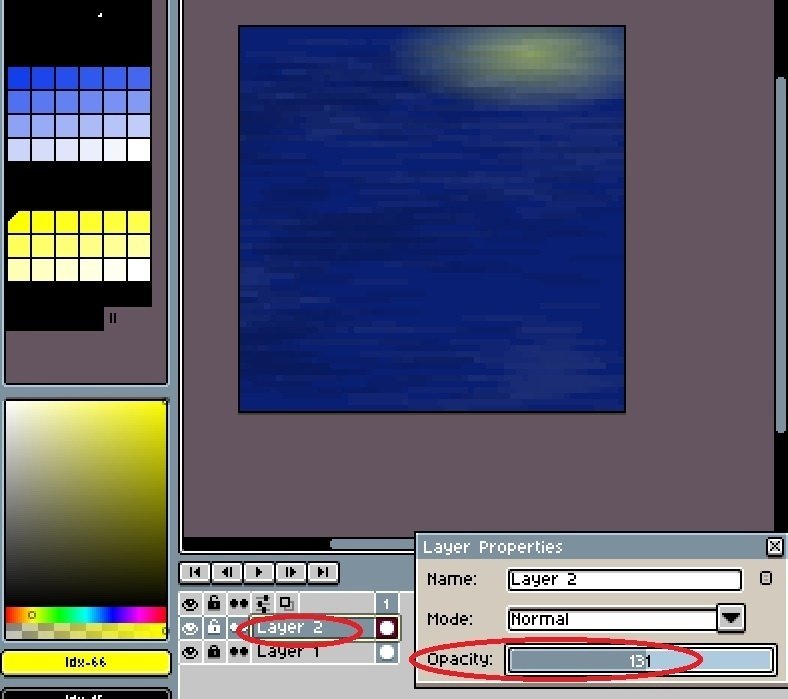
もっと青い色にした水面。夜の海っぽくなりました。

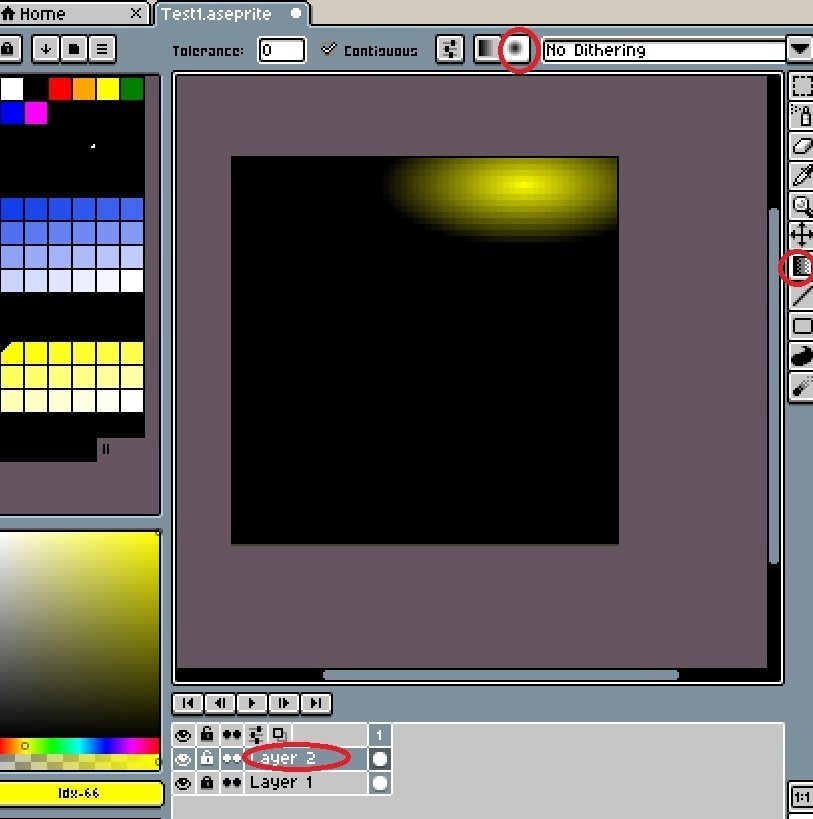
新しいレイヤーを上に作り
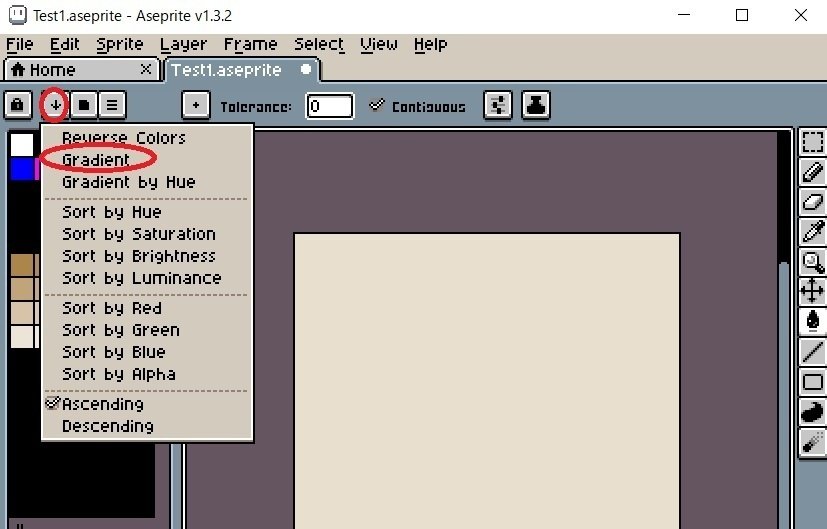
右側のグラデーションを選び、上で円形を選択。
黄色で楕円のグラデーションを作ります(ドラッグで)。
ちなみに背景が黒になってますが、カラーピッカーの下に色が2つ表示されており(上図では1つしか見えない)、下の方の色が Background color のため、その色が背景色として出るようです。Background color を変えるには
パレットの色の上で右クリックします。

楕円グラデーションのレイヤー をダブルクリック
Opacity を半分ぐらいにします。
すると上図のように光源が水面に落ちた感じになります。
光源の黒背景も合わさったのか、より夜の海らしくなりました。
全体的にまだら
汚れた感じの柱
アニメで背景の一部にまだらな感じの模様が使われてることが
あります。あれドット絵で描けるだろうか? と思いましたが
Jumble(ジャンブル・ジャンボー。乱雑にする、ごちゃまぜにするの意味)のツールを使い、似た感じの模様を表わせます。
スプレーツールを使うことも可能ですが、グラデーションと Jumble ツールで作成します。

背景を黒で塗ったあと、右側のグラデーションツールを選択
上で Linear Gradient(線状グラデーション)を選択。
パレットで白を選ぶ。
キャンバスの右外からドラッグしてグラデーションをかけます。
グラデーションをかける方向は用途に応じて変えます。
今回は縦長に切り取るので、右方向からグラデーションをかけました。
補足:カラーピッカーの下にある Background color と同色では
グラデーションをかけられません。グラデーションがかからない場合は
Background color を変えてください。パレットの色を右クリックすれば変えられます。

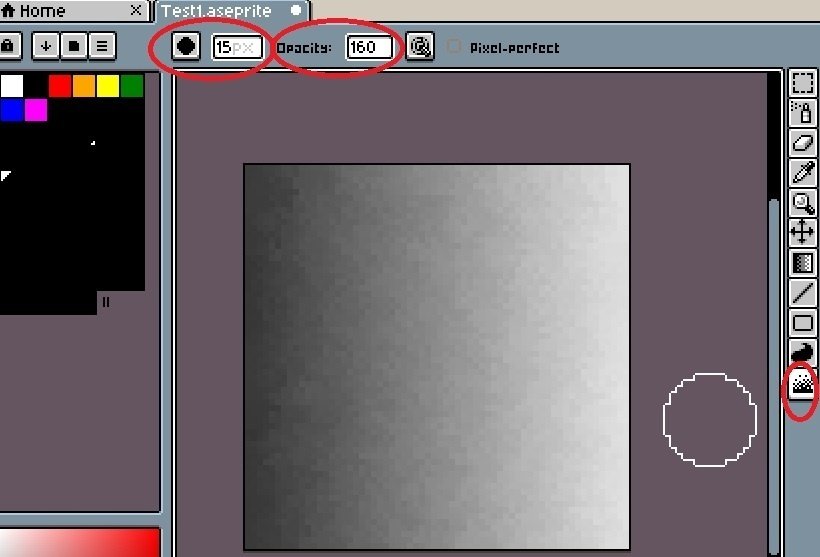
右側1番下の Jumble ツールを選択
ブラシタイプを 丸、ブラシサイズを 15px
Opacity を 160
ドラッグでブラシを左右に動かし、Jumble をかけると上図のように
なります。
全体的にまだら、という表現が合っているかはさておき、このような模様になります。グラデーションがかかっているので必要な分だけ切り取って使います。

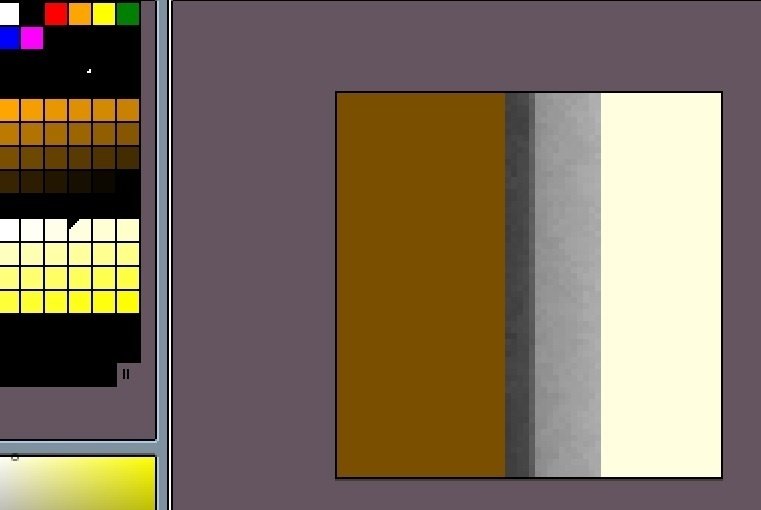
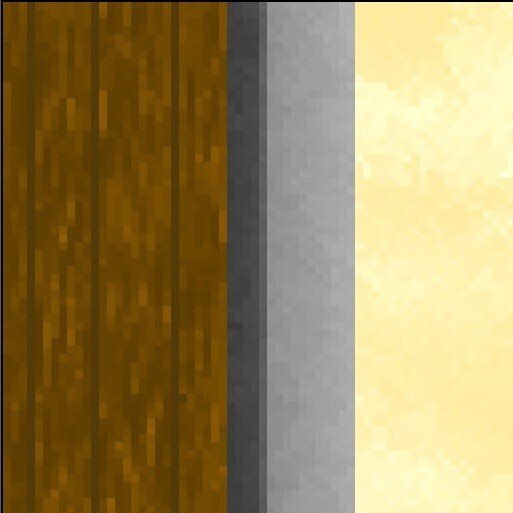
真ん中の柱の部分が先ほど作った模様を切り取り、貼り付けたものです。
左の茶色は木製のドア、右は壁で、そのどちらも模様がありますが
ここでは省略します。
柱の材質は、金属なのか、コンクリートなのか不明ですが灰色でした。
茶色にすれば木材の柱として使えそうです。
単色より見栄えがいいです。
全体的にまだら、の参考例はこれだけですが、このような模様を
使いたい時、ご参考にしてください。
大小ありのまだら
乾いた土の地面
まだらと言えば、夏目友人帳のニャンコ先生の名前が斑(まだら)
ですが・・・・・・ 言いたかっただけです。

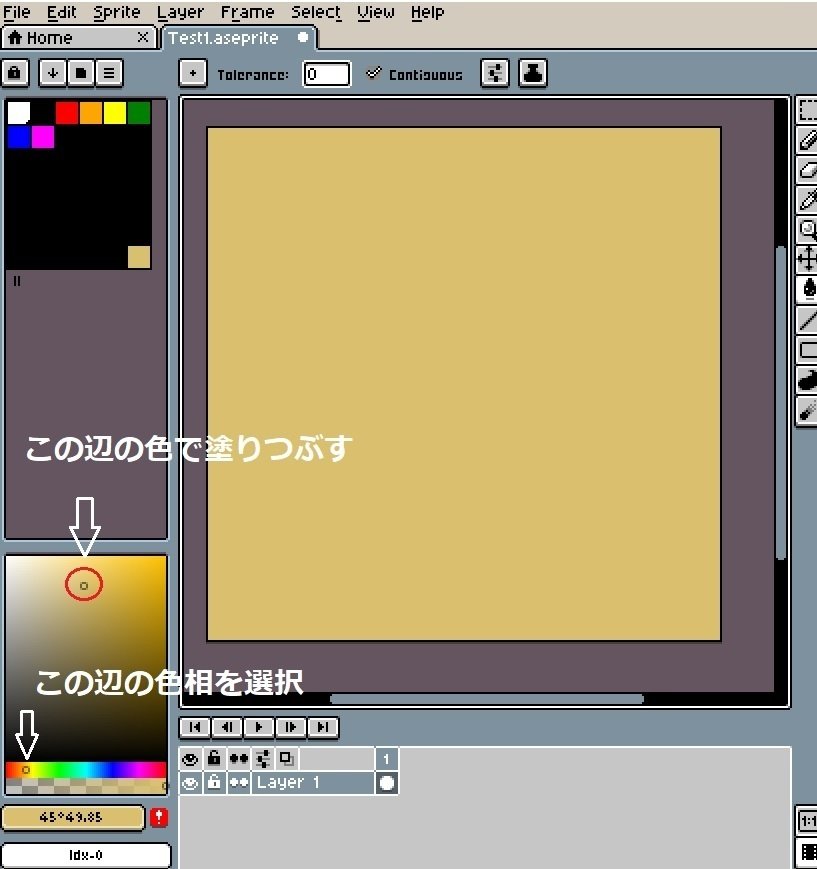
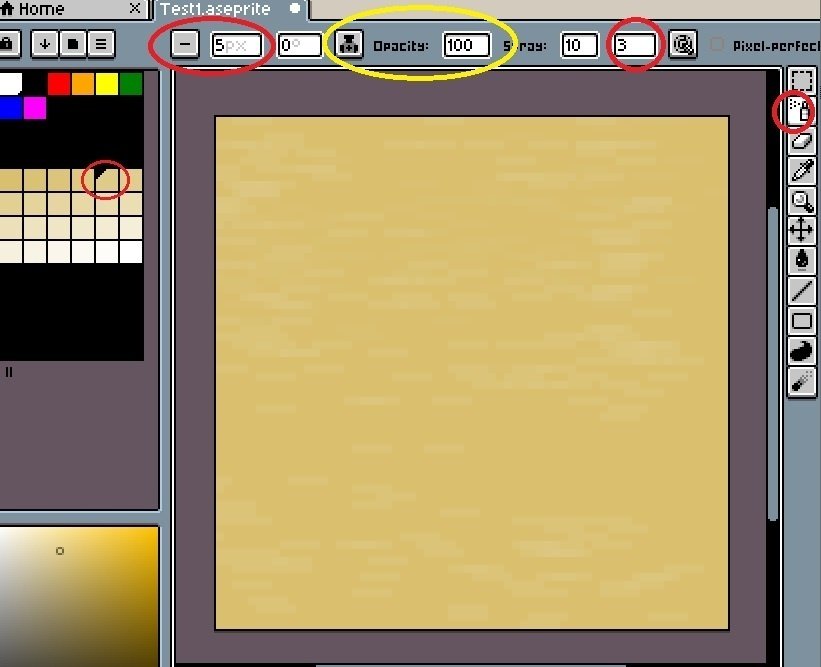
上図を参考に黄土色で塗りつぶします。

右側でスプレーを選択
ブラシタイプを 線 5px にして
黄色丸の所で Alpha Compositing を選択 Opacity を 100
スピードの所を 3 にします。
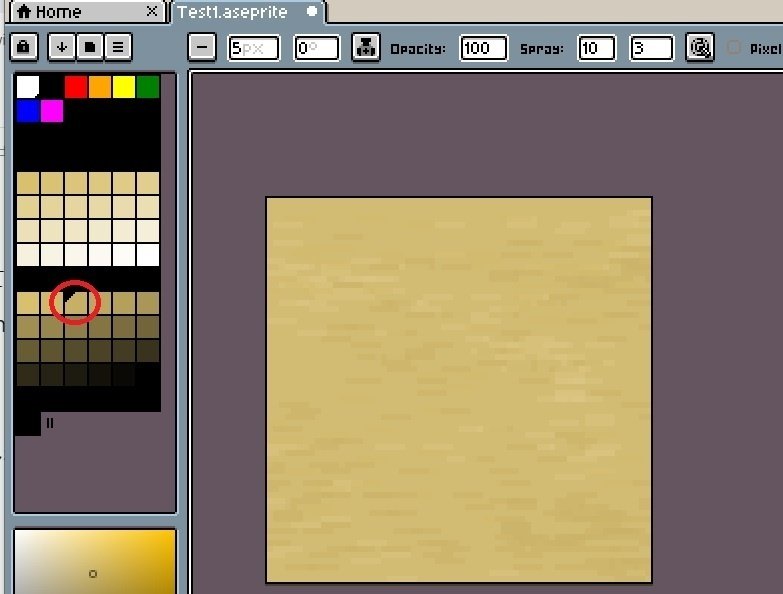
白と背景の色でグラデーションを作り、背景より白よりの色で
スプレーをかけます(上図)。

背景の色と黒でグラデーションを作り、背景に近い色でスプレーをかけます。かけ過ぎない方が自然らしさがでます。うまく見えない時は何度か試してください。場合によっては元に戻して、背景の色を変えましょう。
上図でも背景色を少し変えました。

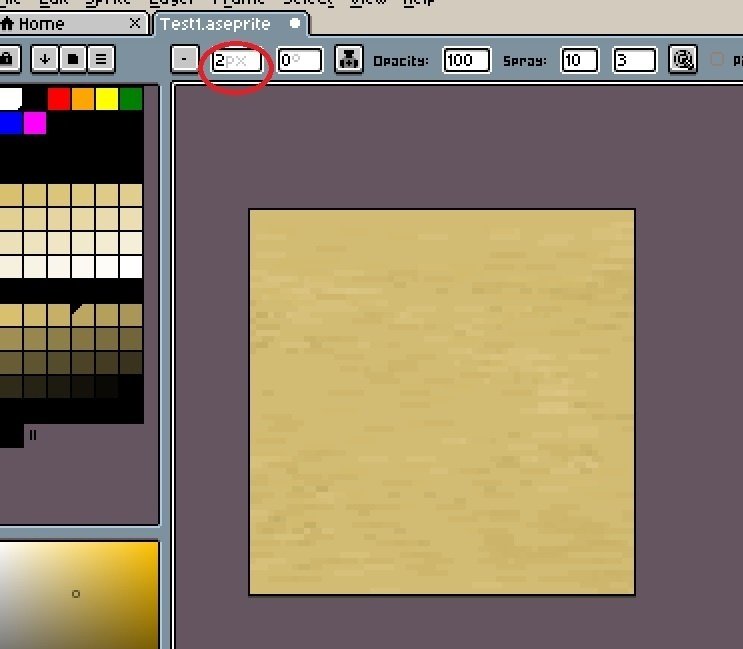
ブラシサイズを 2px に変更
小石が落ちている感じに、パラパラ程度にスプレーをかけます。
ちょっと薄い感じですが完成です。

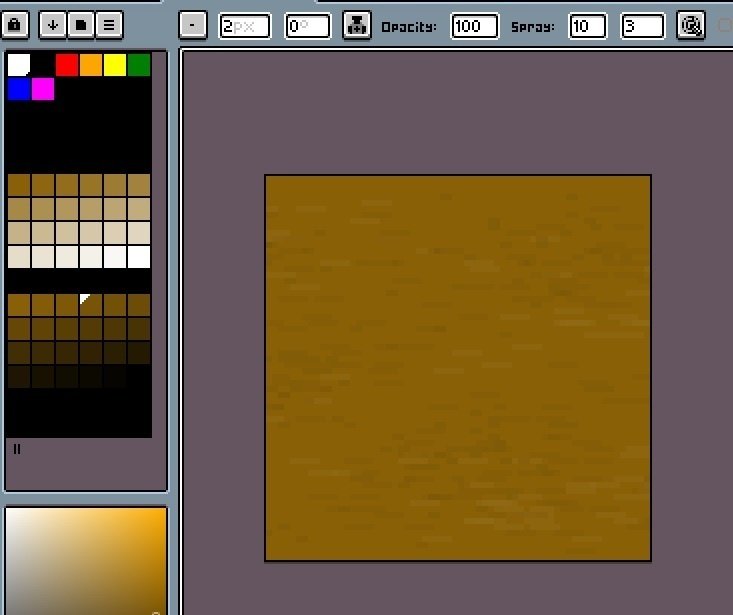
もっと暗くした色で作成。

この記事を作成中に偶然覚えた方法ですが、新しいレイヤーを下に作り
新しいレイヤーを黒で塗りつぶします。
そして、始めに作ったレイヤーの Opacity を下げると、下レイヤーの黒背景が影響して、全体がより暗い色になります。夜のようです。
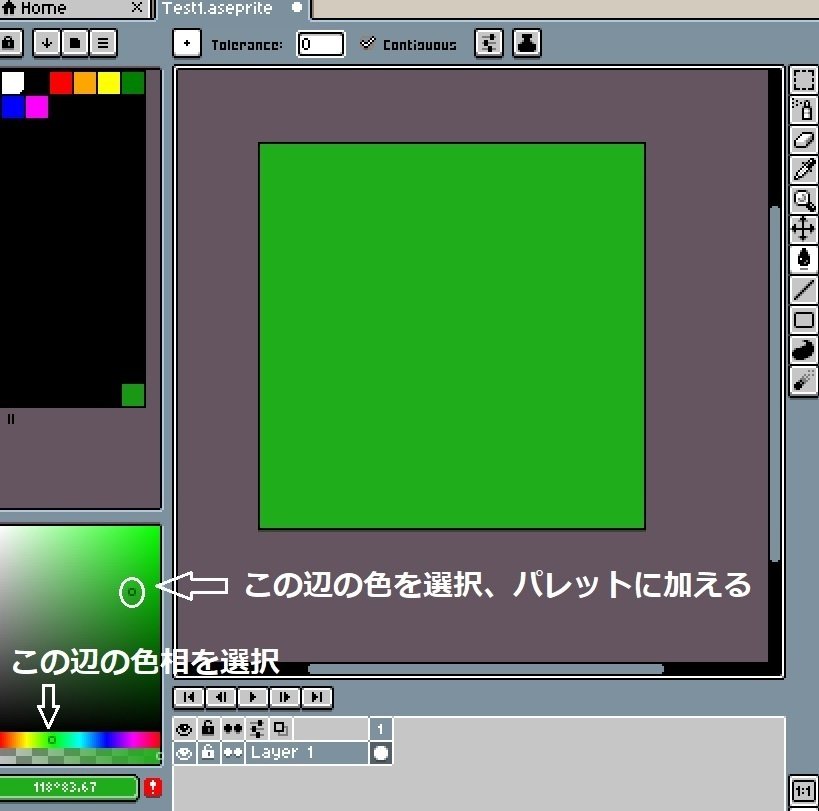
草原
草原らしくするために「草原」の画像検索をして、色彩や構図を
参考にすると良いでしょう。

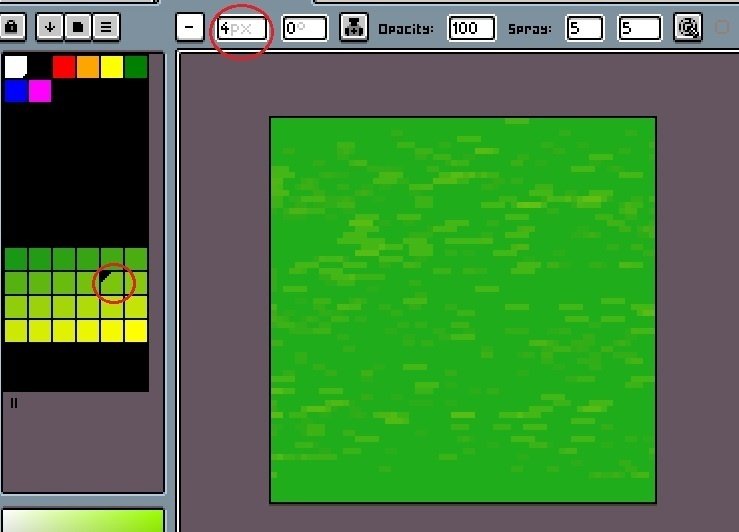
上図を参考に、パレットに色を加えてから、緑色で背景を塗りつぶします。
薄い色から塗った方が良いか、濃い色から塗った方が良いかは、両方試してみるといいでしょう。今回は濃い色から塗っていきます。

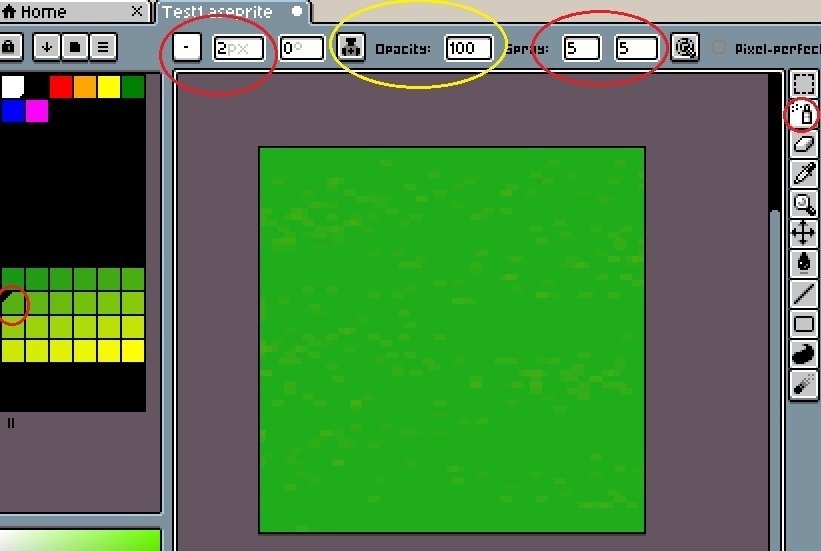
右側でスプレーを選択
ブラシタイプは 線 ブラシサイズは 2px
黄色丸の所で Alpha Compositing を選び Opacity 100
背景の緑と黄色でグラデーションを作り、赤丸あたりの色でスプレーがけ。
あとで調整できるので少なめに。

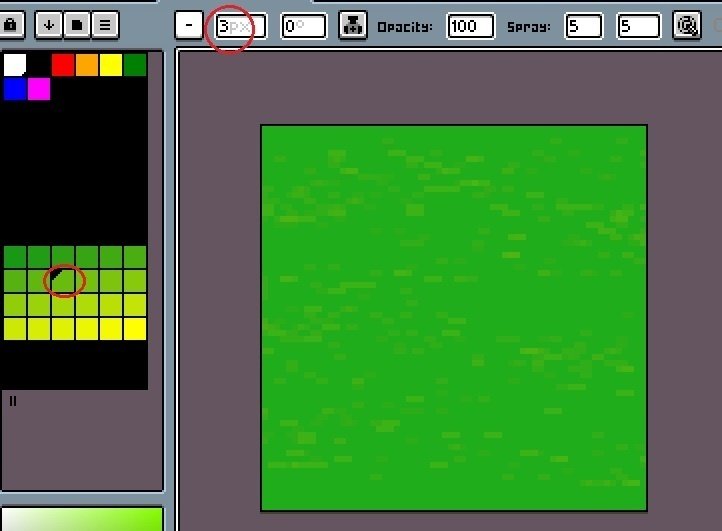
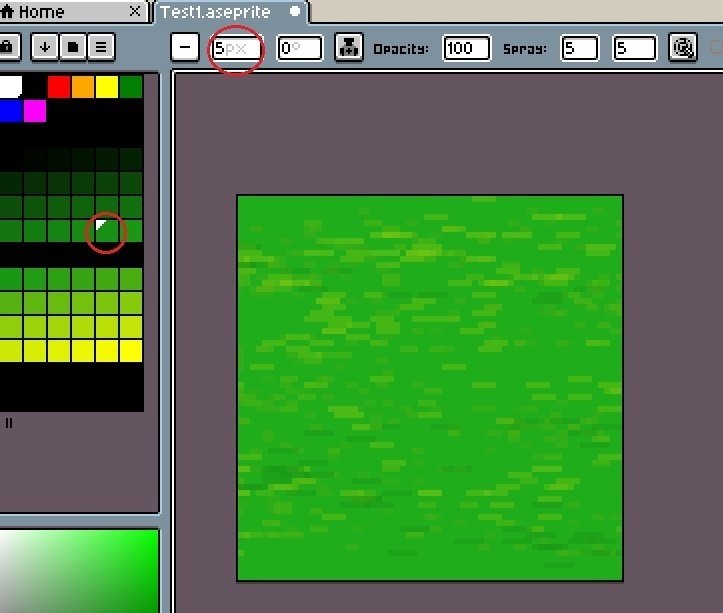
ブラシサイズを 3px に変更、同様にスプレーかけ。

ブラシサイズを 4px に変更、同様にスプレーかけ。
こんな感じでも良いかと。

ブラシサイズを 5px に変更
背景色と黒でグラデーションを作り、少し暗い色でスプレーがけ。
これで完成です。
色合いが少し難しいので、いろいろお試しください。
影色が入ると良い感じになりますね。
薄い凹凸がある
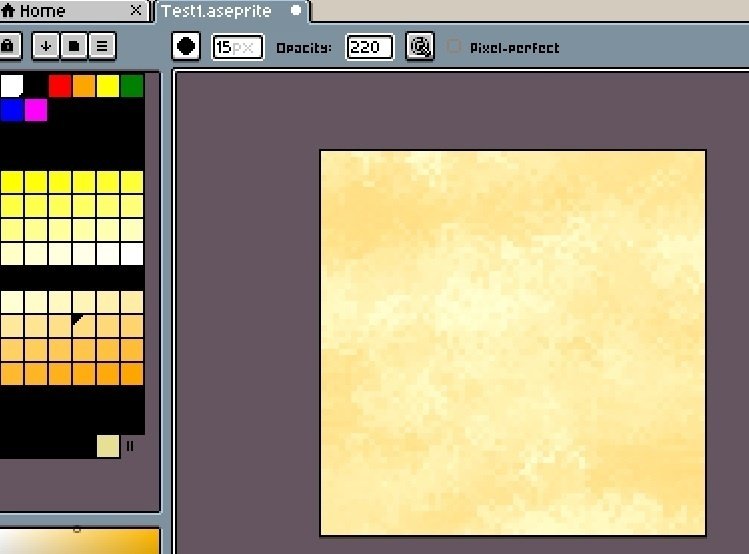
薄い凹凸がある壁

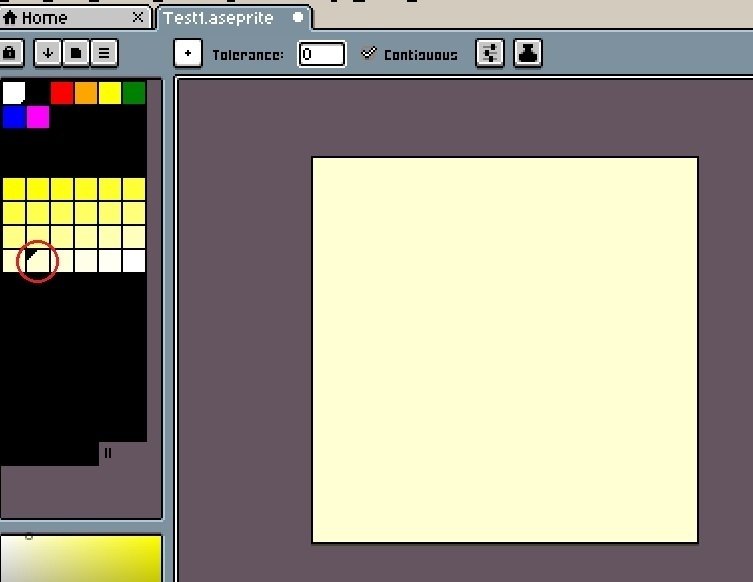
黄色と白でグラデーションを作り、白に近い黄色で背景を塗ります。

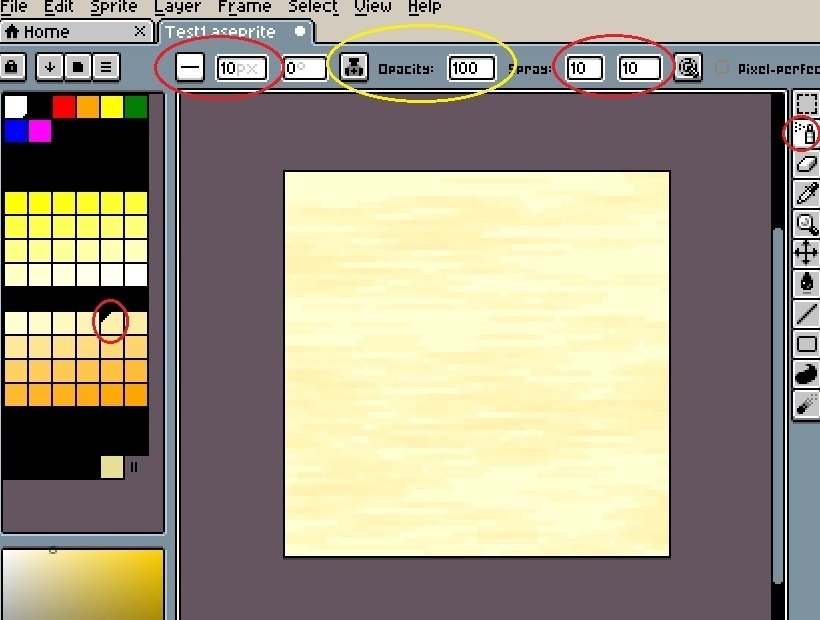
右側でスプレーを選択
スプレータイプは 線 ブラシサイズを 10
黄色の所で Alpha Compositing を選択 Opacity 100
スプレーの幅 10 スプレースピード 10
背景の色とオレンジ色でグラデーションを作成
背景より少し濃い色でスプレーをかけます(多めに)。

もう少し濃い色で彩度スプレーがけ
この時点では少し凹凸のある壁の材質には見えません。

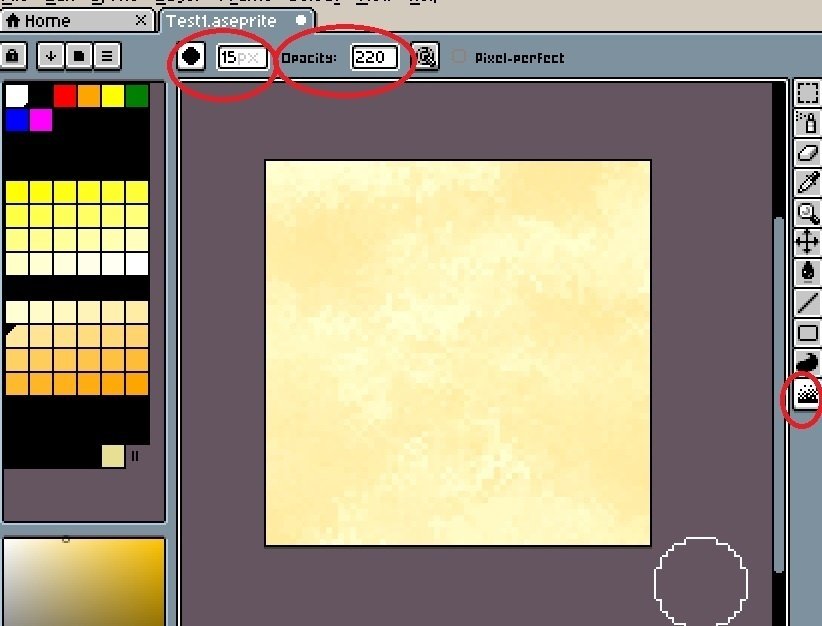
右側で Jomble ツールを選択
ブラシタイプを 丸 ブラシサイズを 15px
Opacity 220
ドラッグで Jumble を全体的にかけます。
かけ過ぎるとなめらかになり、薄い凹凸感がなくなります。
もう少し凹凸をつけたい場合は、更に濃い色でスプレーをかけ
再度 Jumble がけを行います(下記参照)。


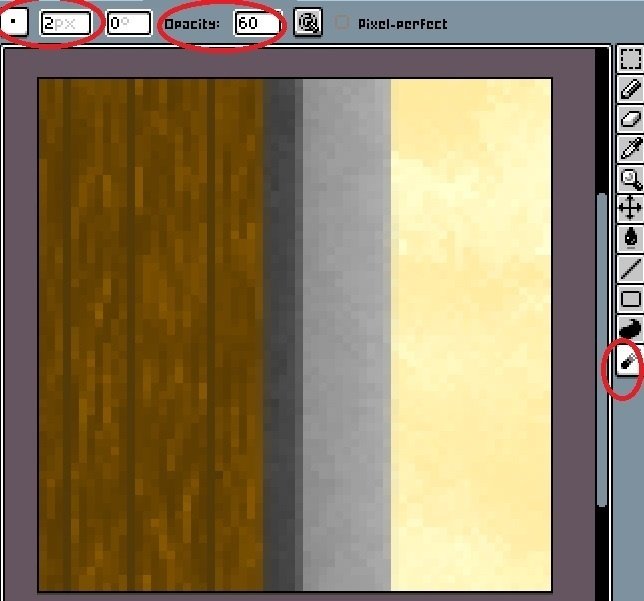
汚れた感じの柱で出てきた、左側の木製ドア、右の壁に模様をつけました。
ドアと柱、ドアと壁の境界線がハッキリし過ぎているのでぼかすようにします。

ぼかしたい場合は、右側の Blur(ブラー)ツールを使います。
ブラシタイプを四角 ブラシサイズ 2px
Opacity は、柱と壁の接合部 50、ドアと柱の接合部 60
先ほどより、境界線が少しぼやけました。
長くなりましたが以上となります。
最後までご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
