
〜ほぼ Daily UI vol.29〜 Map
Hint: Design a boarding pass. Consider the origin, the destination, gates, seats, the airline, etc. (As always, it's up to you!)
参考にしたサイト・アプリ
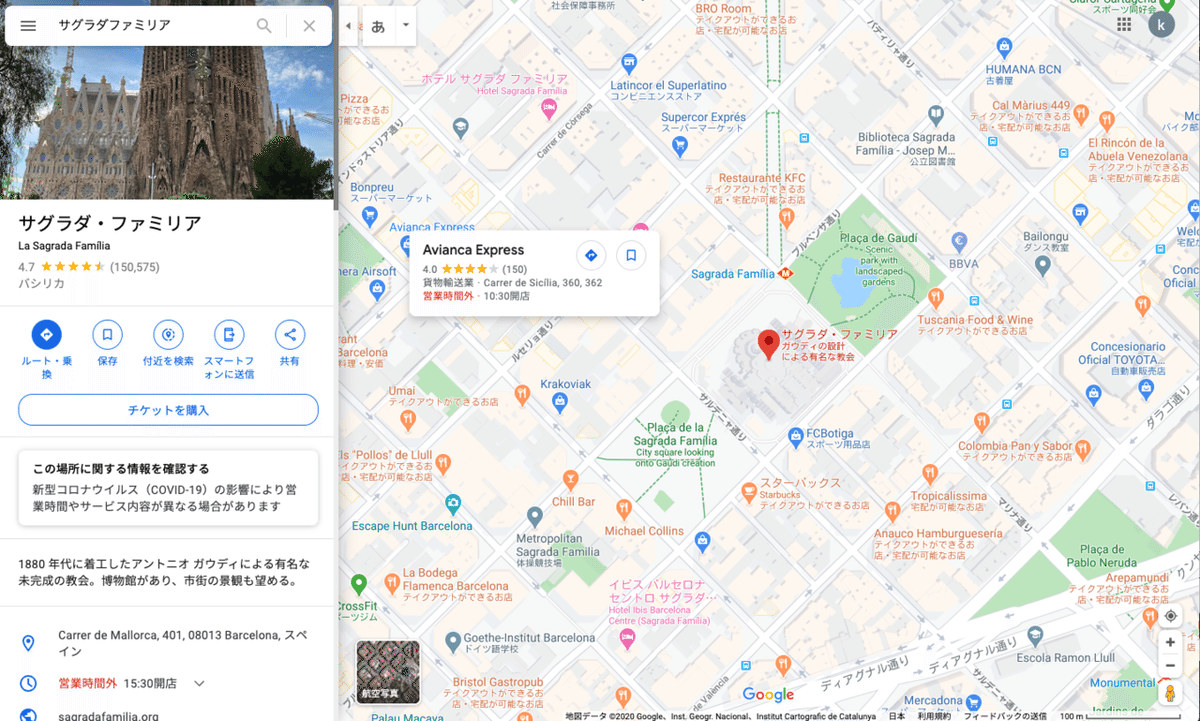
Google map
完成されておるわ



カラオケ館
店舗を探すのに特化したUI

デザインを考える上でのポイント
目的地にたどり着けるようにする
マップの目的にもよるが、目標地点への到達をゴールとする場合、自分の位置とある程度の経路が分かるようにするのはキラー機能だと思うので、そのユースケースを邪魔しないようにする。
なのでメインの要素である地図をどんな行動をしていても、なるべくすぐ見られるような情報設計にするのが重要なのではないかと思う。
自分のデザイン
遥か昔パリに行った時に美術館あり過ぎて困ってたので、パリの美術館廻りアプリをデザインしてみる。
取れるアクションは「経路表示」「非表示」「訪問済みにする」。
Google map のトレースしながら作った。要素の大きさでshadowの長さ変えてたりしてほへぇってなった。

思ったこと
chevron 大きいの使う時は線細めなのにした方がいい。
