
〜ほぼ Daily UI vol.70〜 Event Listing
参考にしたサイト・アプリ
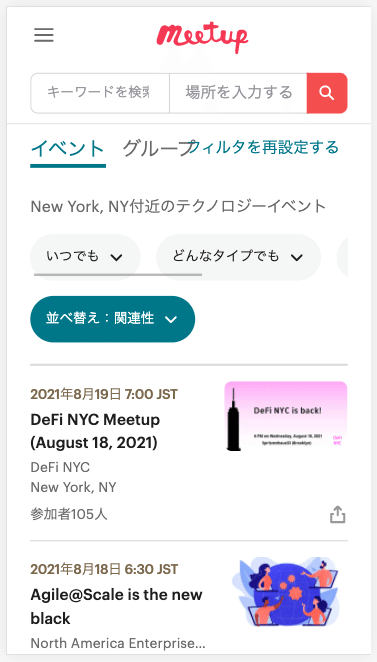
Meeup

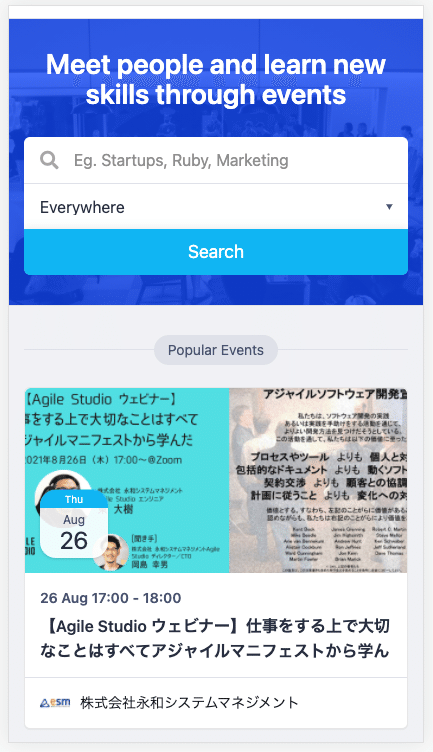
Peatix

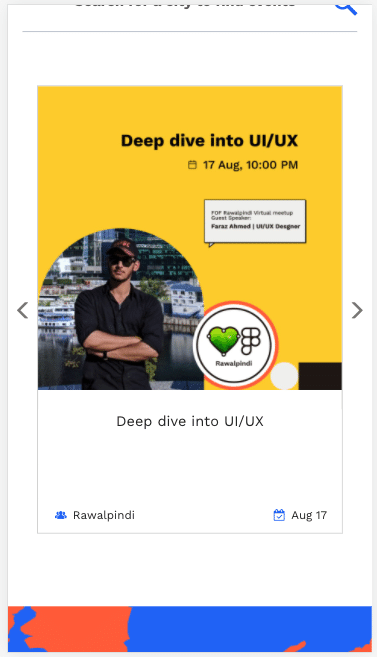
Friends of Figma
珍しいカルーセル式。パッパとイベントを一覧で確認できないので正直微妙かも。

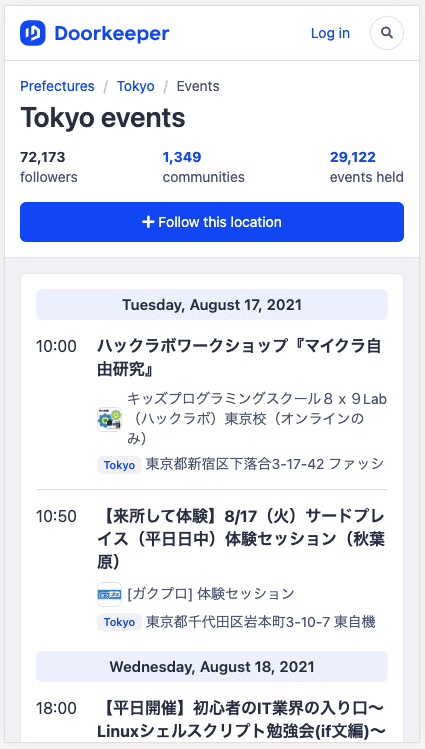
Doorkeeper

時間ごと表示ユーザが時間潰し目的に探しているのだとしたらアリかも

デザインを考える上でのポイント
Card を魅力的にデザインする
リストではユーザが詳細を見たくなるようなアイテムを表示することがゴールになるかと思われるので、サムネイル、開催日時、タイトルなどで引き込むのが重要になるかと思われる。
一覧性を保ちながらも、上記のような必要最小限の情報を取捨選択してコンパクトにまとめるのが大事そう。
文脈によってデザインを変えてみてもいいかも
例えばトップページでなんとなく面白いイベントがないかを探している時と、能動的に場所や時間・キーワードで絞り込みをかけている時では見たい情報が違う可能性がある。
同じカードで満たせそうならメンテナビリティの観点からも無闇に UI のパターンを増やすのはよろしくないが、文脈によった最適化にトライしてみてもいいかも。
自分のデザイン
AmongUs イベント募集サイトを作ってみる。

この記事が気に入ったらサポートをしてみませんか?
