
〜ほぼ Daily UI vol.11〜 Flash Message
Design a Flash Message with both the outcome for an error and success. Is it for a sign up form? A download/upload message? (As always, it's up to you!)
参考にしたサイト・アプリ
めっちゃかわいい
現実的
デザインを考える上でのポイント
1.控えめにするか画面いっぱいにするか
なんかDribbble見てると画面いっぱい使っているのが多いのだが普通に鬱陶しくないか?
正確に言うとSuccess的なもので次のアクションに繋がる画面を作るのは文脈によってはOKだと思うけど、エラーが起きた時にそれ用の画面を用意するのはイラっときそう。エラーが起きた時のアクションはそのエラーが出るトリガーとなったところでやらせるべきなような。
グラフィックデザイン的な実力を上げたいなら画面いっぱいのを作ってもいいのだが、普通に仕事で使えるようなものを作りたいので控えめなものを今回はデザインしようと思う。
2.Success = 緑系の色、Error = 赤系の色 はどこかで入れる
これはもうお作法という感じなので守った方がいい。他の色使うとユーザに無駄な気力を使わせることになると思う。
ただ正常な方はサイトのテーマカラーとか使ってもいいかも。正常系のFlash Messageは正直読まれなくていいというか、ちゃんと処理が終わったんだというフィードバックを与えることが目的だと思うので、それさえ達成できればなんでもいいかも。
Twitterのツイート送信のやつの色とかTwitter色だし、むしろ緑系の色出すと悪目立ちしちゃうからそっちのがいいのかもね。
3.PCとSPで分けた方が良さそう
上記書いてて思ったのが、アクションに対してフィードバックを与えつつユーザの次のアクションに行くのを邪魔しない、あたりを目的とするのであれば、スマホではあまり目立たせないように、逆にPCだと色をテーマカラーと一緒にしたりすると気付きにくいかもしれないので多少Successの緑色使って目立たせるとかした方がいいかも。
4.Dismissのボタンを用意するか
スマホで数秒後に消える仕様にしているならなくてもいいかも。
ちゃんと読んでから消して欲しければあった方がいいかもだけど、それは別のUIを検討した方がいいケースもありそう。
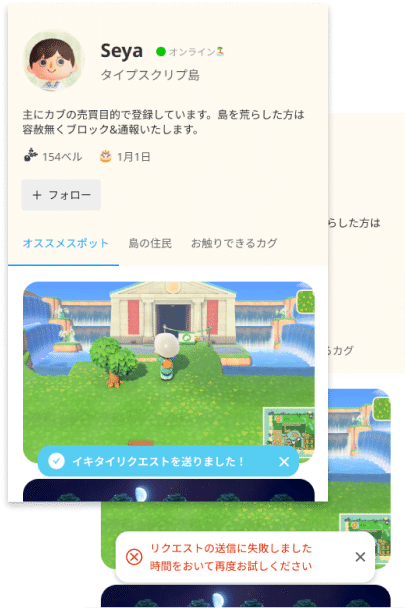
自分のデザイン
成功パティーンはあまり目立たず、失敗はしっかり認識できて読みやすいようにしてみた。アイコンはもうちょいこだわってもいいかも。

思ったこと
これ系押すとアクション起こすみたいなユースケース増えていくと実装辛くなっていくんだよな。
この記事が気に入ったらサポートをしてみませんか?
