
〜ほぼ Daily UI vol.57〜 Video Player
参考にしたサイト・アプリ
YouTube


Twitter


Frontend Masters

![]()
デザインを考える上でのポイント
動画の視聴を邪魔しないように最小限に
動画のコントロールは動画を見ながらでもストレスなく操作できるように半透明にしたり、あまり縦に長くなりすぎないようにする必要がある。
全画面前提なら、下の方に余白を固定で作るとかもできるかもしれない。
Hoverをコントラストを下げることによって分かりやすくする
Netlifx では他の要素を薄くすることによって、何がホバーされているかを分かりやすくしていて頭いいなと思った。
![]()
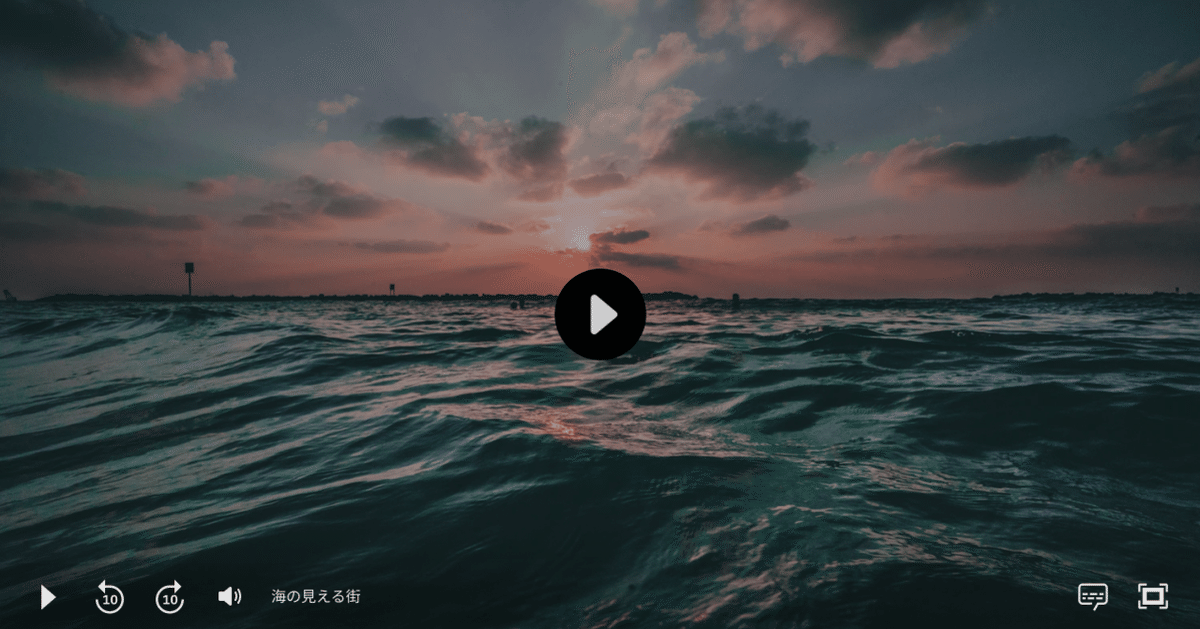
自分のデザイン
特にいいアイデアが思いつかなかったのでNetflixっぽく作る

思ったこと
普段気づいてなかったけど、細かいインタラクションの工夫色々しているんだなー。
この記事が気に入ったらサポートをしてみませんか?
