
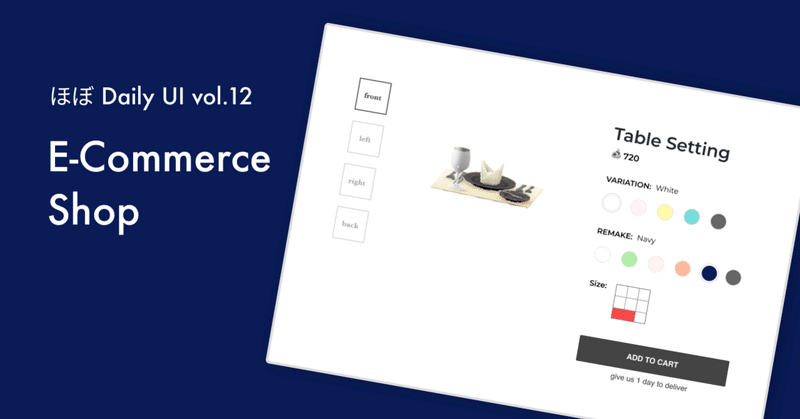
〜ほぼ Daily UI vol.12〜 E-Commerce Shop (Single Item)
参考にしたサイト・アプリ
ちょっと今回お題的にPCサイズでデザインしてみたいので、PCのをメインに見ていく。
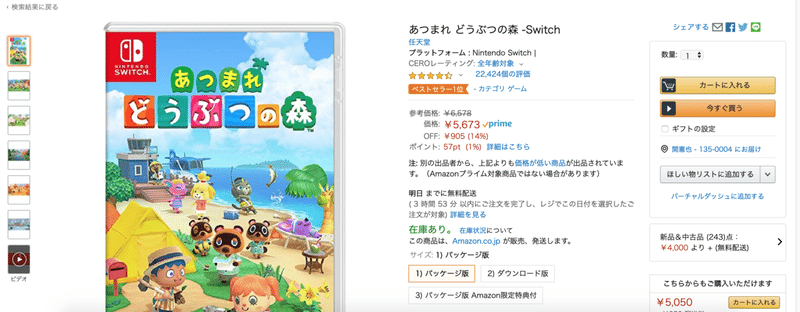
amazon
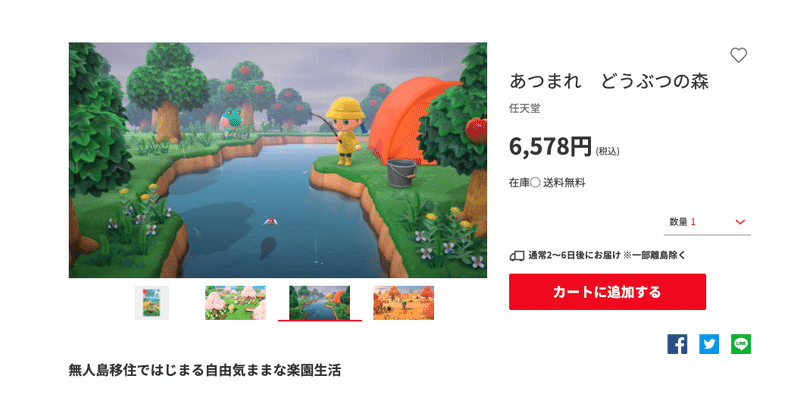
どうぶつの森

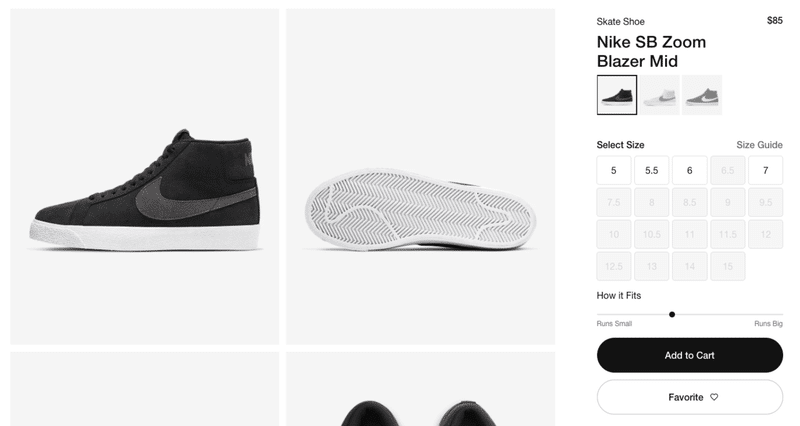
nike

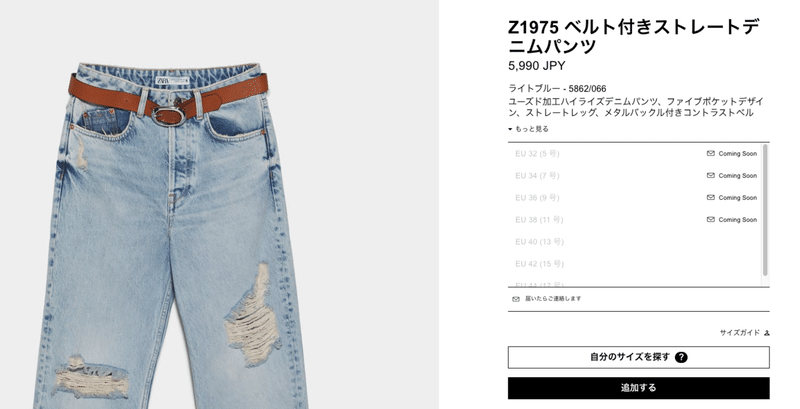
Zara

My Nintendo Store
めっちゃシンプル。Webはあんま力入れてない説がある。

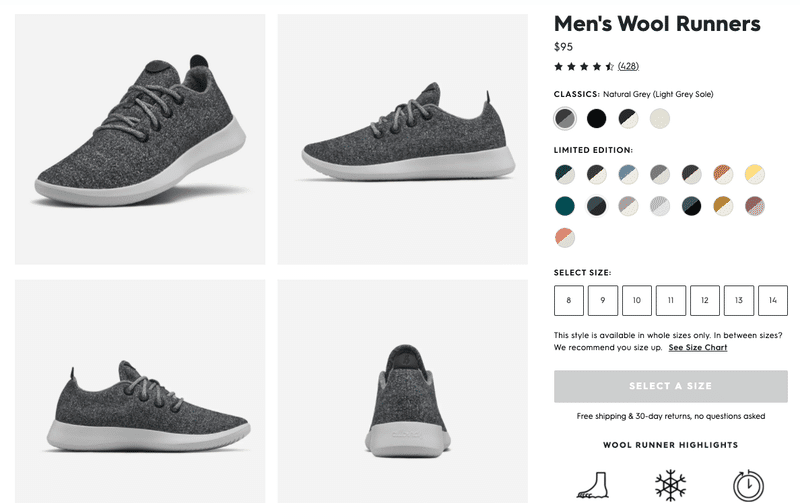
Allbirds
Nikeとそんな変わらんな

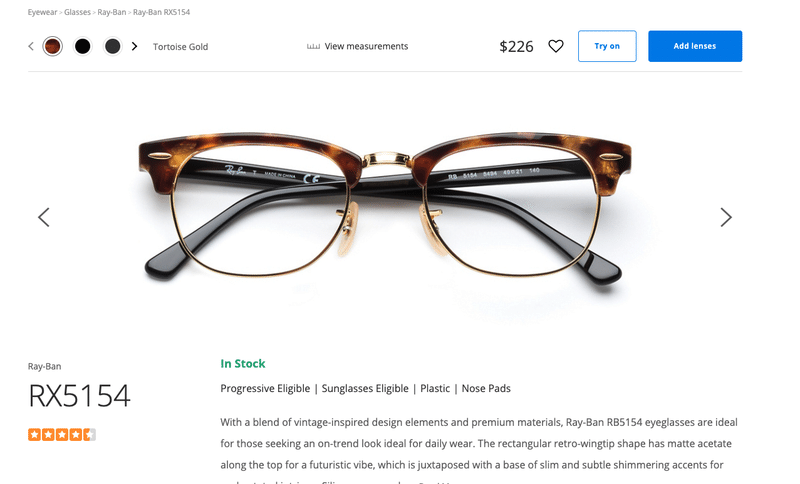
Clearly
CanadaのメガネEC。バリエーションとかアクションを横並びに配置しているのが珍しい。商材がメガネで、絶対画像が横長になるからよく見えるようにするための工夫かもしれない。

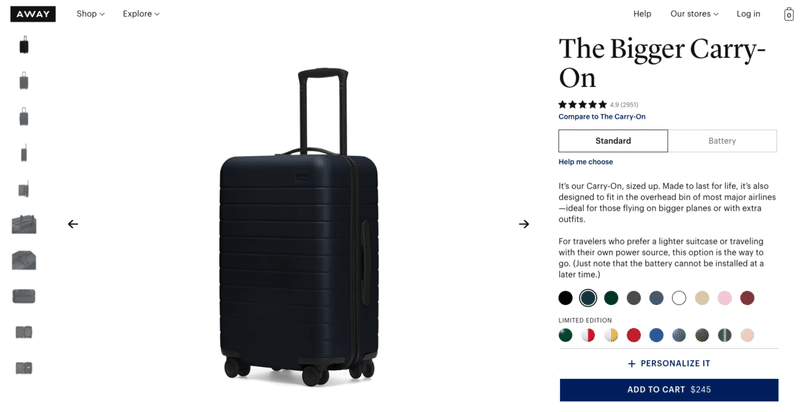
Away

デザインを考える上でのポイント
商品画像とアクション&バリエーションなどの位置
多少の例外はあるものの、左に商品画像、みぎに詳細、カートに入れるなどのアクションというのはもはやお作法感ある。
商品購入を決めるにあたって写真は重要な情報なので大きくスペースを取る必要があるのだろう。
プライマリーな情報を1st viewに載せて、詳細は下にスクロールすると出てくるようにする
商品自体のバリエーションを見られるようにしたり、値段など購入にあたって最低限の情報を 1st View で見られるようにどこのサイトでも工夫している。
商材が決まっているなら、それに合わせた最適化もアリ
Allbirds とかでスニーカーを4方向からうつしたり、Clearly で縦に配置したりしているのは扱っている商材が固定で、画像のサイズが固定で出せるからならではだと思う。
一方でAmazonみたいに幅広い商材を扱う場合は実装・デザインのコストが半端ないから採用できないやり方だなと思う。
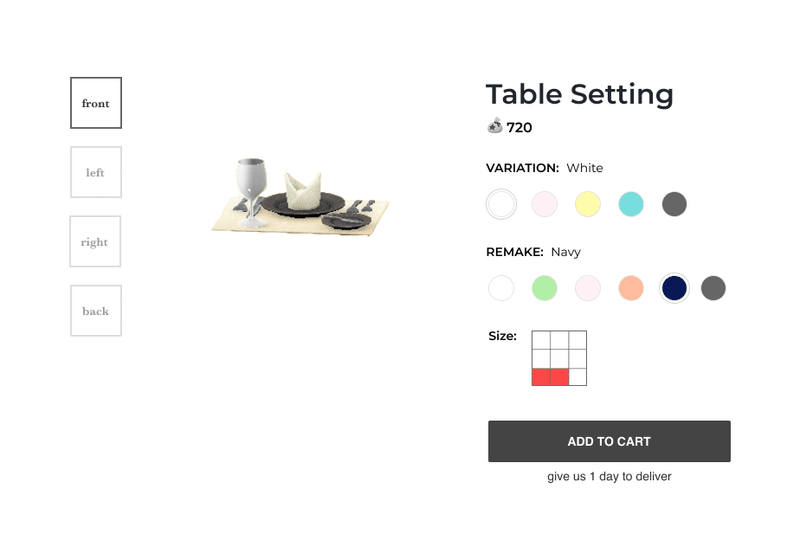
自分のデザイン
あつもりのカグをバリエーションやリメイクを確認しながら購入できるという体でECサイトを考えてみる。
またあつ森では4方向で配置でき、それも見られるといいかなと思い方向を選べるコントロールも用意したい。
今回はAllbirdsを主にマージンとかfont-sizeとかきっちり測りながらトレースしつつ応用してみた。

思ったこと
今回はけっこう真面目に他のサイトのトレースとかしながら作ってみたけど自分に足りないのそういう表層面の慣れな気がするから良かったと思う。
あとこういうECのアイテムとかはどちらかというと商材の写真が勝負な気がした。
この記事が気に入ったらサポートをしてみませんか?
