
〜ほぼ Daily UI vol.58〜 Shopping Cart
参考にしたサイト・アプリ
Nike
https://www.nike.com/jp/ja/cart
合計の部分だけフォント違うけど何目的なんやろ

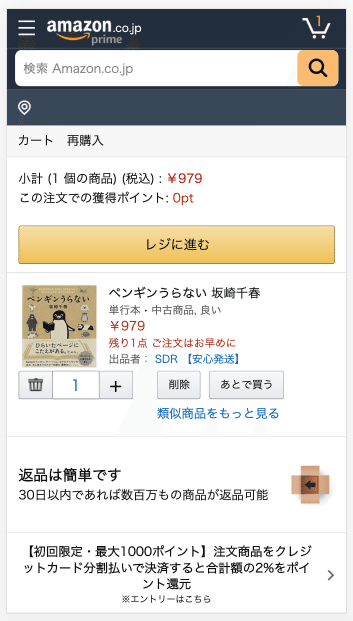
Amazon
https://www.amazon.co.jp/ref=navm_hdr_logo

デザインを考える上でのポイント
個数を選ぶUI
普通のプルダウンにするかこう言う感じのやつ

削除の位置
Amazonみたいにアイテム自体の情報の下にアクションを集めるパターン。個数表示で1からマイナスにするときはゴミ箱にすると言うのもいいアイデア。

右上に削除ボタンを用意するパターン
スワイプして削除みたいなのDribbbleとかであったけど、普通に分かりづらいから本番では多分やらない方がいい
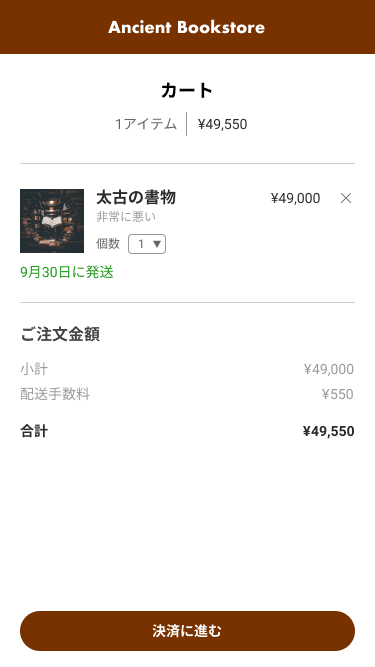
自分のデザイン

思ったこと
ちょっとやっつけになってしまった。
この記事が気に入ったらサポートをしてみませんか?
