
自分のサイトにグリッチエフェクトを入れる方法
イントロ
最近、これまで作ってきたアプリをまとめたポートフォリオサイト(seto-lab.com)を作って公開しました!
サイトのトップ画面はこんな感じなのですが、他のサイトと違いを出したいと思い、流行っているグリッチエフェクトに挑戦してみました。

そして結果がこちらになります。
サイバーパンクみが増し、よい感じです。
今回はこのグリッチエフェクトのつけ方について解説したいと思います。
ポートフォリオのトップ
— マサヲ (@masaosetogawa) January 7, 2023
にグリッチエフェクト入れてみた
サイバーパンクみが増した#glitch #portfolio #p5js #javascript #web #cyber #cyberpunk pic.twitter.com/nSAvG1Dj1s
解説なんていいから、ソース見せろという方はgithubに格納していますので
クローンしてみてください。
https://github.com/setogawamasao/p5js-npm-sample
グリッチエフェクト(Glitch Effect)とは?
ググってみると、下記のような説明が出てきますが、いわゆる古いビデオなどでノイズが入ってザザってなるやつです。
グリッチとは故障のことで、ゲームや動画などのバグが起こった際の画面の乱れのことを指す。
サンプルを見つける
一からコーディングするスキルはないので、
「グリッチエフェクト HTML」でググってサンプルを探しました。
最終的に気に入ったサンプルは2つありましたので紹介したいと思います。
サンプル1
こちらはCSSのみでグリッチエフェクトを付けられるので簡単ですが、ビデオテープのノイズのような感じで、私のイメージと少し違ったので、却下しました。
サンプル1はこちらのサイトから見つけました。
サンプル2
サンプル2は、サイバーパンクに出てくるような壊れたホログラフような感じでの私のイメージに近かったので、サンプル2を採用することにしました。
サンプル2はこちらのサイトから見つけました。
ソースを見てみる
実装性は考えず、見た目で決めてしまったので、自分のサイトに組み込めるか検証する必要があります。
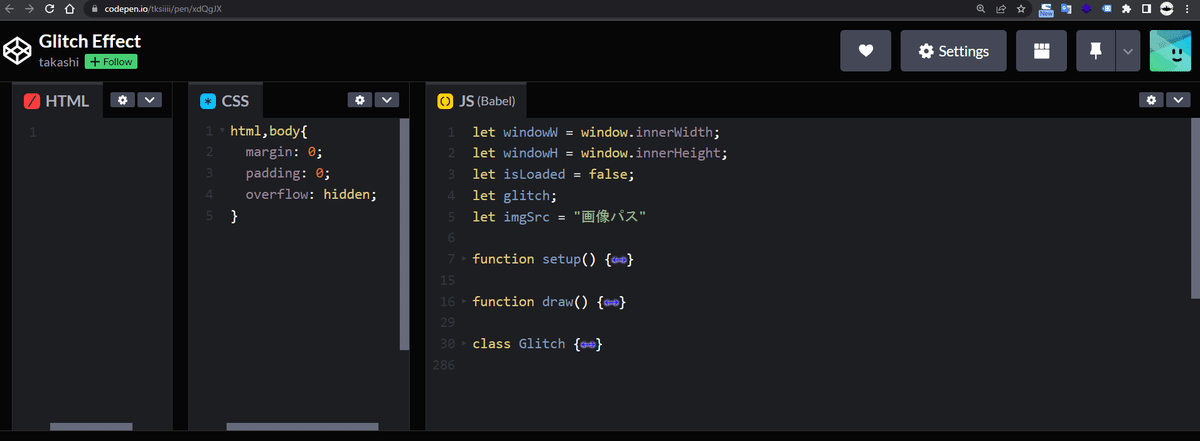
CODEPENにて、ソースを公開されていたので確認してみます。

(画像パスは長いので削除してあります)
HTMLの記述は無し
CSSはhtmlとbodyに対して、簡単な位置を調整しているだけ
JavaScriptは最初に制御用変数がいくつかと、2つの関数(setup(), draw())、クラスが1つ(Glitch)があるだけで簡単そうです。
ですが疑問点として、2つの関数がどこからも呼ばれていない点。
これではグリッチエフェクトが始まりません。
ですがサンプルは動いている….謎
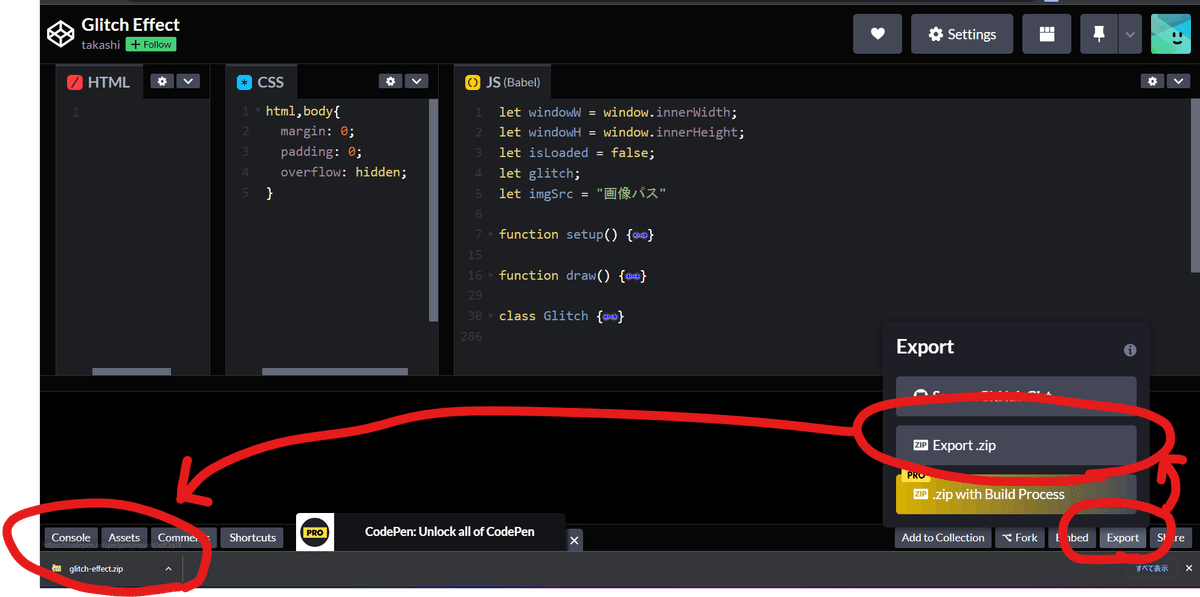
そこで、WEB上のエディタでソースを見るのではなく、
実際にソースをダウンロードしてみることに

落としたソースをVS codeで開いてみると、
CODEPENでは表示されていなかったHTMLのファイルにがっつり記述がありました。
なぜWEBのCODEPENのエディタ上で、表示されないのかは良く分かりません。
(今度、仕様を調べてみたいと思います。)
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
