
第30回:KRITAのノート:#ベクター描画:2.直線ツールと選択ツール#3線の太さとスタイル

KRITAで始めるデジタルペイント
第30回:KRITAのノート:#ベクター描画:2.直線ツールと選択ツール#3線の太さとスタイル
図1
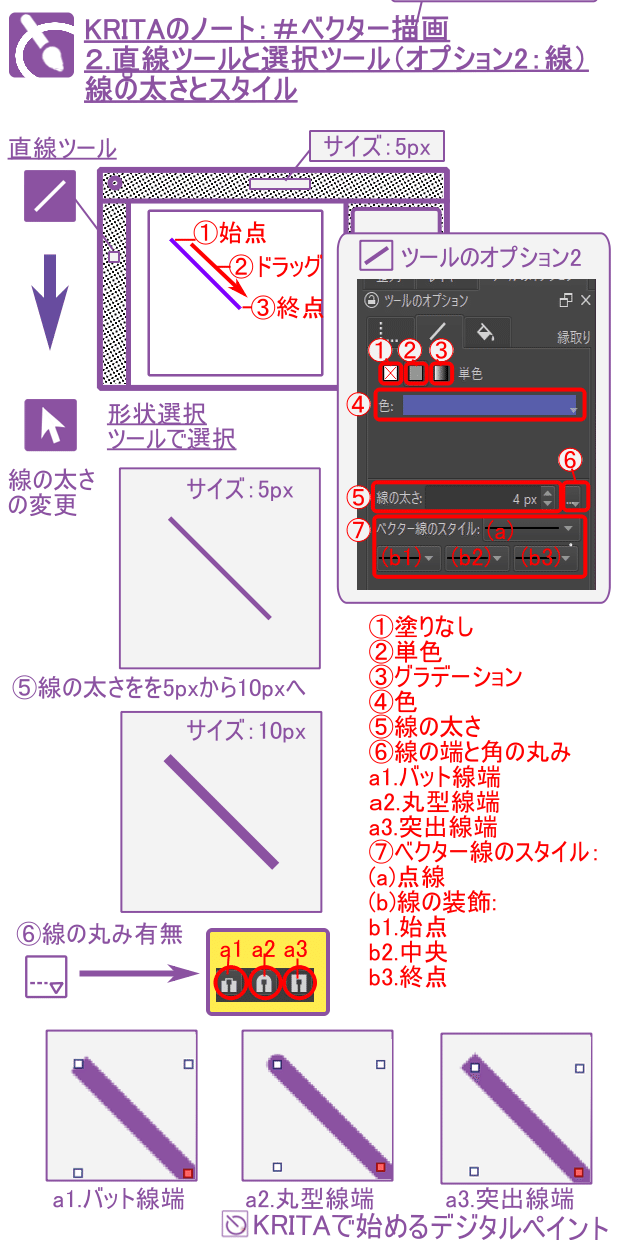
1.直線ツールの使い方:
・ サイズ:5pxに設定する。
①キャンバス上で始点でクリックする。
②そのまま終点までドラッグします。
③終点でクリックすると直線が引けます。
*直線を垂直/水平/45度に引きたい場合にはShiftを押しながらドラッグします。
2.形状選択ツール:
作成した図形を選択すると、選択した図形には9つのアンカーポイントが表示されます。中央のアンカーポイントが赤い四角で、他の8つのアンカーポイント(白い四角)と四角形の点線で図形を囲みます。
そして、キャンバスの右側にあるツールのオプションを見ますと選択した図形のデータが表示されます。ツールのオプションは3つのタブで分類されています。
オプション1:図形の位置と大きさ
オプション2:線(縁取り)
オプション3:塗り
3.オプション2:線(縁取り)を選択する。
4.ツールのオプション2:線(縁取り)の表示
ツールのオプション2:線(縁取り)
①塗りなし(直線には塗りなしは関係ない)
②単色
③グラデーション
➃色(描画色)
⑤線の太さ:5px
⑥線の端と角の丸み
線端:
a1.バット線端
a2.丸型線端
a3.突出線端
縁取りの角:
b1.マイター結合
b2.ラウンド結合
b3.ベベル結合
⑦ベクター線のスタイル:
(a)点線
(b)線の装飾:
b1.始点
b2.中央
b3.終点
5.形状選択ツールで直線を選択する。
6.⑤の線の太さを5pxから10pxへ変更する。
7.線端のスタイルを変更するには
、ツールのオプション2:線の⑥のボタンを押して線端のスタイルのアイコンの中から選択する。
線端:
a1.バット線端
a2.丸型線端
a3.突出線端
縁取りの角:
b1.マイター結合
b2.ラウンド結合
b3.ベベル結合
この記事が気に入ったらサポートをしてみませんか?
