
縁の下のUIデザインを読んで
最近、クックパッドなどでUIデザインを担当された池田さんの「縁の下のUIデザイン」を読んだのですが、内容がとても良かったので、備忘録もかねてまとめてみました。
良かった点
ざっと箇条書きにすると以下が良かったです。
UIデザイナーが実際に悩みそうな事例が多い
事例の提案パターン例が適切、解説も分りやすい
過去の制作の振り返りに使える
内容がアプリやWeb、アニメーションから色のバランス、エンジニアとのやりとりまで多岐の範囲を網羅している。
とはいえ膨大なページ数ではなく、内容量がちょうど良い
デザイナーが悩みそうな事例が多い
この書籍の一番良いところは実際のサービス開発で遭遇しやすく悩みやすい事例が多く、複数のUIパターンとその意図、そしてその中でなぜそれを採用したのか、著者の考えまでがセットで分かりやすく書かれているところです。とにかく良い事例とその解説、対応案が良いものに絞られていて、受験で言うと超良問と良回答の集まった無駄のない書籍でした。
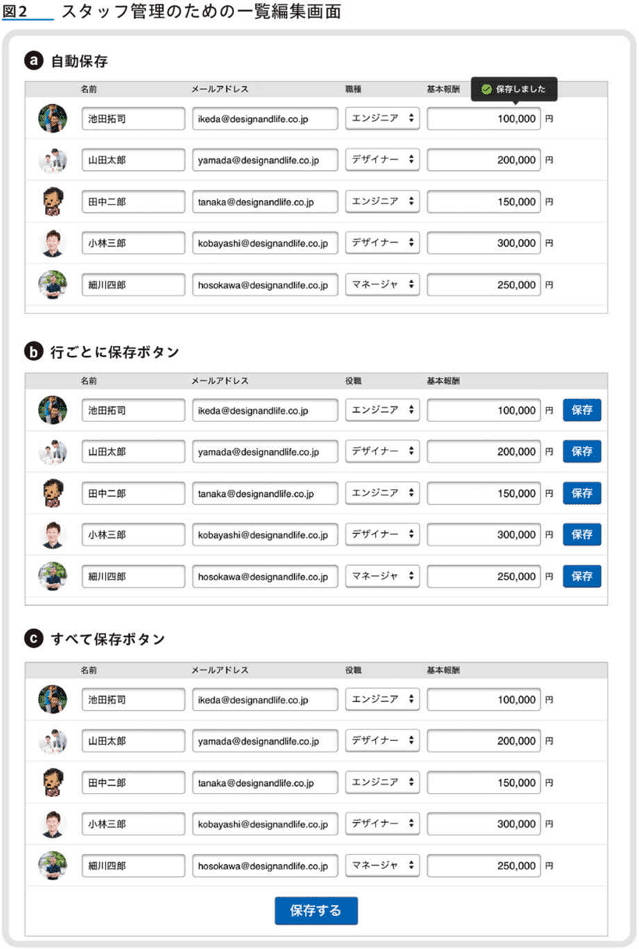
例えば、スタッフ管理の一覧の編集画面のデザインで、行(スタッフ)ごとに保存ボタンをつける、全体で1つの保存ボタンにする、もしくは自動保存させるといった保存のさせかたはどのような方法が良いかという事例がありました。
それぞれのケースごとにメリットや合いそうな状況が解説されており、非常に納得感がありました。
(自動保存:保存のし忘れを防げる。しかし、よく考えて保存すべき内容がすぐに書き換えられてしまうリスクもある。
行単位での保存:必要に応じてこまめに保存できる。ただし、いろいろな部分を変更していると、どこを保存していて、どこを保存していないかわからなくなってしまう可能性もある。
全体で一つの保存:画面内の項目全体を配慮しながら保存できる。しかし、複数ページになると、何が変更されてか分からないリスクがある。)

実際のサービス開発では、似たような機能を提供する場合もユーザーのリテラシーや思考、提供側の意向、技術的制約やかけられる工数など様々な条件を考慮してデザインを考えるため、サービスごとに異なるデザインになることがよくあります。
圧倒的な1つの回答があるのではなく、細かい差の中で文脈に応じて適切な判断をすることができることが、優れたデザイナーだと思います。そこの事例と判断がここまで分かりやすくまとまっている書籍は中々ありません。
また、掲載パターンもデザイナーが日常的に遭遇しそうな内容が厳選されているので、これまで作ってきたデザインの振り返りにもなる人も多いでしょう。
iOSとAndroid、Web、そしてアニメーションや色の選択、海外のアプリの事情、エンジニアとのやりとりのコツ、Google アナリティクスとデザインなどページ数は多くないものの、多岐にわたります。
それぞれがちょうど良い分量でまとまっており、とても読みやすい良書でした。
自社のサービスでも振り返ってみた
私が関わっているコールセンターSaaSのCallConnectでは
招待したメンバー情報を編集することができます。そこでは、情報の各項目ごとに編集できるようにするか、全体で1つの編集画面にするかが悩みどころでした。
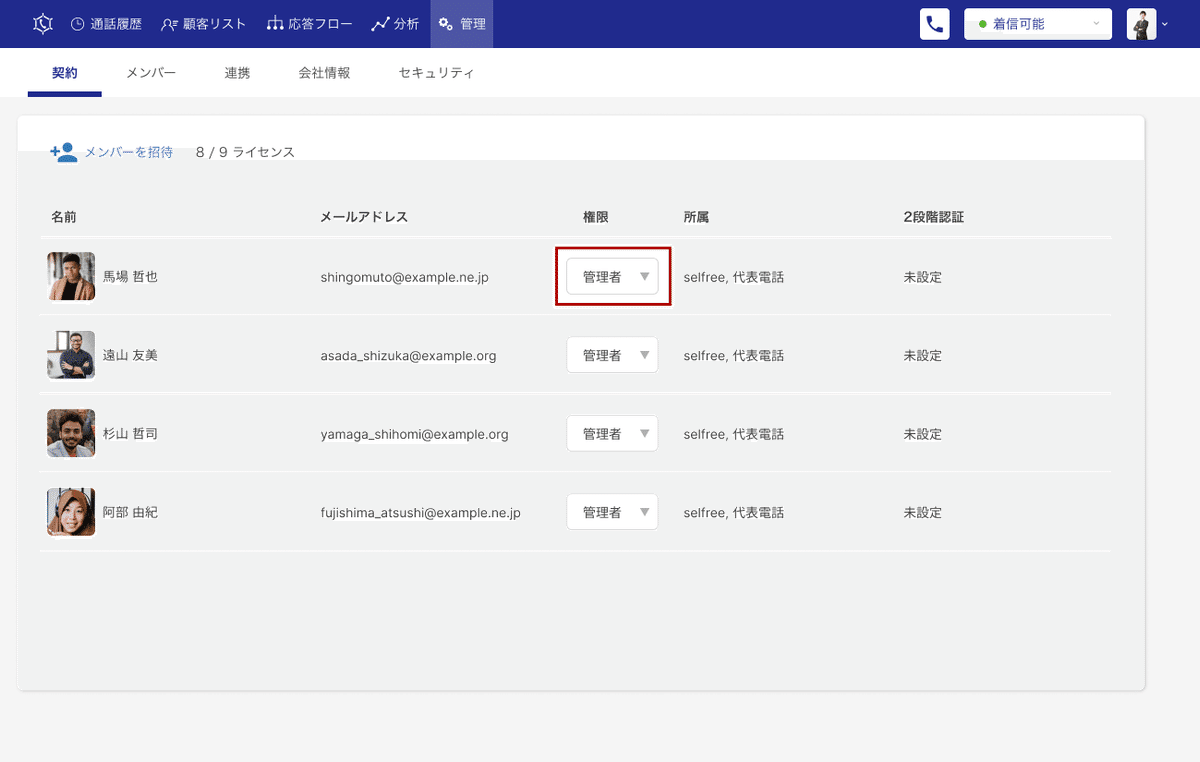
例えば管理者権限のメンバーは、他のメンバーの権限を変えることができるようになっています。
しかし、頻繁にメンバーの権限を変えるというケースは多くありません。
権限のところをプルダウンにしておいて、気軽に変えれるようにするというのは誤操作につながるので、適切ではないと思います(案1)。

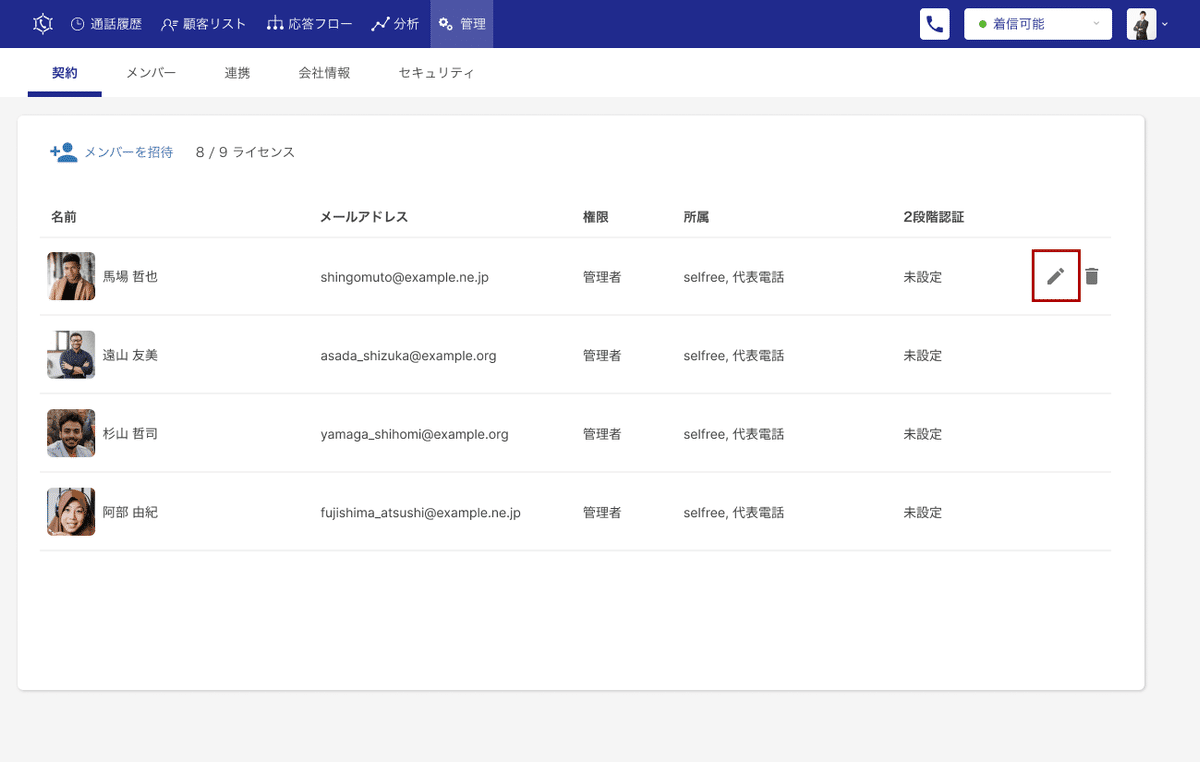
編集操作をするのが、操作している人に明確に伝わるというのが良いと考えられます。
そのため、編集の鉛筆ボタンをつけることで、編集の流れを意識しやすくする
(案2:スタッフごとに行をまとめて編集する案、
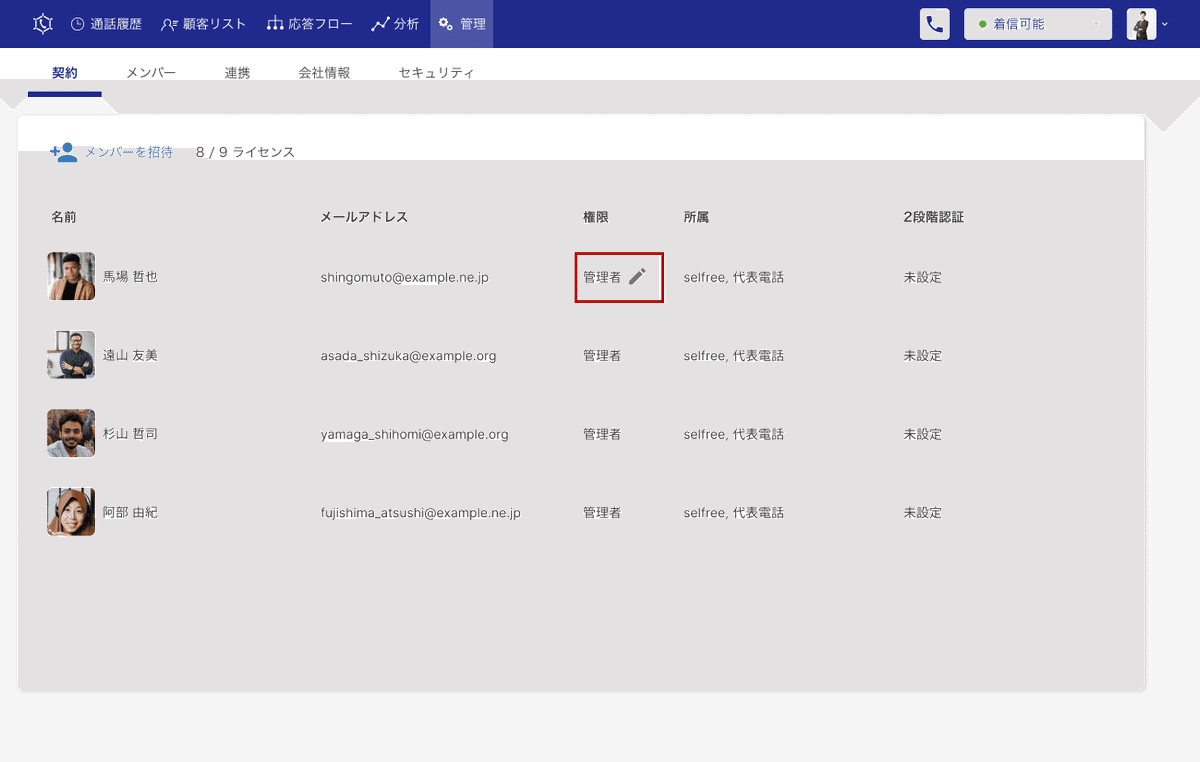
案3:オンマウスしたときに希望する箇所のみ編集できる案)


案3も編集への意識はしやすいですが、このメンバーでは編集できない項目もあるため、どの項目が編集できるかが自明でないため案2が良いと判断しました。
今回、書籍を読んだことで選択が正しかったのか振り返ったり、他の選択肢を考えるきっかけにもなりました。
この記事が気に入ったらサポートをしてみませんか?
