
Figma でテンプレートからサービスを作る時代
ここ数年、サービスデザインにおいて、
プロトタイピングツールの競争が激しく行われてきたが、
2021年現在 Figma というデザインツールが覇権をとりつつある。

https://uxdesign.cc/the-precipitous-rise-of-figma-and-fall-of-invision-435f07e8d1b6
私は普段の業務では、Sketch を愛用しているが、
プライベートでサービスを作ることになり、
今回は研究のために Figma を使ってみることにした。
現在はサービス名や提供したい価値がざっくり決まった最初の段階で、
サービス基本的な機能のみ作って、リリースして価値検証していこうという状況だ。
そこで Figma を使ってみたところ、ツール自体の素晴らしさと、テンプレートからサービスを作る時代が来ているというのを実感した。
結論として、0→1で予算と時間がない中で
Figmaのテンプレートを使ってサービスを作ることが、最適解と考えられるようになった。
その理由をこのブログで紹介する!
これまでも Bootstrap などをベースに、カラムなど大きなレイアウトを意識して作るというのが一般的だった。
しかし、 Figma のテンプレートは次元が違った。
ツールとしての動作の軽さや機能も素晴らしいが、公開されている UI Kit(テンプレート) がすごい。
例えば、
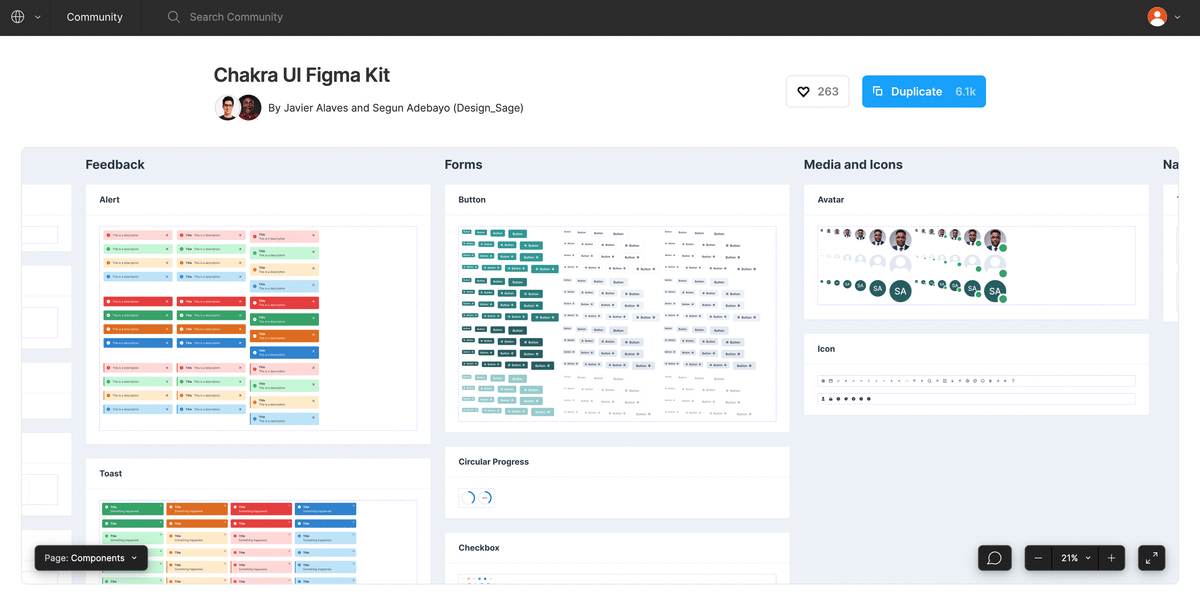
知り合いのエンジニアに紹介された「Chakra UI Figma Kit」というテンプレートを例にあげよう。
Chakra UIは React のアプリを高速で作成できるライブラリである。
Chakra UI Figma Kit は、Chakra UI のコンポーネントを Figma のコンポーネントなどに取り込み、活用できるようにした UI Kit である。

これがなぜ良いかというと、以下の3つが挙げられる。
(1)ライブラリが豊富にある。
Sketch や Adobe 等の他プロトタイピングツールでもデザインテンプレートはある。
Bootstrap ほどメジャーなものであればどのツールでも見つかるだろうが、
今回の Chakra UI のような React に対応したライブラリとなると数が限られてくる。
Figma はそのライブラリの数が多く、そういったライブラリも提供している可能性が他ツールよりはるかに高い。
しかもフリーで提供していることが多く、始めやすい。
単純に Bootstrap のテンプレートの数を見ても、100個あり、他ツールのよりバリエーションも圧倒的に多い。
(2)テンプレートの作り込みの深さ
ライブラリが豊富にあるだけでなく、Figma のライブラリの作り込みが深いものもあり、
これがとてもありがたい。
前述した「Chakra UI Figma Kit」では、ボタン1つとっても、アイコンを前後に挿入できたり、ベタ塗りにするか枠を線にしたデザインにするか、
ホバー時や押せない時のステータス、4種類のサイズなどが1つのボタンにパッケージされているため、これらすべてをプロパティのみで、
簡単に内容を変更できる。

また、アクションまで設定されているため、ボタンを1つ流用すれば、プロトタイプ時に何も設定しないでも
オンマウスすれば、自動的に色が変わるという至れり尽くせり状態である。
これを0からやろうとすると、ホバー時のデザインも用意して、遷移の関係をつけるなど膨大な作業が必要になっていく。
0→1のフェーズにおいて、体験の中心となるコア部分の設計に集中したいし、また、作り込んだところで、
価値検証をして、プロトタイプはどんどん変わっていく可能性が高い。
しかし、リリースするには、結局は実装しないといけない。
ホバーなどもユーザーに見せる際には、体験を損ねないようにする必要があり、
エンジニアに実装できるように細かいデザインまで指定しておく必要がある。
そんな時にテンプレート側で、ホバーなどのアクションまで、含んでくれていると
大きな時間の節約になり、他の部分に時間を使うことができるようになる。
(3)エンジニアの実装工数を削減できる。
エンジニアがサービスを実装する際に、
効率化のためにライブラリを使うことはよくある。
テンプレートを使えば、CSSを書かずクラス名をあてるだけで、
デザインを適用できるようになる。
これは他ツールのテンプレートでも、もちろん工数は削減できるのだが、
Chakra UI Figma Kit はライブラリの内容を細かくテンプレートに落とし込んでいるため、
テンプレートから外れる部分が少なく、その分余分なコードを書かずに済むことになるだろう。
注意点としては、
事前にエンジニアと技術などを確認して、
どのテンプレートを使うのが良いか認識をあわせておくことだろう。何となく Bootstrap で始めてから、他のテンプレートに変えるというのは、現実的ではない。
まとめ
使い始めたばかりで Figma を詳しく理解していないことも多いが、
それでも Figma とそのテンプレートの素晴らしさを実感している。
ロゴなどもまだできていない状態で、時間もない。でも最速でそれなりに使えるサービスを提供したい。
デザインシステムがあれば、エンジニアの実装を効率化できるが、いきなりデザインシステムから作ることはできない。しかし、テンプレートを用いることで、コンポーネントの整ったデザインファイルをエンジニアに渡すことができるようになる。
グラフィックの作り込みなどではなく、まずサービスとして価値検証できる骨格を作りたいという状況では
FigmaのUI Kit から探してみるのが Best ではないだろうか!
この記事が気に入ったらサポートをしてみませんか?
