
8.ICS×MDS×DYU#1日1サイトレビュー
【概要・サービス内容】
デザイン専門学校のICS(日本)とミドルセックス大学(イギリス)、大葉大学(台湾)3者の提携を紹介、作品を紹介する
【サイトの目的】
ICSの事業や作品に興味を持ってもらう
【ターゲット予想】
デザインを志す学生もしくは海外でデザイナー修行を積みたいデザイナー
【ファーストビュー】
弧を描いたようなスライドショーが目を惹く。ヘッダー周りやbackgroundも丸っこくて可愛い。
【全体的な印象】
提携関係のコンセプト紹介が終わると、それぞれの作品が載ったセクションに移るが、このセクションは横にスクロールされるの普段見る縦長のサイトとは違った印象を受ける。
またページを動かしていない時間がある程度(10秒前後)経つと、3校の名前がポップアップ表示される。ページに変化が起きるので、ユーザーの離脱を防ぐことができる。
【サイト全体の構成】
・header(fixed)
・TOP
・message from Director
・GRADUATION WORKS
・GLOBAL COLLABORATION
・SCHOOL INFO
・CONTACT
・footer
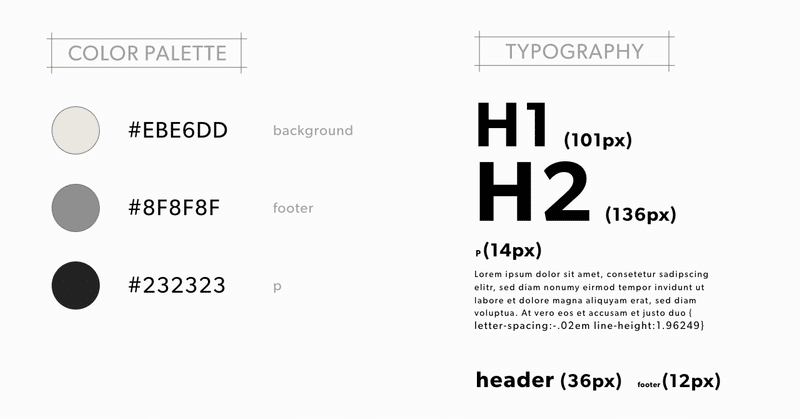
【カラー】

【フォント】
en : Kobe
ja : A-OTF Gothic BBB Pr6N

【スタイル】
フラット、モーションはリキッド(水滴)みたい
【レスポンシブ】
header(36px)→6.4vw
(max-width:767px、レスポンシブサイズによって可変)→width:767px時点でheader内で最大の49.088px、width:768px以降は固定で36px
p(14px)→3.7vw(マークアップ見られず手計算)
※検証で見るとwidth:767pxでfont-sizeが28.6346pxなので(font-size/width)*100 : 3.7vw
(max-width:767px、レスポンシブサイズによって可変)→width:767px時点で28.6346px、width:768px以降は固定で14px
h1(101px)→9.6vw
(max-width:767px、レスポンシブサイズによって可変)→width:767px時点で73.632px、width:768px以降は固定で101px
h2(136px)→14.4vw
(max-width:767px、レスポンシブサイズによって可変)→width:767px時点で110.488px、width:768px以降は固定で136px
footer(12px)→3.2vw
max-width:767px、レスポンシブサイズによって可変)→width:767px時点で24.544px、width:768px以降は固定で12px
Galaxy S10eのランドスケープ(760*360px)で閲覧すると文字サイズがかなりデカくなるのでは。WEBサイトをスマホ横にしてみる人がどれだけいるかわからないが。
【コンテンツ】
横スクロールいいですね(語彙力)。GIFで画面UPしたいのですがNoteくんに嫌われてアップロードできず、、実際にサイト訪問してみてください。SCHOOL INFOはZ字型で各コンテンツを配置して、レイアウトが単調にならないようアクセントを加えている。

この記事が気に入ったらサポートをしてみませんか?
