
18.vakel#1日1サイトレビュー
【サイトの概要】
店舗設計・デザイン・内装工事
【サイトの目的】
内装工事をよくわからないクライアントに理解を深めてもらい、安心して依頼してもらう
【ターゲット予想】
店(美容室など)を出したいが、資金に余裕のない個人
低予算でも内装やレイアウトにはこだわりたい人
【ファーストビュー】
トップのアニメーションはアイデア・相談→設計→見積もり→工事→完成という一連の流れを描いている。ふわふわしたモーションで可愛い
サイトを訪れた瞬間に「化ける」イメージをユーザーに視覚的に伝えることができている
【全体的な印象】
シンプルな作りの要所要所にこだわりを感じる。Aboutコンテンツはスクロールすると角丸が取れてシンプルな四角に成形されたり、ヘッダーなど各リンクもマウスが乗るとふんわりとホバーする
FVでも下部に「お知らせ」リンク(誘導先はPRICEページ)を貼ることで「定額で美容室の内装を手がける」というサービスの目新しさを発信している
コンセプトより先に施工事例を見せることで「どんな内装を手掛けているのか」イメージしやすい
【キーワード】
改装 美容室 安心 定額 わかりやすい
【サイト全体の構成(主なクラス名や状態)】
・header(fixed)
・Top(.home-KeyVisual)
・About(.home-KeyVisual__about)
・Projects(.home-ProjectSection)
・Price(.home-PriceSection)
・Column(.home-ColumnSection)
・Q&A Workflow(.sw-FooterBannerDouble)
・Contact(.sw-FooterContact)
・footer(.sw-Footer)
クラス名の付け方がわかりやすい。サイトマップに沿って接頭辞を決定している(ホームなら.home-、Projectなら.prj-)
.swは共通する要素の接頭辞だが、なんの略なんでしょう
https://qiita.com/manabuyasuda/items/dbb76ed36970bec95470
が参考になります
【カラー】

イメージスケールで見ると「やすらいだ」「温厚な」と言ったあたりがキーワードでしょうか

出典 : 株式会社日本カラーデザイン研究所
【フォント】
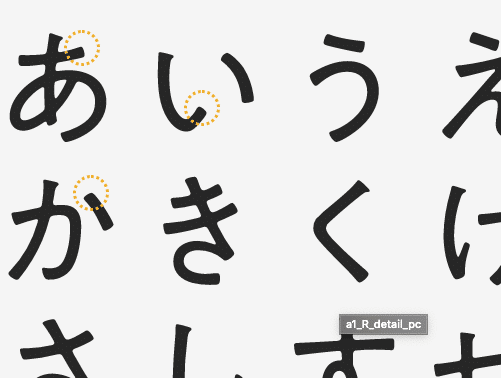
jp : “ A1ゴシック R"
要素の端に角丸処理が施され温もりある書体になっている。丸ゴチほど柔らかくしたくないけど、フォーマルにしたくないWEBデザインで使えそう

en : TTNormsPro
視認性の高いスタンダードなサンセリフ書体。少し丸みを帯びた柔らかい印象で、A1ゴシックの暖かさとよくマッチしている

【スタイル】
ふんわり(PRICEページのアニメーションはpathで実装、こういうのサイトにも取り入れてみたい)
【つぶやき】
個人で作っているアパレルのサイトも早く実装しないと。ファッション系のレビューもして見ると、またカンプを描きなおしたくなるかもしれません。
製作に追われながら嗜むウイスキーが至高の極みであります。

この記事が気に入ったらサポートをしてみませんか?
