
9.curon#1日1サイトレビュー
【概要・サービス内容】
「オンライン診療クロン」の紹介
【サイトの目的】
かかりつけ医と患者をつなぐオンライン診療サービスの存在を知ってもらう
【ターゲット予想】
仕事で平日や日中の時間がない会社員(男女問わず、20-30代)
病院が遠方にあり、定期的な通院が難しい人(老若男女)
【ファーストビュー】
トップは、画面に医師が映っているスマホを持っている写真と見出し・パラグラフが並んでいて、すぐに「オンライン診療」の画面だと認知できる
トップに「診療科目や病院名、地域から探す」というボタンがあり、ページを詳細にスクロールしなくても「とりあえず検索してみよう」という気になり、ユーザーの離脱率を防いでいる
【全体的な印象】
CURONのアプリで「できること」や「診察の流れ」を可愛らしいフラットアイコンで説明しており、年齢層を問わず親しみを覚えやすい設計になっていると感じた
#4caf7c(鮮やかな明るい青緑色)と#fffの組み合わせで全体的に爽やかな印象。
【サイト全体の構成(主なクラス名や状態)】
・header(.Header__HeaderBox,fixed)
・トップ(.Main__TopImage)
・こんな方に、できること(.AboutOnline)
・診察の流れ(.Step)
・利用料金(.AboutPrice)
・よくある質問(.PatientFaq)
・導入医療機関(.Doctor)
・ダウンロード(.Download)
・footer(.TopFooter)
【カラー】

【フォント】
"Noto Sans JP", sans-serif -500
【スタイル】
ボタンはフラット、一部のセクションにドロップシャドウ
【コンテンツ】
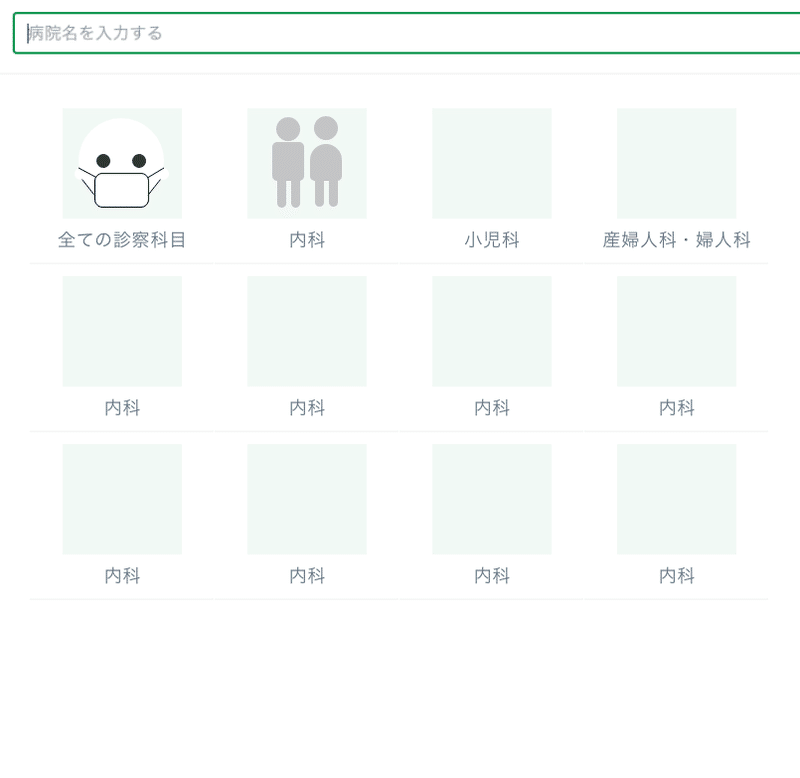
診察科の検索欄が若干不親切に感じた。文字しかないのでぱっと見で探しにくい。未完だが、それぞれを象徴するピクトグラムを入れるとわかりやすいのではないか



この記事が気に入ったらサポートをしてみませんか?
