
12.Forcas#1日1サイトレビュー
今日はヘッダーの構造を読み解いてみました。ファーストビューのheight120px分の面積しか占めないヘッダーでも分解してみるとかなり手間がかかりました。
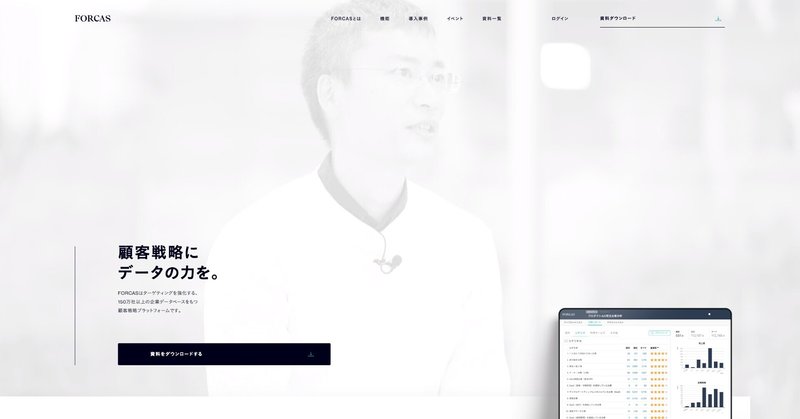
まずPC(920px以上)で閲覧するとこんな感じです。

次にタブレットやスマホ(920px以下)の場合。割と幅広の段階でnavがハンバーガー内に格納されます。そこでヘッダー内にdisplay:noneしてあった.l-header.sp_btnをdisplay:blockで出現させます。ハンバーガーのバンズ部分は::before::afterで作っています。

メニューを展開すると、先ほどのメニューバーが45度ずつ回転、Y軸もそれぞれ同じ高さ(20px)になるようtransformでいじっています。
ハンバーガー自身を表す.l-nav-sp-btnは.l-header内にheader.l-logoと.l-navと兄弟関係でいます。展開されるメニュー自体(.l-nav_sp)は.l-navの中にpc用の.l-nav_pcと並列で存在。

ハンバーガーの展開はjsで制御してると思うのですが、また次の機会に解析したいです。こうやって検証ツールでクラス名見ながら読み解くとクラスの付け方とかも勉強になる。
BtoBのサイトレビューってあまりやらないので、色使いとかターゲット予想、フォントなども別日にレビューしようと思います。

この記事が気に入ったらサポートをしてみませんか?
