
VScodeでp5.jsのblendModeを楽にする
こんにちは。センバクです👻
p5.jsでblendModeを使うとき、どんなモードがあったっけ?綴はなんだったかな、とp5.jsのレファレンスページ(https://p5js.org/reference/#/p5/blendMode)とエディタをいったり来たりしながら試すのが面倒くさかったんです。
なので、VScodeのユーザースニペットを登録して、少し便利にした、というお話です。他にも便利にしたくなったときのために、備忘録的にかいておきます。
👻まず、設定ファイルを開きます。
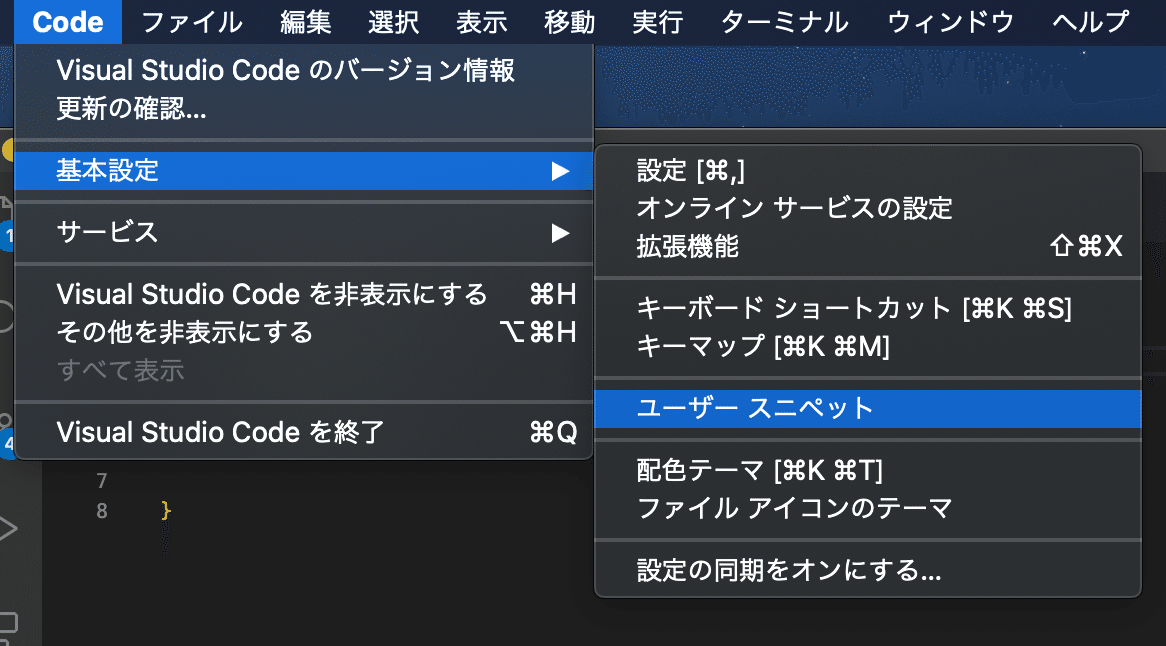
メニューバー > Code > 基本設定 > ユーザー スニペット

検索窓っぽいところにざらざらざら、といろいろ出てくるので、javascript.json をクリックして開きます。

開くとこんなかんじです。テンプレートがあって親切…。

👻 スニペットを設定します。この黄色カッコの中に設定を入れていきます。内容はこうなっているもよう。
"識別名": {
"prefix": "呼び出す文字",
"body": [
"呼び出されるコード"
],
"description": "説明文"
}スニペットを複数設定する際には、グループごとにカンマを打つ必要があります。
👻 < ここがわからず最初悩みました。あと、識別名特に影響してなさそうだから、もしかしたら自分でわかればいいくらいのものかもしれない…?
そして今回blendMode()のために入れたスニペットはこちら。(prefix、modeのmoだったら忘れないかな、と適当に"mo"です。)
"blendMode(ADD)": {
"prefix": "mo",
"body": [
"ADD"
],
"description": "ADD//sumA and B"
}
,
"blendMode(DARKEST)": {
"prefix": "mo",
"body": [
"DARKEST"
],
"description": "DARKEST//C = min(A*factor, B)"
}
,
"blendMode(LIGHTEST)": {
"prefix": "mo",
"body": [
"LIGHTEST"
],
"description": "LIGHTEST//C = max(A*factor, B)"
}
,
"blendMode(DIFFERENCE)": {
"prefix": "mo",
"body": [
"DIFFERENCE"
],
"description": "DIFFERENCE"
}
,
"blendMode(EXCLUSION)": {
"prefix": "mo",
"body": [
"EXCLUSION"
],
"description": "EXCLUSION//Similar DIFFERENCE"
}
,
"blendMode(MULTIPLY)": {
"prefix": "mo",
"body": [
"MULTIPLY"
],
"description": "MULTIPLY//MULTIPLY will always be darker"
}
,
"blendMode(SCREEN)": {
"prefix": "mo",
"body": [
"SCREEN"
],
"description": "SCREEN//opposite multiply"
}
,
"blendMode(REPLACE)": {
"prefix": "mo",
"body": [
"REPLACE"
],
"description": "REPLACE//replace the others and don't utilize alpha"
}
,
"blendMode(REMOVE)": {
"prefix": "mo",
"body": [
"REMOVE"
],
"description": "REMOVE//removes pixels from B with the alpha strength of A"
}
,
"blendMode(OVERLAY)": {
"prefix": "mo",
"body": [
"OVERLAY"
],
"description": "OVERLAY//mix of MULTIPLY and SCREEN"
}
,
"blendMode(HARD_LIGHT)": {
"prefix": "mo",
"body": [
"HARD_LIGHT"
],
"description": "HARD_LIGHT//SCREEN when greater than 50% gray, MULTIPLY when lower"
}
,
"blendMode(SOFT_LIGHT)": {
"prefix": "mo",
"body": [
"SOFT_LIGHT"
],
"description": "SOFT_LIGHT//mix of DARKEST and LIGHTEST. Works like OVERLAY,"
}
,
"blendMode(DODGE)": {
"prefix": "mo",
"body": [
"DODGE"
],
"description": "DODGE//lightens light tones and increases contrast, ignores darks.,"
}
,
"blendMode(BURN)": {
"prefix": "mo",
"body": [
"BURN"
],
"description": "BURN//darker areas are applied, increasing contrast, ignores lights. "
}そして、メニューバー > Code > 基本設定 > 設定 から、スニペットの設定の場所を探し、Editor: Snippet Suggestionsのところをtop にします。自分で設定したスニペットが上に表示されます。

👻 わーい。こうなりました!便利なのでは??

参考1 :https://tt-computing.com/vscode-user-snippets
参考2 :https://rfs.jp/sb/vsc/vsc-snippet.html#JavaScript
参考3 :https://web-guided.com/620/
この記事が気に入ったらサポートをしてみませんか?
