
【デザイン初心者向け】白と黒の使い方について
なんとなく目が覚めていないな、と感じるときがあります。
いや、目も開いてるしちゃんと起きて動いてるんですけどね。頭の中が目が覚めていないというか、なんか働きが鈍いというか…。
なんでしょうね、これは。
こういったときにnoteの題材を考えても、あまり良いものが浮かんできません。
こういうときは自分の持っている知識から紹介できるものを紹介していきましょう。とりわけ、デザインの分野に関するものを。そんなに難しいものは紹介できませんので初心者向けです。
白と黒の話
絵を描いたり文字を配置したり、そういったときに白や黒を使うときがあると思います。
ただこのとき、「使わない方が良い」とされているものがあります。
それは「真っ白」と「真っ黒」です。
真っ白とは
RGBで表すなら「R255、G255、B255」、16進数カラーコードなら「#ffffff」のことです。
この数値の白は、実は人間の目に対してすごく「眩しさ」を与えるものです。TVがブラウン管の頃なんかはまずこの色は使われませんでした。
ゲームなんかで使うと目に優しくないんですよね。
真っ黒とは
白に対して反対になりますので、RGBで表すなら「R0、G0、B0」、16進数カラーコードなら「#000000」のことになります。
「漆黒って美しいやん?」と思われるかもしれませんが、これもTVや雑誌などの紙面上に出すとダサくなってしまう色です。
デザインなんかで使うと、「黒を置いた」というよりは「何も描いてない」といった感じになるんですよね。この表現で…ちょっと伝わりづらいかもしれませんが。
どんな白や黒を使う?
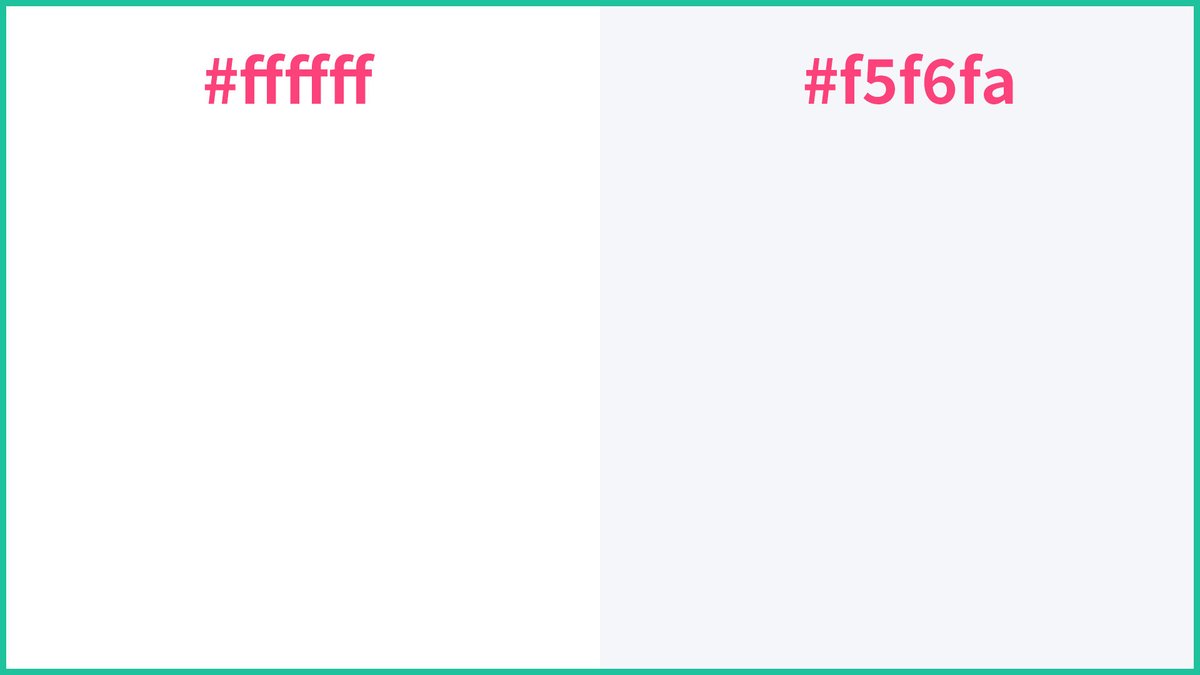
では、どんな白や黒を使えばよいかと言うとこれは簡単で、ちょっとだけ数値を変えたものになります。

こうして比較すると「真っ白」から数値をいじった方はかなりグレーっぽく見えるかもしれませんが、キャラクターの服や文字に使った場合はこれで充分白に見えます。
黒も同様。

こちらも左の「真っ黒」に比べるとグレーに見えますよね。ですが、これも単体で使われているとこれでちゃんと黒に見えます。
黒の場合は特にこういうグレーっぽい黒の方がちょっとオシャレに見られることが多いです。
Webサイトでどうなっているか
Webサイト上ではテキストの色としてこのルールが使われていることが多いです。
例えば、このnoteの記事の文字色。これは「#222222」となっています。
Yahoo!の記事の文字色は「#333333」、トヨタ公式ページ「#333333」など。
ただ、背景の白はそのまま「#ffffff」にしてあるところが多いですね。これは他のサイトとの比較があるからかもしれません。
他の大手サイトが背景を「#ffffff」のままにしているのに自社のところが少し暗めの白にしていると、ページ遷移してきたときにユーザーに「このサイトは少し暗いな…」というイメージをもたれてしまう等の理由がありそうですね。
最近ではダークカラーの設定にしているサイトも多いので、そういったところは文字色を「#ffffff」ではなく別の白を使っているところはありそうです。
いかがでしたでしょうか。
もちろんどんな場面でも「真っ白」や「真っ黒」を使わない方が良いというわけではありません。それが有効になる場面もあるでしょうから。
ただ、もし知らずに「#ffffff」や「#000000」を使っていたのなら、今後白や黒を使うときにちょっとだけ気にしてみると良いかもしれません。
今回はこんなところで。
それでは、また。

この記事が気に入ったらサポートをしてみませんか?
