
【5分で完成】FigmaでGIFアニメーションを作りたい!
こんにちは。アメリカ・シリコンバレー在住のSeikaです。
今回はFigmaでGIFアニメーションを作ってみました。
慣れれば5分でできるので、気になる方はやってみてくださいね!
(2024年7月23日公開)
完成品はこちら。

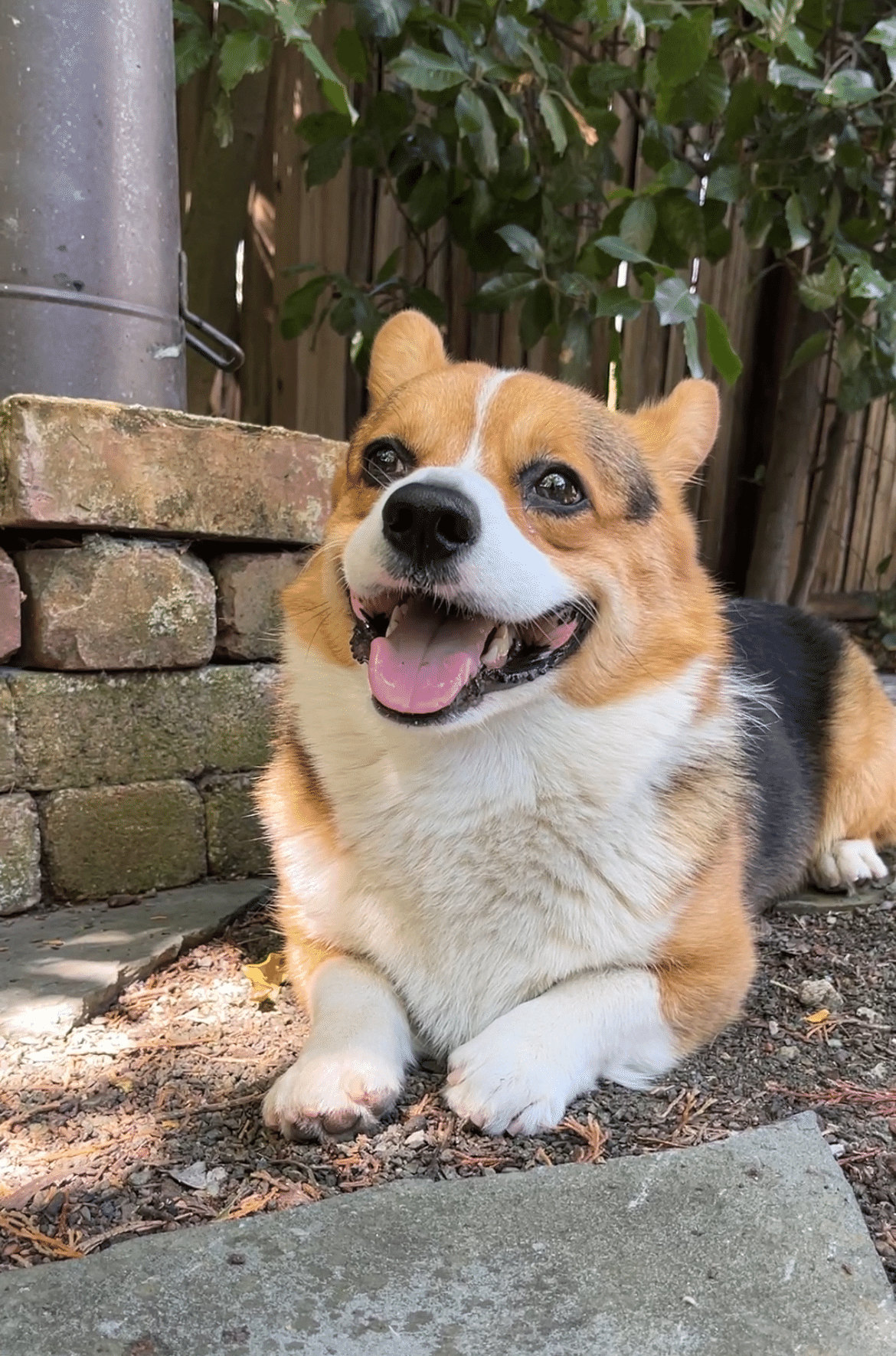
1. 画像を準備

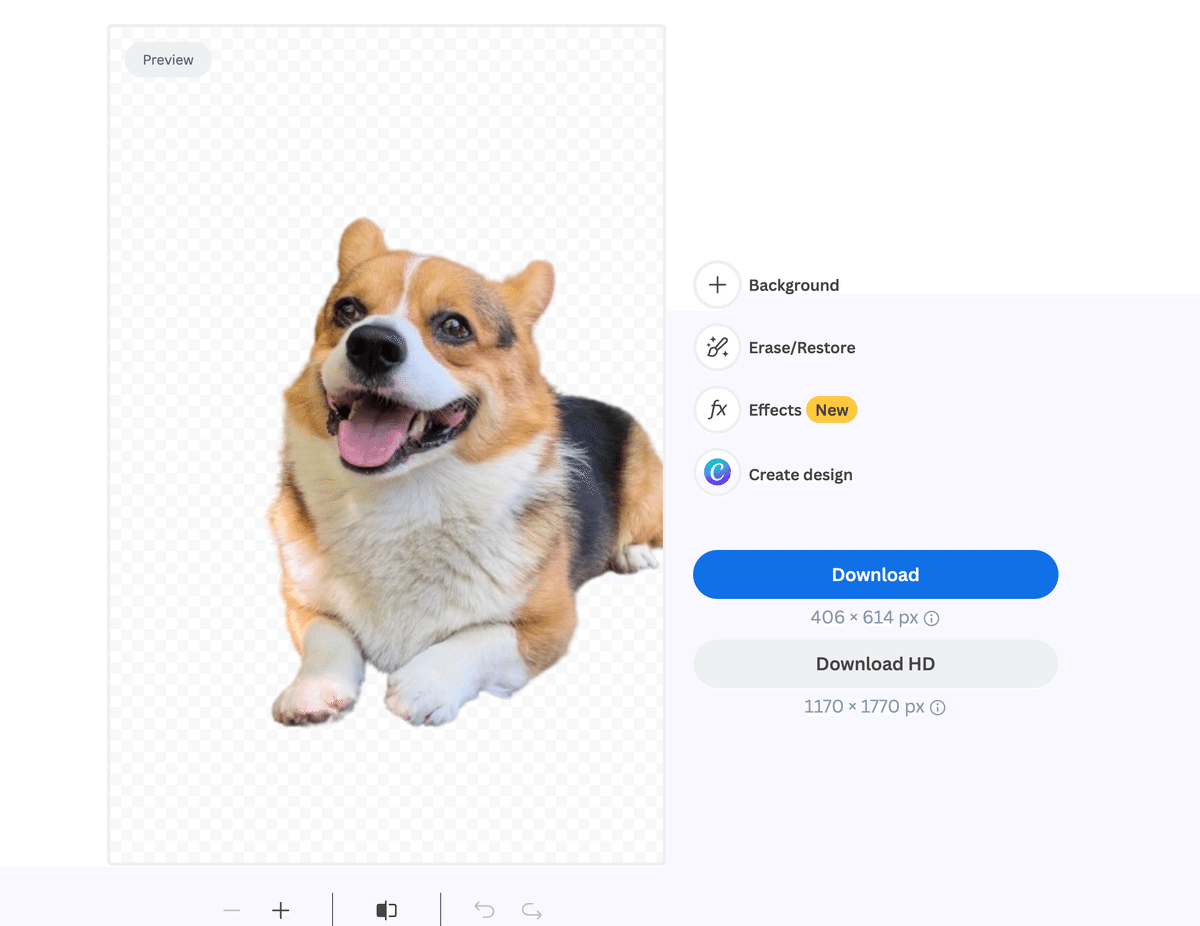
2. 被写体を切り抜く
今回はremove.bgを使いました。

今回はweb上でやりましたが、Figma用プラグイン(Remove BG)もあります。
その場合、最初にAPIの設定が必要です。
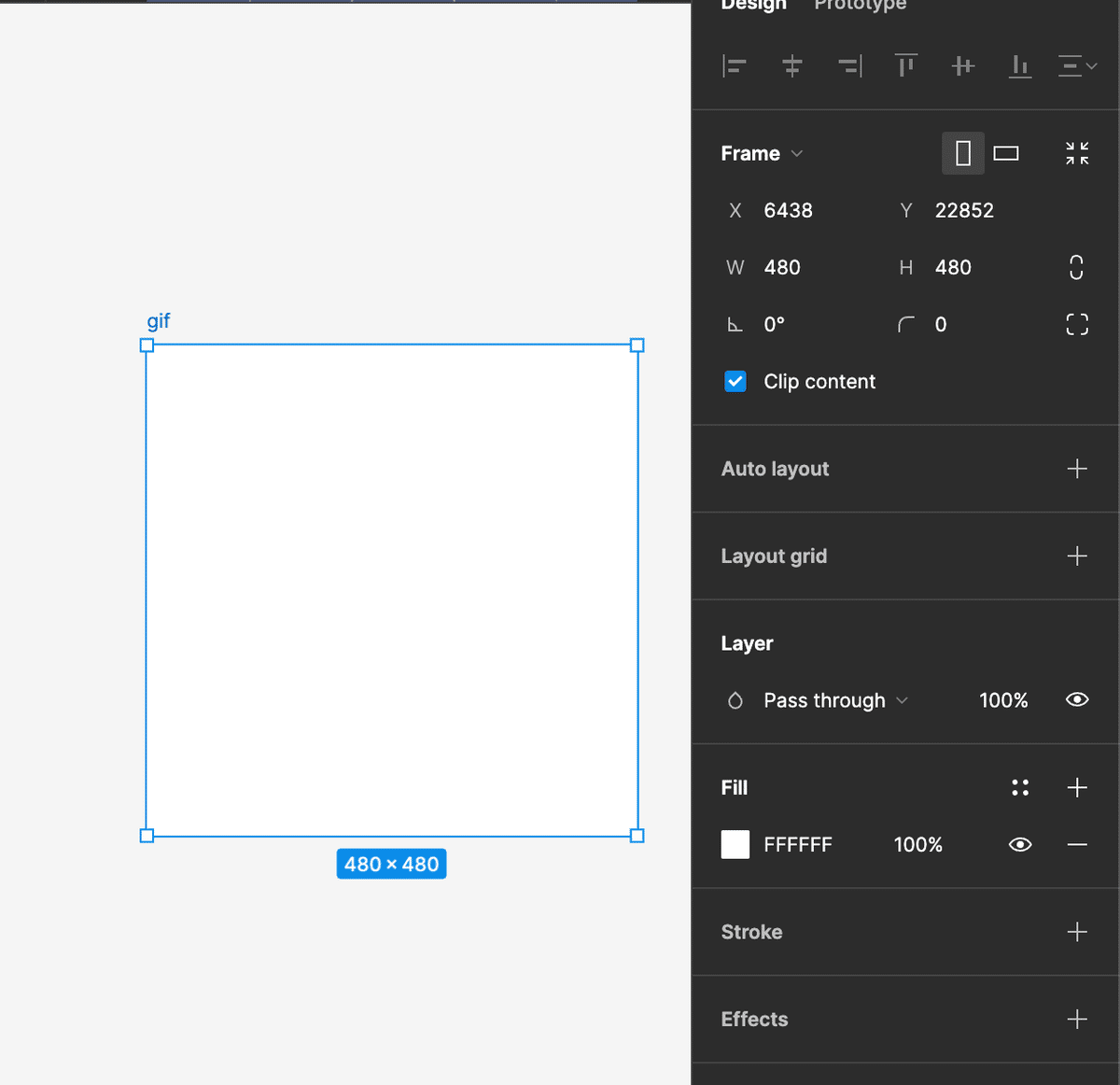
3. フレームを置く
ここからfigmaを使います。
まずはフレームを準備。
サイズは480x480。

4. 写真と文字を配置
先ほど切り取った写真と文字を配置。
今回のフォントはMansalva。

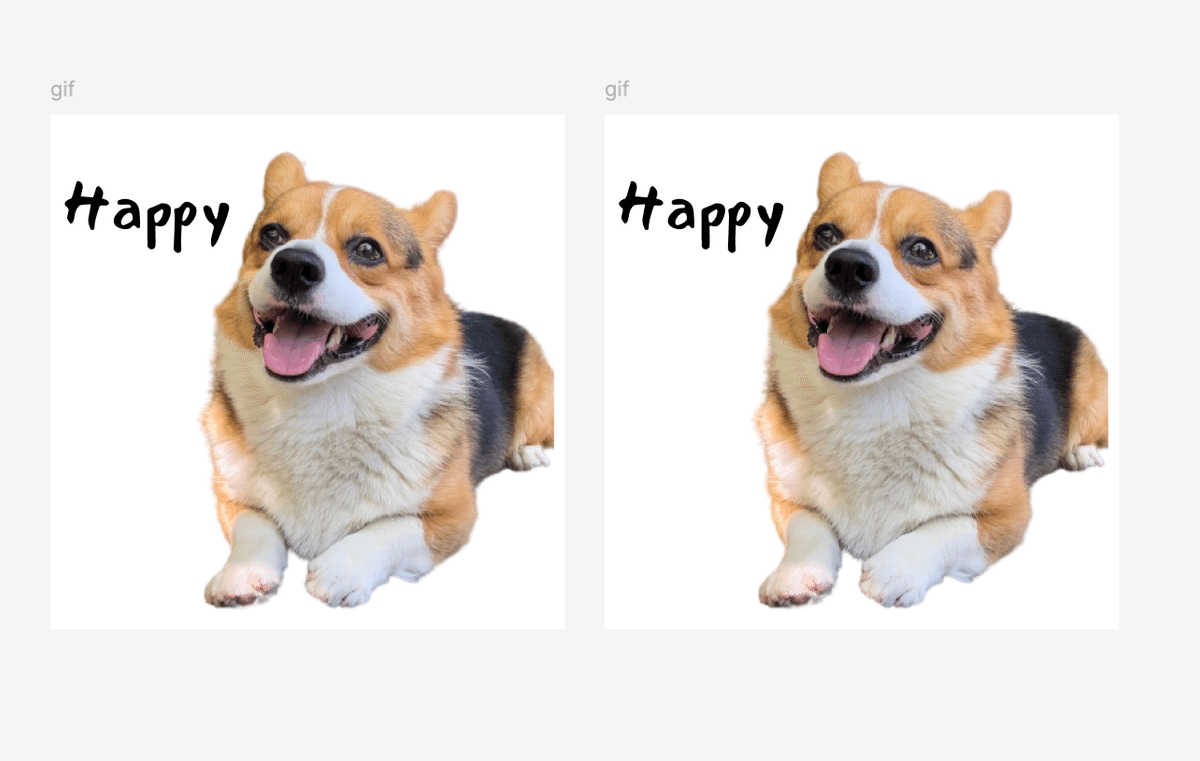
5. 複製
4を複製します。(shitとoptionを押しながらずらすと複製できます)

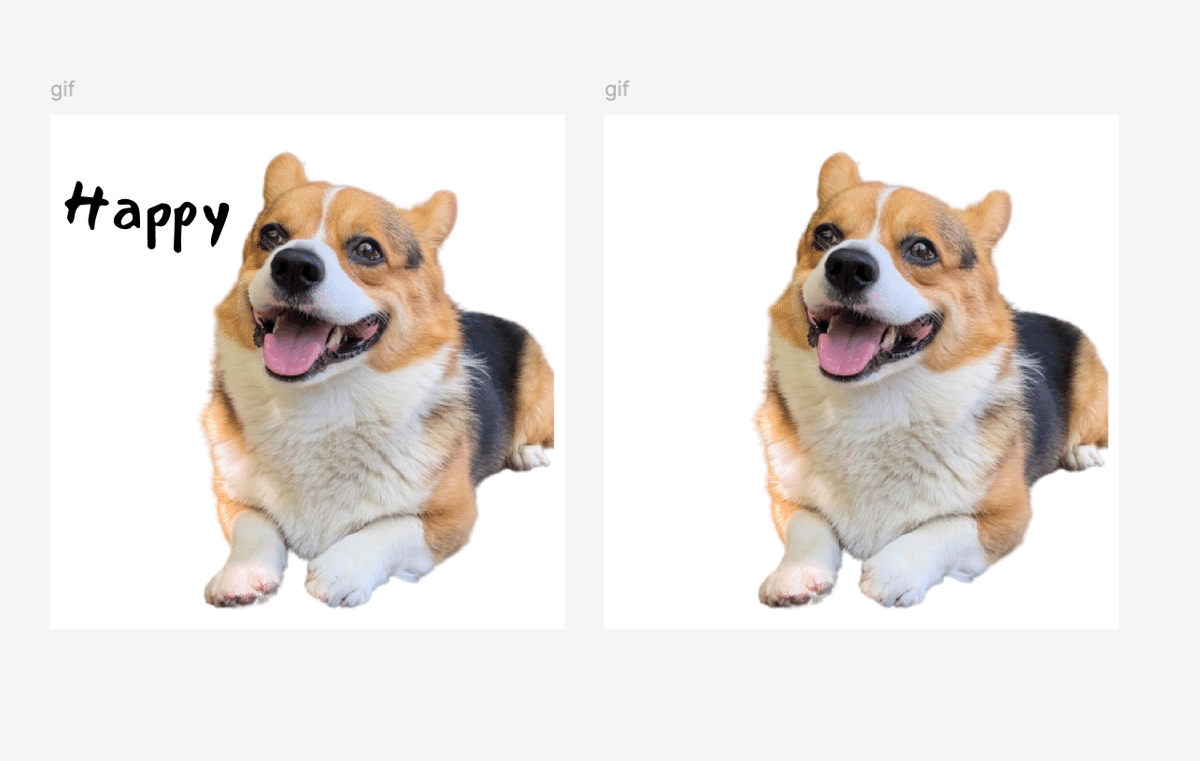
6. 文字を消す
2枚目(右)の文字を消します。

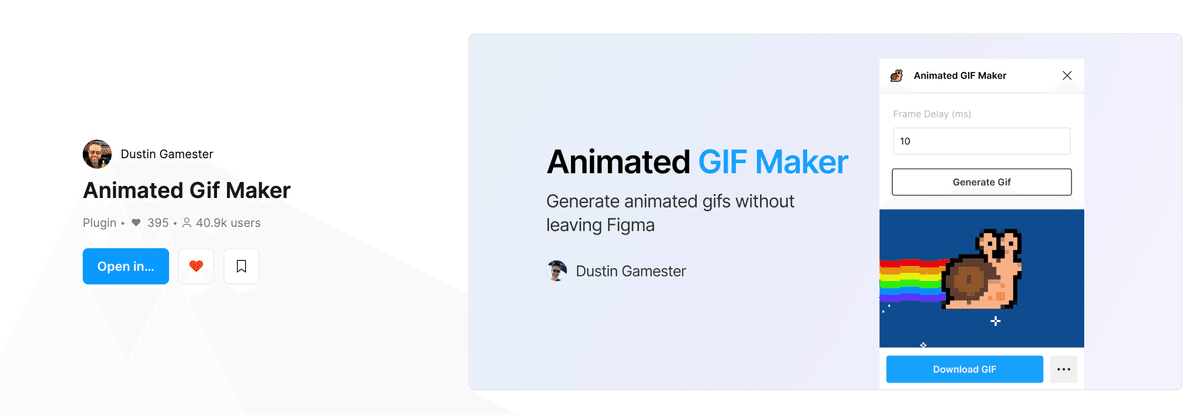
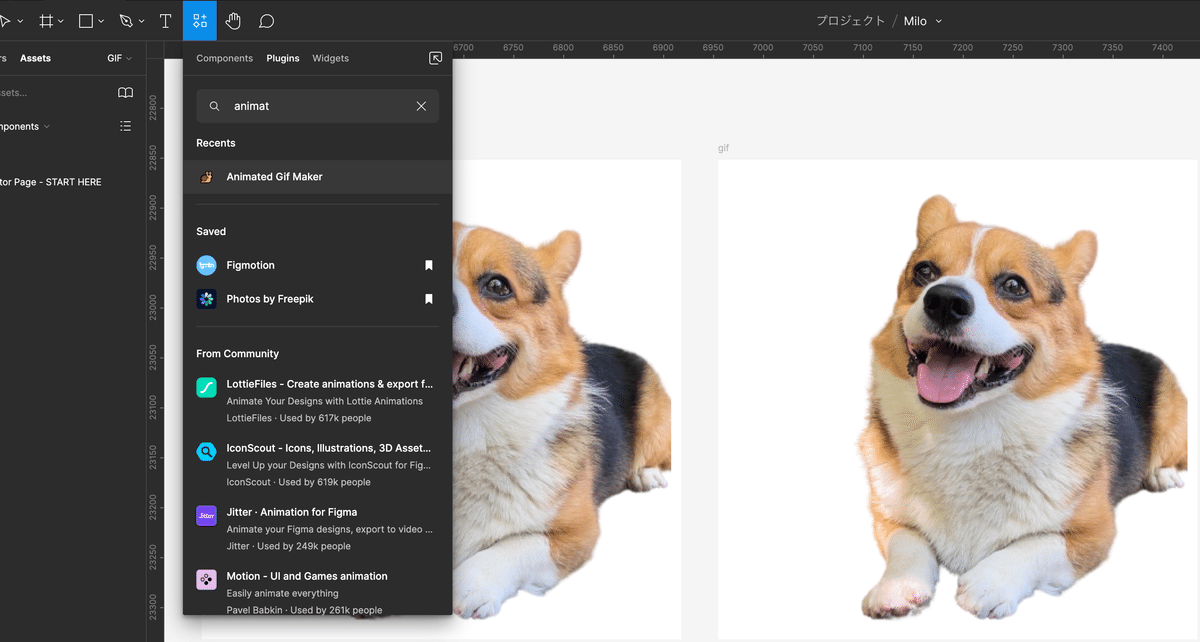
7. Animated GIF Makerを開く
Animated GIF Makerのプラグインを開きます。


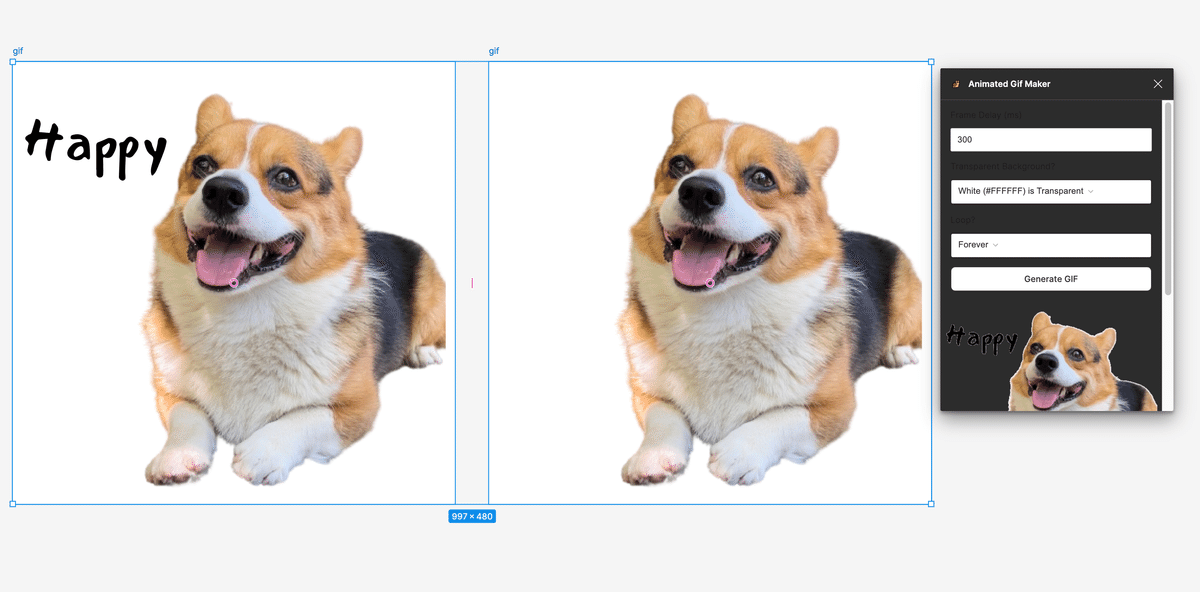
8. 設定
詳細を設定します。
Frame delay→300
White is Transparent
Forever

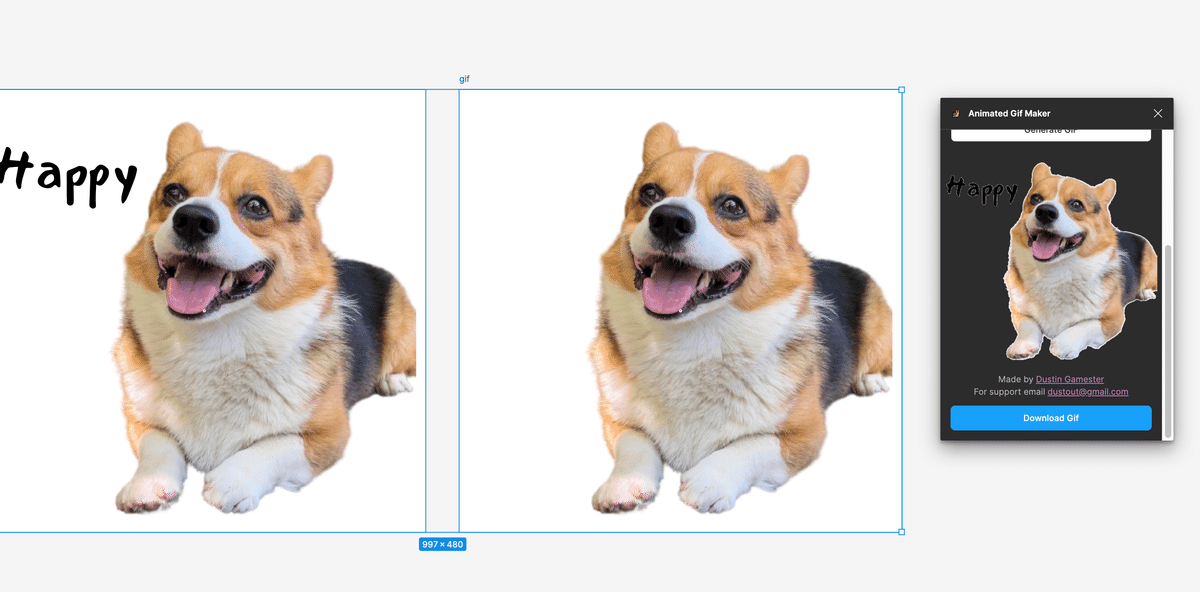
9. 生成
Generate GIF(白いボタン)をクリックして生成します。


完成です⭐️
今回作ったファイルはこちらからも確認できます👇

パブリッシュすることもできます。
もし記事が役に立ったと思ったら、ぜひスキボタンを押してくださいね。
それでは、次回の記事でお会いしましょう!
Follow me here😊
いいなと思ったら応援しよう!

