基本を意識して小さなアウトプットを重ねていこう #001
いいなと思った演出やチュートリアルをスクラップするだけでは、なかなか動画編集のスキルは身に付きませんよね。
一度自分でやってみると、「こんな感じかな」とか「思ったより難しいかも」とかいろいろわかります。
ただ、MADやPV/MVなど完成された動画ばかりからチョイスしていては動画編集のウデマエは伸び悩んでしまいます。
完成された動画はいくつもの仕掛けがあったり、複雑な構造だったりするので、それをひもといていかなければ再現ができないからです。
そこでおすすめなのが図形やテキストを使ったモーションです。
素材も不要で、パラメータの扱いや運動の原理なんかも学べる一石二鳥な練習方法です。
動画を作っていない普段こそ、基本的なことを学ぶチャンスです。コツコツやって編集スキルを増やしていきましょう。
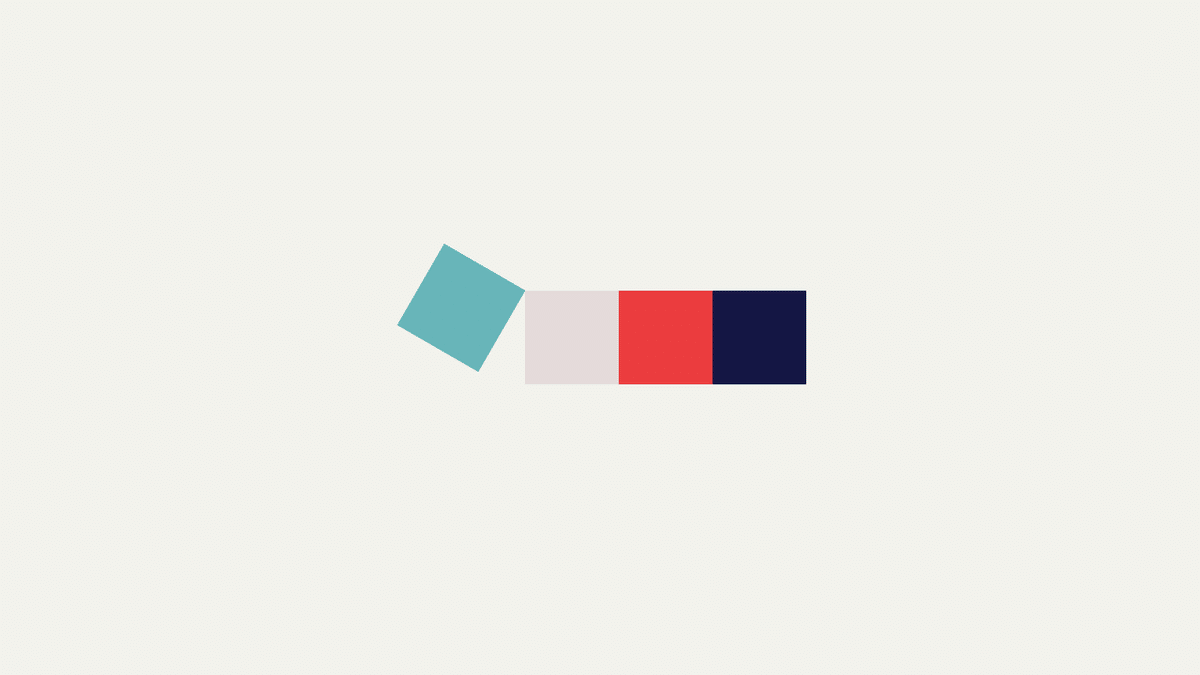
例えばこんな練習動画。この動きをちょっと解説してみたいと思います。

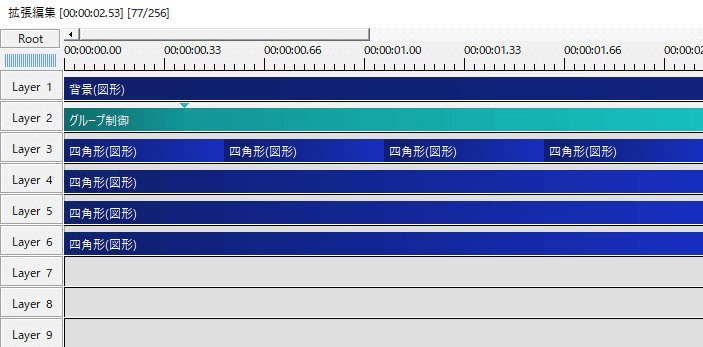
まず、サイズ100の四角形。中心は(0,0)です。これを3つ並べます。

Ctrl+Dでオブジェクトを複製します。同じ形のオブジェクトは、新しく出すより複製したほうが早いです。ショートカットキーを覚えておくと便利です。
また、オブジェクトのサイズと中心を意識して配置するとパラメータに数値を入力するだけできれいに並べられます。
X座標を-100と100にそれぞれ設定すると、きれいに3つの四角形が並びます。
メインウィンドウで操作する場合は感覚的にレイアウトできますが、計算して座標を割り出す方法も覚えて使い分けたいですね。

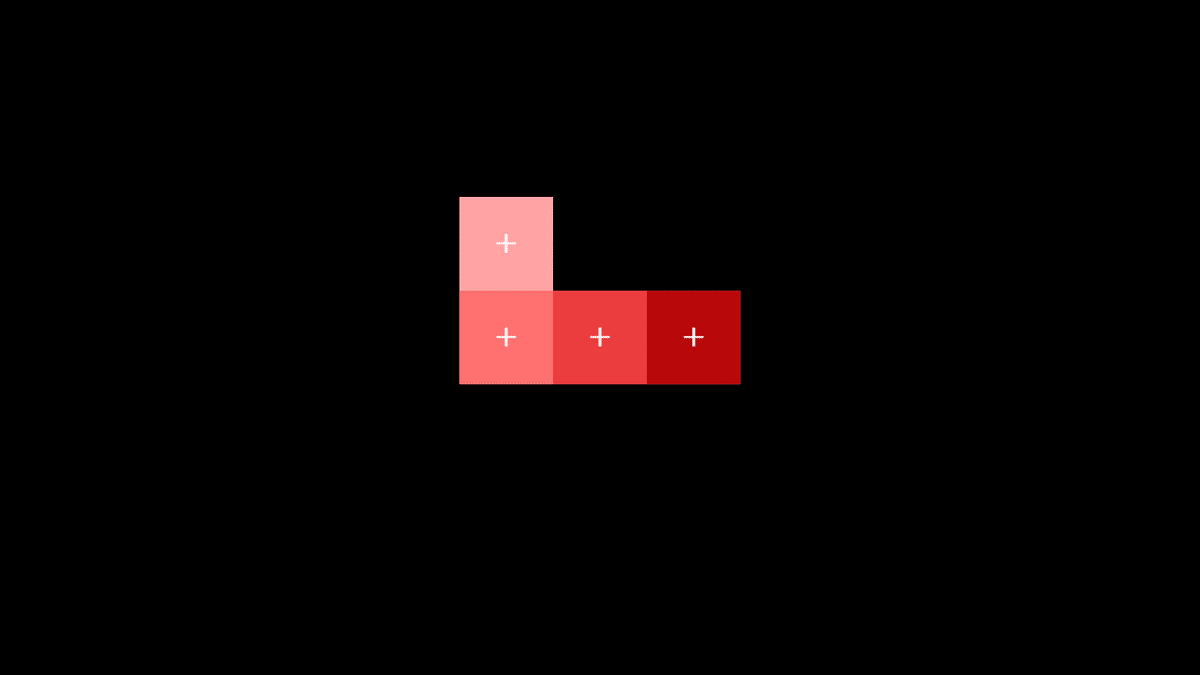
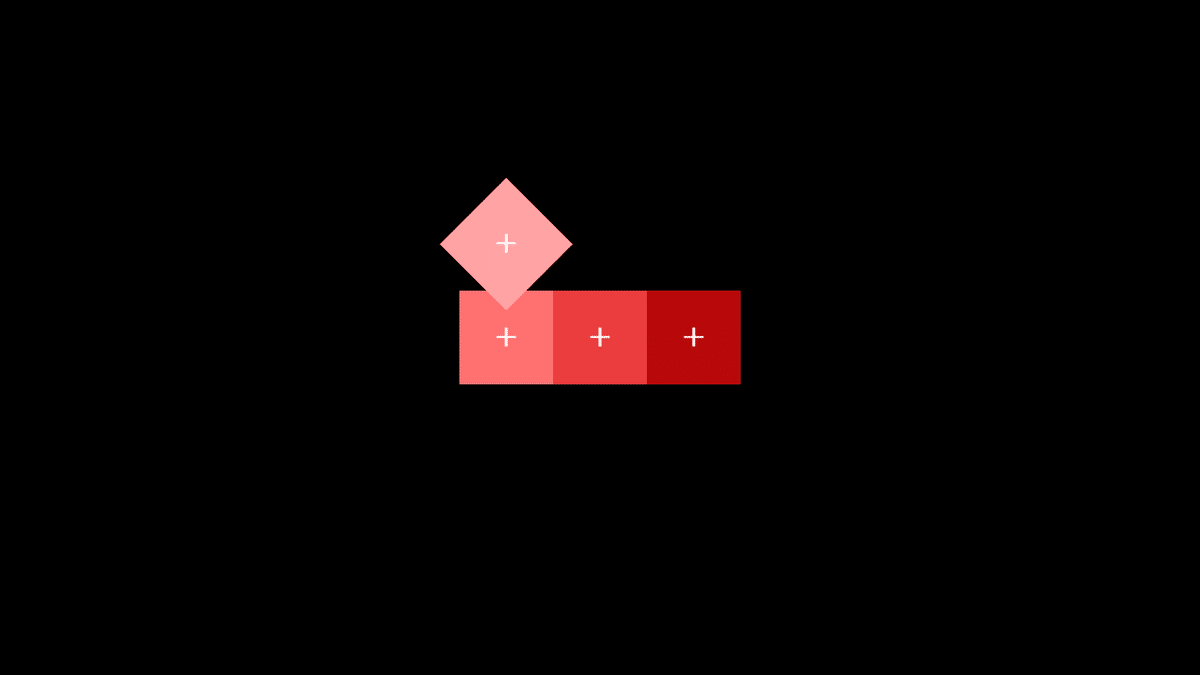
更にオブジェクトを複製。座標は(-100,-100)で、この四角形をコロコロ転がしてみましょう。

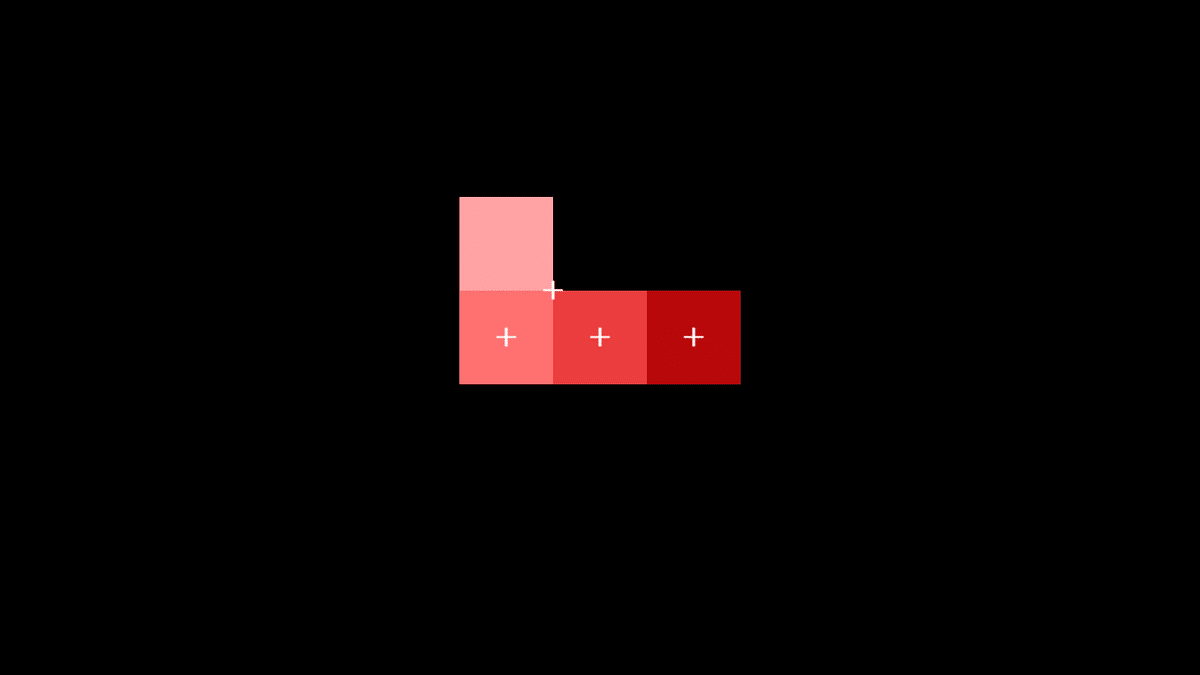
回転をいじると・・・こうなっちゃいますよね。
原因は中心の位置です。

適切な中心の位置は四角形の右下、座標(50,50)の位置にあります。ここを中心にして回転させるとうまく転がります。

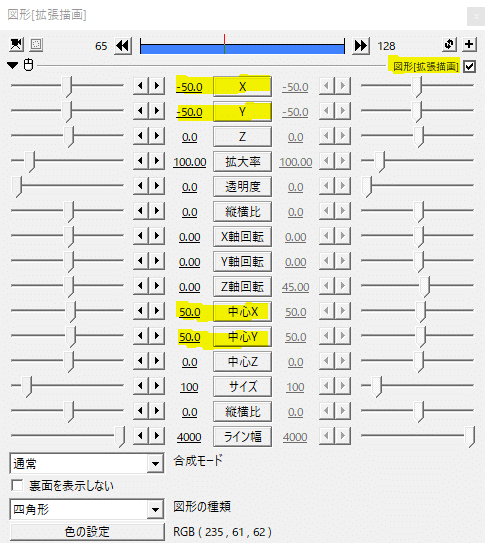
オブジェクトの中心を変えるには、拡張描画にする必要があります。ウィンドウ右上の矢印がぐるぐる回るボタンから拡張描画に変更。
中心Xと中心Yをともに50にします。中心を移動すると、あわせてオブジェクトも動いてしまいます。元の位置に戻すには同じ分だけオブジェクトの座標を足してあげます。
-100の座標に中心でずらした分の50を加えると、XYともに-50となります。

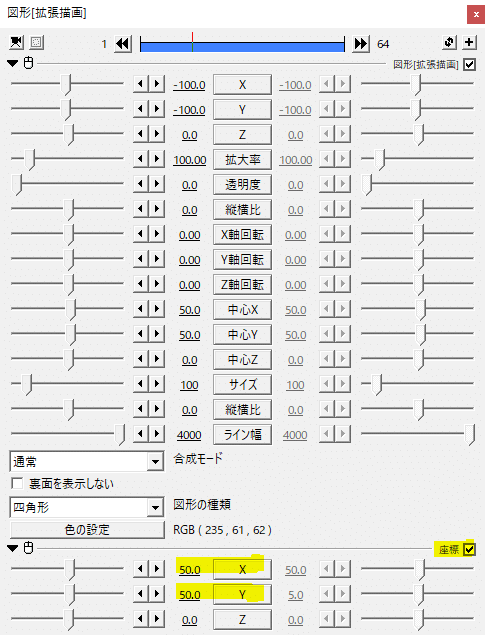
計算が苦手な人は、オブジェクトに基本効果の座標をかけて、XYを中心XYと同じにすると楽に設定できます。

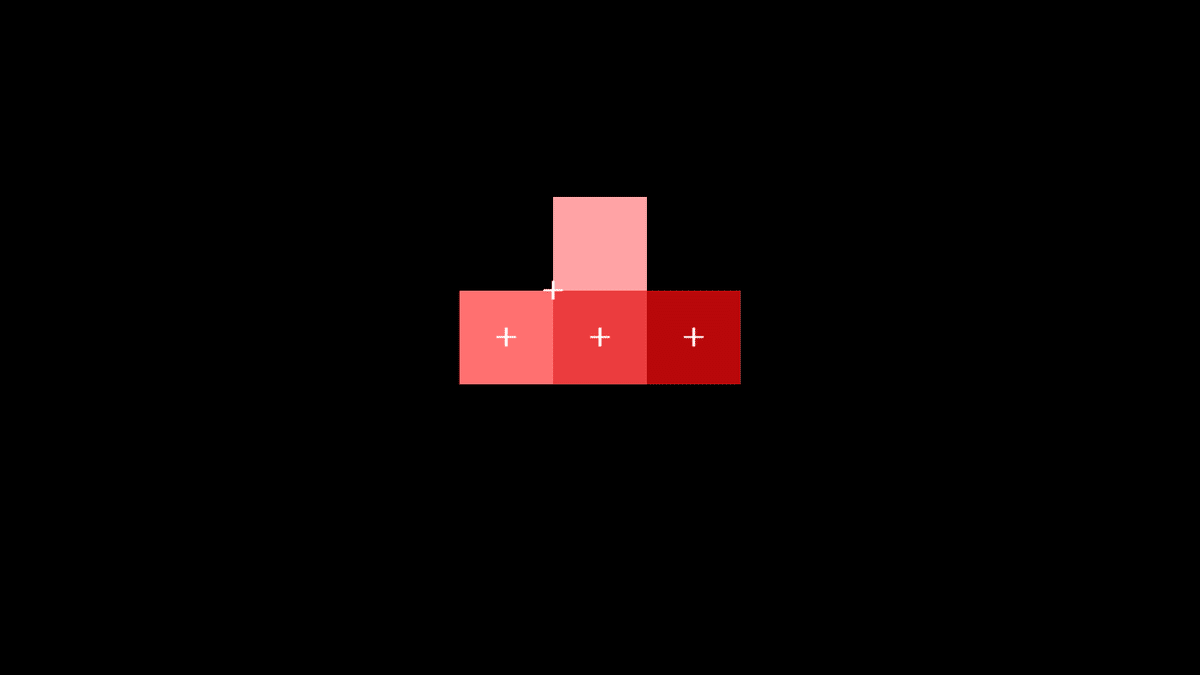
これでZ軸回転を0→90へ移動させると、ころんと転がってこうなります。ひと転がりの出来上がりです。

次のひと転がりのためには中心が右下になければいけませんよね。再び中心と座標を計算しなければならないうえに、回転が90かかっていてちょっと混乱しそう・・・
初めの方の言葉を思い出してみましょう。同じものはCtrl+Dで複製しちゃえばいいのです!
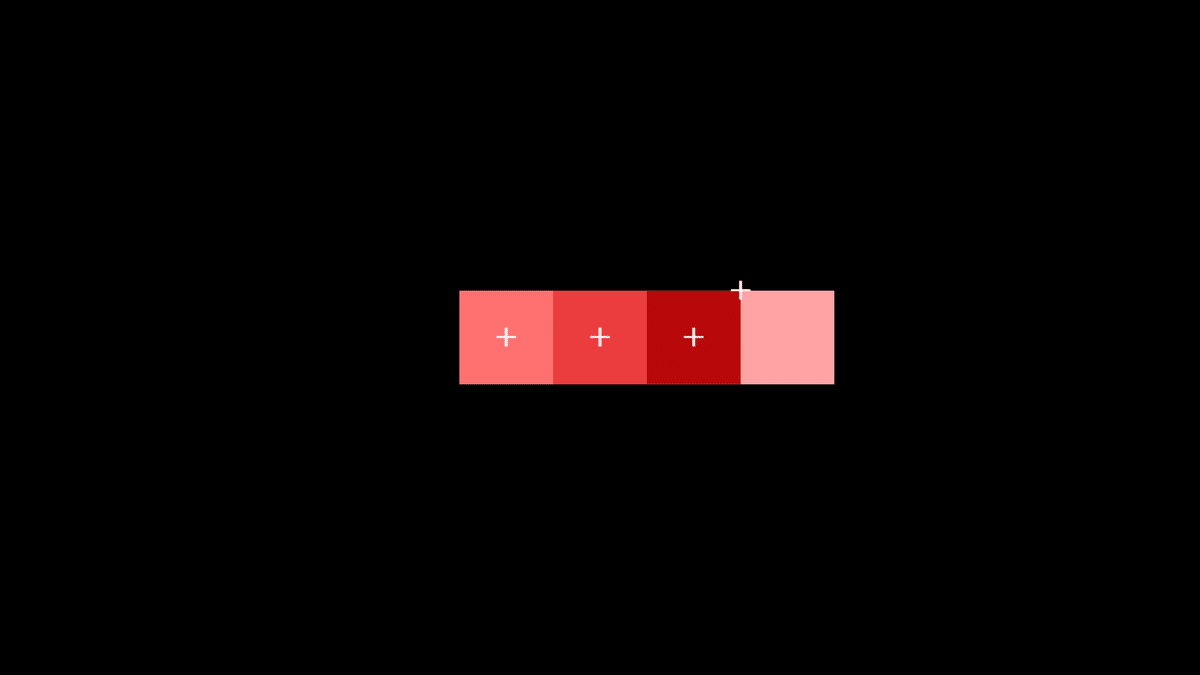
転がしたオブジェクトを複製して、X座標を100の分だけ右へずらします。これを繰り返せば延々と転がり続けます。

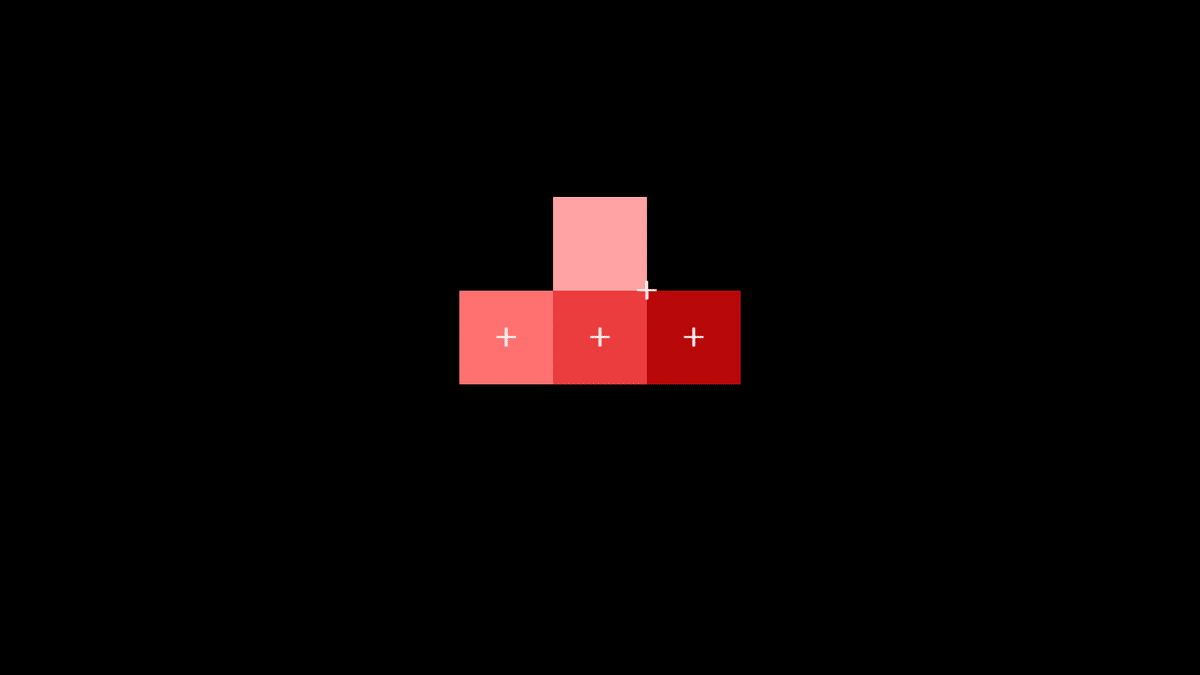
それまでは回転を90にしていましたが、一番端に来たときは回転を180にします。これで他の四角形の列に並びます。

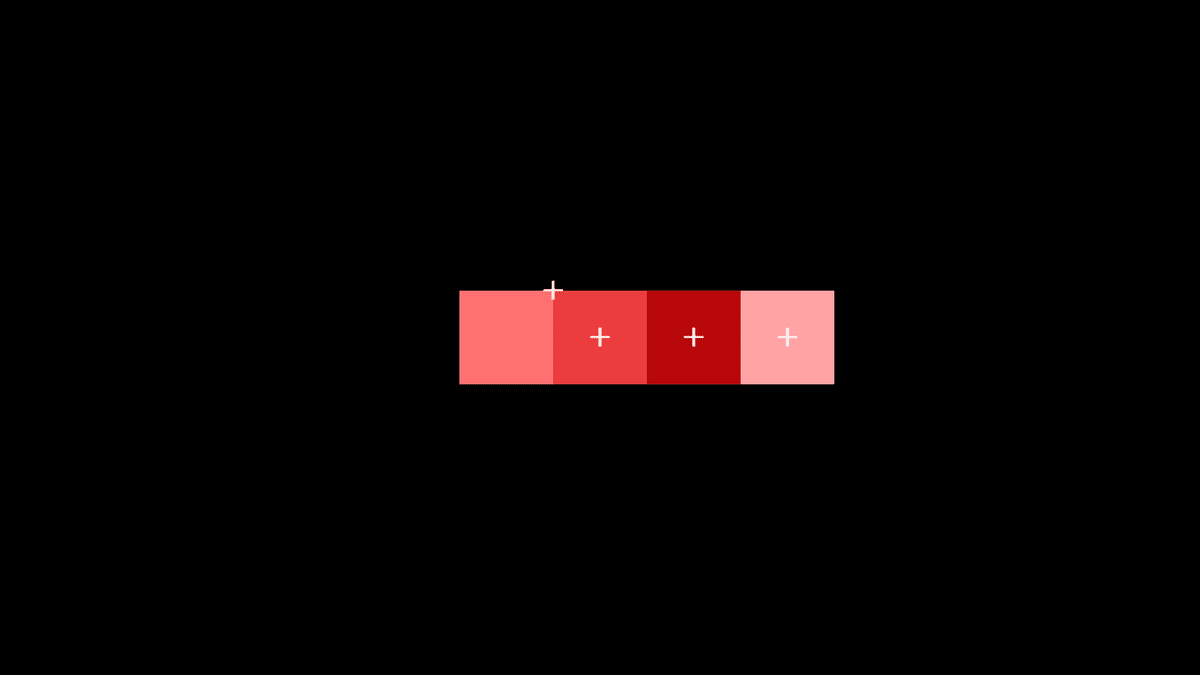
今度は反対の端も同じように中心を右上に据えて、回転を0→180へ移動させると最初のように四角形の上に乗っかります。
四角形の上では回転を90にして転がり、端に来たら回転を180にする、これの繰り返しですね。
動きの仕組みとオブジェクトの扱いについて、わかっていただけたでしょうか。
続いてはとても重要な動きの見せ方です。

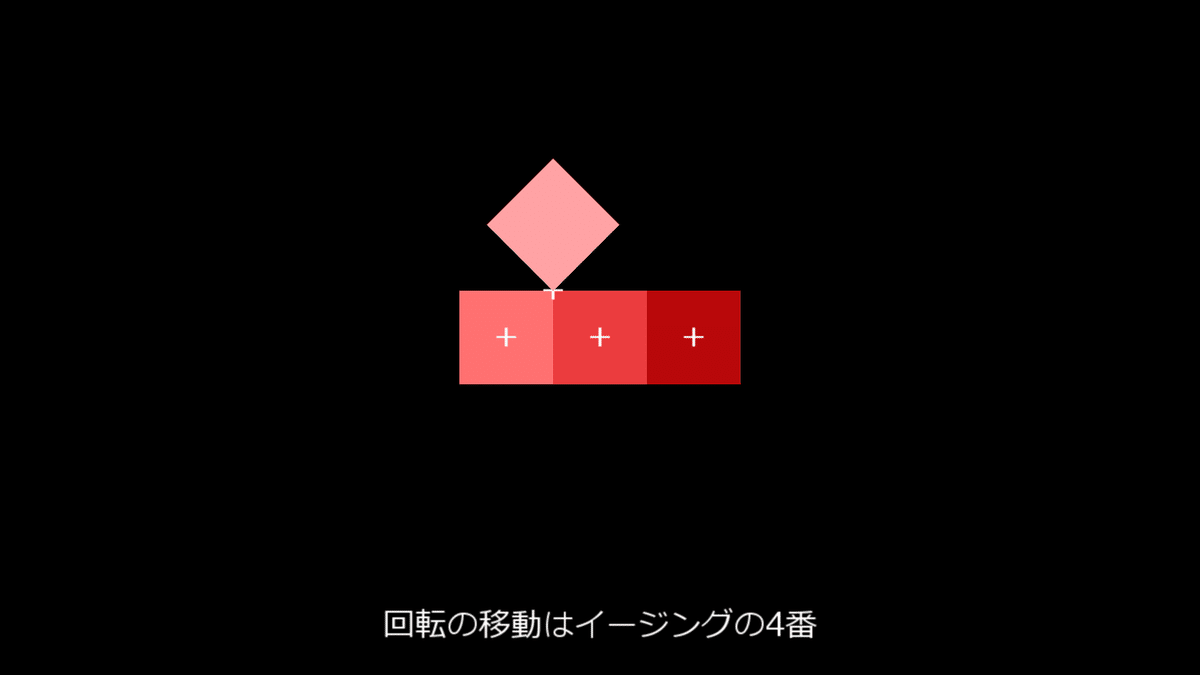
四角形の上を転がる回転の移動はイージングの4番にしています。

端に来たら回転は180で横に並ぶんでしたよね。
今回の動きでは降りてきた四角形にスコーンと打ちつけられて左にずれる、反動で反対側の四角形が昇ってループするというものです。
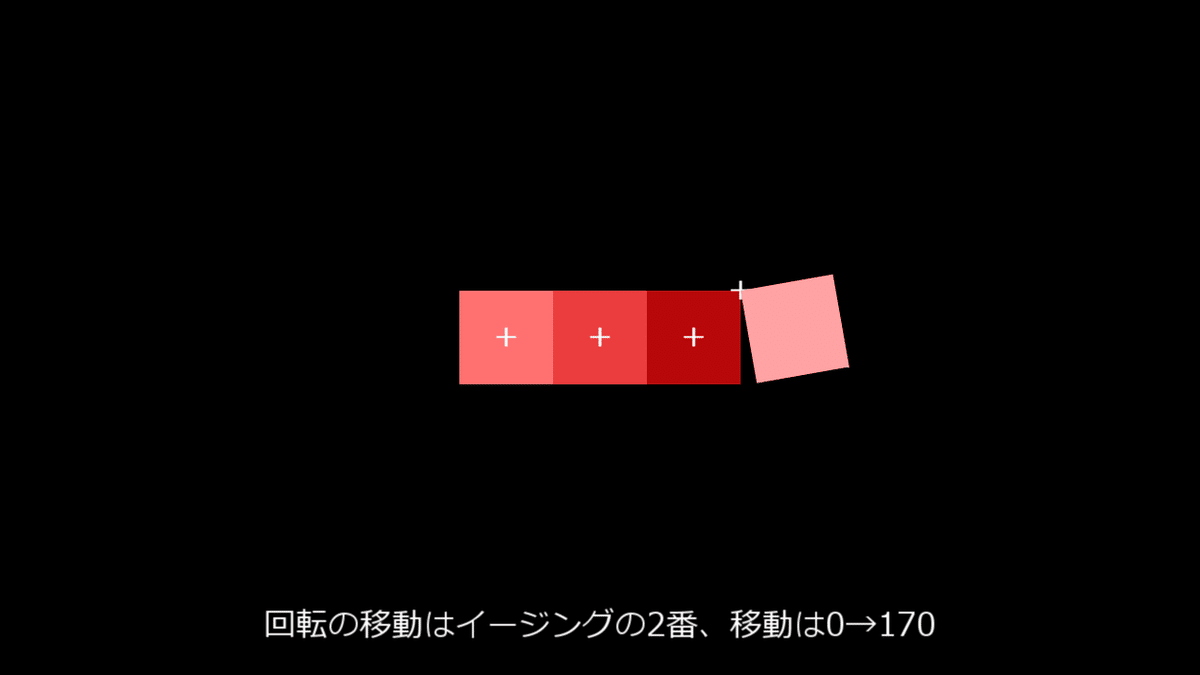
高い場所から降りてくる動きは、動き出しはゆっくりでそれから速度を上げるイーズインが最適です。ここではイージングの2番に設定してあります。
スピードを上げて並んでいる四角形にぶち当たるんですが、回転を180にしてピタッと止まっては動きに違和感があります。
回転を170とちょっと手前で終わるようにします。

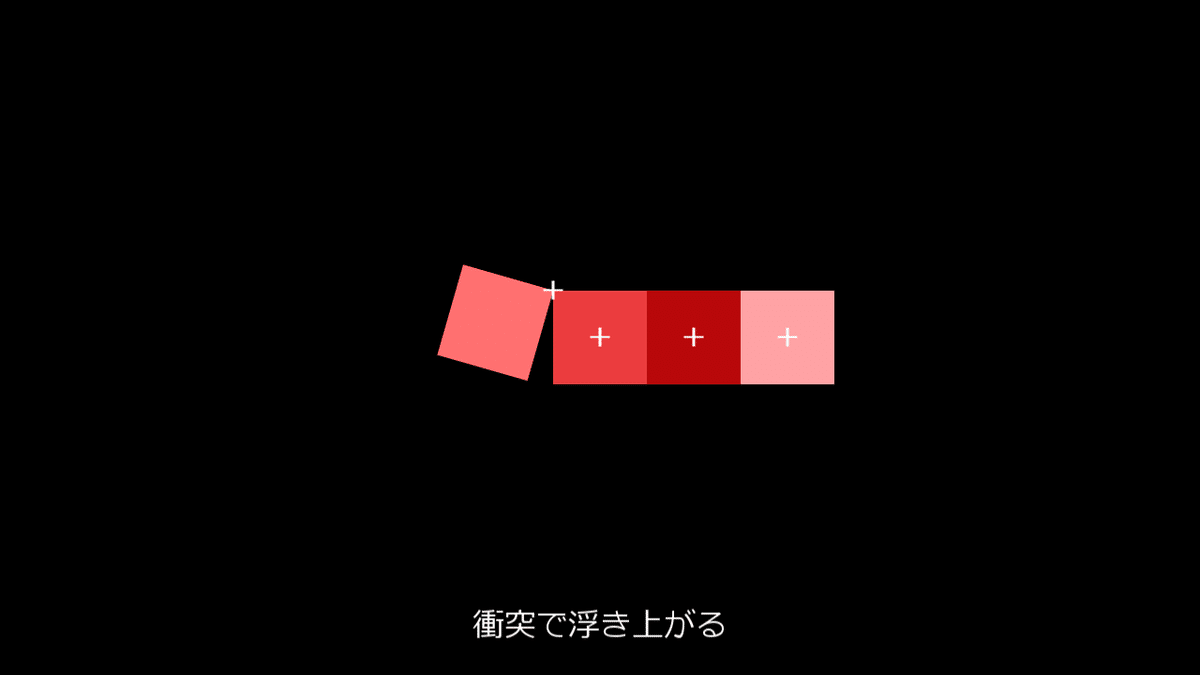
次の瞬間、反対側の四角形が衝突の勢いで浮き上がり、並んでいる四角形の上にストンと着地します。
ここでも回転を工夫します。
衝突した後、回転を0→180にすると非常にもっさりした動きになります。反動を表現するためにも、動き出しを大きく速くします。
回転は30→180と出だしを30からにします。移動は、動き出しが速く後に減速するイーズアウトでイージングの3番にしました。

最後にグループ制御で全体を左に移動させるとループになります。この移動も衝突の反動と繋がっているので、X座標を-30→-100と出だしを少しずらしています。イージングの3番です。

ちなみに、ループの一番最初はこの状態です。
いかがだったでしょうか。
ただ四角形が転がるだけの動画に、これだけ多くの要素が詰め込まれています。ひとつひとつが基本的な事柄です。
UIやCSS AnimationといったWebに関するページを覗いてみると、こうしたお手本となるモーションを探すことができます。
かなり長くなってしまいましたが、最後まで読んでいただきありがとうございます。
今回紹介したモーションのaupファイルを置いておきます。よかったら参考にしてみてください。
必要なスクリプトはイージング(トラックバー版)です。未導入の方はFLAPPERの導入記事を参考にしてみてください。
flapper_note_foundation_001.aup
AviUtlで必須のスクリプト、イージング(トラックバー版)
これからも身につけた動画編集の知識やテクニックを共有していきたいなと思っていますので、サポートしていただけると嬉しいです。
では、またー。
この記事が気に入ったらサポートをしてみませんか?
