小さなアウトプット #003
図形を使ったモーションの練習。
ローディングのアニメーションは勉強になりますね。
必要なスクリプトはUndoFishさんのイージング(トラックバー版)です。

一番最初の線が伸縮するアニメーション。
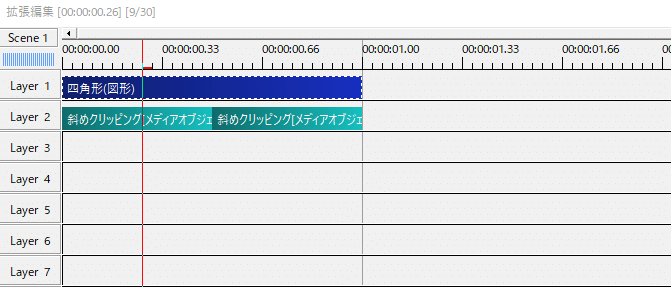
Sceneで編集すること、シーンの設定でアルファチャンネルありにチェックを入れることがポイントです。

伸びて縮む動きをひとつだけ作ります。

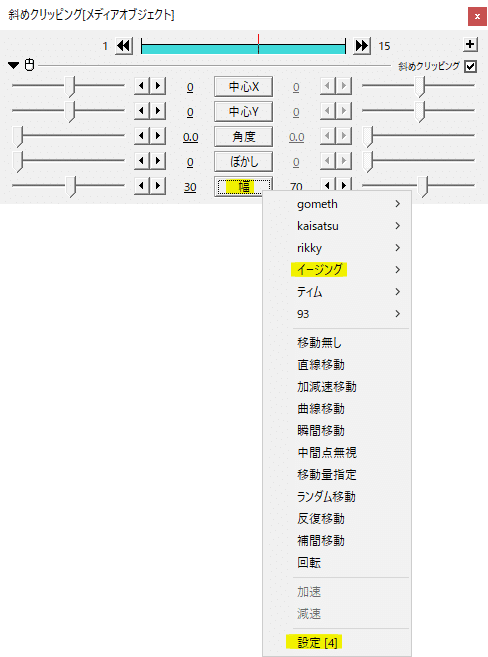
動きに緩急をつけるにはイージングを利用するのが一番です。

とりわけイーズインアウトと言われるグラフはよく使います。4番、8番、12番とかですね。

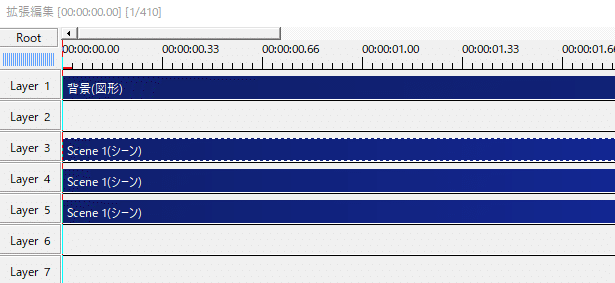
Rootに戻ったらオブジェクトを複製して並べます。

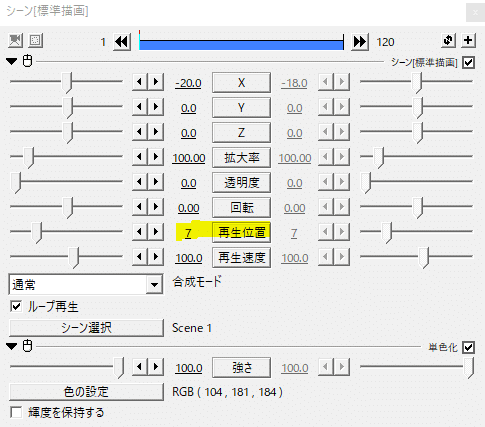
それぞれの再生位置をずらすと時間差が生じて連続した動きに見えます。
特にループ再生するような場合は、オブジェクトの位置をずらすより再生位置をずらすといいかなと思います。

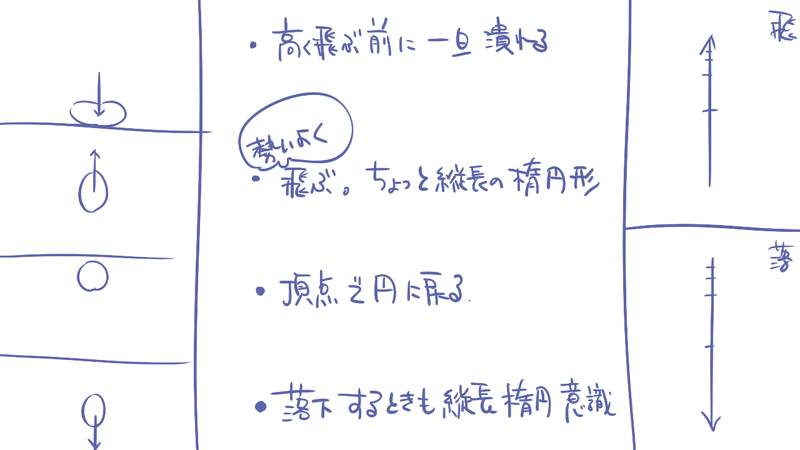
二つ目はボールが跳ねる動きですね。これはAviUtlの操作というよりもアニメーションについての知識が必要になります。
簡単に言うと、1.予備動作として一旦潰れる→2.飛ぶ→3.止まって→4.落下→1のループ。
この動きをAviUtlを使って再現するといった格好になります。

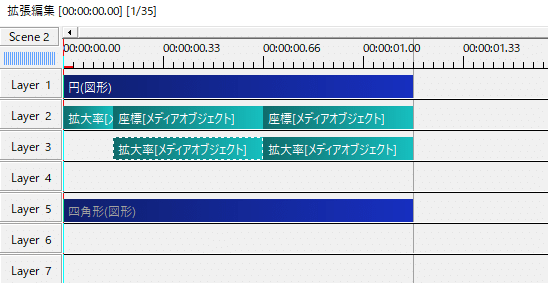
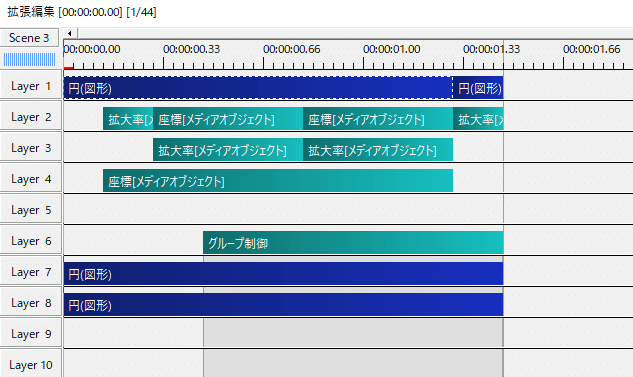
使ったのは基本効果の座標と拡大率です。飛ぶ動きと落下する動きで異なるイージングを設定したかったので、中間点ではなくメディアオブジェクトを使いました。

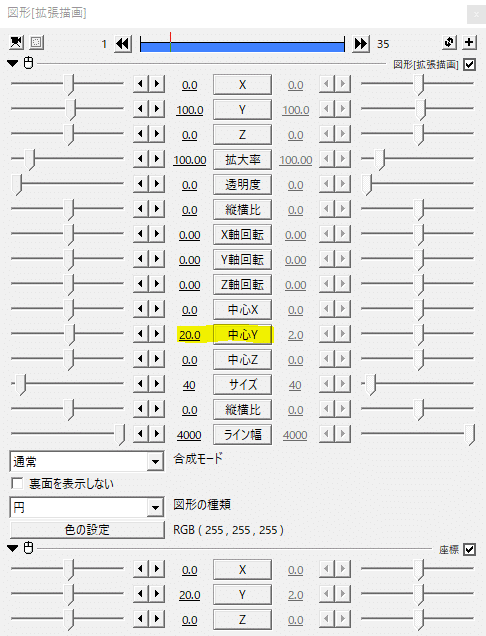
あと、大事なのは円の中心ですね。デフォルトでは円の真ん中に中心がありますが、拡張描画にして円の一番下、地面との接点部分に中心を据えます。
こうすることで拡大率をいじったときに思った通りの動きができます。
真ん中に中心を置いたままでXYの拡大率をいじると、オブジェクトが宙に浮いたみたいになってしまいます。

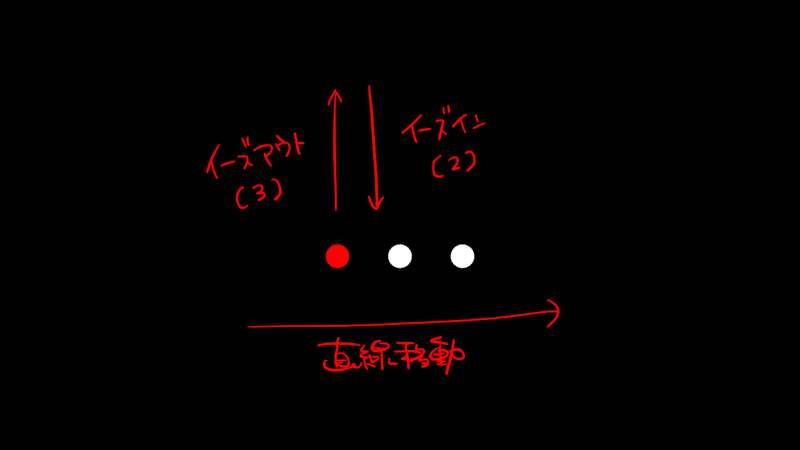
最後の動きは2番目の跳ねるアニメーションの応用です。

座標のメディアオブジェクトに注目してください。

飛び跳ねる動きに横移動の動きを加えると放物線を描くように移動します。
横の移動は直線移動です。
モーションを研究するときには、動きの原理みたいなものを知っておくととても役に立ちます。
最後に、今回のaupです。参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
