
Z世代はスライドマスターでアイキャッチ画像の作成を効率化する
・本記事のおすすめ度は★★★ 3/3
・本記事は1894文字で約3分で読めます。
今回は、パワーポイントの「スライドマスター」の使い方についてです。
やどかりのアイキャッチ画像の基本的な構成は2パターンあります。
① 背景画像+透明度のある白いテキストボックス

② 画面スプリッド+片方に文字

この2パターンはよく使うので、
pptファイルの先頭においておき、
・スライド複製して、
・中のテキストを削除して…
と色々やっていました。
しかし、
これってスライドマスターでできるんじゃね?と思い立ち、取り掛かってみました。

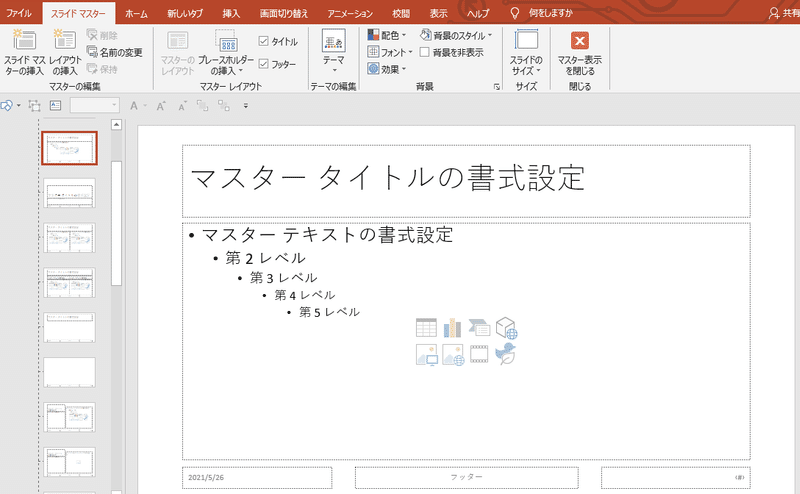
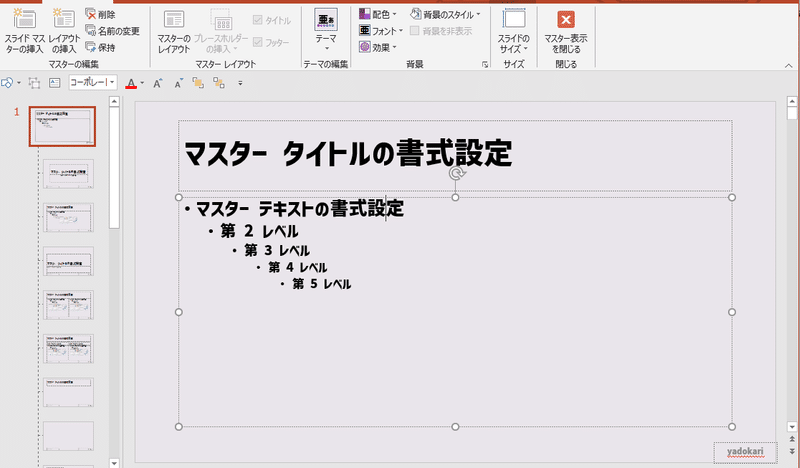
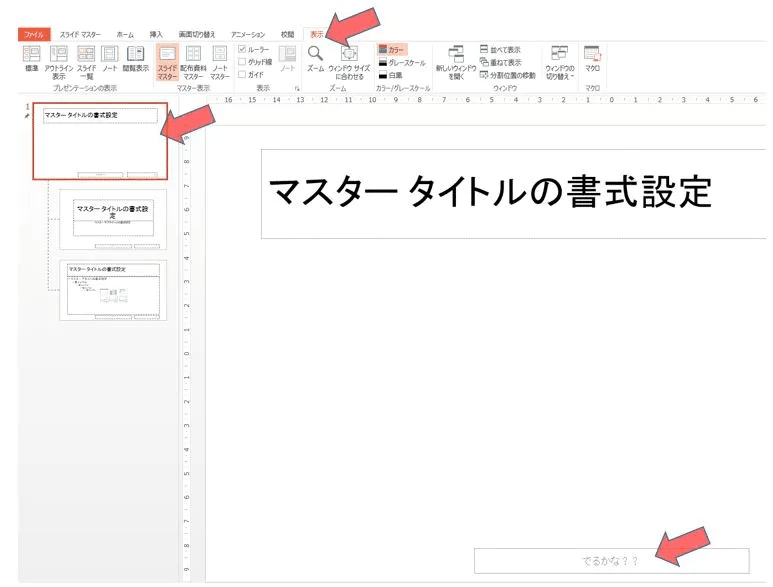
このような形で、スライドマスターが表示されます。

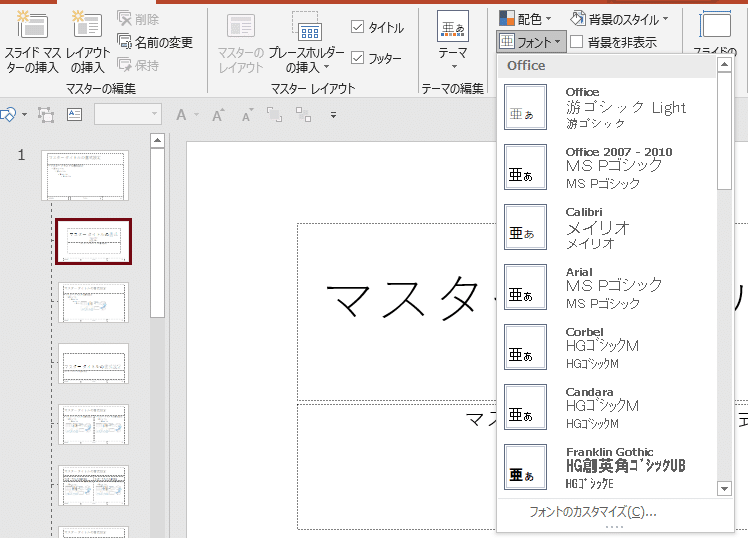
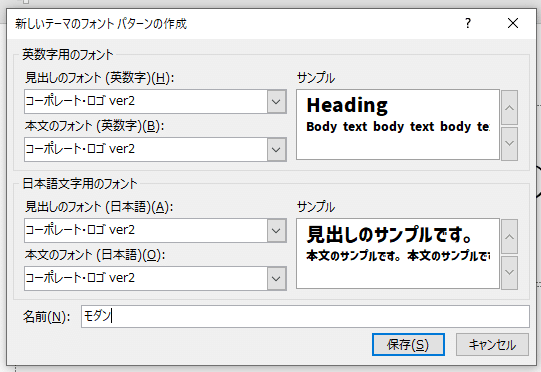
まずはフォントを編集していきます。

無料テンプレートとして迎え入れた、コーポレート・ロゴを使用することにしました。

「コーポレート・ロゴ」についてはこちら↓
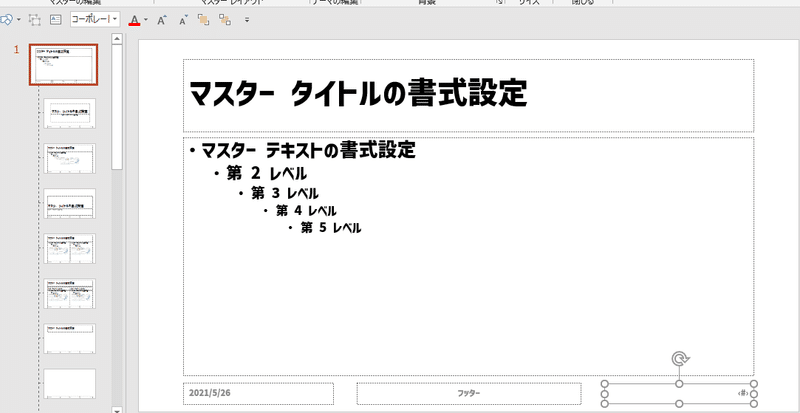
そうすると、フォントが、すべてのスライドマスターのスライドで変更されました。

ここで、「マスター」についてご説明します。
スライドマスター全体を表示させると、一番先頭のスライドだけ違う階層に表示されていることが分かります。
これは「マスター」といって、ここでした編集は、その下のスライド(「レイアウト」といいます)のすべてに影響を及ぼします。

例えば、マスターの「背景のスタイル」をクリックして、薄い紫色にすると、その下のレイアウトの背景色もすべて変更されました。

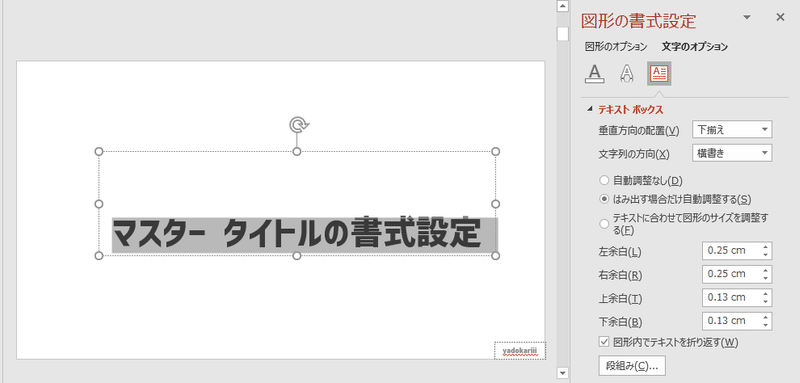
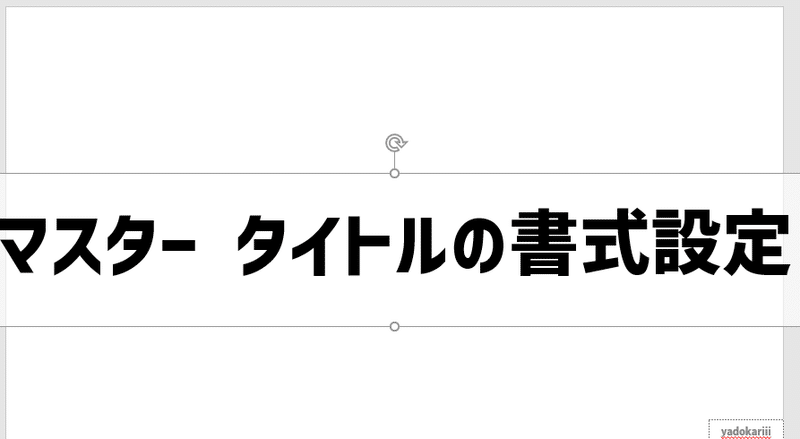
さて、今回はタイトルテキストボックスについて、透明の白に塗りつぶします。




図に関しては、プレースホルダーを挿入します。
普通に文字を挿入すると、その文字をスライド編集時に変更できません。


テーマ>現在のテーマを保存をクリック。

そうすると、.thmxというファイル形式となります。

保存できたら、スライドを作成しましょう。
新しいスライド をクリックすると、今作ったテーマが出てきます!

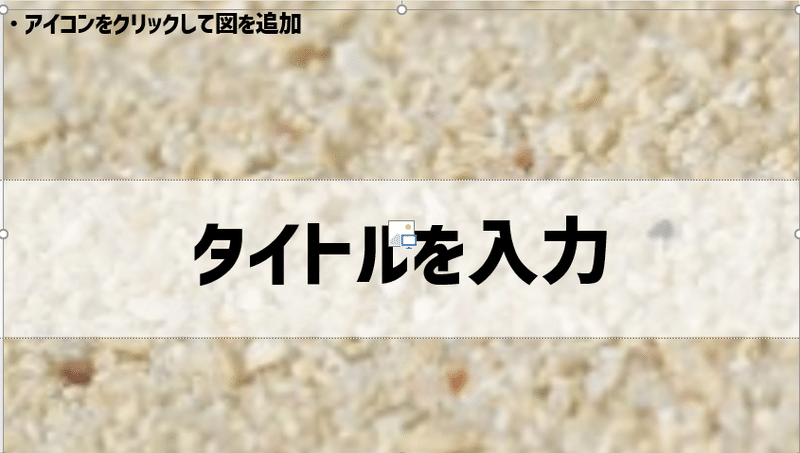
これを選択すると、ちゃんと出てきました♪

ただし、アイコンから図を挿入しないとタイトル欄が編集できなかったので、結局背景の図についてのテンプレートは削除しました。


結局このスライドマスターにより、背景に画像をもってきて、
テキストボックスを編集すればアイキャッチ画像の完成です♪

【2022/1追記】
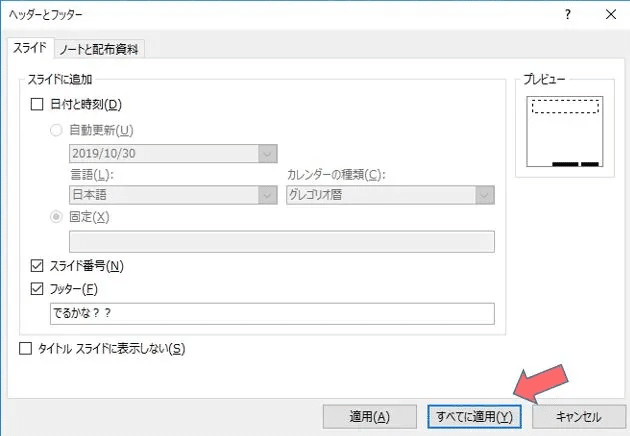
デフォのフッターを使うと、マスターを閉じる→でスライドで表示されない問題…

→ヘッダー・フッターの挿入からやる。


この記事が気に入ったらサポートをしてみませんか?
