Vue.jsを触ってみる2
1回目で超基本的な動きは確認できたのでデータの参照や変更のやり方を確認していこうと思います。
まずはsamlle.jsとindex.htmlを下記のように変更
samlle.js
var dataList = {
data1 : "データ1",
data2 : "データ2"
}
var app = new Vue({
el : "#data",
data : dataList
}
})
function refData() {
alert(app.data.data1);
}index.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>ページタイトル</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='./lib/vue.js'></script>
</head>
<body>
<div id="data">
{{ data1 }} + {{ data2 }}
</div>
<button onclick="refData()">データを参照してみる</button>
<script src='./lib/sample.js'></script>
</body>
</html>ボタンを押してデータを参照できるか確認します

ボタンを押してみたけど無反応
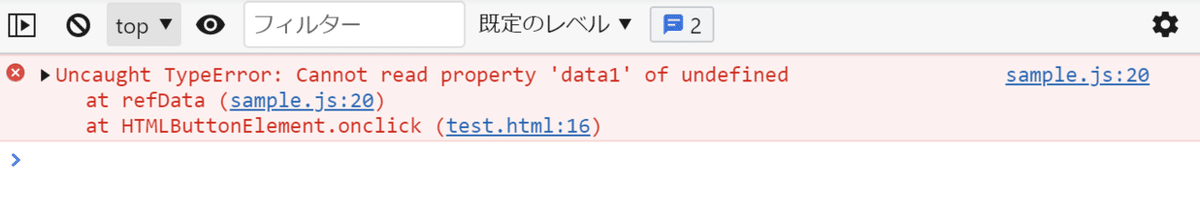
EdgeのDevToolsで確認するとスクリプトエラーが発生してました

デバッグで止めてインスタンスの中身を確認

なるほどapp.data.data1ではなくapp.data1で参照できるということでした
sample.jsを修正して
function refData() {
alert(app.data1);
}再度ボタンを押すと

データが参照できました。
次回はデータの変更を試します。
この記事が気に入ったらサポートをしてみませんか?
