
【Python】【相場】米国の業種別の株価指数を取得して相場を把握できるようにする
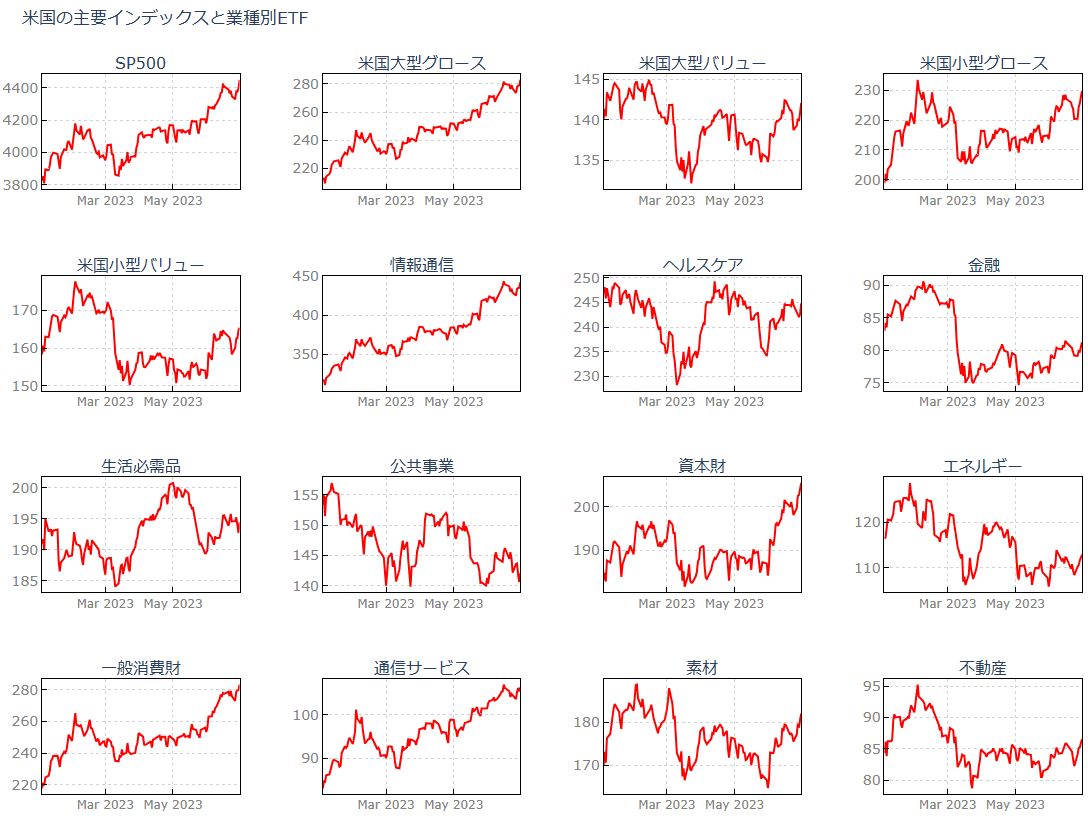
米国の主要インデックスと業種ごとのメジャーETFの株価推移や直近のパフォーマンスを算出してグラフに描画することを学び業種別の優劣を確認したいと思います。
なお、最低限のポイントのみの説明にするため、Pythonライブラリ、モジュール等のインストール方法については割愛させて頂きます。お使いのPC環境等に合わせてインストールしてもらえればと思います。
1.米国の主要インデックスと業種別ETF(Vanguard、iShares)データを取得する
株価情報を取得するために、pandas-datareaderを使用します。stooqより取得する日付範囲と株価情報を取得するコードを指定して株価情報を取得します。 https://stooq.com/
株価取得開始日:start = datetime.date.today() - datetime.timedelta(days=180)(今日から180日前までのを取得)
株価取得終了日:end = datetime.date.today()(今日の日付を取得)
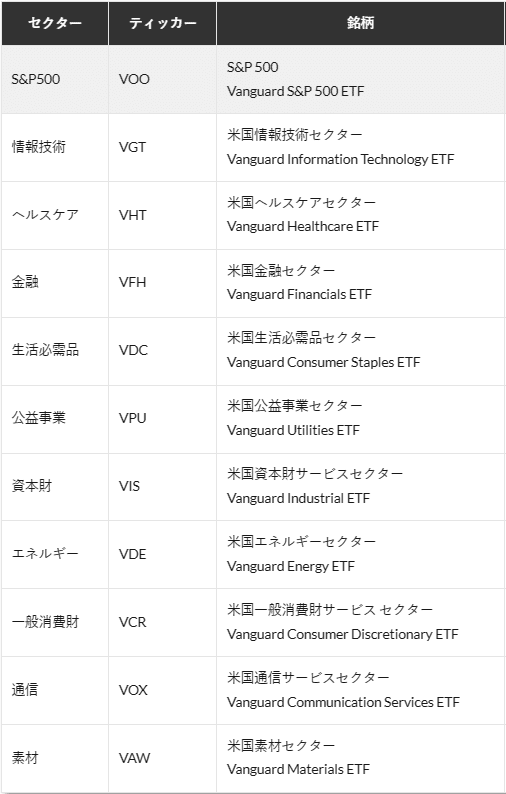
また、業種別ETFは下記のティッカーコードに .USをつけることで取得できます。

各種ライブラリをインポートします。
import pandas_datareader.data as web
import datetime
import pandas as pd主要インデックスと業種別ETFのティッカーコードをリストに格納します。業種別ETFの証券コードは、stooqからデータを取得するため、.USを付けて主要インデックスとまとめたリストを作成します。
# 確認対象銘柄
codelists_1 = ["^SPX"] # # S&P 500
codelists_2 = [
"VUG", # Vanguard Growth ETF
"VTV", # Vanguard Value ETF
"VBK", # Vanguard Small-Cap Growth ETF
"VBR", # Vanguard Small-Cap Value ETF
"VGT", # Vanguard Information Technology ETF
"VHT", # Vanguard Health Care ETF
"VFH", # Vanguard Financials ETF
"VDC", # Vanguard Consumer Staples ETF
"VPU", # Vanguard Utilities ETF
"VIS", # Vanguard Industrials ETF
"VDE", # Vanguard Energy ETF
"VCR", # Vanguard Consumer Discretionary ETF
"VOX", # Vanguard Communication Services ETF
"VAW", # Vanguard Materials ETF
"IYR", # iShares U.S. Real Estate ETF
]
_code = []
for codelist in codelists_1:
tmp = codelist
_code.append(tmp)
for codelist in codelists_2:
tmp = codelist + '.US'
_code.append(tmp)現在の日時を最終日とし、180日前の日時を開始日として、stooqから株価を取得します。
# 開始・終了日の設定
start = datetime.date.today() - datetime.timedelta(days=180)
end = datetime.date.today()
df = web.DataReader(_code, 'stooq', start, end)['Close']
# 日付を昇順に並び替える
df.sort_index(inplace=True)
# カラム名変更
df.rename(columns={
'^SPX':'SP500',
'VUG.US':'米国大型グロース',
'VTV.US':'米国大型バリュー',
'VBK.US':'米国小型グロース',
'VBR.US':'米国小型バリュー',
'VGT.US':'米国情報技術セクター',
'VHT.US':'米国ヘルスケアセクター',
'VFH.US':'米国金融セクター',
'VDC.US':'米国生活必需品セクター',
'VPU.US':'米国公益事業セクター',
'VIS.US':'米国資本財サービスセクター',
'VDE.US':'米国エネルギーセクター',
'VCR.US':'米国一般消費財サービスセクター',
'VOX.US':'米国通信サービスセクター',
'VAW.US':'米国素材セクター',
'IYR.US':'米国不動産'},inplace=True)
次に、plotlyを使ってグラフに表示していきます。plotlyについては、以前に描画方法と見た目に関わる設定について投稿しているので参考にしてもらえればと思います。
●plotlyでグラフを描画
import plotly.graph_objects as go # グラフ表示関連ライブラリ
import plotly.io as pio # 入出力関連ライブラリ
pio.renderers.default = 'iframe'
# subplot
from plotly.subplots import make_subplots
# グラフの実体となる trace オブジェクトを生成
trace_1 = go.Scatter(x=df.index, y=df['SP500'], mode='lines', line=dict(color='red', width=2), name='SP500')
trace_2 = go.Scatter(x=df.index, y=df['米国大型グロース'], mode='lines', line=dict(color='red', width=2), name='米国大型グロース')
trace_3 = go.Scatter(x=df.index, y=df['米国大型バリュー'], mode='lines', line=dict(color='red', width=2), name='米国大型バリュー')
trace_4 = go.Scatter(x=df.index, y=df['米国小型グロース'], mode='lines', line=dict(color='red', width=2), name='米国小型グロース')
trace_5 = go.Scatter(x=df.index, y=df['米国小型バリュー'], mode='lines', line=dict(color='red', width=2), name='米国小型バリュー')
trace_6 = go.Scatter(x=df.index, y=df['米国情報技術セクター'], mode='lines', line=dict(color='red', width=2), name='情報通信')
trace_7 = go.Scatter(x=df.index, y=df['米国ヘルスケアセクター'], mode='lines', line=dict(color='red', width=2), name='ヘルスケア')
trace_8 = go.Scatter(x=df.index, y=df['米国金融セクター'], mode='lines', line=dict(color='red', width=2), name='金融')
trace_9 = go.Scatter(x=df.index, y=df['米国生活必需品セクター'], mode='lines', line=dict(color='red', width=2), name='生活必需品')
trace_10 = go.Scatter(x=df.index, y=df['米国公益事業セクター'], mode='lines', line=dict(color='red', width=2), name='公共事業')
trace_11 = go.Scatter(x=df.index, y=df['米国資本財サービスセクター'], mode='lines', line=dict(color='red', width=2), name='資本財')
trace_12 = go.Scatter(x=df.index, y=df['米国エネルギーセクター'], mode='lines', line=dict(color='red', width=2), name='エネルギー')
trace_13 = go.Scatter(x=df.index, y=df['米国一般消費財サービスセクター'], mode='lines', line=dict(color='red', width=2), name='一般消費財')
trace_14 = go.Scatter(x=df.index, y=df['米国通信サービスセクター'], mode='lines', line=dict(color='red', width=2), name='通信サービス')
trace_15 = go.Scatter(x=df.index, y=df['米国素材セクター'], mode='lines', line=dict(color='red', width=2), name='素材')
trace_16 = go.Scatter(x=df.index, y=df['米国不動産'], mode='lines', line=dict(color='red', width=2), name='不動産')
subplots_fig = make_subplots(
rows=4,
cols=4,
start_cell='top-left',
subplot_titles=[
'SP500',
'米国大型グロース',
'米国大型バリュー',
'米国小型グロース',
'米国小型バリュー',
'情報通信',
'ヘルスケア',
'金融',
'生活必需品',
'公共事業',
'資本財',
'エネルギー',
'一般消費財',
'通信サービス',
'素材',
'不動産',
],
horizontal_spacing=0.08,
vertical_spacing=0.12,
)
# 描画領域である figure オブジェクトの作成
subplots_fig.add_trace(trace_1, row=1, col=1)
subplots_fig.add_trace(trace_2, row=1, col=2)
subplots_fig.add_trace(trace_3, row=1, col=3)
subplots_fig.add_trace(trace_4, row=1, col=4)
subplots_fig.add_trace(trace_5, row=2, col=1)
subplots_fig.add_trace(trace_6, row=2, col=2)
subplots_fig.add_trace(trace_7, row=2, col=3)
subplots_fig.add_trace(trace_8, row=2, col=4)
subplots_fig.add_trace(trace_9, row=3, col=1)
subplots_fig.add_trace(trace_10, row=3, col=2)
subplots_fig.add_trace(trace_11, row=3, col=3)
subplots_fig.add_trace(trace_12, row=3, col=4)
subplots_fig.add_trace(trace_13, row=4, col=1)
subplots_fig.add_trace(trace_14, row=4, col=2)
subplots_fig.add_trace(trace_15, row=4, col=3)
subplots_fig.add_trace(trace_16, row=4, col=4)
# レイアウトの更新
subplots_fig.update_layout(
# 凡例は表示
showlegend=False,
# 幅と高さの設定
width=1200,height=900,
title='米国の主要インデックスと業種別ETF',
plot_bgcolor='white', # 背景色を白に設定
),
for row in range(1,rows+1):
for col in range(1, cols+1):
# linecolorを設定して、ラインをミラーリング(mirror=True)して枠にする
subplots_fig.update_xaxes(linecolor='black', linewidth=1, mirror=True, row=row, col=col)
subplots_fig.update_yaxes(linecolor='black', linewidth=1, mirror=True, row=row, col=col)
# ticks='inside':目盛り内側, tickcolor:目盛りの色, tickwidth:目盛りの幅、ticklen:目盛りの長さ
subplots_fig.update_xaxes(ticks='inside', tickcolor='black', tickwidth=1, ticklen=5, row=row, col=col)
subplots_fig.update_yaxes(ticks='inside', tickcolor='black', tickwidth=1, ticklen=5, row=row, col=col)
# gridcolor:グリッドの色, gridwidth:グリッドの幅、griddash='dot':破線
subplots_fig.update_xaxes(gridcolor='lightgrey', gridwidth=1, griddash='dot', row=row, col=col)
subplots_fig.update_yaxes(gridcolor='lightgrey', gridwidth=1, griddash='dot', row=row, col=col)
# 軸の文字サイズ変更
subplots_fig.update_xaxes(tickfont=dict(size=12, color='grey'), row=row, col=col)
subplots_fig.update_yaxes(tickfont=dict(size=14, color='grey'), row=row, col=col)
# show()メソッドでグラフを描画
subplots_fig.show()
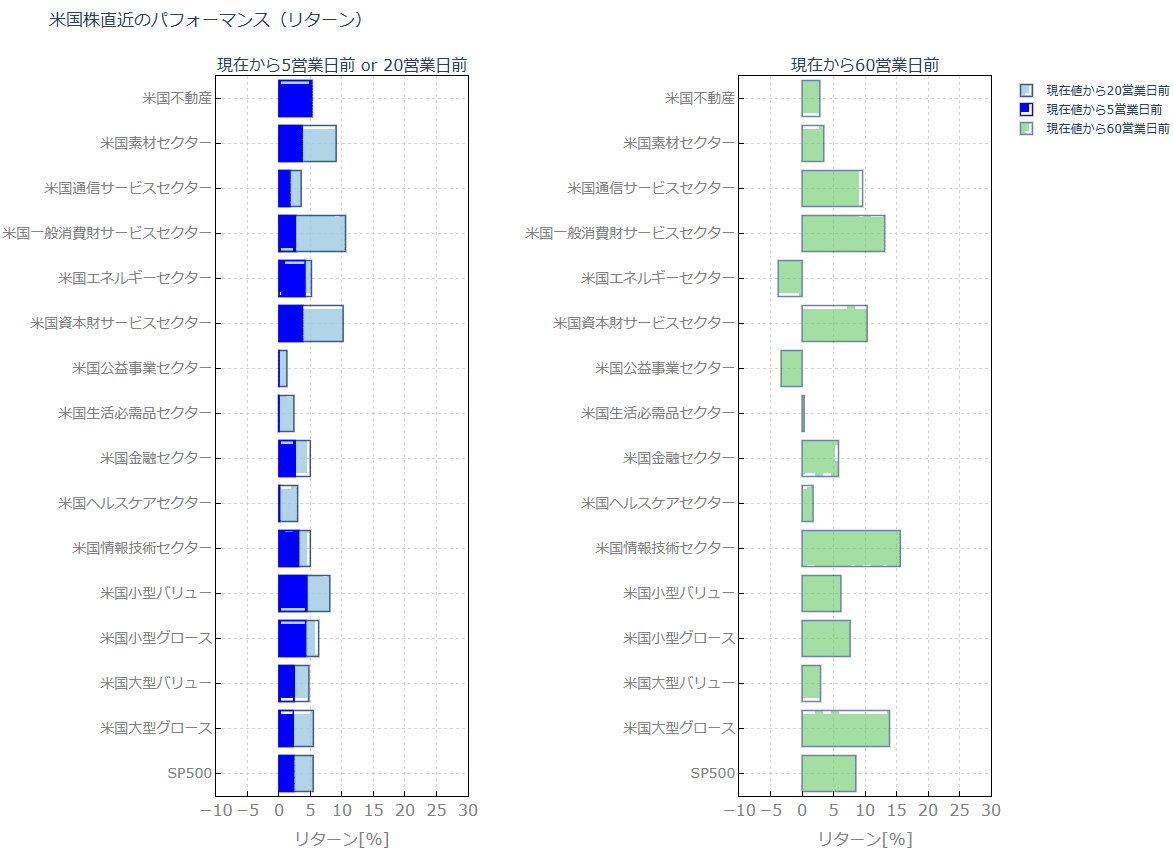
2.直近のパフォーマンスを算出して表示する
現在から5営業日前、20営業日前、60営業日前からの利益率を算出します。
df.pct_change(5)で5行前、すなわち5営業日前の株価からの変化率、df.pct_change(20)で20行前、すなわち20営業日前の株価からの変化率、df.pct_change(60)で60行前、すなわち60営業日前の株価からの変化率が算出ます。
df_5=(df.pct_change(5))*100
df_20=(df.pct_change(20))*100
df_60=(df.pct_change(60))*100次に、plotlyを使ってグラフに表示していきます。plotlyについては、以前に描画方法と見た目に関わる設定について投稿しているので参考にしてもらえればと思います。
import plotly.graph_objects as go # グラフ表示関連ライブラリ
import plotly.io as pio # 入出力関連ライブラリ
pio.renderers.default = 'iframe'
# subplot
from plotly.subplots import make_subplots
# グラフの実体となる trace オブジェクトを生成
trace_5 = go.Bar(
x=df_5.iloc[-1],
y=df_5.columns,
orientation='h',
name='現在値から5営業日前',
marker=dict(
color='blue', # 棒自体の色
line=dict(color='blue', width=1.5), # 枠線の色
),
)
trace_20 = go.Bar(
x=df_20.iloc[-1],
y=df_20.columns,
orientation='h',
name='現在値から20営業日前',
marker=dict(
color='rgb(158,202,225)', # 棒自体の色
line=dict(color='rgb(8,48,107)', width=1.5), # 枠線の色
),
opacity=0.8, # 棒の不透明度
)
trace_60 = go.Bar(
x=df_60.iloc[-1],
y=df_60.columns,
orientation='h',
name='現在値から60営業日前-17食品',
marker=dict(
color='rgb(100,202,100)', # 棒自体の色
line=dict(color='rgb(8,48,107)', width=1.5), # 枠線の色
),
opacity=0.6, # 棒の不透明度
)
subplots_fig = make_subplots(
rows=1,
cols=2,
start_cell='top-left',
subplot_titles=[
'現在から5営業日前 or 20営業日前',
'現在から60営業日前',
],
horizontal_spacing=0.35,
vertical_spacing=0.12,
)
# 描画領域である figure オブジェクトの作成
subplots_fig.add_trace(trace_20, row=1, col=1)
subplots_fig.add_trace(trace_5, row=1, col=1)
subplots_fig.add_trace(trace_60, row=1, col=2)
# レイアウトの更新
subplots_fig.update_layout(
# 凡例は表示
showlegend=True,
# 幅と高さの設定
width=1200,height=900,
title='米国株直近のパフォーマンス(リターン)',
plot_bgcolor='white', # 背景色を白に設定
# 各バーを重ね書き
barmode='overlay',
),
for row in range(1,rows+1):
for col in range(1, cols+1):
# linecolorを設定して、ラインをミラーリング(mirror=True)して枠にする
subplots_fig.update_xaxes(linecolor='black', linewidth=1, mirror=True, row=row, col=col)
subplots_fig.update_yaxes(linecolor='black', linewidth=1, mirror=True, row=row, col=col)
# ticks='inside':目盛り内側, tickcolor:目盛りの色, tickwidth:目盛りの幅、ticklen:目盛りの長さ
subplots_fig.update_xaxes(ticks='inside', tickcolor='black', tickwidth=1, ticklen=5, row=row, col=col)
subplots_fig.update_yaxes(ticks='inside', tickcolor='black', tickwidth=1, ticklen=5, row=row, col=col)
# gridcolor:グリッドの色, gridwidth:グリッドの幅、griddash='dot':破線
subplots_fig.update_xaxes(gridcolor='lightgrey', gridwidth=1, griddash='dot', row=row, col=col)
subplots_fig.update_yaxes(gridcolor='lightgrey', gridwidth=1, griddash='dot', row=row, col=col)
# 軸の文字サイズ変更
subplots_fig.update_xaxes(tickfont=dict(size=16, color='grey'), row=row, col=col)
subplots_fig.update_yaxes(tickfont=dict(size=14, color='grey'), row=row, col=col)
# 軸のタイトル
subplots_fig.update_xaxes(title=dict(text='リターン[%]',font=dict(color='grey', size=16)))
subplots_fig.update_xaxes(range=(-10, 30) ,tick0=-10, dtick=5)
# show()メソッドでグラフを描画
subplots_fig.show()
セクターごとの利益率や利益率の変化について、一目で確認することができます。
今回は、米国の主要インデックスと業種ごとのメジャーETFの株価推移や直近のパフォーマンスを算出して可視化を行いました。今後は、金、銅、素材、金利、ドル、BTCなどや直近のパフォーマンスなどについても同様に行っていきたいと思います。
