
【Robo Blocksの使い方】簡単なアニメーションを作る
ソフトバンクロボティクスでPepperを使ったプログラミング教育を担当してる佐藤です!
今回はRobo Blocksを使って、Pepperのタブレットに簡単なアニメーションを表示する方法を紹介します。
準備
現バージョンのRobo Blocksではgifアニメーションを使用することができません。
そのため、jpgかpngの静止画を使ってアニメーションを表現する必要があります。
静止画でアニメーションを作るためには、パラパラ漫画のように画像を切り替える必要があります。
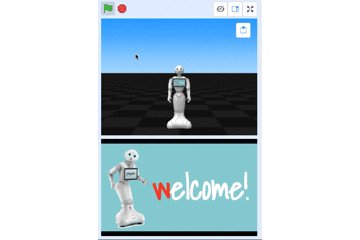
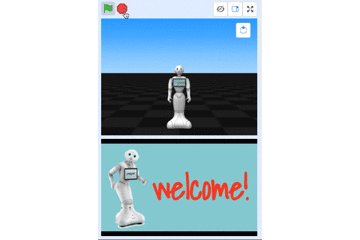
下記のように1部分が変化した画像を用意しましょう。



作り方
画像を用意したらRobo Blocksにアップロードします。
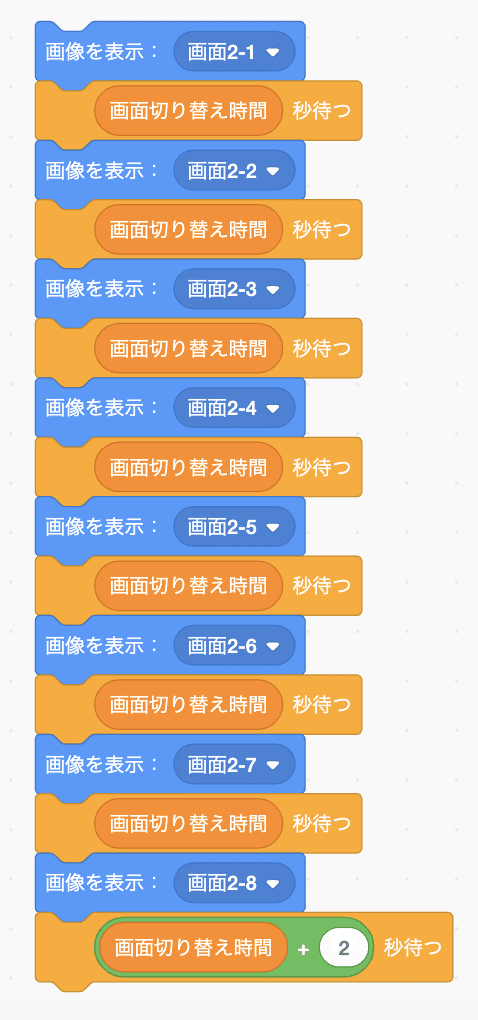
全ての画像をアップロードしたら、画像を表示するボックスでそれらの画像を切り替えて表示しましょう。
アニメーションの切り替えスピードを、いろいろ試せるように切り替え時間は変数にしておくと便利です。

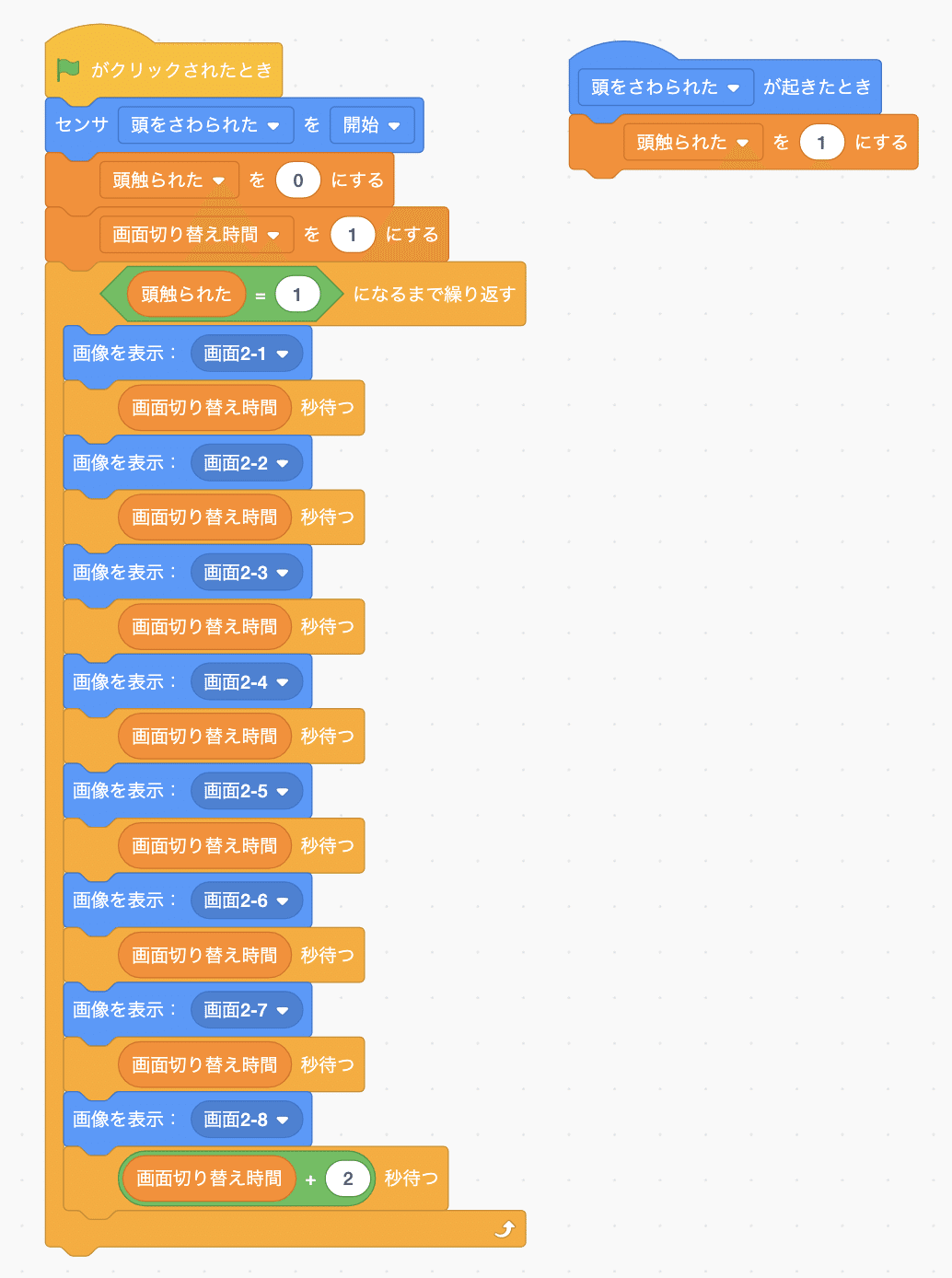
これですと1度だけアニメーションして終わってしまいますので、無限に繰り返すように設定します。
以下の例では、頭が触られるまでアニメーションを繰り返すように設定しました。

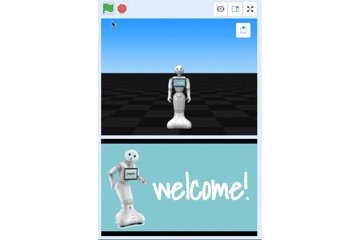
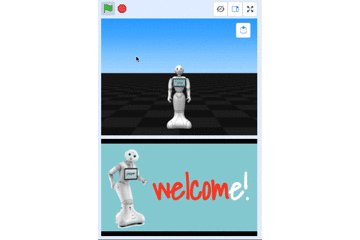
再生してみると、以下のようにアニメーションになっていることが確認できると思います。

まとめ
今回は簡単なアニメーションを作る方法を紹介しました。
特に人にタッチしてもらうのを待っている場面など、Pepperが待機しているような場面では画面を賑やかにすることができるのでオススメです。
┏━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
ソフトバンクロボティクス株式会社 ホームページ
https://www.softbankrobotics.com/jp/
Pepper教育関係者フォーラム
https://pepper-schoolchallenge.com/
Pepper for Education
https://www.softbankrobotics.com/jp/product/education/
STREAMチャレンジ
https://www.softbankrobotics.com/jp/product/academy/stream/
━━━━━━━━━━━━━━━━━━━━Pepperブログ編集部━┛
