
【Robo Blocksの使い方】ディスプレイをタッチした事を利用者に分かりやすく伝える
ソフトバンクロボティクスでPepperを使ったプログラミング教育を担当してる佐藤です!
前回まではディスプレイのタッチ処理を作る方法をご紹介しました。
*前回までの記事はこちら:その1 その2 その3 おまけ
今回もタッチ処理についてで、Pepperを触るユーザーがディスプレイをタッチした時に操作が分かりやすくなる演出についてご紹介いたします!
操作したことを伝える
タッチパネルやボタンで何かを操作する時、誤って違うボタンを押してしまったり、押しても上手く反応しなかったりすることがあります。
そんな場合に、プログラムはそれをユーザーにうまく伝えてあげる必要があります。
例えば、テレビのリモコンはボタンを押した後に「違うチャンネルになった」ことや「画面が切り替わらない」ことでうまく操作できなかった事に気がつくことができますので、それを見てもう1度ボタンを押せば良いことがわかります。
Pepperのディスプレイでタッチ操作を行うときにもこれと同じで、ユーザーがどんな操作をしたのか伝えてあげると、操作しやすく使いやすいプログラムにすることができます。
Robo Blocksで作るなら
Robo Blocksでプログラムを作る場合におすすめの方法を2つ紹介します。
1. 音や声を出す
最もシンプルな方法です。ボタンが触られた時に効果音やPepperの発話を入れてどのボタンが押されたのかをユーザーに伝えます。
発話する場合、どのボタンが押されたのかを読み上げて具体的に伝えるととてもわかりやすいです。
ソフトバンクショップのPepperなどではボタンを押された時に効果音を鳴らし「わかりました、〇〇ですね!」などと発話していることが多いです。
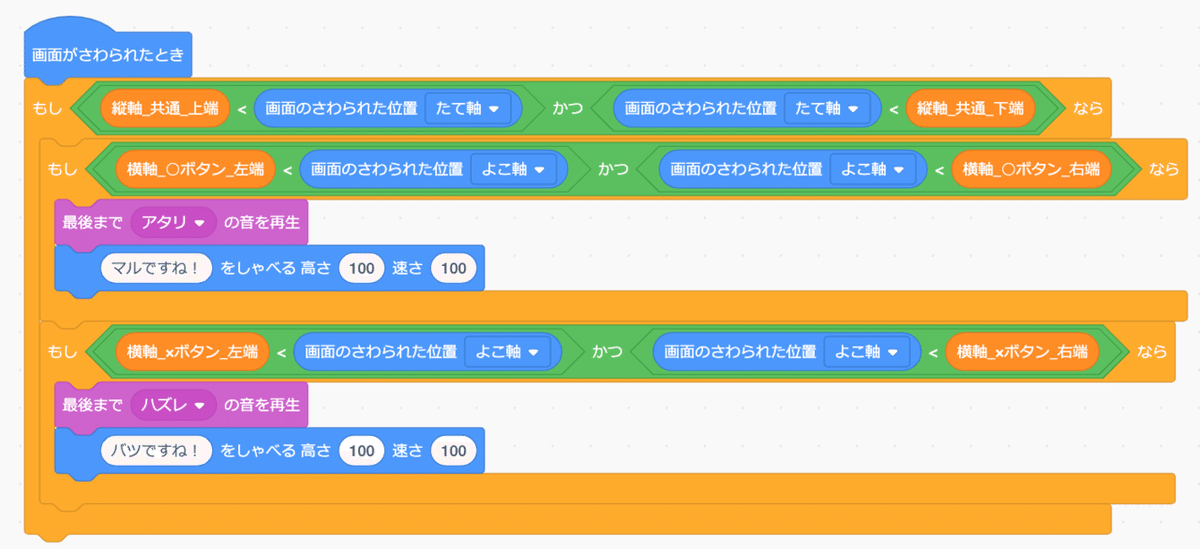
前回までの○×の2択なら以下のようなイメージです。

こうしておくとボタンを押すとPepperが喋るという認識を持ってもらいやすくなりますので上手くボタンを押せなかったときはPepperは無反応になり、ユーザーにもう1回押してみるという行動を取ってもらいやすくなります。
2. 押されたボタンを強調して表示する
こちらもよく使う方法ですので、3択クイズの例でご紹介いたします。
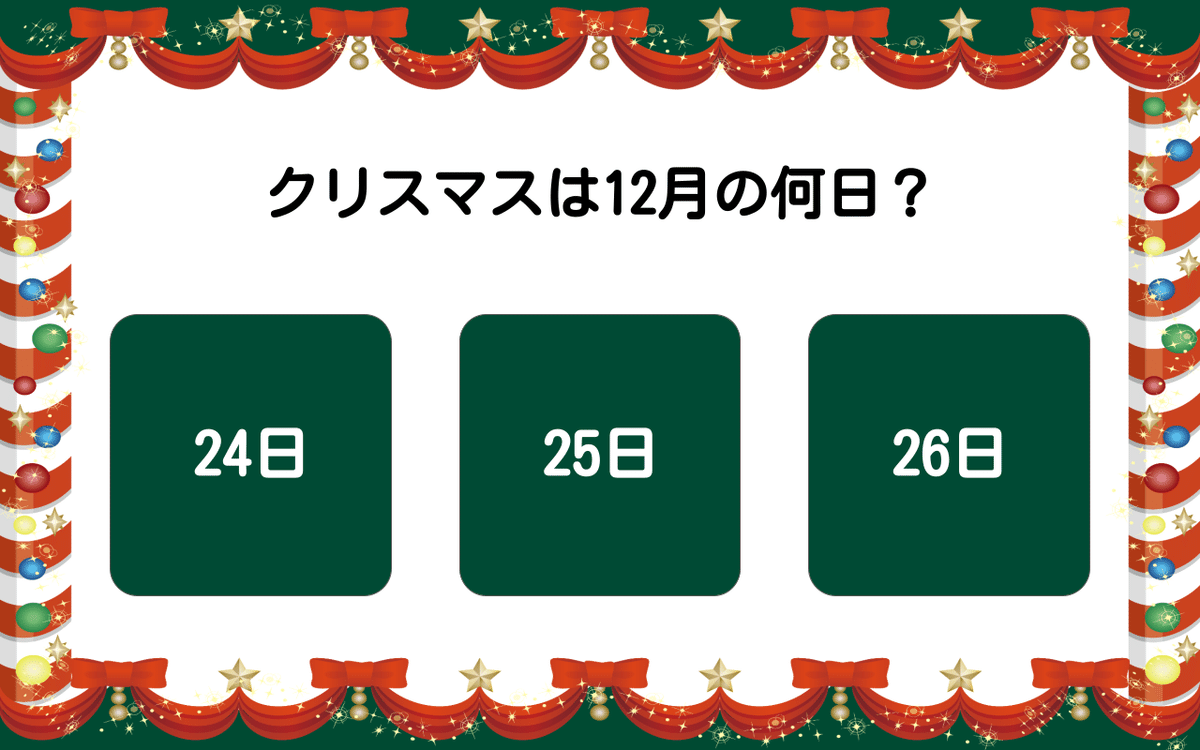
まずは以下のようにユーザーからタッチで回答してもらう画面を作成します。

解答画面を作ったら各ボタンが強調表示されている画像を作成します。強調する方法は様々ですが、今回は押されていないボタンを薄くする方法で作成してみました。



あとはボタンがタッチされた時に押されたボタンが強調されている画像を表示するだけです。ボタン以外の部分は変わっていませんので、ちょっとしたアニメーションのように見えます。
実際に作ってみると以下のようなイメージです。

こうすると、どのボタンを押したのか・何に反応したのかが視覚的になり非常に分かりやすくなります。
また、前述の音や声と組み合わせるとより分かりやすくなるのでオススメです。
まとめ
今回ご紹介した内容はPepperに限らずタッチやボタンで操作する機械全般に言える内容となります。
ATMや電卓などの身近な機械の操作でも、同じようなプログラムを自分で作るなら、という目線で改めて見てみると参考になる点がたくさん見つかります。
今の世の中にある機械は非常に良くできていますので、ぜひ1度意識しながら操作を行ない、操作しやすいプログラムの参考にしてみてください!
