
【9num】調整【開発記】
今回の概略
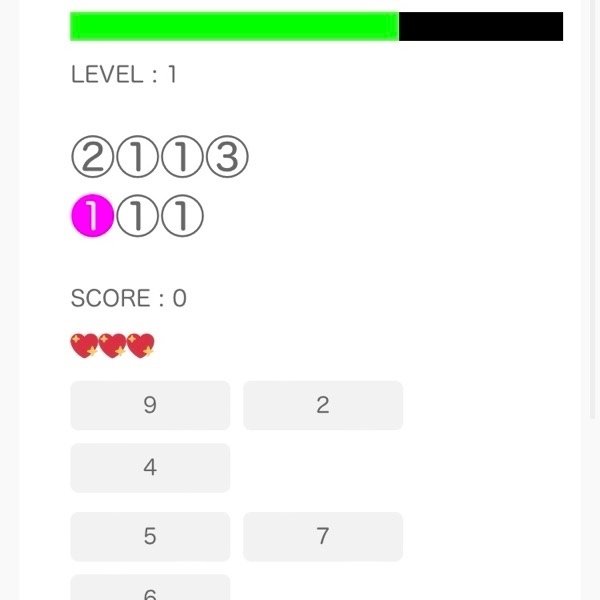
ボタンは3つ並べるとスマホでは はみ出して想定の構図にならない😞
色々探ったけど MFM にクリック応答を付けられる様なので文字表示に置き換えるのがいいかな🤤
ランダム羅列のランダム多数桁数値の指示が出る
3x3のボタンが表示される
数値に対応するボタンを押し切るとクリア
クリアすると数値とボタンの数字が再生成される
規定の状態で誤答するか時間切れで終了
何回押せたか投稿できる
----備忘録
(無し)
前回の粗筋
一通り動くようになった🤤
調整
_人人人人人人_
> 問題発生 <
 ̄Y^Y^Y^Y^Y^ ̄

横が狭いスマホでやるとレイアウトが崩れるのよ…😞
と、言う事でこのボタンの大きさとか幅をいじれないか調査するお🙄
misskey/packages/frontend/src/scripts/aiscript/ui.ts
https://github.com/misskey-dev/misskey/blob/develop/packages/frontend/src/scripts/aiscript/ui.ts
export type AsUiButton = AsUiComponentBase & {
type: 'button';
text?: string;
onClick?: () => void;
primary?: boolean;
rounded?: boolean;
disabled?: boolean;
};………そうっぽいのは無いっぽい…😞
Misskey Playで使うAiScriptのリファレンス
コンテナ系
https://qiita.com/saki-lere/items/e7f0eb6b7dc0af659a67#コンテナ系
Ui:C:container
幅寄せしたり色を付けたりする
Ui:C:container({
children: [Ui:C:text({text: "A"})] // 中身のコンポーネントの配列
align: 'center' // 幅寄せ left,center,right
bgColor: '#000' // 背景色
fgColor: '#00f' // 文字色
font: 'serif' // フォント serif,sans-serif,monospace
borderWidth: 1 // 枠幅
borderColor: '#f00' // 枠の色
padding: 1
rounded: false // 角を丸く
hidden: false // 隠す
})これ…かな?🤔
この人には io でも色々教えてもらってて凄い詳しい🤤
じゃぁ…試してみようず😑

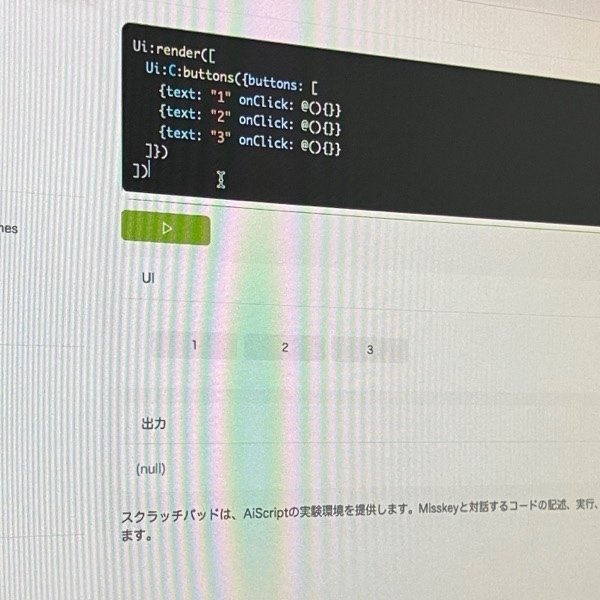
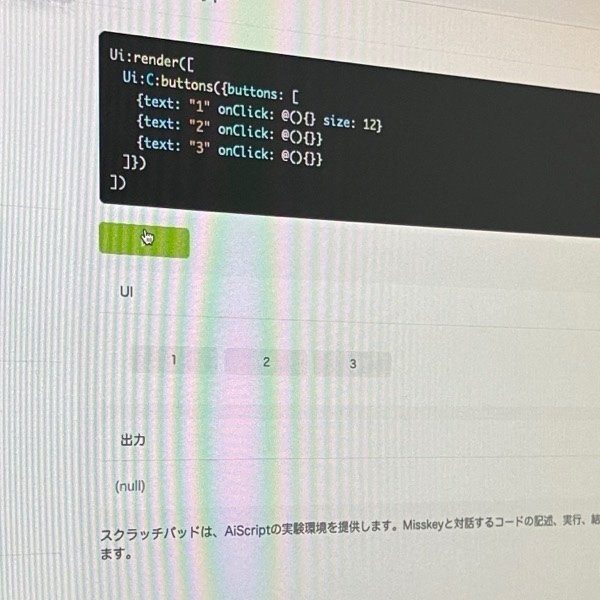
まず前回までやってたボタンと同じやり方😑
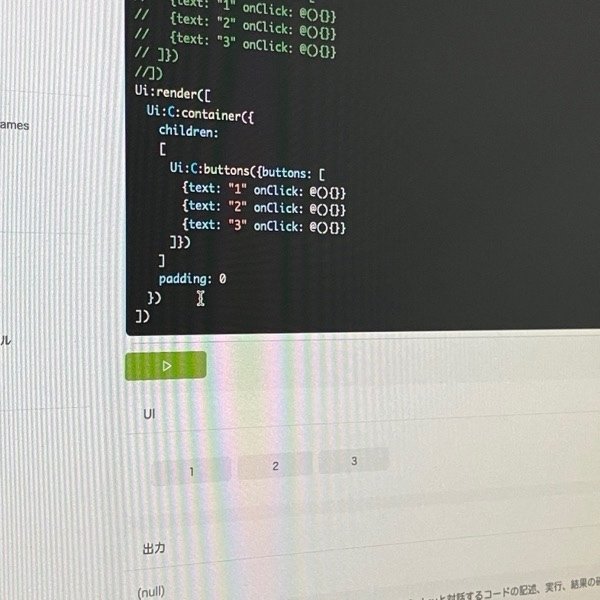
ここを container で書き換えれば…?🙄

全然ダメぽ😞

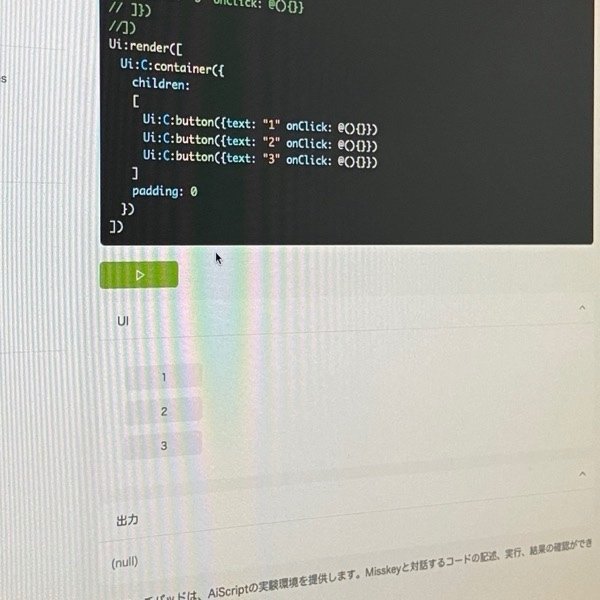
コンテナ内に単体ボタンを入れても無駄っぽい😞
グループ化されるから丸ごと中身を入れ替える事はできると思うけど orientation とか order の指定ができないと駄目な予感🙄


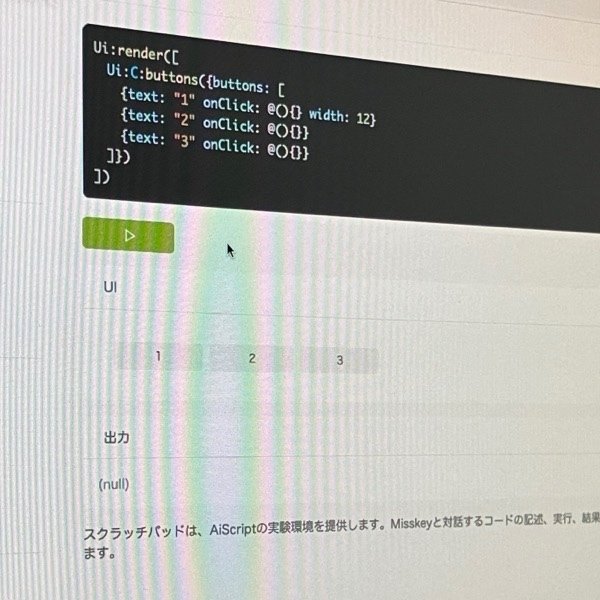
size とか width とか入れてみるも効果なし…😞

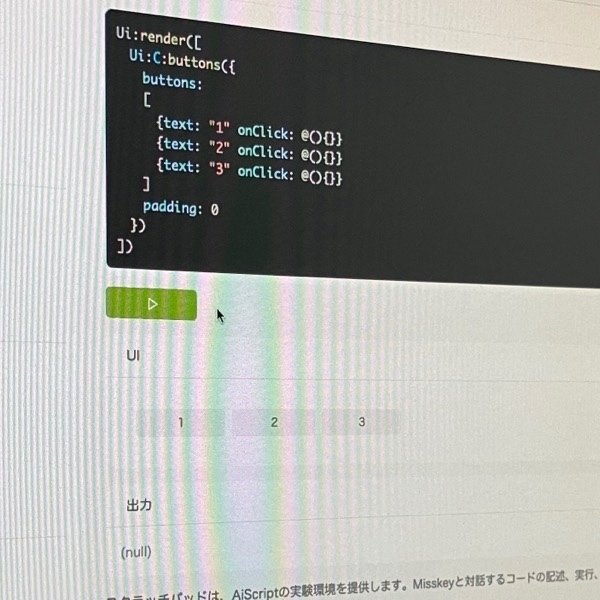
buttons 側に padding を指定してみるも予想通り無反応😞
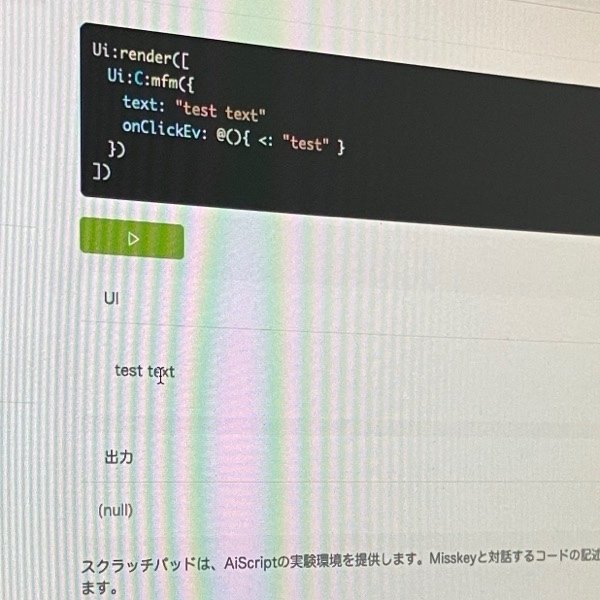
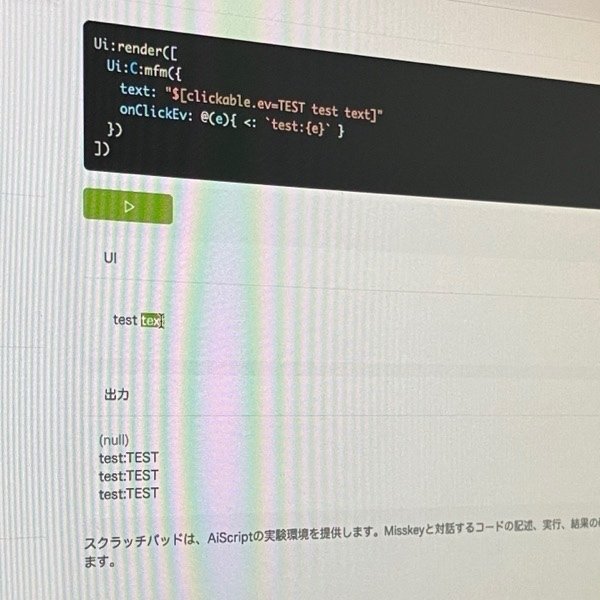
ソース見ると text はダメだけど mfm なら onClickEv なるものがあるからこれで反応するなら container で並べられれば置換可能…?🤔

そもそも反応せず…😞
リリースノート
2023.12.1
https://misskey-hub.net/ja/docs/releases/#_2023121
Feat: AiScript専用のMFM構文$[clickable.ev=EVENTNAME ...]を追加。Mk:C:mfmのオプションonClickEvに関数を渡すと、クリック時にEVENTNAMEを引数にして呼び出す

反応すた🤤
なるほどなるほど、これなら別に container で並ぶかどうか心配しなくても文字列連結で個別イベント割り振れるからイケるかな🤔
次回は
ボタンを MFM 文字列に置き換えるお🤤
この記事が気に入ったらサポートをしてみませんか?
