
PSの初めの一歩レイヤー・レイヤーマスクって?《実践編》
Photoshopを使う上で重要となるレイヤー・レイヤーマスクの概要については理解できたでしょうか?
このnoteではレイヤー・レイヤーマスク《実践編》として実際に簡単なデモを行っていきます!
レイヤー・レイヤーマスクの概念が分からない人は↓のnoteで紹介しているので見てくださいね。
01. Lightroom(Classic)からPhotoshopで画像を開く
まずLightroomで編集したい画像
(できれば水平線・地平線が写っているもの)を選択し、
以下のように操作します。
右クリック>他のツールで編集>Adobe Photoshop 20××で編集
ショートカット:ctrl (command) + E
※編集の対象というホップアップが立ち上がった場合はLightroom 調整でコピーを編集を選択すればOKです。
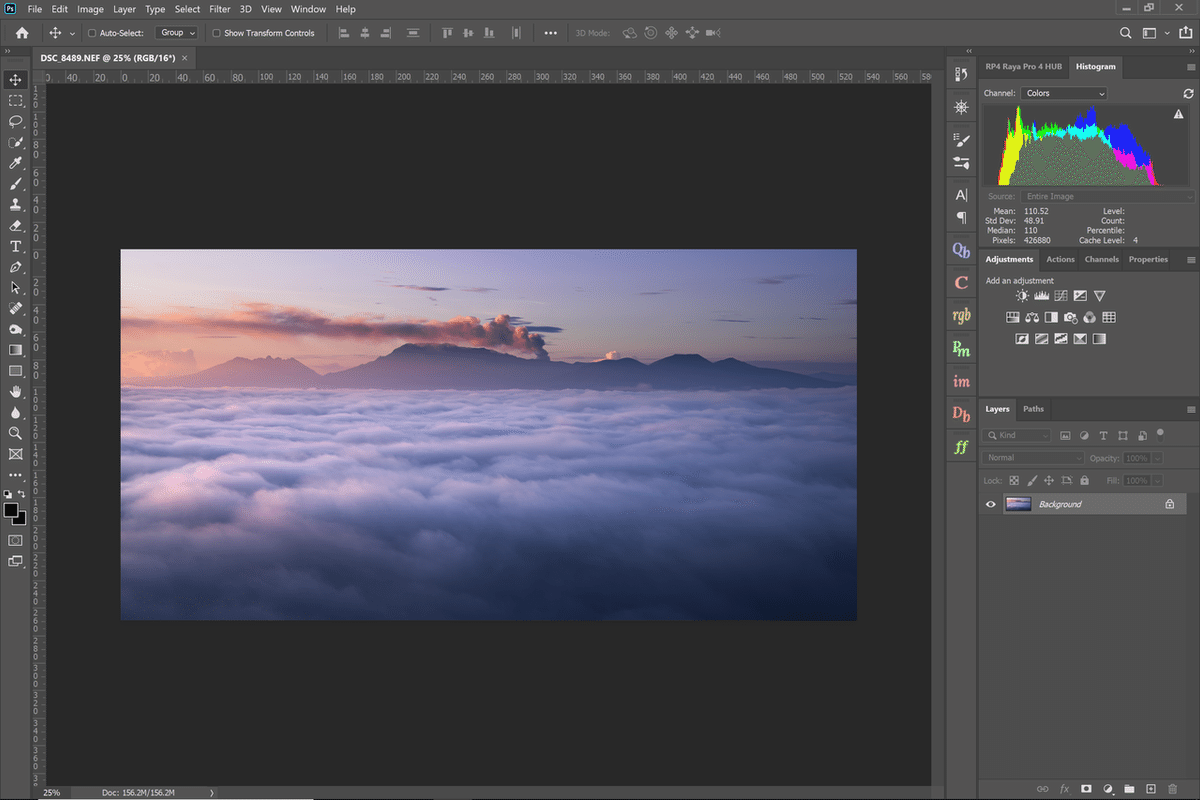
するとPhotoshopで選択した画像が立ち上がります。
こちらがその画面 ↓
※(配置等は初期設定から変更しています。)

事前の準備はこれで完了です。
02. 新規調整レイヤーを作成する
それでは本題に入っていきましょう!
今回はトーンカーブを適用してみようと思います。

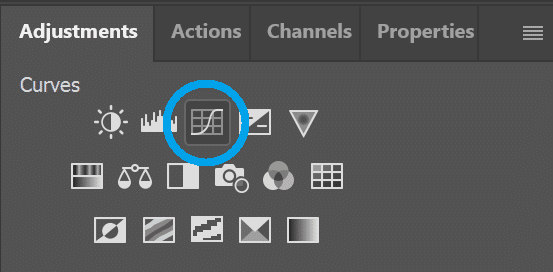
色調補正タブ>トーンカーブ
をクリックします。
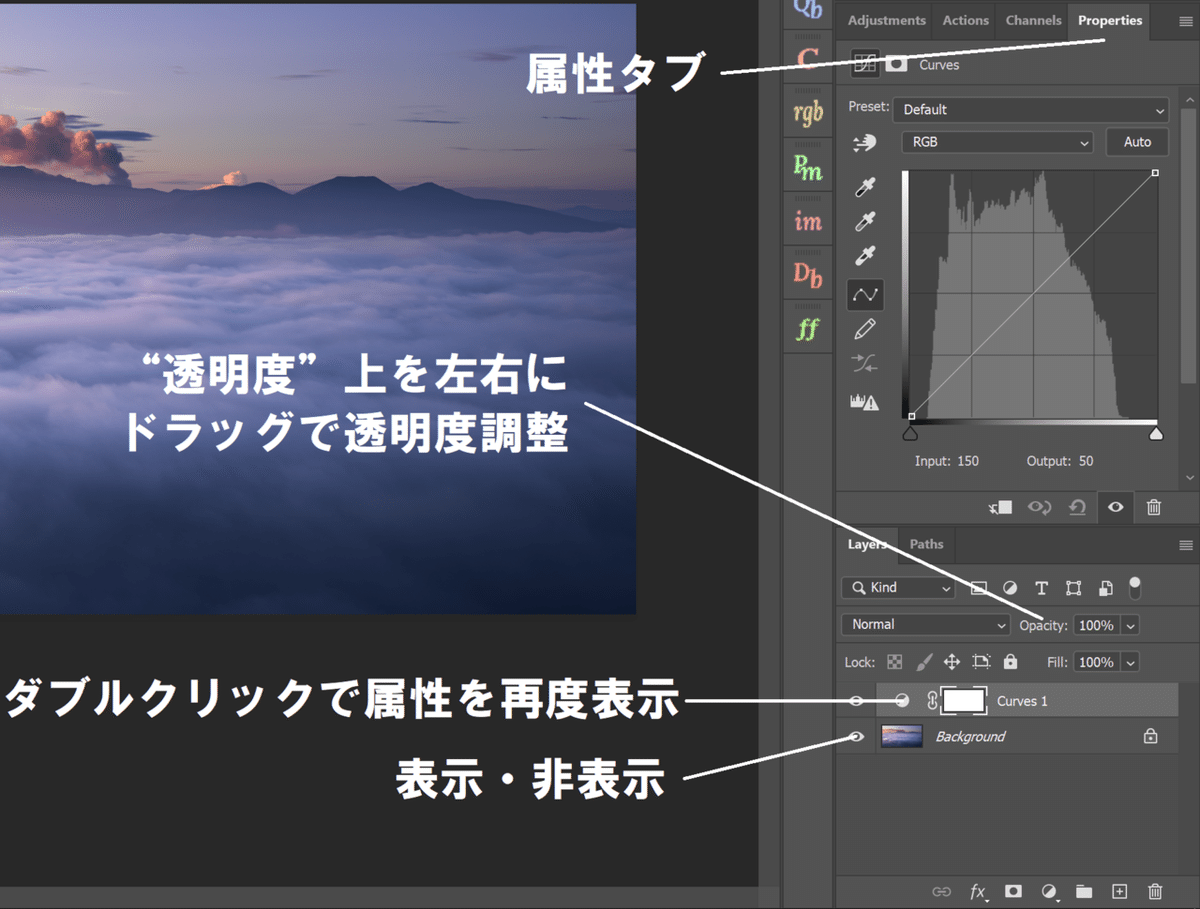
するとレイヤータブにはトーンカーブレイヤーが作成され、
属性タブにトーンカーブが表示されます。

調整レイヤーの効果はこの属性タブで調整できます。
トーンカーブをS字にしてコントラストを強めてみましょう。
※後々効果が確認しやすいように少し強めにかけてください。
再度効果を調整したい時はレイヤータブの『◑』マークをダブルクリックすれば属性タブが再度表示されます。
03. レイヤーマスクをブラシで適用する
現在のレイヤーマスクは “白” つまり全体が適用されています。
今回は例として空にはトーンカーブを適応しないようにしてみます。

まず、
レイヤータブ>トーンカーブにかかっているレイヤーマスクを選択
し、レイヤーマスクの外に白で[ ]が表示されていることを確認してください。この表示がレイヤーマスクに対して変更を加える準備ができた状態を示しています。
※初期のミスは基本的にこの、編集する対象が選択できていないことに起因します。必ず確認するようにしてください。
次に、
ツールバー>ブラシを選択
ショートカット:B
を選択します。
サイズ・硬さは上方のバーで、描画色(塗る色)は左下の□で変更できます。
では、実際にレイヤーマスクを編集していきましょう。
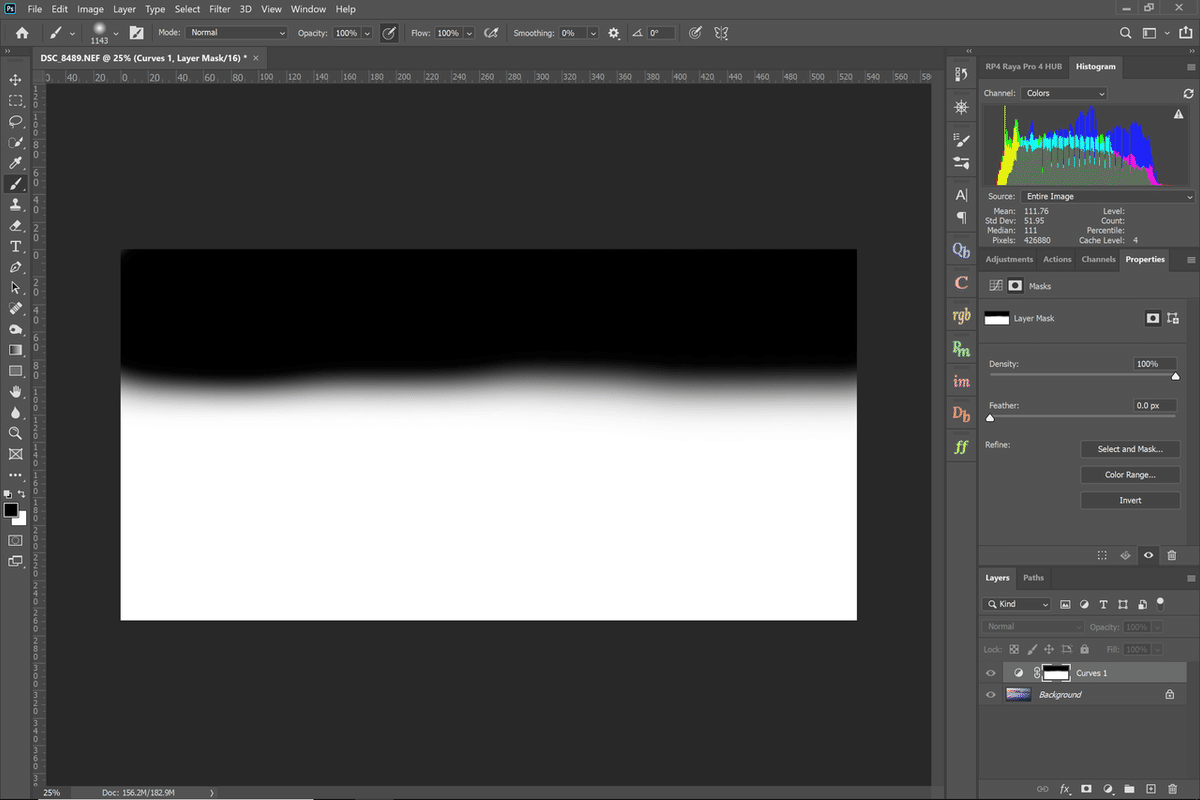
描画色が黒になっていることを確認して画像の上からブラシで空の部分をなぞっていきます。
すると黒で塗ったところのコントラストが弱まり、先ほどまで白だったレイヤーマスクがブラシで描いたところだけ黒くなっていることが確認できると思います。
(この場合はレイヤーマスクを選択した状態で、つまりレイヤーマスクに対してブラシをかけているので画像は黒くなりません。画像が黒くなった人は”レイヤーマスク”が選択されていることを再度確認してください)
これで空はそのまま地上部分にだけコントラストを足すことができたわけです。
ちなみにですが

Alt (option) を押しながら レイヤーマスクをクリック
でこのようにレイヤーマスクを白黒で表示することができ、

\
で画像上にレイヤーマスクをオーバーレイ表示することができます。レイヤーマスクの塗り残しがないか等をチェックする際に使ってください。
04. グラデーションツールをレイヤーマスクに使用する
最後に少し応用としてグラデーションツールを用いたレイヤーマスクを作成してみようと思います。
もう少しです!頑張りましょう!
先ほど作成したレイヤーマスクは必要ないので
レイヤーマスクを右クリック>レイヤーマスクを削除
で削除します。

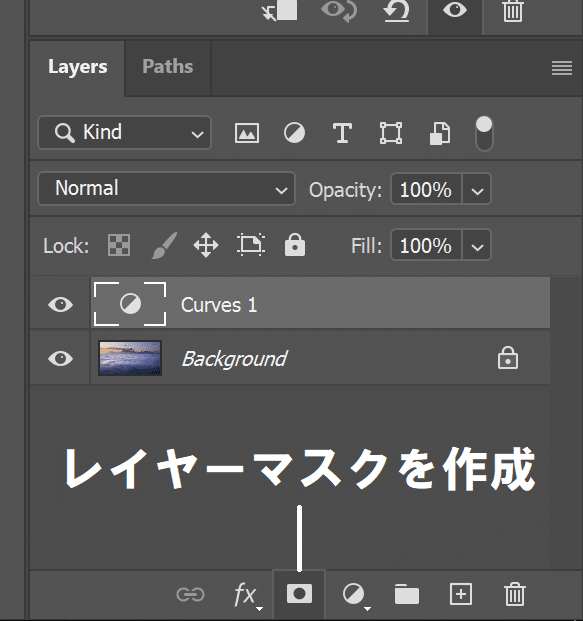
次に新たにレイヤーマスクを作成します。
カーブレイヤーを選択していることを確認してレイヤータブ下方の国旗みたいなのをクリックします
このとき
クリック→白マスク
Alt (option) + クリック→黒マスク
となります。後々よく使うく便利な機能ですので覚えておきましょう!
今回は練習として黒マスクを作ります。
黒マスクが作成できたら
マスクを選択していることを確認して(作成したレイヤーマスクに「」が表示されていることを確認)

ツールバー>グラデーションツールを選択
ショートカット:G
グラデーション:白から透明・描画色から透明(描画色を白にすること)
モード:線形
上記のように設定してください。
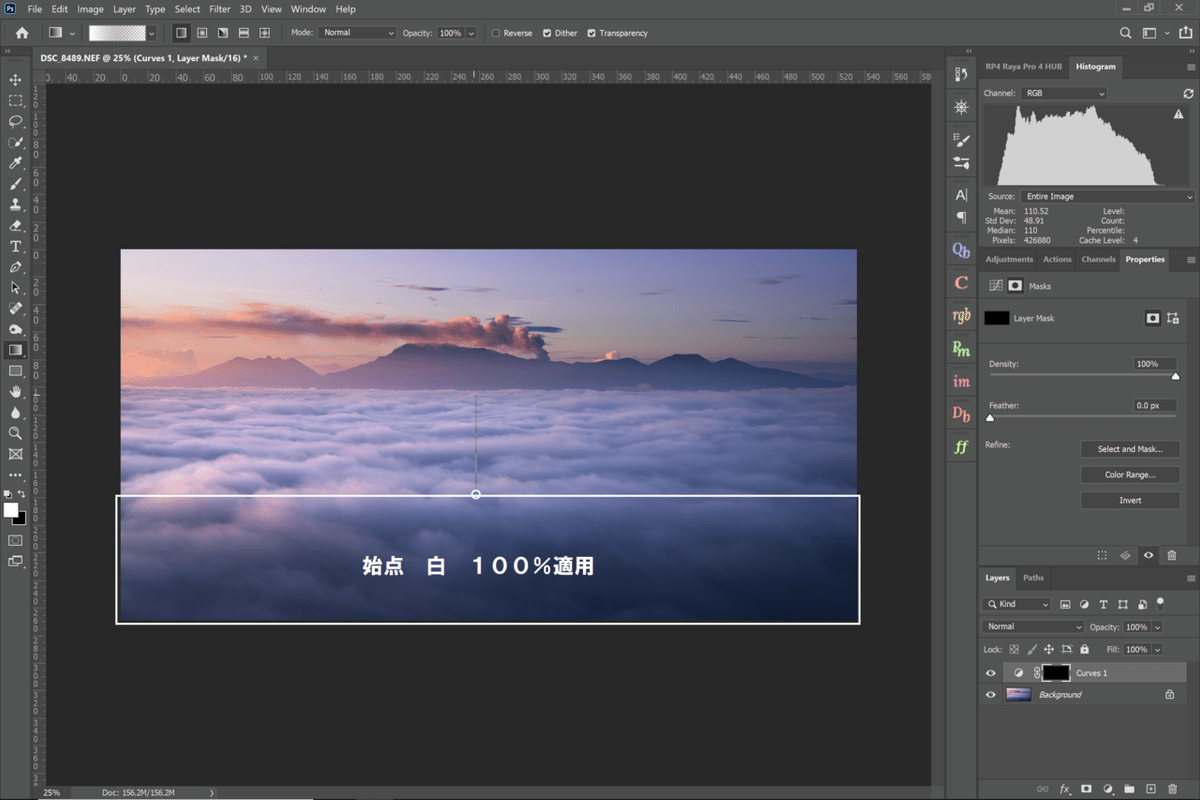
それでは先ほどと同様にレイヤーマスクにグラデーションを適用します。
グラデーションツールはドラッグで使用でき上記のように設定した場合は始点が白で離した点が透明になるグラデーションが作れます。

このようにグラデーションを作成して完成です。

始点よりも下側は白(適用)徐々に薄くなって終点よりも上は黒つまりトーンカーブが適用されていない状態となっています。
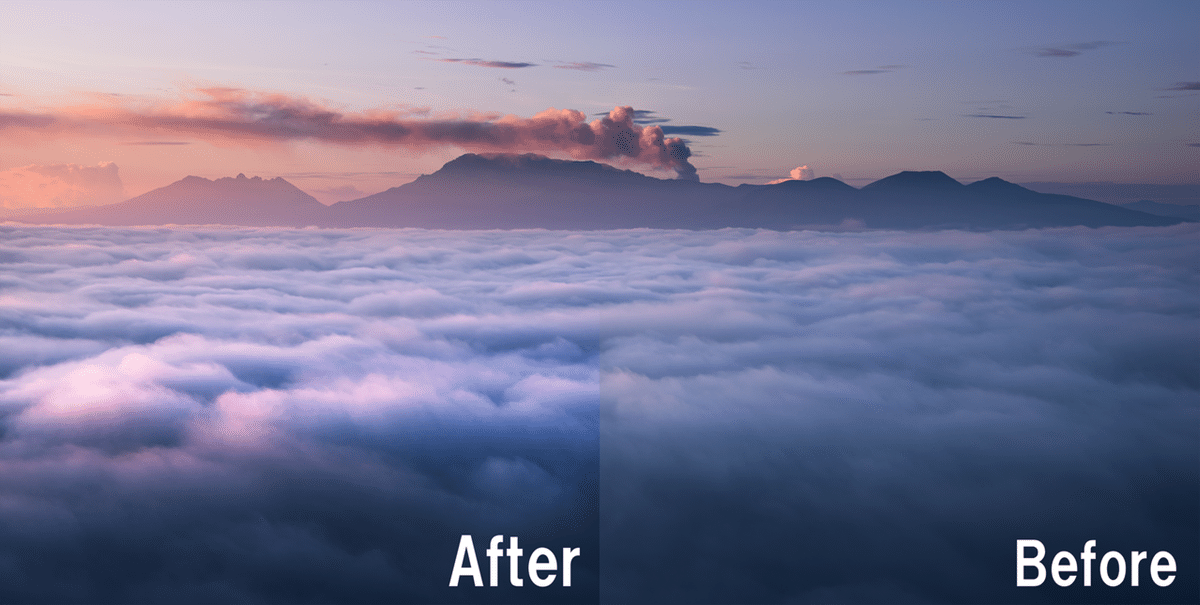
上の画像でもコントラストの境界が上のに行くにつれて薄くなり山付近で無くなるのがわかると思います。
最後にお好みでレイヤー不透明度を調整して終了です。
お疲れ様でした(^^)/
終わりに
皆さん長らくお疲れ様でした。
Photoshopの基本レイヤー・レイヤーマスクの使い方は理解できたでしょうか?
何度も言いますが、Photoshopの利点は
かけたい効果をかけたいところだけに
適用できることです。
今回は導入として手動なマスクを説明しましたが、高度になってくると、様々な選択ツールを使ってよりピンポイントで効果がかけられるようになります。
ということで選択範囲シリーズ乞うご期待!
この記事が気に入ったらサポートをしてみませんか?
