
Discord入門 プロフィール設定
早起きさんも、夜更かしさんも、こんにちは!
今回は、Discordのプロフィール設定について書いていこうと思います。
記事内の画像は @analogozi さんのNFTを使用しています。
Discordをお持ちでない方や、DM設定や二要素認証設定がお済みでない方はこちらの記事をどうぞ。
それではサクサクいきましょー!
設定画面の開き方
一応、設定画面の開き方からおさらいしておきましょう。
PC版とスマホ版で画面が少しだけ違うので、順番に。
まずはPC版です。赤枠の歯車から設定画面を開きましょう。

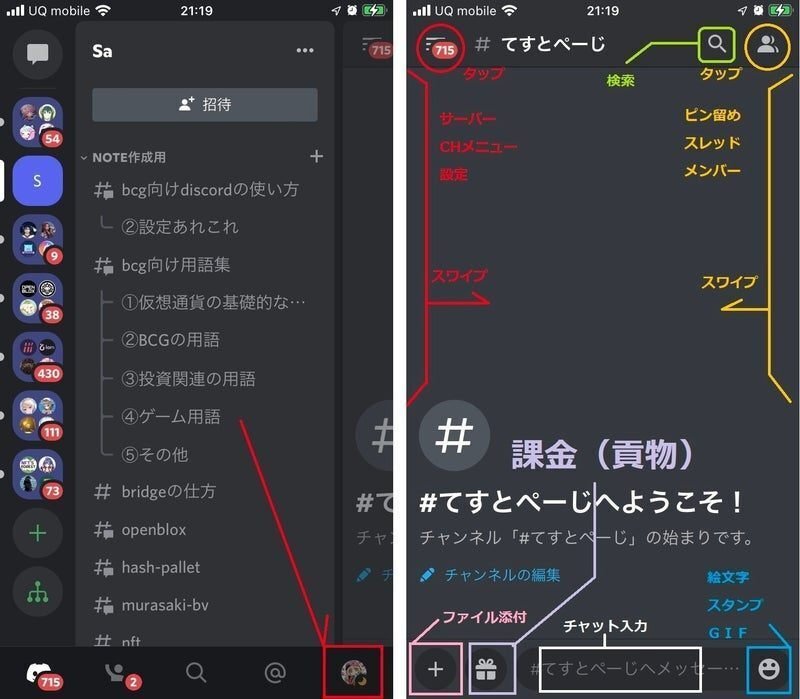
こちらはスマホ版です。
右図の状態で左上の赤丸をタップ、または、画面左端から中央へスワイプすると、左図の画面に変わりますので、画面右下の赤枠部分をタップしましょう。

Discord IDの変更
どんな機能?
Discord IDはユーザーネームとタグで構成されています(名前 # 数字)
その名前部分と数字部分、それぞれの変更方法です。
最初に適当に付けただけ、本名で作っちゃったから……名前を変えたい。
名前の後ろの数字が縁起悪いから変更したい。
こういう方もいるかと思いますが、安心してください、どちらも簡単に変更することが出来ます。
変えてみたい人はGive awayやBCGのテスターなどに参加するより以前に変えていた方が良いです。
GiveAway等では、Discord IDを提出することが多いですが、提出後、ロール付与などが終わる前に変更するとIDを検索したときに同じIDの人が見つからず、居ない人として扱われるためです。
変更方法
変え方は簡単です。
マイアカウントから、ユーザー名を編集するだけです。
無課金の場合は、ユーザープロフィールの名前部分を現在のタグと同じ数字4桁に変更するだけです。
※ 再取得はランダム&時間で回数制限があるので、嫌な数字を変えるため程度にしか使えません。
Nitroに課金している場合は、タグを任意の数字へ変更できます。
こちらは任意なのでゾロ目やキリ番を選び放題です。
仮想通貨でなら8888(資金力の大きな中華圏で縁起の良い並び数字)や、3104(サトシ、ビットコインコアの開発者)にしてみるのもいいかもですね。
では画像で説明します。
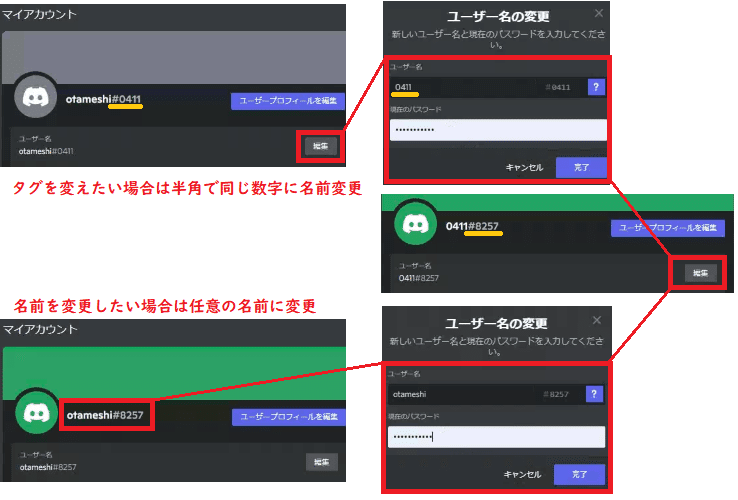
こちらはPC版です。
特に難しい操作ではないので画像のみです。

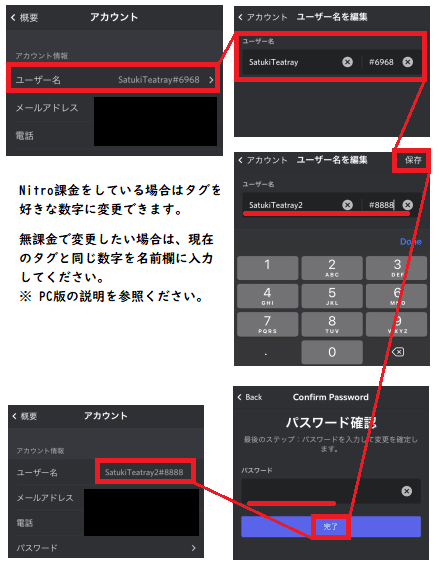
次にスマホ版です。
それほど操作に違いはないのでさらっと。
※ こちらは課金アカなのでタグを任意に変更できます。

以上でIDの変更の説明は終わりです。
注意!
繰り返しになりますが、ユーザープロフィールの名前とタグは、DiscordのIDの構成要素です。
BCGや仮想通貨のテストネットへ早期参入する場合、Discord IDを提出する場面が多くあります。
ID提出後に名前とタグを変更すると、当選が無効になるおそれがありますのでご注意ください。
ただし、次に紹介するサーバープロフィールを変更する機能で、サーバー内の名前を変更する場合にはIDに影響はありません。
プロフィールの変更
どんな機能?
プロフィール設定ではアイコン、自己紹介を設定出来ます。
お気に入りのアイコンを設定しているだけで、自分のモチベが上がりますし、同じものが好きな人とはそれだけで話題が出来そうですよね。

ゲームごとに名前を変えてみたり、ゲーム内で所属しているギルド名を入れてみたり……名前を変えたい人は、サーバー毎に名前を変更する機能もあります。
※名前の変更が出来ないサーバーもあります。
Nitroへ課金している人はプロフィールバナーを画像やGIFに変更したり、テーマの設定が出来るほか、加入しているサーバー毎のプロフィール設定が名前以外のものも変更出来るようになります。
プロフィールの設定方法 PC
まずはPCの場合から説明します……PC版は画像枚数が多いので順番に。
マイアカウントのユーザープロフィールを編集を選択します。
ここでは、アイコン・バナーカラー・自己紹介の順で変更していきますが、プロフィールは変更したい部分だけ、その都度、変更出来ます。
必要な部分を変更したあとは画面の下部に変更を保存するというボタンが出てきますので、変更を保存するボタンを押してプロフィールへ反映させましょう。

では、プロフィールアイコンを設定してみましょう。
①プロフィール画面で現在のアイコンをクリックします。
②画像を選択という画面が出るので画像をアップロードを選択します。
※GIFは課金用です。Nitro課金をしている場合はこちらでもOK。
③アイコン変更したい画像のデータを選びましょう。
④画像の大きさ・位置を調整したら、右下の適用ボタンで確定しましょう。

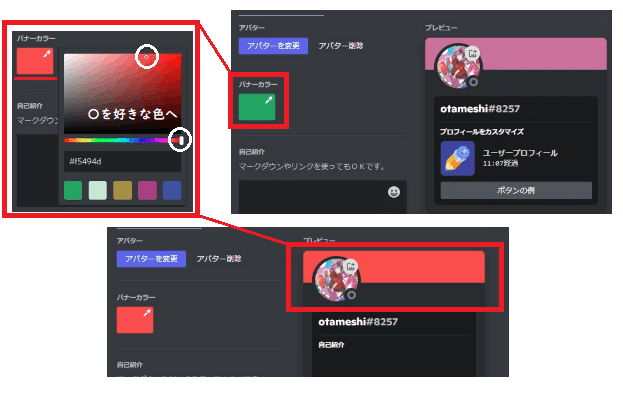
アイコンを設定した時点でバナーの色もアイコンに近い色が自動で選択されていますが、バナーカラーも任意のものに変更してみましょう。
①バナーカラーをクリックする。
②〇のうち、下のバーをスライドして原色を選択する。
③〇のうち、上の点を好きな位置に移動して好みの色に変更する。
④確定ボタンがないので、バナーカラー以外で適当な場所をクリックする。
※Nitroの場合は色ではなく画像やGIFを選択することも出来ます。

次は自己紹介の文章を入れてみましょう。
入力できる文字数は結構多いですが、右下の数字がマイナスになったら文字数オーバーですのでそういった時は文章を減らしましょう。
変更方法は自己紹介の枠内をクリックして、文章を入れるだけです。


サーバープロフィールの設定も説明します。
基本的にはユーザープロフィールと同じですが、機能の大部分は課金のNitro専用となります。
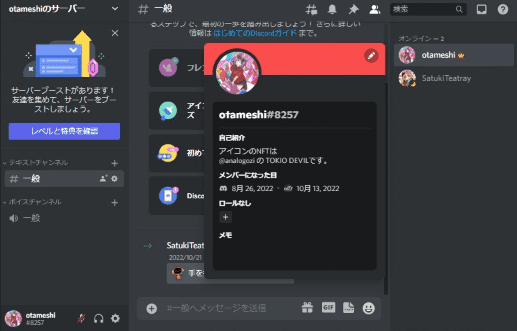
①プロフィール画面上部のサーバープロフィールを選ぶ。
②サーバーを選択から、変更したいサーバーを選ぶ。
③変更したい箇所を選択して変更を保存する。
※Nitro課金をしている場合、テーマも変更できます。
プロフィールの色を変えられるだけです!


プロフィールの設定方法 スマホ
次はスマホでの設定方法です。
設定画面からユーザープロフィールを選択。
プロフィールの設定が完了したら右上の保存を選択して保存する。
a.プロフィールアイコン(紫枠)
①アイコンバナーの右上鉛筆マークをタップする。
②端末に保存されている任意の画像データを選択する。
③画像の位置や大きさを選択したら、右下のChooseで保存。
b.バナーカラーの変更(黄枠)
①画面右上の鉛筆マークを選択する。
②バナーカラーを選択する。
③右のバーで色を選択、左側のマップで明暗の調整をする。
④画面右上の保存をタップする。
c.自己紹介の設定(緑枠)
①自己紹介の枠をタップする。
②好きな文章を入力して、どこか適当な場所をタップする。

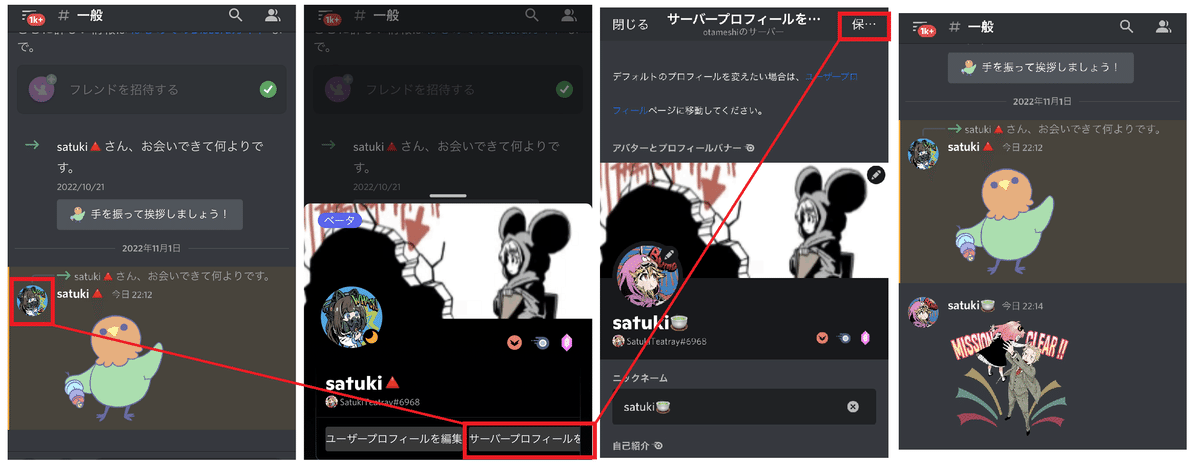
次はサーバープロフィールの変更方法です。
①プロフィールを変更したいサーバーで発言をする。
②チャット画面で自分のアイコンをタップする。
③サーバープロフィールを編集を選択する。
④変更したい個所をそれぞれ再設定する。設定方法はユーザープロフィールと同じです。
無課金の場合は名前のみ、課金している場合はアイコン・バナー・自己紹介も変更可能です。
⑤変更が完了したら右上の保存をタップする。

ステータス設定
どんな機能?
クリスマスにログインしてるのを隠すモードです!
作業やゲームに集中したいときに簡易的に通知を切ったり、現在作業をしていて応答出来ませんといった表示が出来る機能です。

カスタムステータスは短文の自己紹介として使いやすいです。
たまに秀逸な短文をつけててフフることがありますが、あまりこのステータスを気にする人はいないので、覚えなくても問題ない機能です!
設定方法
PC版とスマホ版は、最初の画面を出すところだけ違います。
まずはPC版から。
a.ステータスマークの設定(緑枠)
①ホーム画面の左下のアイコン+名前の部分をクリックする。
②プロフィール画面が出てくるので、自己紹介の下部にあるステータスをクリックする。
③好きなステータスの状態を設定する。
b.カスタムステータスの設定(黄枠)
①ホーム画面の左下のアイコン+名前の部分をクリックする。
②プロフィール画面が出てくるので、自己紹介の下部にあるカスタムステータスの編集をクリックする。
③😃絵文字の隣に任意の文章を入力する。
④後に消去から、設定が終了する時間を設定する。
⑤ステータスマークを選択する。
⑥右下の保存をクリックする。

スマホ版は設定画面から開きます。
内容はPC版とほとんど違いがないので、こちらは画像のみで!

以上で、プロフィール関連の設定が終わり……と言いたいところだけど、連携設定もプロフィール関連かな?
色々と寄り道しすぎて、この記事を書き出してから10日以上UP経ってたので、一旦ここで終わりにして、連携は後日追加します!
この記事が気に入ったらサポートをしてみませんか?
