
Material You とはなんなのか? デザイナーが読み解くGoogleのあたらしいデザイン
Google I/O 2021 で発表された Material Design のあたらしい方向性を示すMaterial You。デザイナーや開発者にとって、どのような意味があり、どのようなメリットをもたらすのか? 今後デザインする際に、どのような点に配慮する必要になるのか? など、興味があるところだと思います。
Material Youとはなんなのか?
まずはじめに、Material You って一体なに?いうのが素朴な疑問ではないかと思います。これをクリアにするところから、はじめていきたいと思います。
️Material You = Material Design 3ではない
Material Design のサイトでは、Material You = Material Design 3 と思わせるような見出しが目に入りますが、この2つは同じものではないようです。

Material You: ユーザーの表現の嗜好を包含するビジュアルスタイルと重要な特徴のセットであり、Material Design 3の一部
Material Design 3 のガイドラインの Material A-Z には上のように説明されていて、Material You は Material Design 3 に含まれるものであることがわかります。
Material You はあたらしいデザイン方法のコンセプト
Google I/O 2021 の基調講演では、デザイン担当副社長の Matias Duarte がMaterial You について発表をおこないました。

大事な部分を抜粋してみます。
今やコンピュータは想像もしなかった場所に活躍の範囲をひろげています。また、人々は自分の個性を表現することに憧れ、テクノロジーにコントロールを求めています。ーー わたしたちはこの課題に向き合うために ーー Google Blue に代わってMaterial Youを考えました。
(中略)
Material You はデザインについての抜本的に新しい考え方です。デザイナーにとって隅々までデザインのコントロールを共有するのは恐ろしいことです。しかしその信頼の飛躍が Google のデザインに革命をもたらします。ーー Material You は異なるやり方でデザインをする方法なのです。
要約すると、
Material You はデバイスとその利用環境の多様化やパーソナライズのニーズへの対応という課題に対し、デザインのコントロールを共有することで解決しようとする、あたらしいデザインの考え方だと説明しているように思います。
Material You は3つのテーマで
「デザインのコントロールを共有」する
デザインのコントロールを共有する、とは一体どういうことなのか。
それは、発表のなかで3つのテーマで説明されています。
ユーザを共同クリエイターとして含むデザイン
あらゆる画面に対応し、あらゆるデバイスにフィットするデザイン
アクセシビリティーに配慮したデザイン
後日公開された Unveiling Material You という記事でも、これらについて説明されていますので、その内容もあわせて理解をすすめていきます。
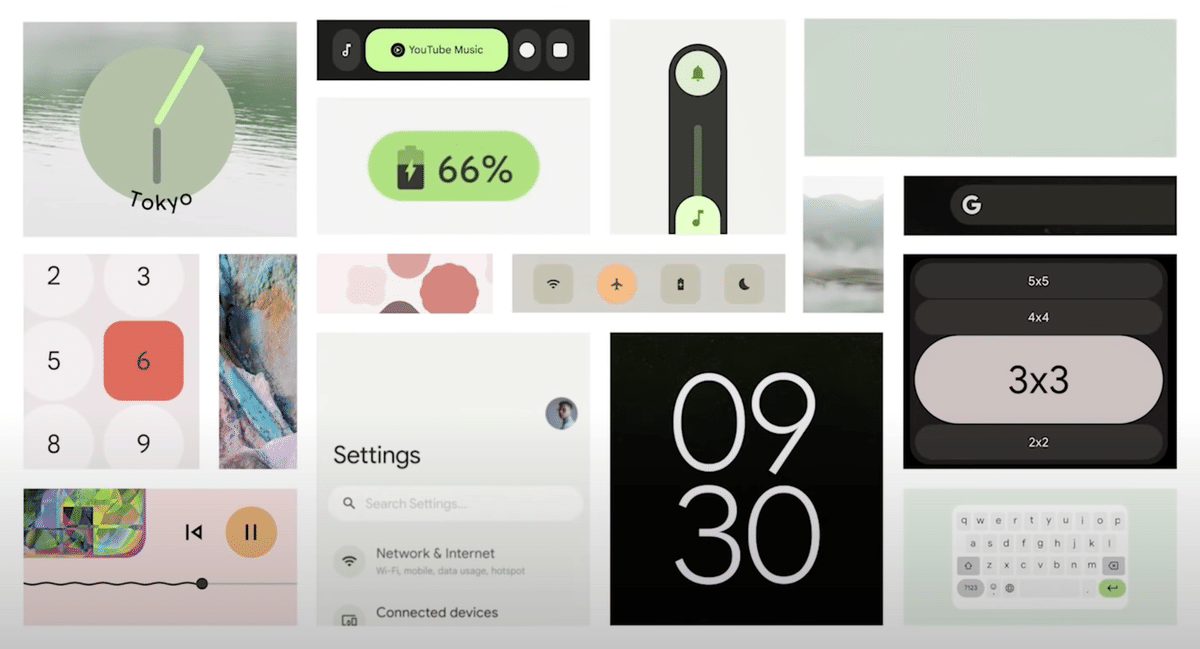
1. Personal for every style
ユーザを共同クリエイターとして含むデザイン
このテーマについて、基調講演では「ユーザはあらゆるアプリのルック&フィールをユーザが自由にカスタマイズできます」と説明されています。

簡単にいうと、ユーザは壁紙からいい感じのカラーテーマをつくることができて、UIの配色をユーザの好みにカスタマイズできるようになる、という感じでしょうか。このテーマで、デザインコントロールを共有するのは「ユーザ」ですね。
✏️ POINT
・ユーザは壁紙からUIに適用可能なカラーパレットを生成できる
・ユーザのカラーパレットはアプリにリアルタイムに適用できる

機能としては、 Color System や Dynamic color が用意されていて、 Material Theme Builder では、実際にキーカラーからカラーパレットを生成することができますので、試してみるとおもしろいと思います。
💬 デザイナーの立場からすると、カラーを自由に変更されてしまうというのはすこし心中複雑ではあります。アプリを提供するブランドのVIとのバランスのとり方も難しそうですし、UI エレメントと配色のルールの理解には苦労しそうです。
つくる側としてはネガを考えてしまいがちですが、ユーザとしては嬉しい機能に間違いはないので、今後成熟してバランスがとれた仕組みになるといいなと思います。
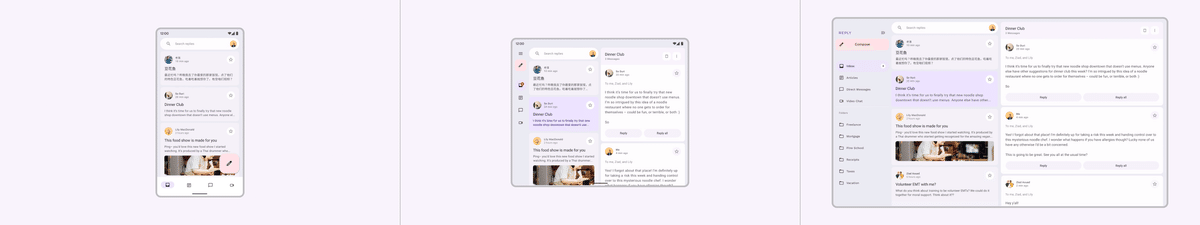
2. Alive & Adaptive for every screen
あらゆる画面に対応し、あらゆるデバイスにフィットするデザイン
このテーマは「スクリーンサイズやデバイスタイプに応じて UI は柔軟にフィットします」「コンテキストやインプットに応じた UI の動きによってテクノロジーを親しみやすくします」と説明されています。

スクリーンサイズといった表示環境や、マルチウインドウやデバイスの折りたたみといった利用コンテキストに応じて、柔軟に対応するデザイン。
これは、表示環境とコンテキストによるデザインの制御を許容(共有)するデザインとも言えそうです。
✏️ POINT
・さまざまなスクリーンサイズやタイプに簡単に対応可能
・空間の理解、ブランドの伝達、信頼感の醸成を手助けするためのモーション

Material Design 3 には Adaptive design をはじめ、大きなスクリーンへの対応方法 Large screen layouts 、折りたたみデバイスへの対応方法 Foldable devices など、スクリーンやデバイスへの対応に関するガイドラインがいくつか用意されていて、このテーマを支えています。
💬 webデザインではおなじみのアダプティブデザインがアプリの世界にもやってきた、というところでしょうか。webの世界ではアダプティブ/レスポンシブデザインに対応するためにつくり手の負担がふえたので、アプリの世界ではその負担が軽減されるような仕組みを期待したいですね。
ちなみに Apple は iOS、iPadOS、tvOS と世界をわける方向にすすんできていますが、各デバイス間でのデザインの整合性をどうしていくのか今後が気になるところです。
3. Accessible for every need
アクセシビリティーに配慮したデザイン

このテーマは「妥協なきアクセシビリティは、コントラストやサイズさらには線幅まで自在にコントロール可能です」と説明されています。これは、言うまでもなくアクセシビリティによるデザインの制御を許容(共有)するということですね。
✏️ POINT
・コントラスト、サイズ、線幅のコントロール
・コンテキストに応じてUIをカスタマイズできるシステム
UI エレメント上で組み合わせた2色のコントラストが不足しないように Dynamic color が計算されていたり、最小ターゲットサイズの 48dp がアクセシビリティ上のリサーチに基づいて定義されていたりなど、アクセシビリティに関する機能はデザインの基礎をなすものとして Material Design に浸透しているようです。
💬 アクセシビリティのリサーチや研究は各デザイナーが個々にできるようなものではないので、アクセシビリティに対する研究結果がガイドラインとして共有されたりシステムに組み込まれるのは、開発側・ユーザ側にとっても大きなメリットですばらしいことだと思います。Designing A11y with Material Designでは、こういった研究について知ることができ、とても興味深いのでぜひ見てみてください。
さいごに
Material You のユーザの感情の包含、アクセシビリティの追求といった方向性にはとても共感する一方、デザインのコントロールを共有するというコンセプトには、Dynamic colorとブランドカラーのバランスや、ガイドラインの学習コスト増大など、解決しなければならない課題があると感じました。
💬 今後デジタルプロダクトのデザインにおいて、Material You のようにクリエイティブに対するコントロールをAIなどのテクノロジーに許容するケースが増えてくることは想像にむずかしくないと思います。
Material You を理解しようとすることは、そういった流れに対しデザイナーとしてどう向き合っていくか考えるきっかけになるのかもしれません。
ー
今回は Material You の目的やコンセプトを読み解きながら、関係する機能やガイドライン、デザイナーとしての雑感を書いてみました。
興味があるかたは文中リンクを掘っていただくと、より理解が深まると思います。
さいごまで読んでいただきありがとうございました。
参考にした記事ならびに画像の出典
この記事が気に入ったらサポートをしてみませんか?
