
つぶやき型+作品展示型の個人サイトの作り方【無料・スマホ・特急】
ゼロの状態から、スマホで思い立った時に呟きや絵、小説を投稿するところまでを解説しています。お急ぎの方は目次の「作り方」からどうぞ
去年した突貫工事試行錯誤の後になんとか人に説明できる形になったものの備忘録です。友人と話していると需要がありそうだったので書いてみました。簡単なセキュリティ対策等も書いていますが、様々な面で勉強不足の点もあるかと思います。ご容赦ください。
特急と書いてありますが利用規約等を読む時間はしっかりと取ってください。
1時間、2時間もあればサンプルサイトと同じものが作れると思います。完成したら見てほしい人に向けてどこかにリンクを張ってみてもいいかもしれません。自分は張ったり剝がしたりしています。
呟き、絵、小説、写真、日常、長文、音声ファイル、動画……すべてここで投稿できます。自分から出たエネルギーが人との干渉がない場で一か所に溜まっていくのを見るのは、見られているかもという感覚はSNSとはまた違うそわそわ感があって楽しいですよ。
109つのステップに分けて説明していますが、1ステップにつき3回くらいのタップ回数なのでステップバイステップでトライできるかと思います。
サンプルサイトはこちら
ここではFC2サーバーを使って説明します。
使うツールはWordPressです。
サーバーというのはネット上にある土地のことで、このnoteもnote.comという土地に存在しています。
WordPressというのは土地にビルを建てる時の骨組みがあらかじめセットとして用意されているような、ビルを建てるにあたってとても楽にことを進められるようなツールです。HTML…CSS…コーディング…のようなものは使わずにサイトを作ることができます。
FC2サーバーを選んだのは無料であり、WordPressのインストールがとても簡単だからです。
他で気に入ったサーバーがあってググるなりでそのサーバーにWordPressをインストールさえできれば23.から読み進めても大丈夫です。
ツールにWordPressを選んだ一番の理由としてはスマホアプリから手軽に投稿できるためSNSと同じような感覚で使えるところにあります。
作り方
FC2IDを取得し、サーバーを建てる
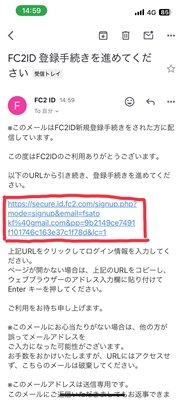
1.下のリンクをタップ
(トップにサイトのランキングが出ているかと思いますが、あとで自分のサイトを表示させないよう設定する方法も紹介しています)
2.「新規登録(無料)」

3.メールアドレス、画像認証を入力

4.利用規約を読み、「利用規約に同意しFC2IDへ登録する」

5.この画面が出ます

6.届いたメールのリンクをタップ

7.必要事項を入力

8.秘密の質問を入力→「登録ボタン」

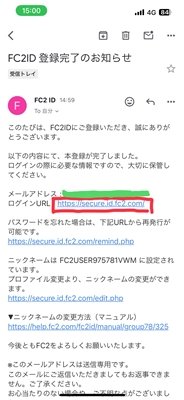
9.届いたメールのログインURLをタップ

10.ログインできたことを確認

11.画面下部の「FC2ホーム」

12.「サイト作成・独自ドメイン」→「ホームページ」

13.「一般・無料」の「このプランで登録」(年齢制限のかかるようなものを投稿する予定の方は「アダルト・無料」から手続きを踏んでください)

14.希望アカウント名入力。これがURLの一部になります(ここでは「sampletsubu」としています)
→ホームページのカテゴリー選択(ここでは趣味(インドア系)としています)
→利用規約を読み、同意にチェックし、「登録する」ボタンをタップ

15.「ホームページを作成する」

WordPressをサーバーに入れる
16.「FC2ホームページでWordPressを始める」

17.「FC2ホームページでWordPressを無料登録」

18.パスワード、メアドを登録(先ほど7.のFC2ID登録の際に入力したものとは別物であるWordPressのアカウントを作る作業になります。自分はメアドは同じにして、パスワードは使い回さず違うものにしています)
→「WordPressを始める」

19.「WordPressにログイン」

20.サーバーが作業を始めるため、このようにエラー画面が出ることがあります。5~10分待ちます

FC2トップのランキングに自分のサイトを表示させない
FC2自体のトップに自分のサイトをランキング付けしてほしくない方は今のうちに作業しておきます
21.左上の「FC2ホームページ」→下にスクロール→「変更」

22.「表示対象にする」のチェックを外す→変更する

WordPressにログインする
23.この画面が表示されるようにがなったら、18.で決めた「ユーザー名またはメールアドレス」「パスワード」を入力
→「ログイン状態を保持する」にチェック
→「ログイン」

24.「三」マーク→「設定」→「表示設定」

25.検索に引っかかってほしくない(検索避けをしたい)方は
「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる→「変更を保存」

26.「三」→「設定」→「ディスカッション」
コメント等、他ユーザーとの交流が不要な方は
画像のチェックをすべて外しておく→「変更を保存」

デフォルトで作成されている記事を消す(今後の説明を進めやすくするため)
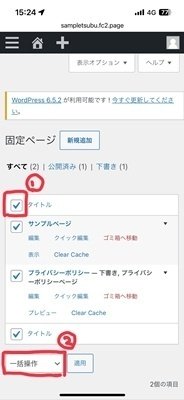
27.「三」→「固定ページ」→「固定ページ一覧」
28.「タイトル」にチェックを入れる
「一括操作」

29.「ゴミ箱へ移動」
「適用」

30.「三」→「投稿」→「投稿一覧」
「ゴミ箱へ移動」

自分の投稿をタイムライン状に新しいものから並べる、呟き型SNSのようなサイトをつくる作業
31.「三」→「プラグイン」
「プラグインを検索」に show postsと入力

32.WP Show Postsを「今すぐインストール」

33.「有効化」

34.「三」→「WP Show Posts」→「新規追加」
→タイムラインの名前を入力(この名前はサイトのどこにも表示されません。ここでは”リストA”)

35.下にスクロール
→「ピンのマーク」→投稿タイプ「post」→分類「category」

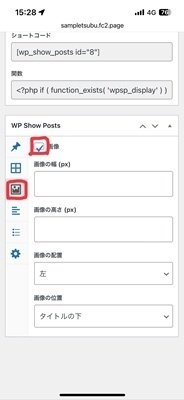
36.「写真マーク」→「画像」にチェック

37.「棒グラフマーク」→コンテンツの種類「全文」→「タイトルも含める」にチェック

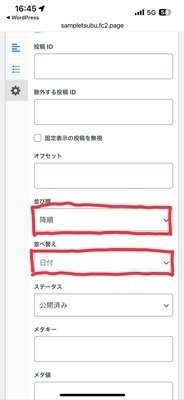
38.「歯車マーク」→並び順「降順」→並べ替え「日付」

39.上にスクロール
リストの名前を入力(ここでは”リストA” この名前がサイト上で表示されることはありません)「公開」

40.ショートコードを選択してコピー

41.「三」→「固定ページ」→「新規作成」
タイトルを入力(ここでは”タイムライン”にしておきます)→「+」

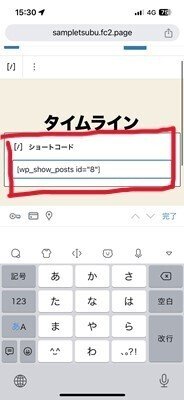
42.「ショートコード」

43.貼り付け
この下に自己紹介などを書いてもいいかもしれません

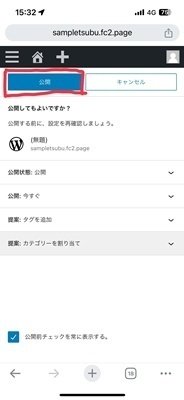
44.「公開」

45.「公開」

46.「×」

47.「設定」→「表示設定」→「固定ページ」を選択→「ホームページ」で先ほど41.で書いたタイトル(ここでは”タイムライン”)を選択する

48.「三」→「投稿」→「新規追加」
タイトルは入力せず、テストとして、投稿(呟き)したいことを入力→「公開」

49.「公開」

50.「WP Show Posts」→「一覧」→39.で入力したタイムラインの名前(ここでは”リストA”)

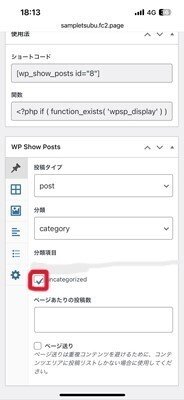
51.下にスクロール→「ピンのマーク」→分類項目「uncategorized」

52.上にスクロール
「更新」
作ったサイトの確認のしかた
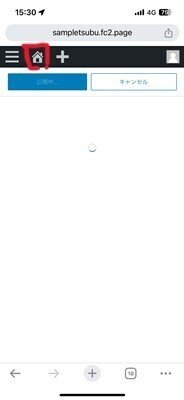
53.「家のマーク」→「サイトを表示」で作ったサイトを確認しに行けます。

スマホアプリから投稿できるようにする
54.アプリをインストール
ios
https://apps.apple.com/jp/app/wordpress-%E3%82%B5%E3%82%A4%E3%83%88%E3%83%93%E3%83%AB%E3%83%80%E3%83%BC/id335703880

android
https://play.google.com/store/apps/details?id=org.wordpress.android&hl=ja&gl=US&pli=1
55.「既存のサイトアドレスを入力」

56.URL(サイト作りの際、53.で家のマークをタップしたときに出てくるページのURL)を入力→「次へ」

57.18.で作ったWordPressアカウントでログイン→「次へ」

58.ログイン完了

59.「+」

60.「ブログ投稿」

61.本文に好きなことを入力→「公開」→「公開」で投稿完了


62.青いURLを押すと53.で家のマークを押したときと同じように自分のサイトを確認することができます

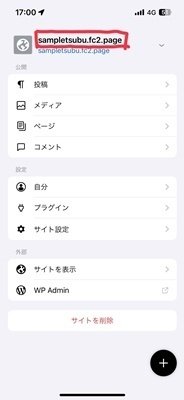
63.黒いURLを押すとサイトの名前を変更することができます

64.サイト名にしたい文字列を入力(ここでは”サンプルサイト”)→「保存」

65.ここが変わりました

画像を投稿してみる
66.「+」

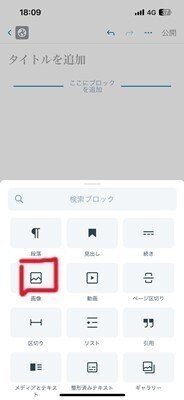
67.「画像」

68.「デバイスから選択」

69.追加で文字も挿入できます

70.59.と同じ手順で公開
71.画像を投稿できました

(ヒント付の)パスワードを設定し、アクセス制限をかける
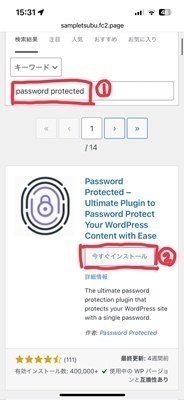
72.「プラグイン」→「新規プラグインを追加」
→検索欄に"password protected"と入力→「今すぐインストール」→「有効化」

73.「三」→「Password Protected」
74.「管理者を許可する」にチェック→新しいパスワードに任意の文字を入力→確認でもう一度入力→「変更を保存」

75.「Protected Page Content」→Text Above~に、パスワード入力フォームの上に表示させたい文字列(ヒント等)を入力→Text Below~に、パスワード入力フォームの下に表示させたい文字列を入力→「変更を保存」

76.シークレットモードで確認するとヒントもパスワード入力フォームも出ているようです。

イラスト限定のタイムライン作り
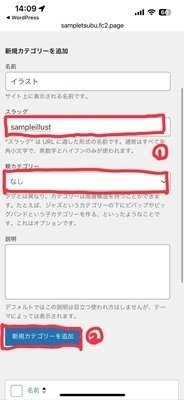
77.「三」→「投稿」→「カテゴリー」
新しく作りたいタイムラインの名前を入力(ここでは”イラスト”)
スラッグ(そのタイムラインのURLの一部にしたい文字列)を入力(ここでは”sampletillust”)
→「新規カテゴリーを追加」

イラスト限定タイムラインへ飛ぶためのリンクの位置を決める
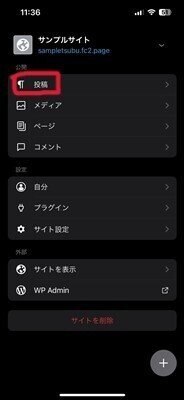
78.「三」→「外観」→「メニュー」
①メニューの名前を入力(ここでは”メニューA”。ここでつけた名前自体はサイトのどこにも表示されません)→②「メニューを保存」→「カテゴリー」→③「すべて表示」→④「先ほど作った名前(ここでは”イラスト”)」にチェック→⑤「メニューに追加」→「メニューを保存」

79.好みのメニューの位置を選択 次の4つから好きなだけ選ぶ→「メニューを保存」
ここで選んだ位置にイラスト限定タイムラインへのリンクが表示されます
・デスクトップ水平メニュー

・デスクトップ展開メニュー

・モバイルメニュー

・フッターメニュー

(”デスクトップ”と付くメニューはPCから見たときしか表示されません
”モバイル”と付くメニューはスマホから見たときしか表示されません)
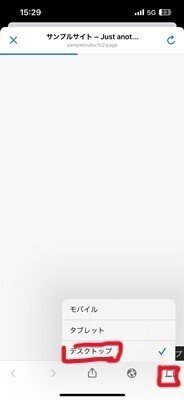
90.”デスクトップ”と付くメニューの位置をスマホから確認する方法
アプリで、「四角マーク」→「デスクトップ」

イラストを投稿してみる
91.アプリで、まずは79.と同じ手順を踏んでイラストを挿入

92.「公開」→「カテゴリー」→「イラスト」にチェック→「<」→「公開」
「未分類」にもチェックを入れるとイラスト限定タイムラインだけでなく通常のタイムラインにも今の投稿が載るようになります

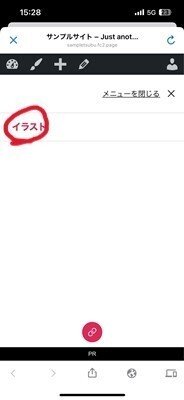
93.先ほど79.で設定したメニューの位置からイラストをタップして確認すると今投稿したイラストが見られます

94.「未分類」にもチェックした方は通常のタイムラインからも今投稿したイラストが見られます
よくあるタイムライン系サービスと同じような使い方ができると思います

小説を投稿する準備
95.「三」→「投稿」→「カテゴリー」
と同じように入力し、「新規カテゴリーを追加」
96.手順は同じなので、”イラスト”を”小説”と読み替え、
79.~94.と同じようにメニューへの”小説”リンクを表示させます
小説を投稿してみる
97.タイトルと本文を好きに入力

98.今書いた小説を通常タイムラインにも投稿したい場合は「未分類」にもチェック

99.「未分類」にもチェックを入れたので通常タイムラインにも投稿できたようです
これだと全文載っているので長くて圧迫してしまうなと感じる場合は次の操作をします

100.「投稿」

101.今書いた小説の投稿をタップ

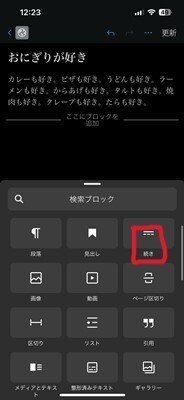
102.「+」

103.「続き」

104.「続きを読む」をドラッグアンドドロップし、タイムラインに表示させたいところまで持っていく


105.一部しか表示されなくなりました
タイトルをタップすると全文表示されます


メニューに「タイムライン」を追加する
106.「外観」→「メニュー」→「すべて表示」→「タイムライン」にチェック→「メニューに追加」→「保存」


お好みで画面下部の検索、最近の投稿、最近のコメントを消す
107.「三」→「外観」→「ウィジェット」
①消したいものの周辺をタップ→②「・・・」→「削除」→③「更新」

セキュリティ対策
一般的な心得である、パスワードを長く複雑な強力なものにすること以外にもできることがあります。プラグインの更新です。
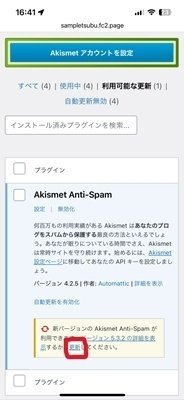
108.「利用可能な更新」

109.「更新」

また、ご自分でテーマやプラグインを追加することもあるかもしれませんが、使わないものは「無効化」→「削除」から削除しておきましょう。
基本的な作業はこれで終了です。おつかれさまでした。
今、サンプルサイトと同じものができているかと思います。
色を変えたり背景画像やテーマを設定したり、他にもたくさんのことができますが、一旦これでおしまいです。
今後、なにか追加したい機能があれば「WordPress (機能) プラグイン」でググれば大抵のことが解決すると思います。
ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
