
AWSのCloudFrontを設定し、サーバからの応答時間を短くしたい
こんにちは!さっしです!
Webサイトのレスポンスを早くするための方法の一つに「キャッシュ技術」を使用することが考えられますね。
通常でしたら別途CDNサーバを用意したり、ネットワークを構築したりしなくてはいけません。
しかしそんな面倒なこともAWSを使えば比較的簡単に構築できます。
今回は主にCDNの「CloudFront」を使い、そんな状況にも対応できる設定をご紹介します。
■完成図

■やりたいこと
・ELBの前にCloudFrontを設定し、EC2の情報をキャッシュしサーバからの応答時間を短くしたい
・ブラウザからのアクセスURLは「sitetasting.ml」としたい
・ユーザとCloudFront間のアクセスはHTTPS通信を実現したい
・CloudFrontとELB間のアクセスもHTTPS通信を実現したい
■事前準備

※ELB等の冗長化構成は、以下のブログの「4」までを参考にしてください
AWSのLAMP環境で2つのアベイラビリティゾーンにまたがった冗長化構成のEC2とRDSを作成して耐障害性を高めたい
※Route53の設定方法は、以下のブログを参考にしてください
AWSで外部サービスで取得したドメインをRoute53に設定する
■やること
1.Route53に「alb.sitetasting.ml」という名前のエイリアスレコードを作成する
2.ACMでELB用の「alb.sitetasting.ml」という名前のSSL証明書を作成し、SSL証明書をアタッチする
3.「alb.sitetasting.ml」でHTTPS通信の動作確認をする
4.ACMのバージニアリージョンでCloudFront用のSSL証明書を作成する
5.CloudFrontを作成し、ELBのデフォルトDNS名を関連づけをする
6.Route53でCloudFrontのドメインと「sitetasting.ml」を関連づけをする
7.「sitetasting.ml」でHTTPS通信の動作確認をする
8.CloudFrontのキャッシュのキャッシュの動作確認をする
○Tips
CloudFrontにアタッチするSSL証明書の発行はACMのバージニアリージョンのみでしか行えない
https://aws.amazon.com/jp/premiumsupport/knowledge-center/install-ssl-cloudfront/
■1.Route53に「alb.sitetasting.ml」という名前のエイリアスレコードを作成する
使用サービス:Route53
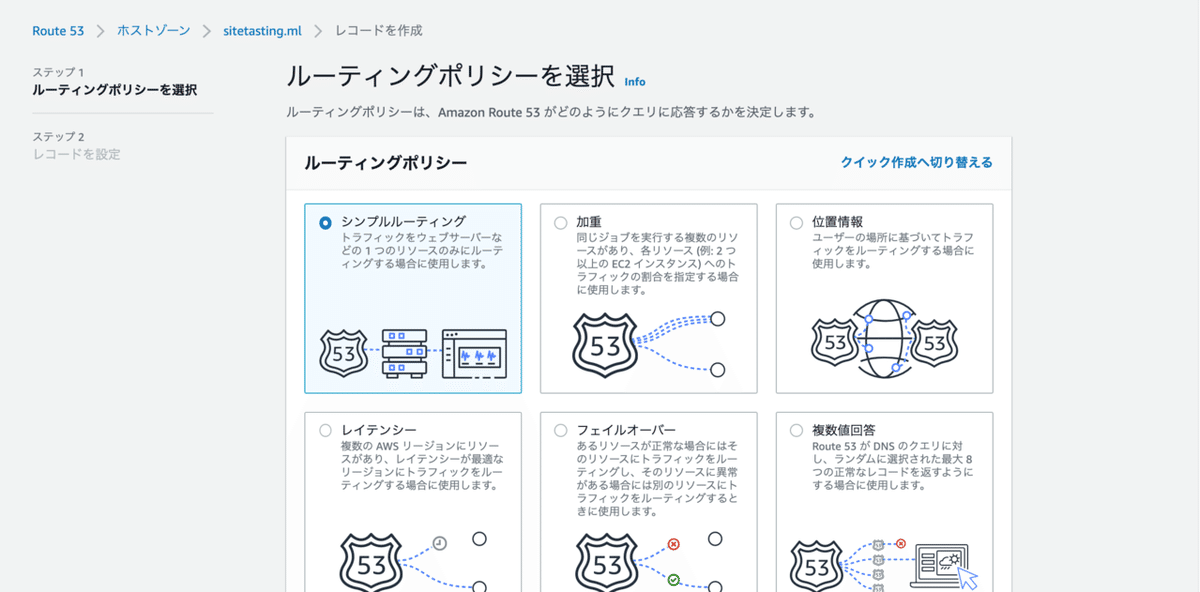
・ナビゲーションペインの「ホストゾーン」をクリック後、対象の「ドメイン名(sitetasting.ml)」をクリックする

・「レコードの作成」ボタンをクリックする

・以下の内容を入力し「次へ」ボタンをクリックする
ルーティングポリシー:シンプルルーティング

・「シンプルなレコードを定義」ボタンをクリックする

・以下の内容を入力し「シンプルなレコードを定義」ボタンをクリックする
レコード名:alb
レコードタイプ:A - IPv4アドレスと一部の...
値/トラフィックのルーティング先:
Application Load BalancerとClassic Load Balancerへのエイリアス
紐付けたいELBが設定されているリージョン(アジアパシフィック(東京))
紐付けたいELB

・確認画面が表示されるので「レコードを作成」ボタンをクリックする

■2.ACMでELB用の「alb.sitetasting.ml」という名前のSSL証明書を作成し、SSL証明書をアタッチする
サービス:EC2
・ナビゲーションペインの「ロードバランサー」をクリック後、「リスナー」タブ→「リスナーの追加」ボタンをクリックする

・以下の内容を入力する
プロトコル:HTTPS
ポート:443

・以下の内容を入力し「レ」をクリックする
アクションの追加:転送先...
ターゲットグループの選択:ELBのターゲットグループ

↓

・「新しいACM証明書をリクエスト」リンクをクリックする

サービス:ACM
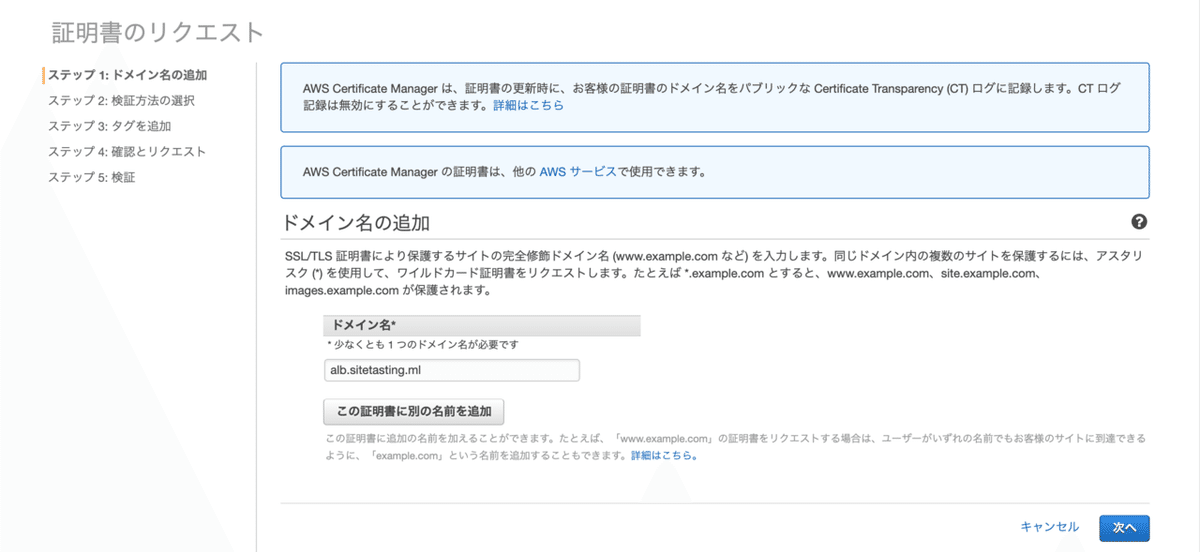
・以下の内容を入力し「次へ」ボタンをクリックする
ドメイン名:alb.sitetasting.ml

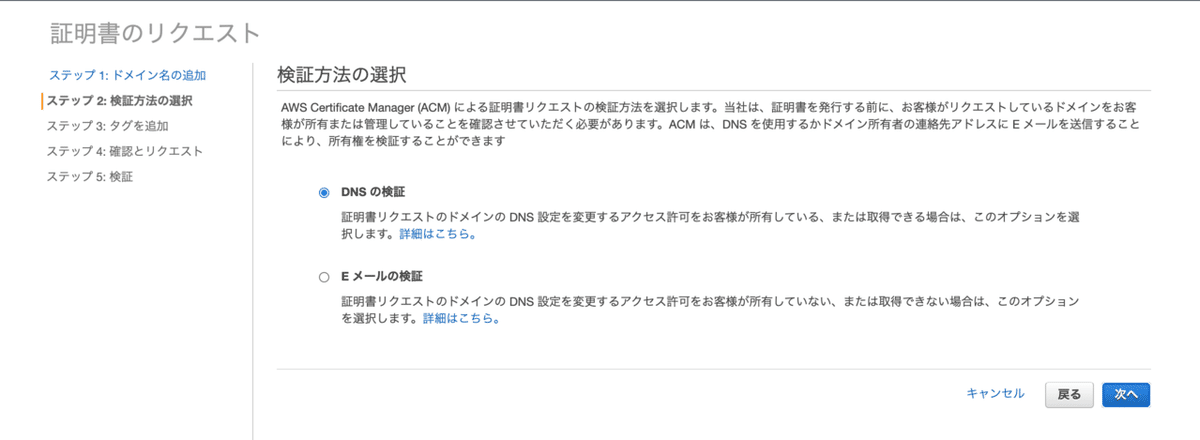
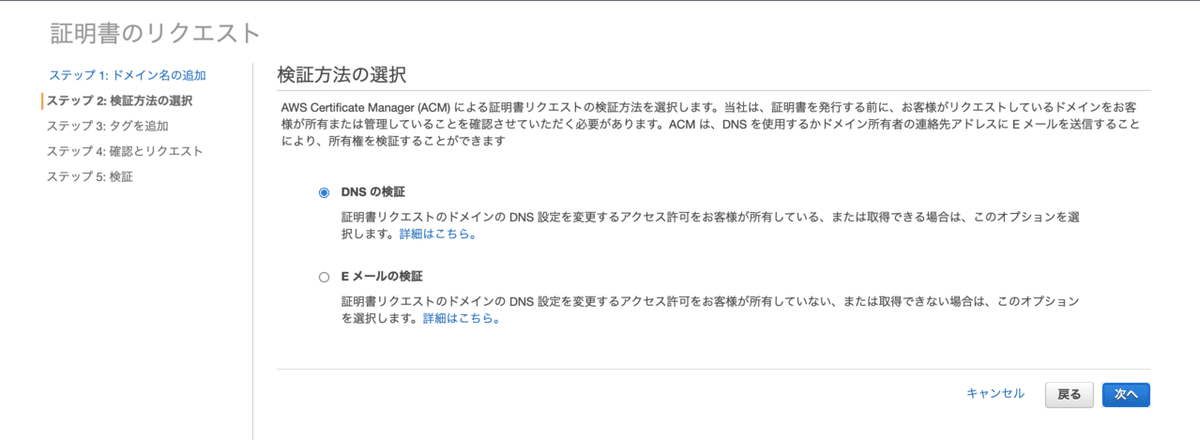
・以下の内容を入力し「次へ」ボタンをクリックする
検証方法の選択:DNSの検証

・必要に応じてタグを入力し「確認」ボタンをクリックする

・確認画面が表示されるので「確認とリクエスト」ボタンをクリックする
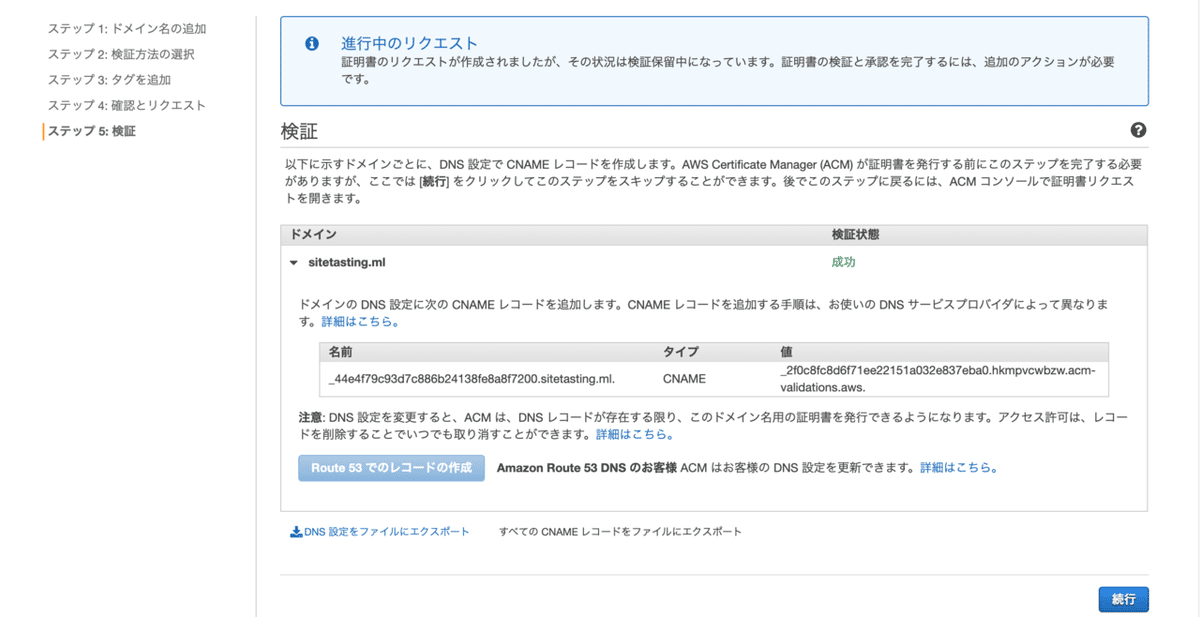
・「続行」ボタンをクリックする

○Tips
もしRoute53に今回作成した「CNAME(SSL証明書用の)」が登録されていなければ、「 Route53でのレコードの作成」ボタンがアクティブ状態になっているかと思いますので、ボタンをクリックしてRoute53に追加してください。

サービス:EC2
・先ほどのロードバランサーの「リスナーの追加」のページに戻り、「🔄」マークをクリックし、以下の内容を入力する
デフォルトのSSL証明書:ACMから(推奨)
デフォルトのSSL証明書:先ほど作成したSSL証明書

・「リスナーの追加」ボタンをクリックする

■3.「alb.sitetasting.ml」でHTTPS通信の動作確認をする
・HTTPS通信ができることをブラウザでアクセスし「鍵マーク」が表示されることを確認する

■4.ACMのバージニアリージョンでCloudFront用のSSL証明書を作成する
サービス:ACM
・リージョンセレクターで「米国東部(バージニア北部) us-east-1」を選択する

・「証明書のプロビジョニング」の「今すぐ始める」ボタンをクリックする

・以下の内容を入力し「証明書のリクエスト」ボタンをクリックする
ACMが提供する証明書のタイプ:パブリック証明書のリクエスト

・以下の内容を入力し「次へ」ボタンをクリックする
ドメイン名:sitetasting.ml(Route53で管理している任意のドメイン名)


・以下の内容を入力し「次へ」ボタンをクリックする
検証方法の選択:DNSの検証

・必要に応じてタグを入力し「確認」ボタンをクリックする

・確認画面が表示されるので「確認とリクエスト」ボタンをクリックする
・「続行」ボタンをクリックする

○Tips
もしRoute53に今回作成した「CNAME(SSL証明書用の)」が登録されていなければ、「 Route53でのレコードの作成」ボタンがアクティブ状態になっているかと思いますので、ボタンをクリックしてRoute53に追加してください。

■5.CloudFrontを作成し、ELBのデフォルトDNS名を関連づけをする
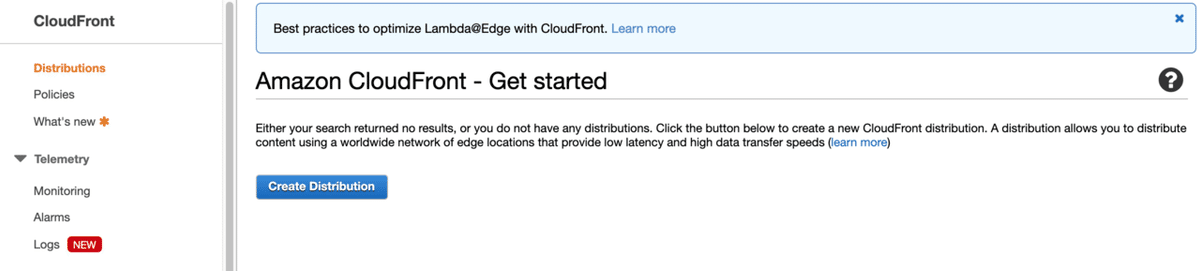
サービス:CloudFront
・ナビゲーションペインの「Distribution」をクリック後、「Create Distribution」ボタンをクリックする

・「Get Started」ボタンをクリックする

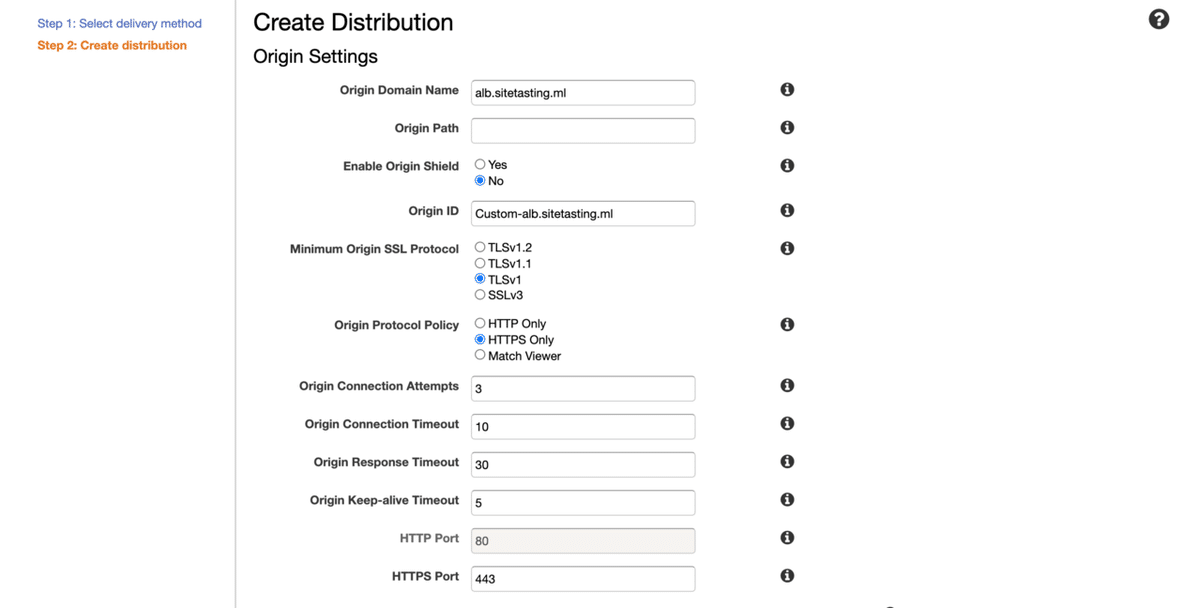
・以下の内容を入力する
Origin Domain Name:alb.sitetasting.ml
Origin Protocol Policy:HTTPS Only
Viewer Protocol Policy:HTTPS Only


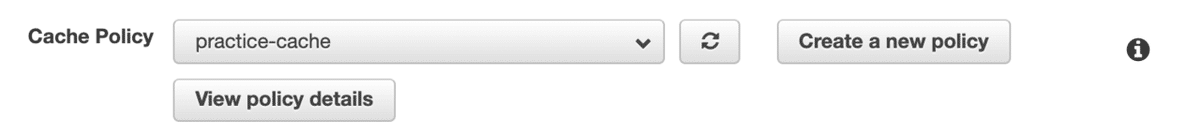
・Cache Policyの「Create a new policy」ボタンをクリックする
![]()
・以下の内容を入力し「Create cache policy」ボタンをクリックする
Name:任意
Minimum TTL:60(任意)
MAximum TTL:60(任意)
Default TTL:60(任意)


・「🔄」ボタンをクリックし、先ほど作成した「Cache Policy」を選択する

・以下の内容を入力し「Create Distribution」ボタンをクリックする
Alternate Domain Name:sitetasting.ml(ユーザがアクセスするURL)
SSL Certificate:Custom SSL Certificate
CloudFront用に作成した証明書を選択する

・statusが「Deployed」の表示になればCloudFrontへアクセス可能

・「Domain Name」に表示されている文字列でCloudFrontへアクセス可能
※Https onlyの設定の場合は、HTTPS通信にてアクセスする

■6.Route53でCloudFrontのドメインと「sitetasting.ml」を関連づけをする
サービス:Route53
・ナビゲーションペインの「ホストゾーン」をクリック後、対象の「ドメイン名(sitetasting.ml)」をクリックする

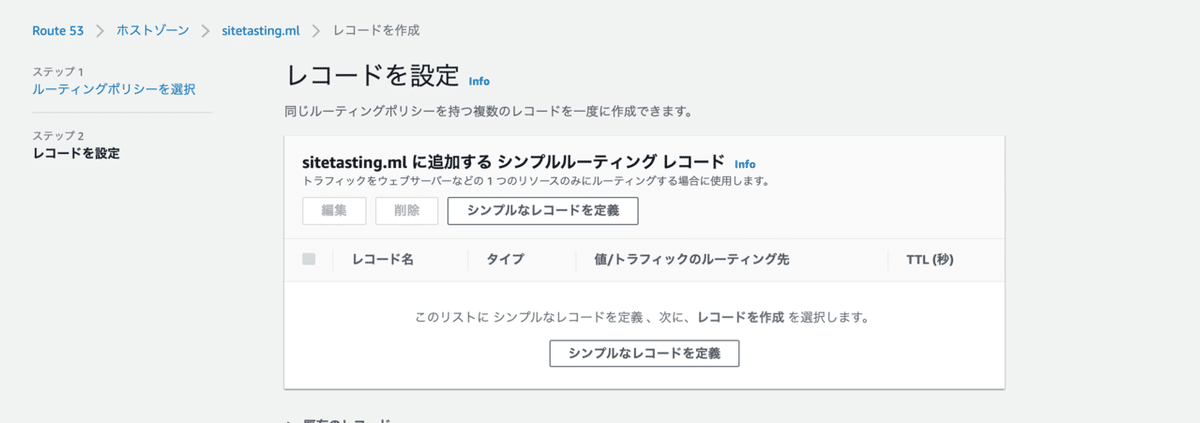
・「レコードの作成」ボタンをクリックする

・以下の内容を入力し「次へ」ボタンをクリックする
ルーティングポリシー:シンプルルーティング

・「シンプルなレコードを定義」ボタンをクリックする

・以下の内容を入力し「シンプルなレコードを定義」ボタンをクリックする
レコードタイプ:A - IPv4アドレスと一部の...
値/トラフィックのルーティング先:
CloudFrontディストリビューションへのエイリアス
米国東部(バージニア北部)
CloudFrontのドメイン

・確認画面が表示されるので「レコードを作成」ボタンをクリックする

■7.「sitetasting.ml」でHTTPS通信の動作確認をする
・HTTPS通信ができることをブラウザでアクセスし「鍵マーク」が表示されることを確認する

■8.CloudFrontのキャッシュの動作確認をする
・「sitetasting.ml」と「alb.sitetasting.ml」をブラウザでアクセスしどちらも同じ画面が表示されることを確認する


・index.htmlを変更する
※冗長化されている場合は2台とも変更する

・「sitetasting.ml」と「alb.sitetasting.ml」をブラウザでアクセスし、表示内容に相違があることをことを確認する
※EC2を2台構成にしているため、画像のCloudFront側(sitetasting.ml)では2台目のサーバ(server2)の方をキャッシュしています


・60秒後(CloudFrontで設定したキャッシュ時間後)「sitetasting.ml」と「alb.sitetasting.ml」をブラウザでアクセスしどちらも同じ画面が表示されることを確認する


設定は以上になります。
AWSってほんと楽しいですね!
この記事が気に入ったらサポートをしてみませんか?
