
UMGの基本
UMG(Unreal Motion Graphics)は、3D空間の中で、カメラから見えるように 2Dの表現を出力する機能です。
ゲームでは、スコアや状態表示でよく使用されます。ノンゲームで、操作メニューや情報表示に使用したく、使い方の基本を調べて note します。
Widgetの作成
コンテンツブラウザで、User Interface → Widget Blueprintを作成します。

Widget Blueprintを開き、エディットします。下図では、Text Widgetを配置しています。

Text WidgetのDetailsで、Textのデフォルト値(テストメッセージ!)を設定します。合わせて、Create Bindingを選択します。

Bindされる関数が表示されます。テキスト変数(Display Text)を作成し、それをReturnするようにします。

Blueprintをコーディング
作成したWidgetを画面に表示するための処理を書きます。下図では、BeginPlay時にCreate Widgetして、Add to Viewportしています。さらに、生成したWidgetのテキスト変数(Display Text)にメッセージを指定しています。

実行
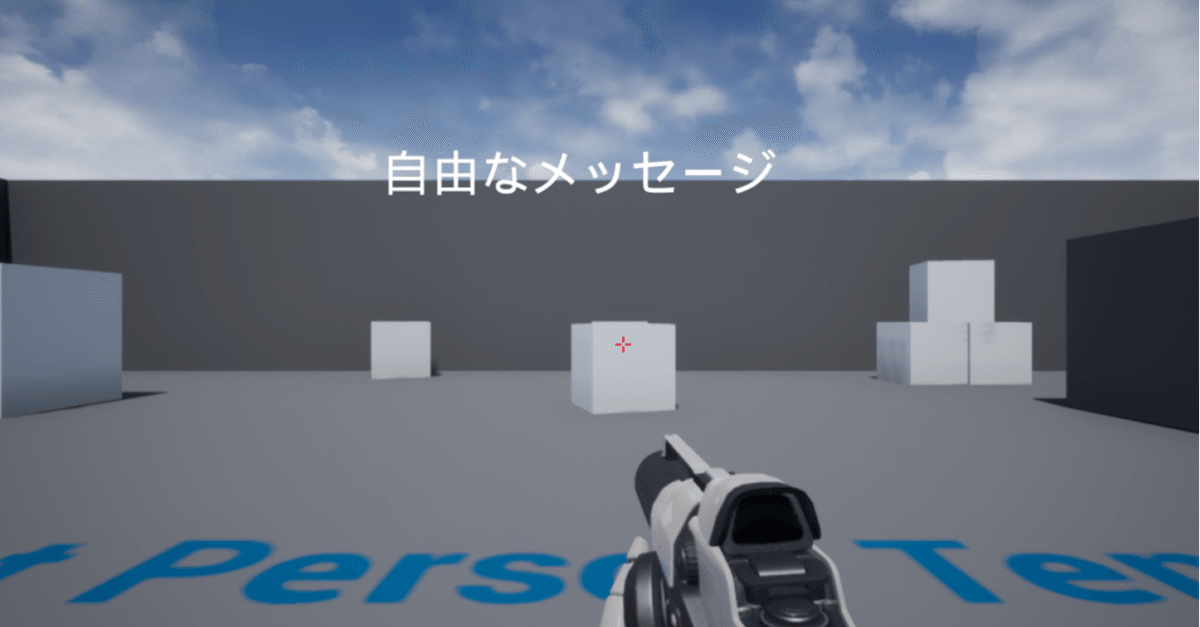
Playするこのように表示されます。

最後まで読んでいただきありがとうございます。スキしていただけると励みになります。
この記事が気に入ったらサポートをしてみませんか?
