
008_3Dレイヤーとカメラワーク!表現が広がる3Dレイヤー講座②
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社を経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「表現が広がる3Dレイヤー講座_Part02」をご紹介します。
・写真一枚だけでも奥行きのある映像が作れるようになる
・組み合わせ次第で色んな映像に役に立つ
・様々な映像でで役立つ高度なテクニック
表現が広がる3Dレイヤー講座_Part02の理解が深まると
映像の幅が広がるのでとても便利です!
▼チュートリアル動画はこちら▼
チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!"
https://unsplash.com/
▼作り方のステップはこちら▼
前回記事はコチラ → https://note.com/sanze/n/nad34e06bf36b
01. 素材を読み込み、3D空間上に配置しよう
前回作ったPhotoshopのデータを読み込み、3D空間上に配置していきます。
新規コンポジションを作成します。
今回は1920×1080 23.976fps
デュレーションは10秒で作っています。
前回作ったPhotoshopのデータを読み込みましょう。
プロジェクトの上で右クリック → 読み込み → ファイルから、指定のファイルを選択します。
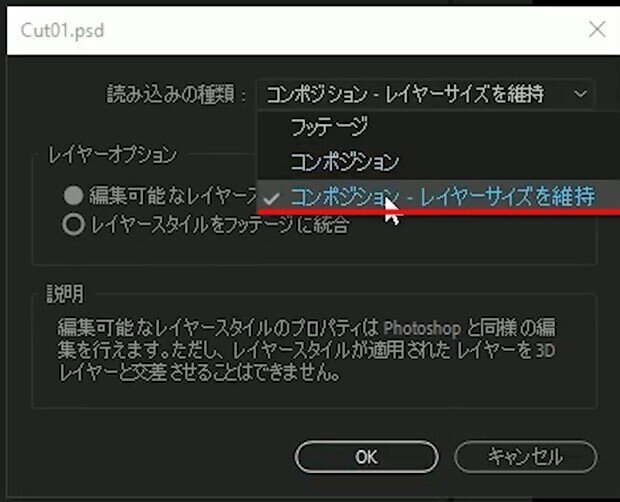
読み込みの種類をコンポジション - レイヤーサイズを維持で読み込みます。【図.02】

フッテージにすると一枚で読み込まれてしまいますので、注意してください。
これで、レイヤー分けした状態で読み込むことが出来ました。
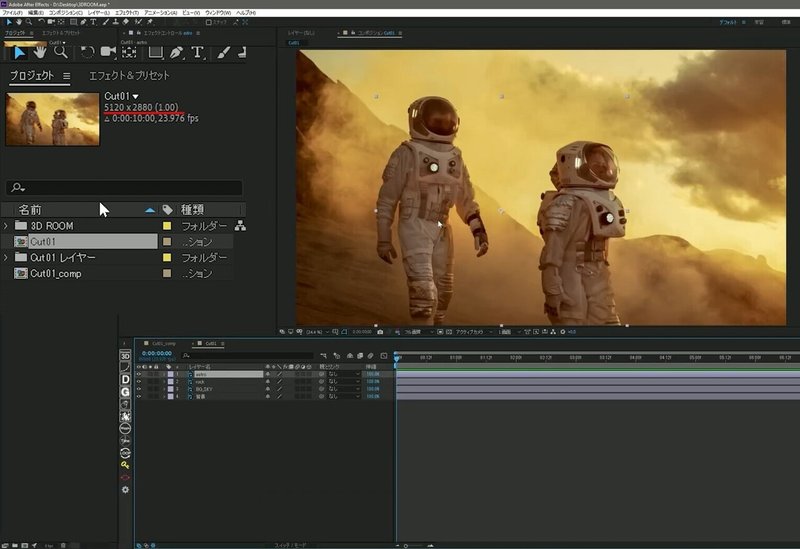
元データがとても大きいため”astro(人物)” “rock” “sky” をコピーし、
最初に作ったコンポジション(フルHDサイズ)にペースト、大きさを調整します。【図.03】

(元のサイズが大きすぎます。フルHDサイズのコンポジションで大きさを調整しましょう)
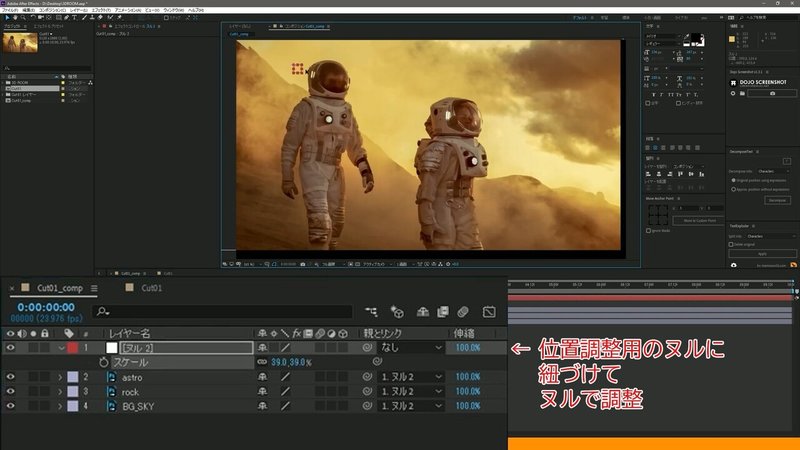
サイズの調整はヌルで紐づけて調整することをおすすめします。
理由は、それぞれ単体で調整すると、位置や大きさがずれてしまうためです。【図.04】

大きさを調整したら、位置調整用ヌルは消してしまって大丈夫です。
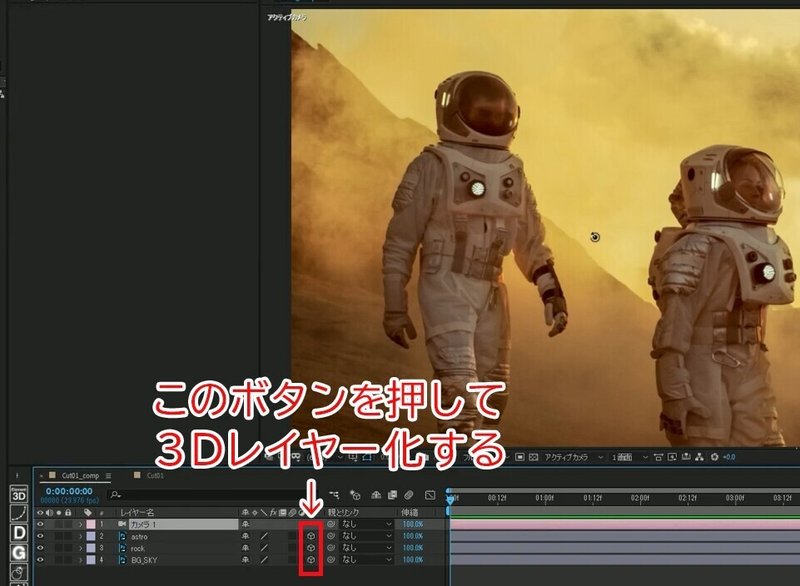
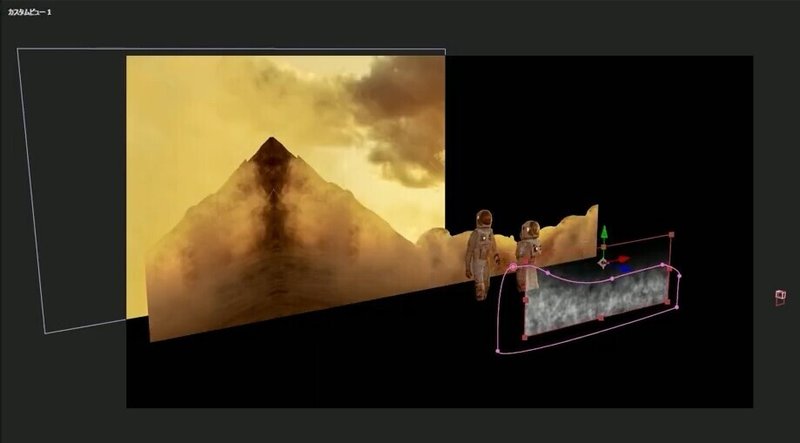
3つのレイヤーを3Dレイヤーにします。【図.05】

今の段階では3つとも同じZ値に配置されているため奥行きがありません。
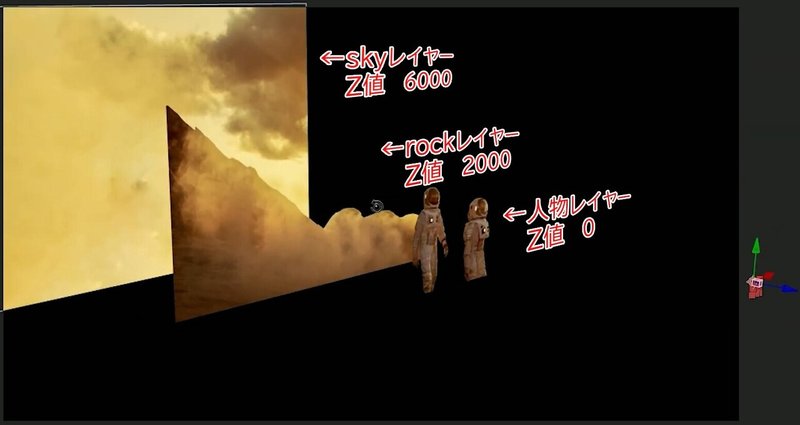
それぞれのZ値を調整し、奥行きを出します。
”astro(人物)” のZ値を 0
“sky” のZ値を 6000 スケールをかけて画面から見切れない大きさに拡大します。
“rock” のZ値を 2000 これも、スケールをかけて画面から見切れない大きさに拡大します。【図.06】

-----------------------------------------------------------------------------
02. カメラワークを付けよう
はじめに、ヌルで制御できるカメラを作成します。
①カメラとカメラコントロール用のヌルを作成します。
②ヌルを3Dレイヤー化します。
③カメラの位置の値をコピーし、ヌルの位置にペーストします。
④カメラからヌルへ紐づけします。
コントロールしやすいカメラが出来ました。
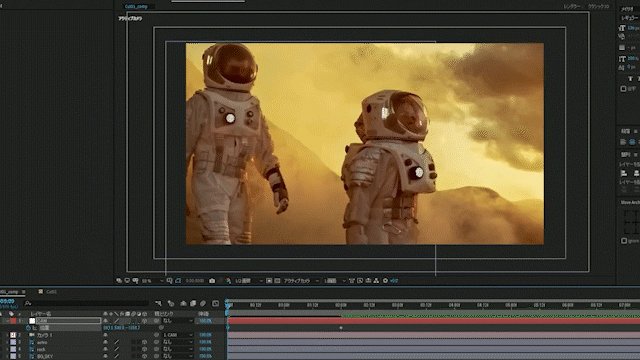
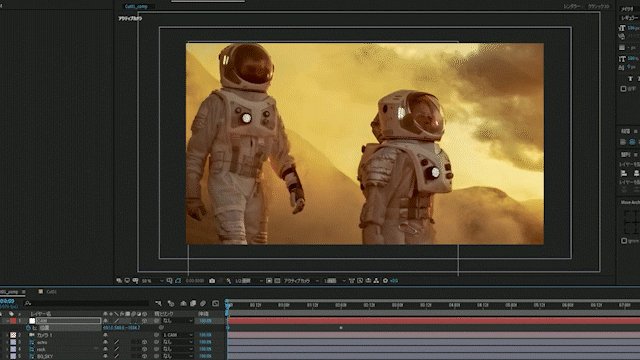
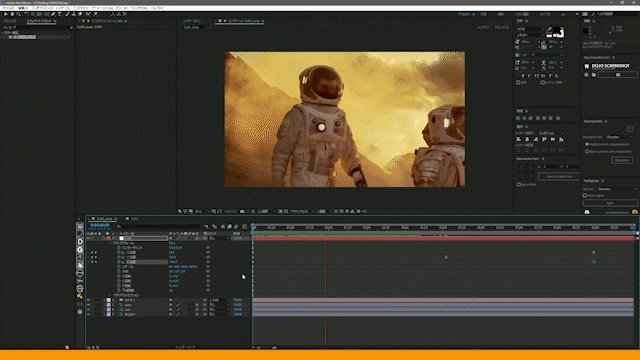
実際に3D空間上に素材が配置されているため、ズームやパンをすると奥のレイヤーと動きがずれていることが分かります。【GIF.02】

カメラワークを付けていきましょう。
決まりの位置にキーを打ち、それを3秒目に移動させます。
0フレーム目で、左上の岩肌の近くでキーを打ちます。
3秒かけて決まり位置までのアニメーションが出来ました。【GIF.03】

それぞれのキーにイーズをかけます。
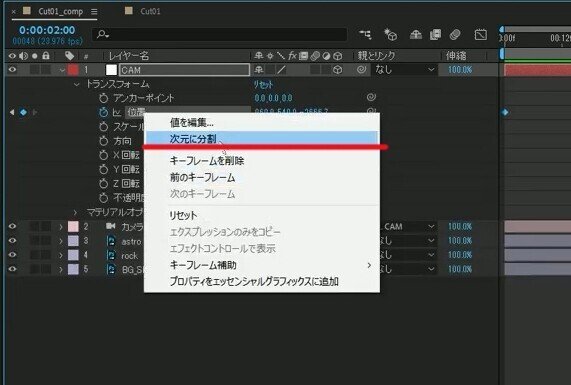
位置を右クリック → 次元に分割をするとX,Y,Zそれぞれ単体でキーを調整できるようになります。【図.07】

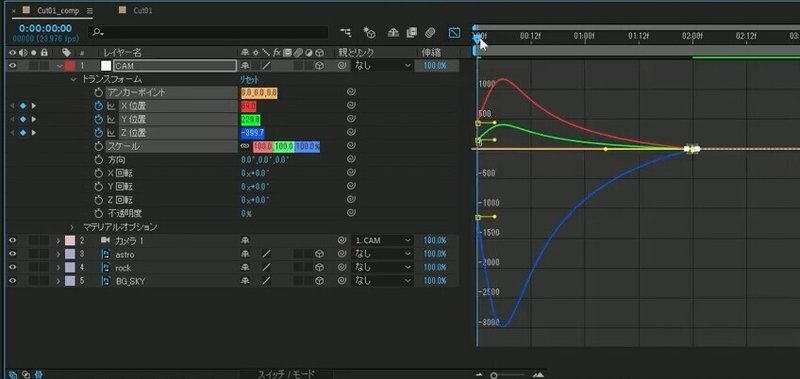
値グラフでこのようにグラフを調整しましょう。【図.08】

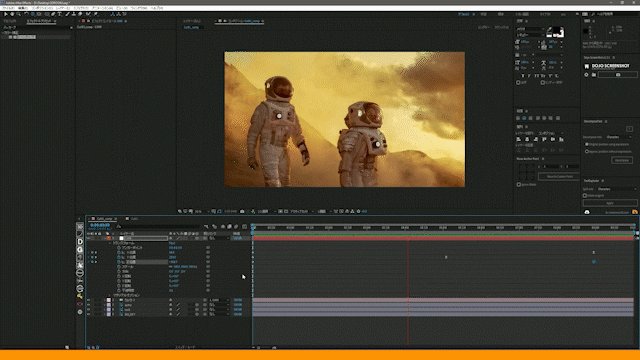
X値をずらして、ドリーの動きも入れました。【GIF.04】

アニメーションを付けていくと背景が見切れてしまうことがあります。
その時はスケールで拡大させてもいいですし、
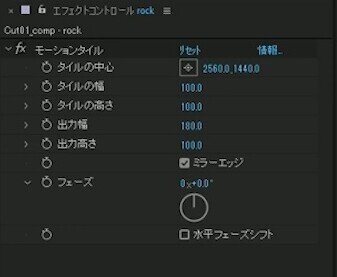
エフェクト 『モーションタイル』 を使うと背景を反転させて伸ばすことができます。(09)

『rock』『sky』レイヤーにモーションタイルを使いました。
これで、大まかな動きができました。【GIF.05】

-----------------------------------------------------------------------------
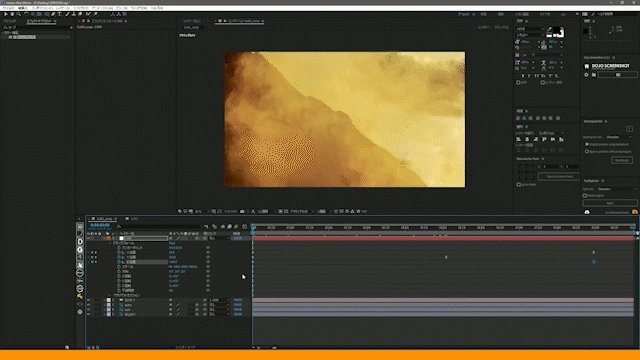
03. 煙を追加してさらに立体感を出そう
対象物が多いほどカメラの動きが分かり立体感が増します。
煙(のようなもの)を追加します。
①新規平面を作成します。名前を ”Smoke” としておきます。
②エフェクト 『タービュレントノイズ』 を適用します。【図.10】

③展開に以下のエクスプレッションを記入します。
time*10
(1秒間に10度回転するという意味になります)
④ざっくりと煙っぽくマスクで切っておきます。
マスクの境界のぼかし (ショートカット"F")を300くらい付けておきましょう。
⑤3Dレイヤーにします。
⑥モードを【スクリーン】にしましょう。
⑦煙のZ値を-1400くらいにして主人公よりも手前に配置します。【図.11】

⑨スケールで大きさを調整し、画面から見切れないようにしましょう。
⑩色味を調節します。
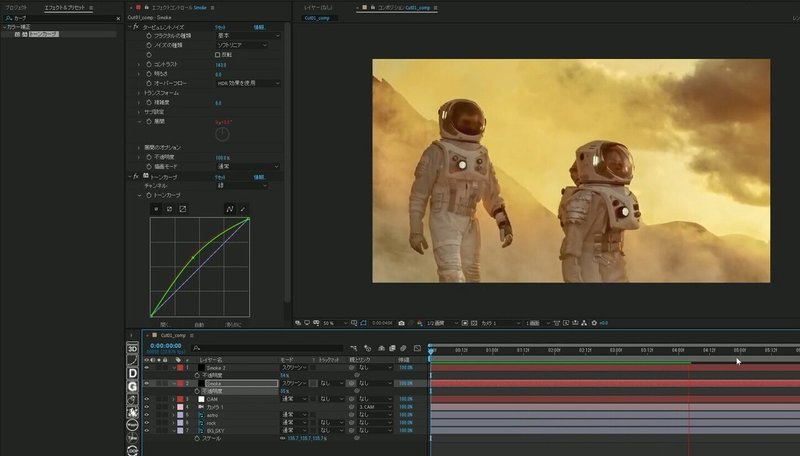
エフェクト 『トーンカーブ』 を適用します。【図.12】

トーンカーブの赤と緑のカーブを上げて背景になじむ色味に調整します。
⑪煙の形を調整します。
先ほどざっくりと切ったマスクの形を調整しましょう。
⑫煙で主人公たちを挟むように配置します。
煙のレイヤーを複製(Ctrl + Dで複製、Ctrl + Pでペースト)
主人公とrockの間にくるように煙を配置します。
色が濃すぎるので、透明度を下げておきましょう。
ここで、一度再生してみます。
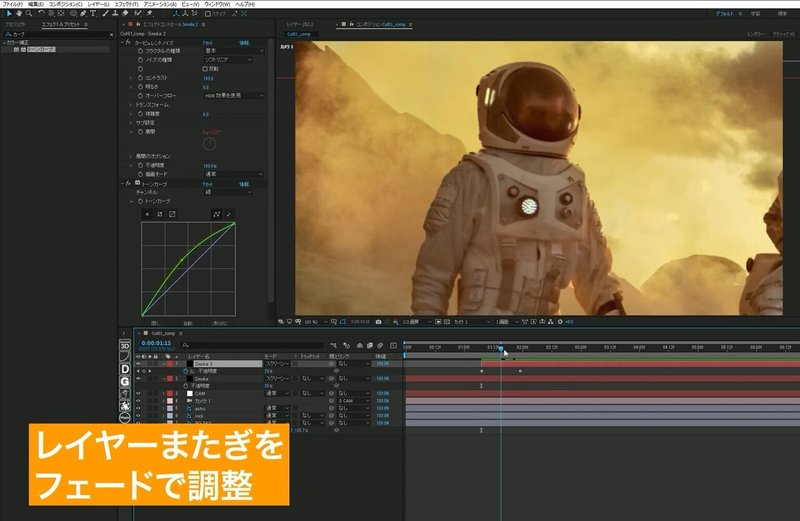
すると、カメラが煙レイヤーを跨ぐ時に画面がパカついてしまいます。
煙レイヤーを跨ぐところで不透明度にアニメーションを入れて調整しましょう。【図.13】

煙が流れている感じを出すため、煙のレイヤーの位置にもスライドのアニメーションを付けておきましょう。
-----------------------------------------------------------------------------
04.カメラにエクスプレッションを追加して手ぶれ感を出そう
カメラの【位置】に
wiggle(0.5,10)
カメラの【方向】に
wiggle(1,1)
と記入します。
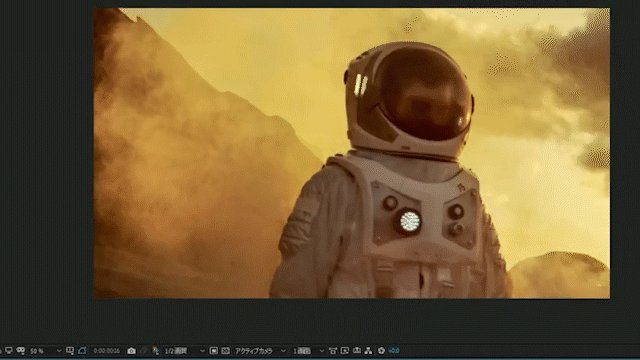
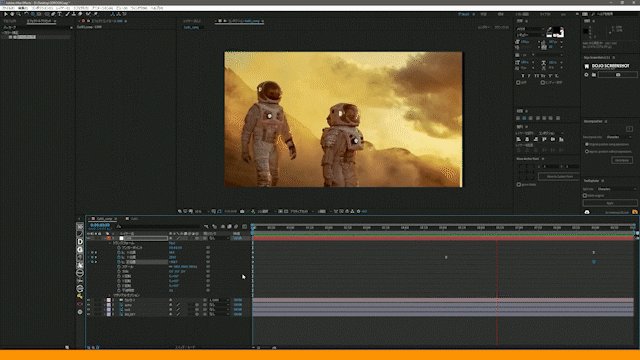
リアルな手ぶれ感が再現できました。【GIF.01】

お疲れ様でした!!完成です!!
05.まとめ
今回は、
【Part1】一枚の写真からコンテンツに応じたレイヤー分けを学び、
【Part2】AfterEffectsで
・Z軸にレイヤーを配置
・カメラアニメーション
・浮遊物を追加してカメラワークをわかりやすくする
・カメラの方向と位置にwiggleをいれる
などの合成の方法を学びました。
一枚の写真だけでも、これだけの立体表現ができるようになるんですね!!
ありがとうございました。
いかがでしたでしょうか?
チュートリアルのトレースが出来るようになったら、オリジナル作品が作れるかテストしてみて下さい。
オリジナルに落とし込むことで理解が深まります。そうすると、生きたテクニックとして今後も活用することが出来ます。
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
