
099_シェイプレイヤーって何?キリン先生のシェイプレイヤー講座①
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「シェイプレイヤー講座_基礎編」をご紹介します。
・シェイプレイヤーのあらゆる使い方を学べます!
・基礎が詰まっているのであらゆる映像に応用可能!
・ショートカットキーも覚えることで作業の効率化も図れます!
シェイプレイヤー講座_基礎編の技術を使えるようになると
映像の幅が広がるのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用プラグインリンク▼
▼使用素材リンク▼
■タイムリマップでループする方法
レイヤーを選択して、右クリック
「時間」→「タイムリマップ使用可能」から
タイムマークをAlt+クリックして
下記のどちらのExpressionをコピペでOK!
・ループアウト サイクル
loopOut(Type=“cycle”)
・ループアウト ピンポン
loopOut(Type=“pingpong”)
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
今回からこの講座に加えて、基礎編3本、応用編3本計7本に渡ってシェイプレイヤーについて学んできたいと思います。
講師は"キノモトキリン"さんです!!
どの講座もめちゃめちゃ役に立つ内容なので是非チェックしてみてください!!
今回はこんな感じの背景を作っていきましょう!!

01_シェイプって何?
AfterEffectsではローワーサードやモーショングラフィックスを作成したりするとき使用する図形みたいなものです。
まず、新規コンポジションを作成します。
サイズは1080 29.97、尺は30秒にしておきます。
ノンドロップフレームで最初に「ペンツール」を使います。

クリックして真ん中の画面上を2点つなぐと線が出来上がります。
3点以上繋ぐと「塗り」も使えるようになります。
クリック途中にドラッグするとハンドルが出てカーブを変形させることも可能です。
線の太さや色などはツールバーで調整が可能です。

他にもシェイプには様々な種類があります。
「長方形ツール」をクリックして画面をドラッグすると
「角丸ツール」
「楕円形ツール」
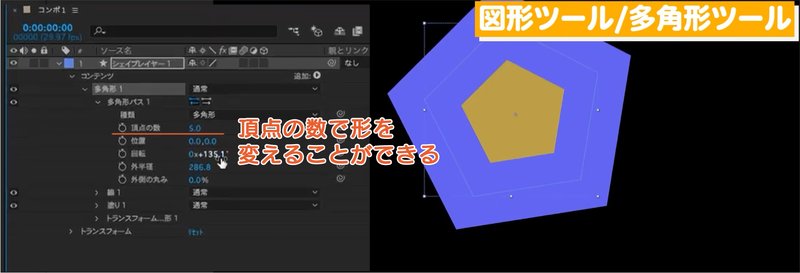
「多角形ツール」角がたくさんあるものこれで対応可能です。
最初は五角形が出来上がります。
他にも三角形とかいろんな形に変更することも可能です。

02_グラフィックを作っていきましょう
今回は基本図形を6つ作って背景を作成していきます。

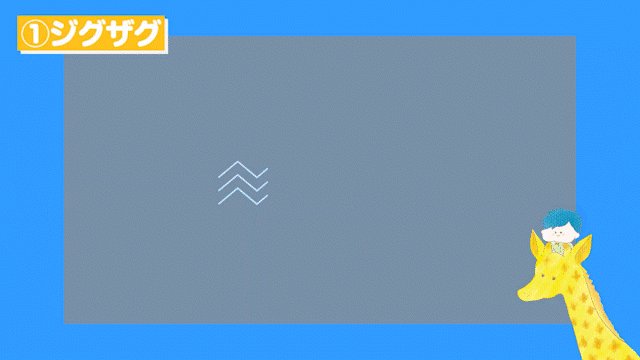
1,ジグザグ

ペンツールを選択し、”塗り”を"なし"にします。
線のサイズは5ピクセルいくらい。ちょっと細めの線にしました。
それで線を引きます。
このシェイプレイヤーの「追加」下の方にある"ジグザグ"を追加します。
ジグザグの角度を30くらいにします。
次に、パスのトリミングをさせます。
「追加」から"パスのトリミングを追加します。
次のタイミングでキーを打ちました。参考にして下さい。
0秒のところで終了点を0%
2秒のところで終了点が100%
1秒のところに開始点0%
2秒後に100%
再生してみましょう。線が左から右へ動きました。
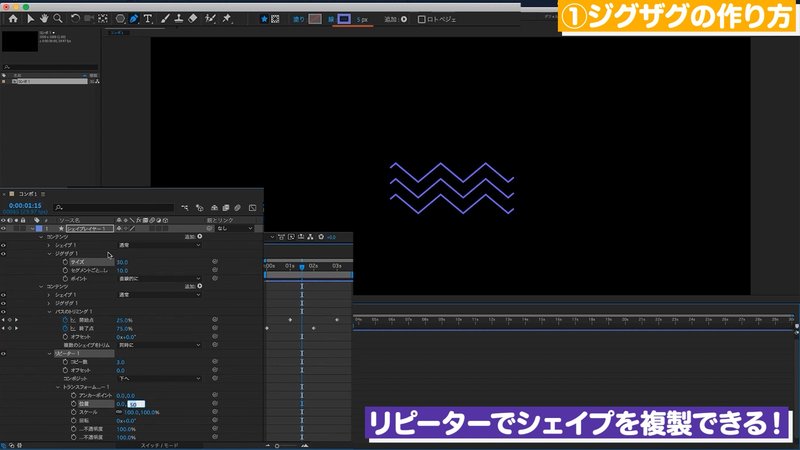
「追加」"リピーター"でコピー数を3
トランスフォーム位置"0 , 50"にすると3本縦に並んだ線が作成されました。

手動でジグザクを画面の中心に持ってきます。
背景を見やすいようにグレーにしました。
これをプリコンポーズして名前を"ジグザグ"としておきます。
2,グルグル

同じようにペンツールを選んで、何もレイヤーを選択していない状態で直線を引きます。
「shift」を押しながらクリックすると直線が引けます。
先ほどと同様にシェイプの「追加」から"旋回"を選びます。
"旋回"の値を上げていくとぐるぐるします。
"角度:500"にしました。
先ほどと同じように"パスのトリミング"をします。
終了点0%から2秒かけて100%。
同じように1秒から開始点をつけて2秒かけて消えるようにしました。

線の太さをを20にしました。
こちらも4秒でプリコンポーズをします。名前は"グルグル"にしました。
3,バッテン

「長方形ツール」を選んで、ダブルクリックします。
するとコンポジションぴったりの長方形が出来上がります。
サイズを調整します。
コンテンツの中の長方形パスのサイズ、この鎖のチェックを外します。
"サイズ:25 , 200"線なし、塗り色は"白"。
これをアニメーションさせます。
サイズにキーフレームを打ちます。
最初は"サイズ:25 , 0
2秒かけて"サイズ:25 , 200"とします。
イージーイーズもかけておきましょう。
「F9」を押してイージーイーズをかけました。
リピーターで増やします。
シェイプの「追加」から"リピーター"を選択します。
いま3つ複製されているのでリピーターに潜ってトランスフォームの"アンカーポイント:0 , 0""回転:0×90°"とします。
アニメーションが複製されて横の動きが追加されます。
一番最初のキーフレームを"サイズ:25 , 25"
このサイズで始まるようにします。
さらにシェイプレイヤーのトランスフォームを開いて位置と回転の調整していきます。
"回転:0×-120"から1秒かけて"回転:0×0"にします。
位置もキーフレームを打って3秒かけて横に動いていくようにします。
"位置:1200 , 540"まで移動させます。
キーフレームは全部「F9」でイージーイーズをかけましょう。
最後止まる前に透明度を0%にして消しちゃいましょう。
2秒のところで"不透明度:100%"にしておいて最後は消します。
これも4秒のところでトリミングをしてプリコンポーズをかけます。
コンポジション名は"バッテン"です。
バッテンの入り方が急過ぎたのであたまがフェードインになるようにしましょう。
透明度を1秒かけて0%から100%にあたまにフェードインを入れました。
4,ドット

楕円形ツールをダブルクリックします。
今回は塗りをなし。
線幅を5
最初に0でキーフレームを打って1秒かけて"サイズ:50 , 50"
「F9」でイージーイーズをかけておきましょう。
「追加」"リピーター"をしてリピーターにもキーフレームを打って行きます。
リピーターの中のトランスフォームに
最初は"位置:0 , 0"
8秒たったら"位置:100 , 0"
これもイージーイーズをかけます。
さらにこのリピーターを"ctrl + D"で増やします。
"リピーター2"という名前になっています。
同じようにキーフレームがあります。
これを2秒のところに移動させて
"位置:0 , 100"にしてするとこんな感じに複製させていくアニメーションが出来上がりました。
全体がなんとなくセンターになるように調整します。
先ほどと同じように4秒のところでトリミングしてあげてプリコンポーズをかけます。
コンポジション名は"ドット"

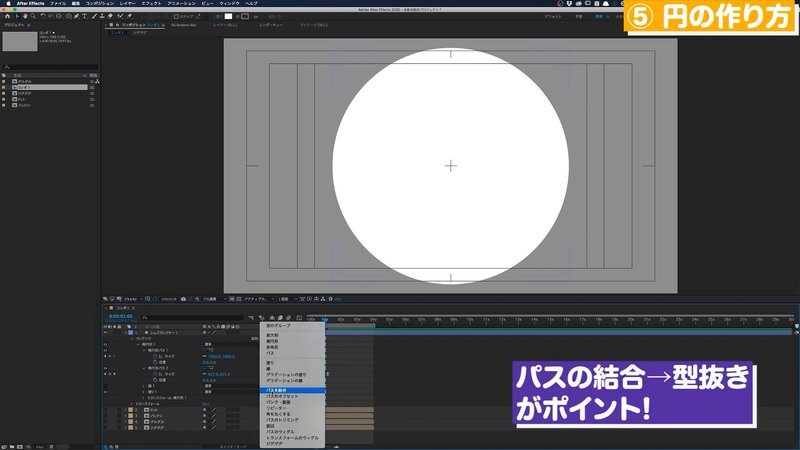
5,円

楕円形ツールをダブルクリックます。
今度は線をなくして塗りだけにします。
パスの大きさをアニメーションさせて行きます。
サイズを0から1秒かけて正円になるようにします。
このパスを複製してキーフレームを少しズラします。
イージーイーズかけます。
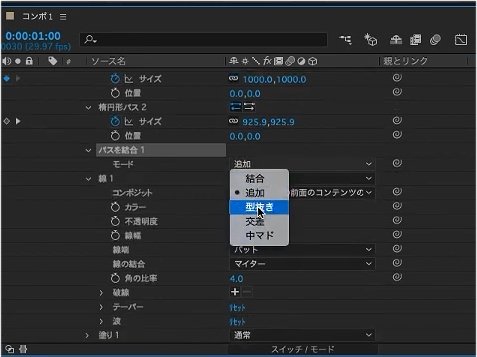
この2つに「追加」から"パスの結合"をかけて行きます。(09)

そしてパスの結合で「モード」を"型抜き"にすると
このレイヤーの中で後から出てくるパスで型抜かれるようになります。

ちょっとスピードが早いのでキーフレームを伸ばして行きましょう。
2つとも選んで2秒ぐらいになるようにドラッグしましょう。
最後のキーから1秒後でトリミングしてあげます。
プリコンポーズをかけますコンポジション名を"円"にします。
6,波

四角形ツールをダブルクリックして線なしの四角形を作成します。
エフェクトをかけて行きます。
エフェクトプリセットで検索して"波形ワープ"を入れます。
そうすとエッジに波がつきます。
"波形の高さ:70""波形の幅:450""波形の速度:0.2"
すると波打ってくれます。
さらに"タービュレントディスプレイス"をかけます。
"量:30""サイズ:200"。
さらに"チョーク"をかけます。
エッチが汚い感じがするので少しだけ削ります。
"チョークマット:18"
シェイプを複製して、波の下の部分が切れてしまっているので覆うようにします。
複製したほうのエフェクトを全部消します。
下にズラして見えているところを隠します。
この二つをプリコンポーズします。
コンポジション名を"波"とします。
プリコンポーズをかけたコンポジションをもう1回複製して塗りをかけます。

色を"H:0 , S:0, B:50"のグレーにします。
さらに"ドロップシャドウ"をかけます。
位置を、後ろの波が上に見えるようにします。
ドロップシャドウの"不透明度:40%""距離:10""柔らかさ:100"
若干シャドウが載ってるようにしましょう。
この二つは、またプリコンポーズしてコンポジションの名前を"波+"にします。
これは30秒を丸々使っていきましょう。
最後にレイアウトについてと配色についてのTipsを話していきたいと思います。
これで基本の6種類のシェイプが作れました!!
後はこれを配置すれば、様々な場面で応用可能です。
配色について

僕がAfterEffectsでレイアウトしてるときによく使うショートカットを紹介します!!
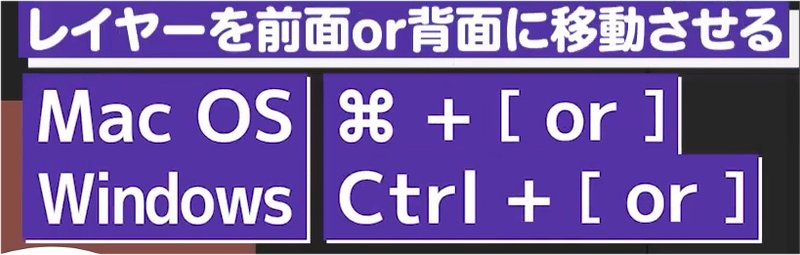
レイヤーを前面背面に移動させる。

レイヤーの選択

クリックしていっても良いのですが解像度の高いモニターだと細くて押すのが難しかったりとかするのでキーボードで移動するのも便利だと思います。
レイヤーコントロールの表示、非表示

ペンツールでグラフィックを書いたりたくさんグラフィックがある状態でこのレイヤーコントロールが邪魔になることがあるので"command + shift + H"で消して確認したりというのが便利です。
回転

テンキーのプラスマイナスキーで回転させることができます。
「shift」キーを押しながらだと10°傾きます。
レイヤーシフト

アニメーションがあったとして「alt」キーを押しながら「PageUp」or「PageDown」を押すとレイヤーがフレーム単位でズレます
配色について
AfterEffectsのスポイトツールはAfterEffects以外のアプリケーションから色を拾う事がうまくできません。
ですが解決策としてはAfterEffectsのスポイトツールを選んで拾いたい色の所にスポイトを上に置いて「enter」キーを押すと色が変わってくれます。

これは便利なので是非、使って見てください。
では、レイアウトしていきたいと思います。
センターにテロップを置きやすいレイアウト作成して行きます。
手順は色々あるのですが今回は、波のグラフィックを四角に置いて隙間を埋めていく感じでレイアウトを行きますアニメーションが被りすぎないようにタイミングや位置に気をつけて行きます。
各グラフィックにはタイムリマップを利用してエクスプレッション
"ループアウト""ループアウト ピンポン"などを使って行きます。

のりしろ1秒を作っていたのはこの為でのりしろ1秒がないとすぐアニメーションがループされて忙しい感じになってしまうので1秒追加しました。
色は塗りとトライトーンで調整して行ってますトライトーンは先ほどの波で使用します。

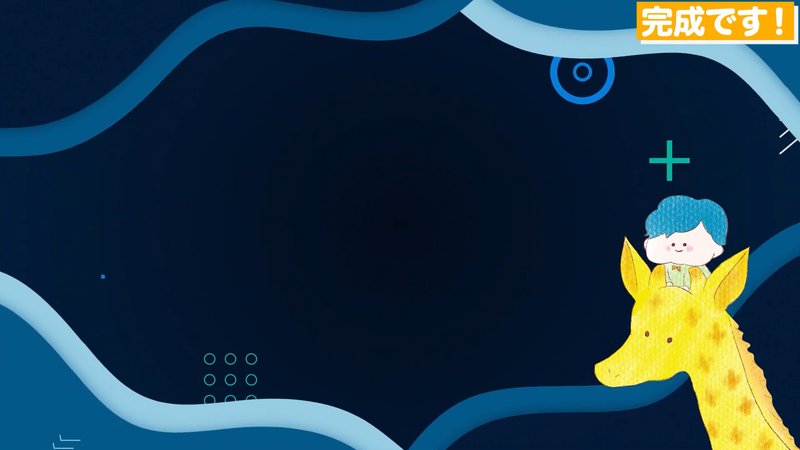
お疲れ様でした!!完成です!!
如何だったでしょうか各グラフィックを組み合わせるとシェイプレイヤーでこんな感じの背景が作成可能です是非、試してみてください。
いかがでしたでしょうか?
キノモトキリン先生のシェイプアニメーション講座はあと3講座あります。
基礎編、応用編の2本構成です。
応用編はECHOのサポートメンバー限定の公開になります。
サポートメンバーの登録方法については概要欄のリンクをチェックして下さい。
もちろん基礎編だけでもバッチリ内容の濃いものになっているので安心してください。
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
