
100_タイトルベースの作り方[基礎編]キリン先生のシェイプレイヤー講座②
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「タイトルベースの作り方_基礎編」をご紹介します。
・ロウアーサードに使えるエクスプレッションの使い方を学べます!
・文字数が変わっても自動でサイズが変わるので一度作ればずっと使える!
・仕事で必須のロウアーサードを学ぶことができます!
タイトルベースを作れるようになると
映像の幅が広がるのでとても便利です!
▼チュートリアル動画はこちら▼
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
今回はキノモトキリン先生のシェイプアニメーション講座第2弾
「ローワーサードを作ろう!」
という事で、
テロップのアニメーションのベースとなる「ローワーサード」の
作り方をご紹介します。
細かいテクニックもたくさんあるので
めちゃめちゃ勉強になると思います。
今回は「ローワーサード-基礎編」です。
expressionを用いた自動サイズ調整などを紹介します。
「ローワーサード-応用編」は
エコーのコミュニティメンバーに公開しますので
是非チェックしてみてください。
ロウアーサードって何?

ローワーサードとは、テロップにモーションがついたものの事で
海外のスポーツ番組の選手紹介などによく用いられています。
海外テンプレートサイトでも盛んに販売されています。
日本でも最近はネット番組を中心にローワーサードが見られるようになってきました。
これを機会に作成してみて
販売してみるのはいかがでしょう。
では早速作っていきましょう!!
自動フィットするベースを作ろう
新規コンポジションを作成します。
1920×1080、30f
デュレーションは10秒にしておきます。
背景色をちょっと色のついた赤にしておきます。
作成するグラフィックに対して見やすい背景色にしていきましょう。
次にテキストツールを選択して
名前を打ち込んでいきます。
今回は「KINOMOTO KIRIN」とさせていただきます。
サイズは
一旦、120にさせてもらいます。
テキストレイヤーが隠れる感じで
シェイプレイヤーを引いてあげて
線はなしを選んで、塗りの色はグレーな感じになってれば大丈夫です。
そしてシェイププレイヤーをテキストの下に引いて
レイヤー名を名前ベースとしておきます。
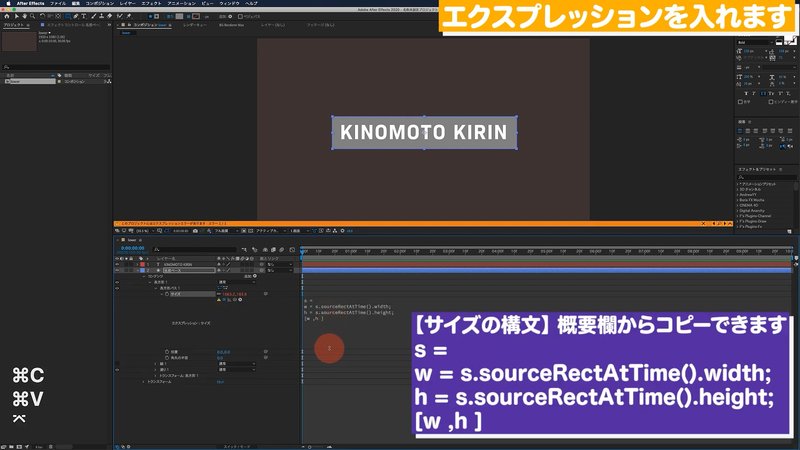
そして、概要欄にあるexpressionを
コピペしていきます。

長方形パスのサイズというところを
optionを押しながらクリックしてあげると
expressionのエディタが出てくるので、
そこにこちらの構文をコピー&ペーストします。
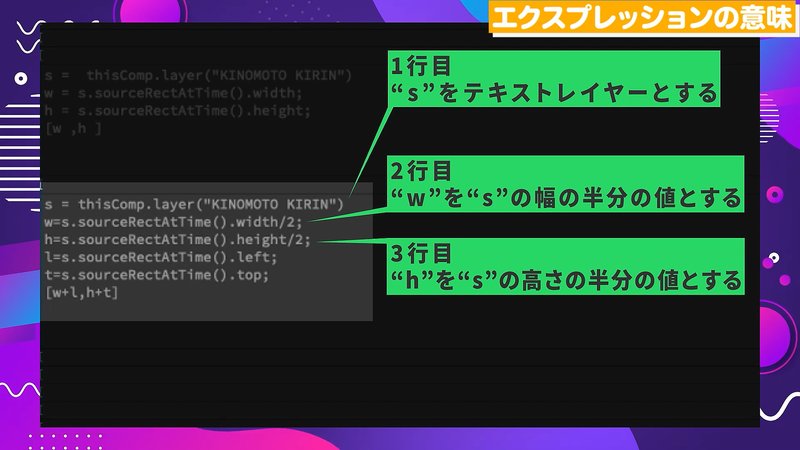
シェイプレイヤー 長方形パス の”サイズ”に入れるエクスプレッション
s =
w = s.sourceRectAtTime().width;
h = s.sourceRectAtTime().height;
[w ,h ]
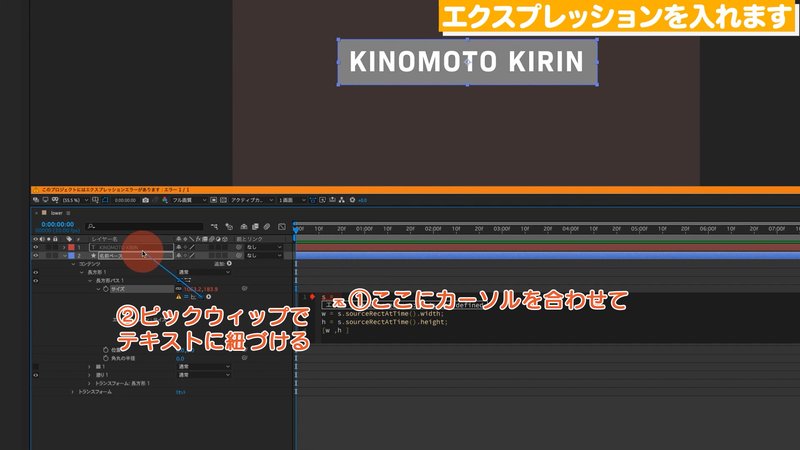
そしてSの隣にカーソル合わせて
この渦巻きのアイコンピックウィップから
テキストレイヤーを繋ぎます。

すると、このシェイプのサイズがテキストレイヤーのサイズにフィットする
ようになりました。
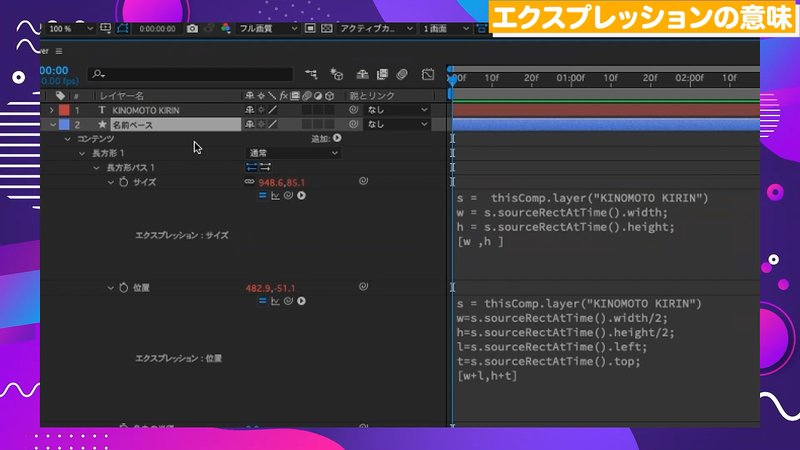
更に位置にも構文をコピー&ペーストします。
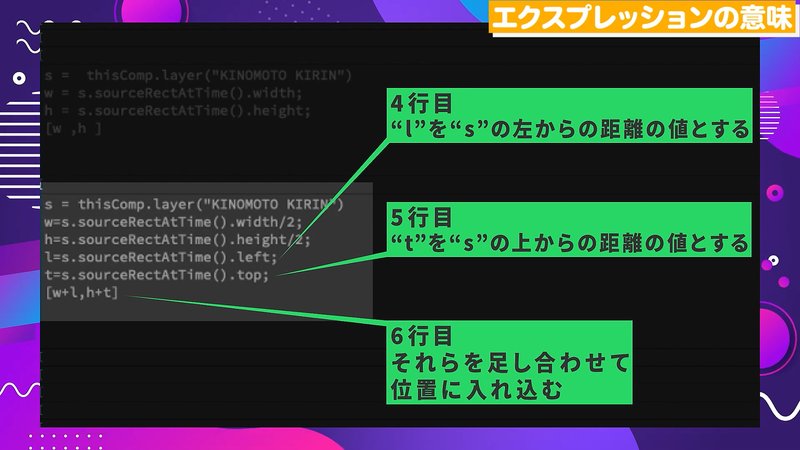
シェイプレイヤー 長方形パス ”位置” に入れるエクスプレッション
s =
w=s.sourceRectAtTime().width/2;
h=s.sourceRectAtTime().height/2;
l=s.sourceRectAtTime().left;
t=s.sourceRectAtTime().top;
[w+l,h+t]
サイズに入れる構文、位置に入れる構文
それぞれあるので注意してください。(03)

ペーストしたら、
先ほどと同じようにSの隣に
カーソルを合わせて
ピックウィップからテキストを繋げてあげます。
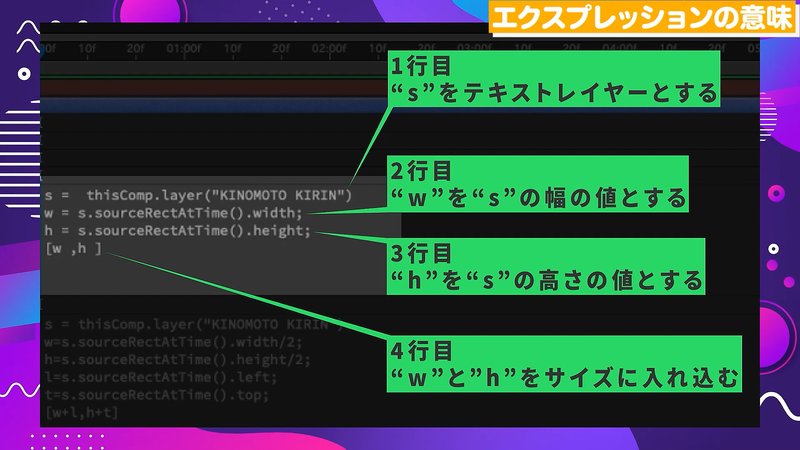
ざっくりこのexpressionの意味をご説明します。
まずはテキストレイヤーのサイズにフィットするexpressionです。
一行目、Sをテキストレイヤーとする。
二行目、WをS、テキストレイヤーの現在時間の幅とする。
三行目、hをテキストレイヤーの高さの値とする。
四行目、W・Hの値をサイズの値に入れ込む

次に位置の構文です。
テキストレイヤーの中央の位置を取得するエクスプレッションです。
一行目、先ほどと同じSをテキストレイヤーとする。
二行目、WをSの現在時間の幅の半分の値とする。
三行目、Hをテキストレイヤーの高さの半分の値とする。
四行目、Lを左からの距離の値とする。
五行目、Tを上からの距離の値とする。
六行目、それらを足し合わせてX軸の位置、Y軸の位置に入れ込む。


複雑でちょっとわかりにくいってなるかもしれないんですが
本当はこのexpressionだけで1コンテンツできてしまうぐらい
ちょっとボリュームのある内容ですので今回はざっくり解説のみにさせてください。
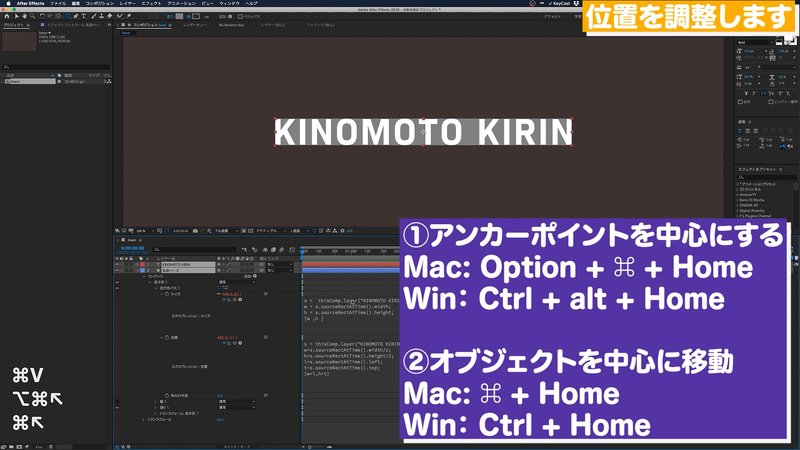
そして今、位置がずれてしまっているので
二つのレイヤーをどちらも選択して
①アンカーポイントを中心にして
②オブジェクトを画面の中心に移動させます。

そしてシェイプレイヤーとテキストレイヤーを親子付けします。
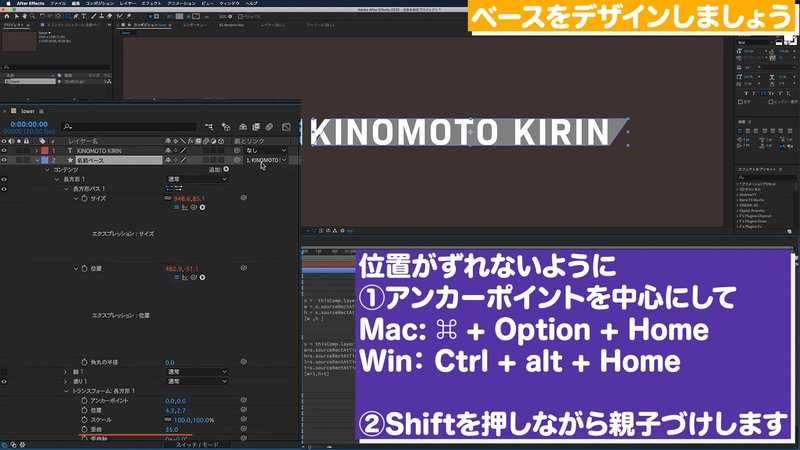
少しデザインしていきます。
トランスフォーム長方形を開いて
湾曲のところを35などに数字を打ち込むと
シェイプレイヤーが斜めにデザインされます。

位置がずれてしまうので
オプション+ホームを押してから
シフト押しながら親子付けをします。
今、サイズがぴったりすぎるのでのりしろをつけます。
新規ヌルを作成して名前を「オフセット」にしておきます。
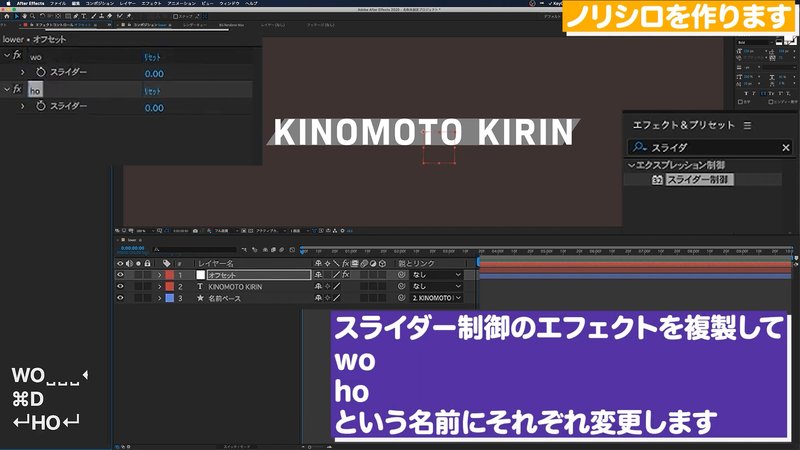
さらにエフェクトプリセットからスライダーを検索して適応させます。
そしてこのスライダー制御の名前も変更します。
コマンド+Dで複製して、WO・HOとします。
意味としては、ワイドオフセット・ハイオフセット
横幅ののりしろ・高さののりしろという意味にしました。

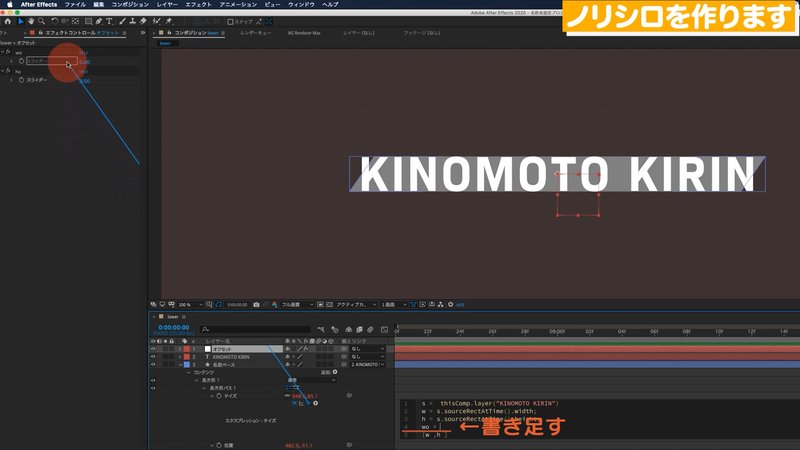
そしてこのスライダーの値を
先ほどの構文と紐付けていきます。
名前ベースを開いてオフセットレイヤーを選択
構文をクリックして、WOをうずまきアイコンから
このスライダーに繋げます。
そしてセミコロンで閉じます。
さらに同じようにHO=
と打ち込んだあとピックウィップで
HOのスライダーと繋いでセミコロンで閉じます。

次に一番最後の文章のところに
W+WO、H+HOという文章に
変更を加えます。
こうすることで
スライダーの数字の値が
オフセットとして追記されます。
続いて
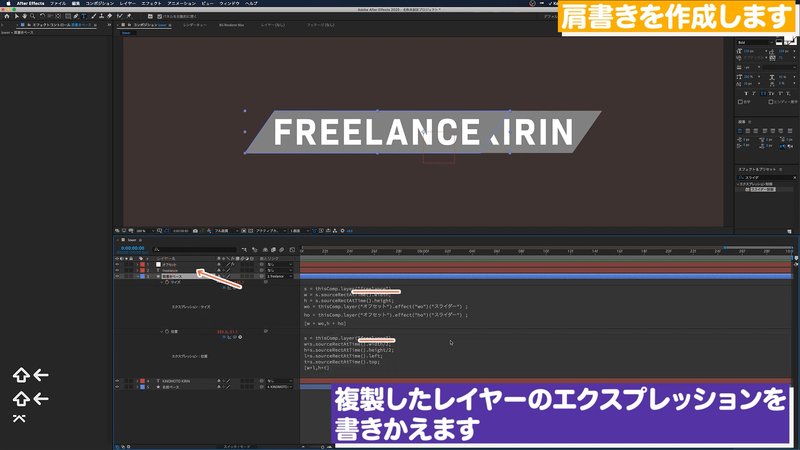
こちらの二つのレイヤーを複製して肩書きを作成していきます。
シェイププレイヤーの名前を肩書きベースと変更します。
テキストレイヤーの内容を変更していきます。
今回は例えばフリーランスとしておいて
複製したレイヤーのexpressionを書き換えていきます。
Sの隣の文章を選択してあげて
新しく出来上がったテキストレイヤーとピックウィップを繋げていきます。

サイズと位置どちらも、同じように書き換えます。
肩書きの方は少し上に配置してあげましょう。
肩書きなんで、少しサイズを小さくします。
ちゃんとオートフィットができるか一度確認してみましょう。
これで自動でサイズがフィットするローワサードが出来ました。

レイアウトしていきます
肩書きベースを複製してあげて
レイヤーの名前をSUBLINEとしておきます。
ヌリなし、線だけにしていきます。
色は真っ黒にしましょう。
そしてこのレイヤーを少しずらして一番下に配置します。
同じように名前ベースも複製してあげて
SUBLIMEという名前に変更。
塗りをなし、線を黒にします。
そして、どちらの線の太さも5pxにしました。

こんな感じにレイアウトを整えます。
ベースが線でつながっているイメージです。
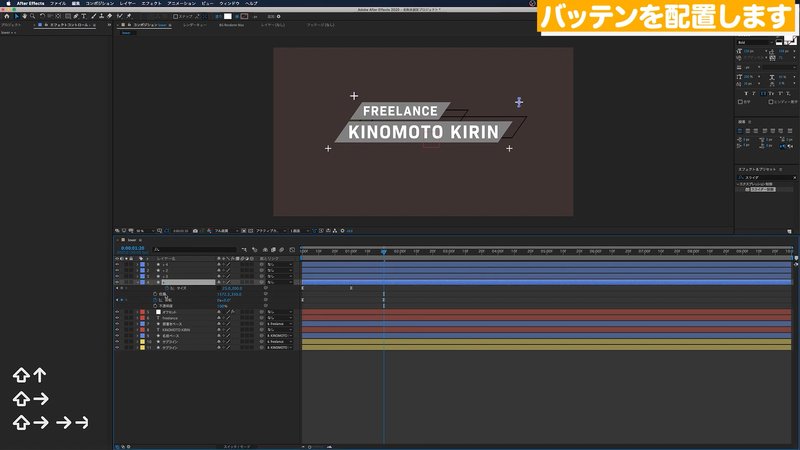
次に、四隅にバッテンを配置していきます。
詳しい作り方は前回お話ししているので
そちらを参照してください。
回転とサイズで入ってくるだけのモーションだけを利用しました。
四隅に配置していきます。
最後に全体のアニメーションを作成していきます。
オフセットレイヤーのWOのスライダーのところに
キーフレームを打ってこのキーフレームは1秒のところに置いておきます。
そして、0秒のスライダーの値を-1000にしてベースが消えるぐらいまで調整します。
二つのキーフレームを選択してF9でイージーズをかけて
グラフエディターパネルからイージーイーズを調整しておきます。
それとこんな感じのアニメーションが出来上がりました。

このシェイプに合わせてテロップが出てくるようにします。
エフェクトプリセットからマット設定をテロップに適用します。
マットを取り込むところを肩書きベースに切り替えます。
すると、ベースのアニメーションに合わせてテキストが表示されます。
併せて、名前テロップも同じような処理を行います。
ベースに合わせてテキストが出てくるようなアニメーションになりました。SUBLINEにはパスのトリミングを適用しましょう。
終了点を1秒かけて、0から100にアニメーションするキーフレームを打っていきます。
1秒のところで終了点を100。
レイヤーのインのタイミングを20フレームぐらいにしてあげると
オフセットのアニメーションと被らないので良いかもしれません。
もう1本のSUBLINEの方にもパスのトリミングをコピペして
レイヤーのインタイミングを同じように20フレームのところにしておきます。

これでローワーサードの基礎は以上となります。
ありがとうございました。
いかがでしたでしょうか?
次の応用編では
ロウアーサードプレミアに読み込む方法と
ロウアーサードを極めるおすすめスクリプトを紹介します。
応用編はエコメンバー限定の動画です。
月500円から参加できますので
お試しで参加してもらえると嬉しいです。
登録方法はこの記事の最後に書いてあります。
キノモトキリン先生のシェイプアニメーション講座は
全4コースあります。
第3弾は
SF映像にぴったりの
HUDの作り方をご紹介します。
今回と同じく基礎編・応用編の2本構成で公開します。
基礎編は基本的なレイアウトの方法。
応用編はテキストアニメーションや
おすすめのスクリプトの紹介となっています。
もちろん基礎編だけでも
バッチリ内容の濃いものになっているので安心してください。
それにクオリティアップをしたいという方は
応用編をチェックして頂けると嬉しいです。
応援よろしくお願いします。
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
