
072_スキルアップ!Mochaでスマホ画面のはめ込みをしよう!Part.01
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「_mochaでスマホハメコミ_Part01」をご紹介します。
・AE標準搭載の「mocha」を使った高度な合成技術が学べる
・スマホのはめ込み画像が作れる
・企業のVP制作に役立つ密度感のある映像表現
mochaでスマホハメコミ動画が扱えるようになると
様々な表現が出来るのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用素材リンク▼
https://sanze.booth.pm/items/1797314
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
今回は Mocha を使った画面のはめ込みをやってきたいと思います!!
これが出来れば殆どの事はできるようになる、、、はずです!
それではやっていきましょう!
01_全体説明
今回用のスマホの素材を配布していますのでぜひダウンロードして使ってみて下さい!
素材はこちら↓
https://sanze.booth.pm/items/1797314
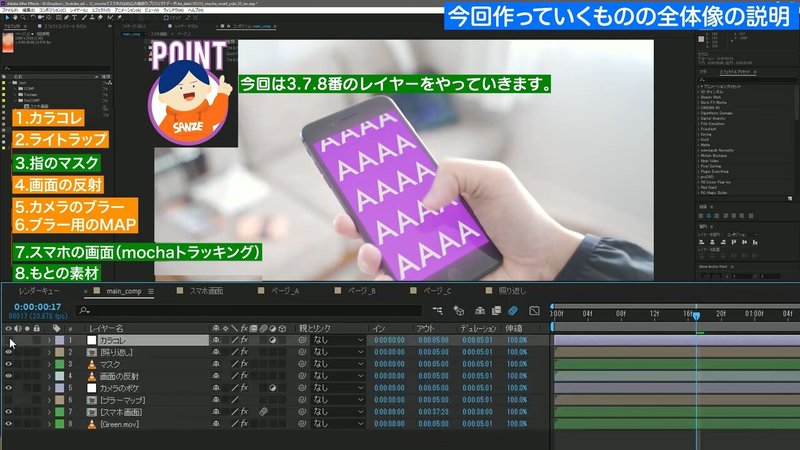
今回のレイヤー構造はこのようになります。

今回は3.7.8番のレイヤーをやっていきます。
02_スマホのグリーンの画面を抜く
それではダウンロードしたGreen.movをコンポジションにドラックします。
このコンポジションの名前を”Main_Comp”にします。
これにMochaAEを適用します。
MochaのボタンをクリックしてMochaAEを起動させます。
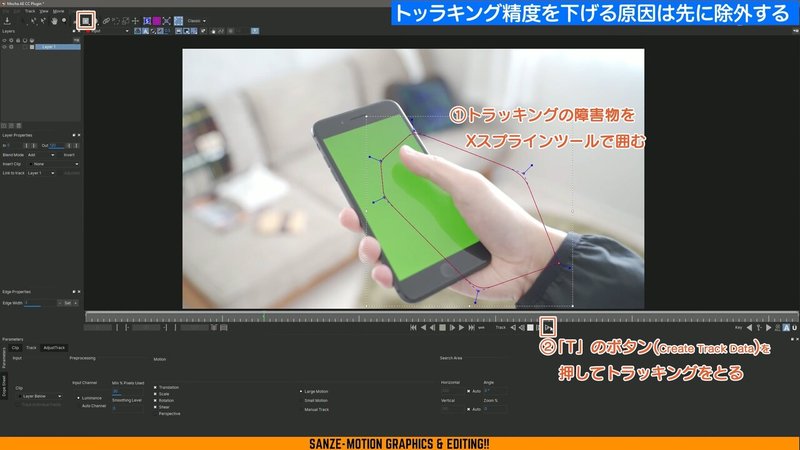
03_トラッキング精度を下げる原因を先に除外する
ではトラッキングをとっていきたいんですが、指がトラッキングをとるのに邪魔そうですね。
まずはこの指を除外していきましょう。
MochaAEではトラッキングをとる部分から省きたい部分を選ぶことができます。
トラッキングをとる時はイレギュラーに動いている部分があるとトラッキングの制度が下がってしまいます。
ですので、まずは指だけトラッキングしていきます。
Xスプラインツールでざっくりと指を囲んだらこの「T」のボタンでトラッキングをとっていきます。前方、後方とトラッキングをとっておきましょう。

除外したい範囲なので名前を「yubi」としておきます。
このクリップはトラッキングをとりたくないので歯車マークを外します。
間違えて触らないようにロックもかけておきましょう。

次にスマホの画面を囲っていきましょう。
Xスプラインを押してスマホ全体を囲みます。
スマホ画面のレイヤー名を「gamen」にします。
この「gamen」レイヤーを「yubi」レイヤーの下に持っていきます。
除外したい物の下にすると、上のを除外してトラッキングがとれます。

とり終えました。
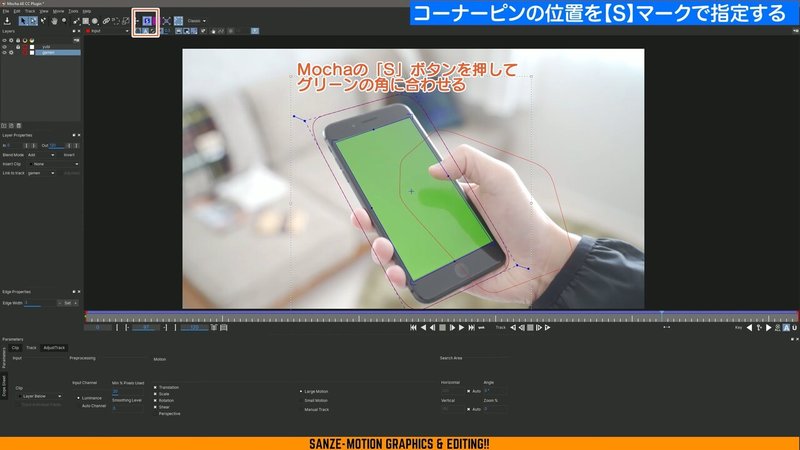
04_コーナーピンの位置を「Sマークで指定する」
次に画面上部の「S」のマークを押してください。
すると、青い四角が出てきました。
これがMocha のコーナーピンの位置になります。
このMochaのコーナーピンの位置をAEのコーナーピンの位置に張り付けることができます。
青い四角の四隅が画面の端にくるように調整してください。

動画再生してみると多少ズレている部分はありますが概ね画面とこの四角が沿っているのがわかります。
今、ずれている部分があると思いますが、後で調整できるので気にしなくて大丈夫です。
もしMochaでトラッキングが上手く取れない場合は…
トラッキングが取れる位置がどこかしらにあるのでいい感じに撮れるまで何度かトライしてみて下さい。
では、この「gamen」レイヤーもギアマークを外して、間違って触らないようにロックをかけておきましょう。
Mochaをセーブして閉じます。
AEに移動します。
AEに戻りましたが、特に変化がありません。が大丈夫です。
それでは、合成させる前に、画面はめ込み用の画像を作成しましょう。
05_画面はめ込みようの画像を作成する
新規コンポジションを作成します。
名前を「スマホ画面」としておきます。
ここで重要なのがコンポジションサイズです。
今回は1080×1920で作成しますが、実際にはめ込みたいサイズを調べてそのサイズで作成しましょう。
元クリップが5秒なので、こちらも5秒にし、フレームレートは23.976にします。元のクリップに合わせましょう。
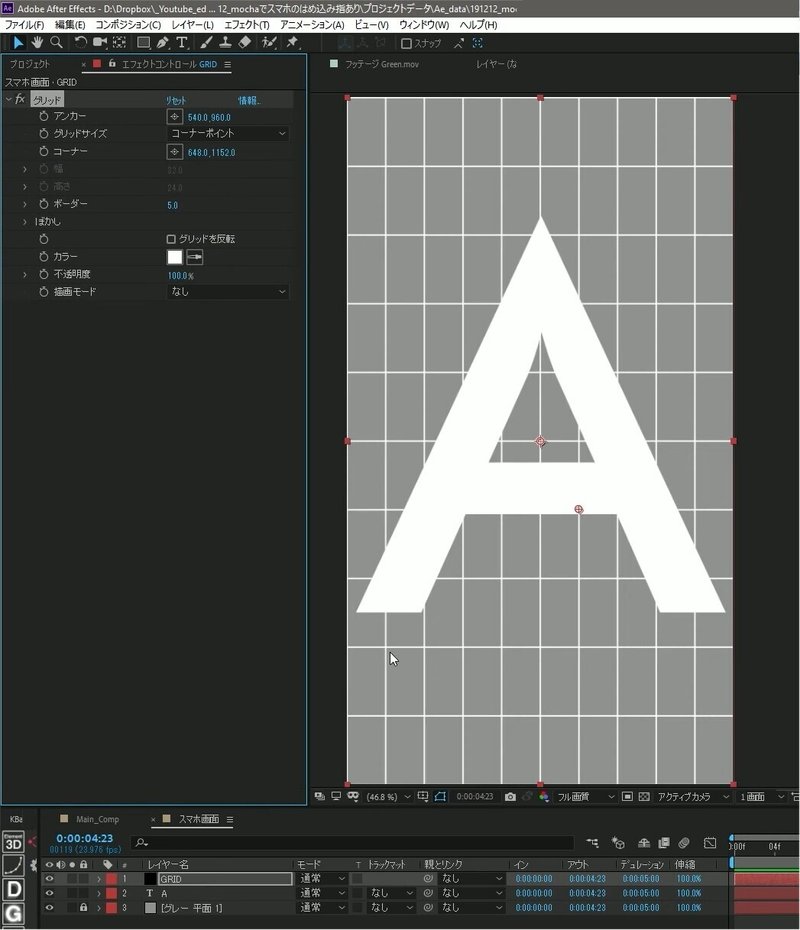
何もないと分かりずらいので仮の画面を作っておきます。
Aなどと打って、グリッドでパース感がつかめる感じにしておきます。

Main_compの中に「スマホ画面」コンポジションを入れます。
次にAEの「コーナーピン」というエフェクトを使ってがスマホの画面に追従させていきたいと思います。
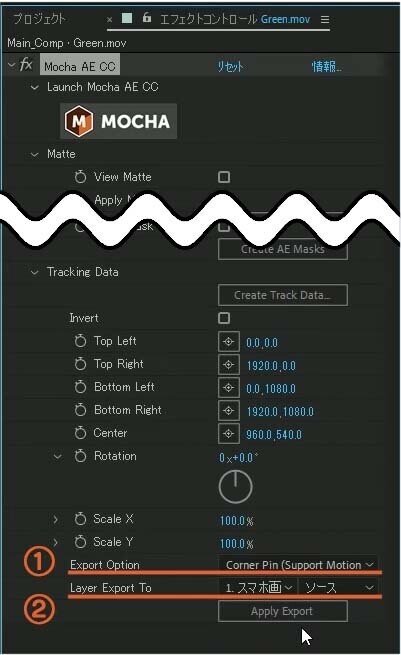
06_Mochaからコーナーピンのデータを適用させる
まずはMocha が付いている"Green.mov"から Mochaを選択します。
①Export Option (書き出し方法)で Corner Pin (Support Motion Blur)を選択します。
②Layer Export To(どのレイヤーに適応させるか)は"スマホ画面"を選択してください。

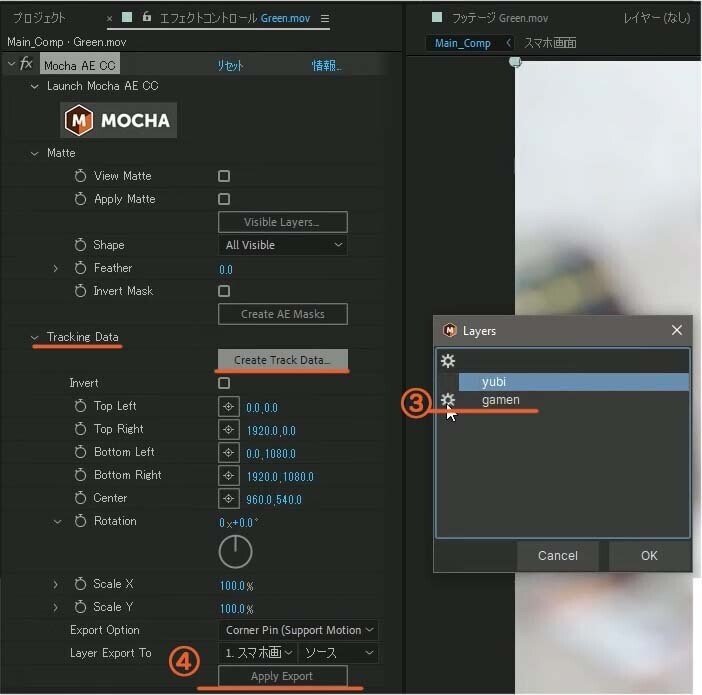
次に、Create Track Dataクリックするとウィンドウが開きます。
どのトラッキングデータを取り出しますか?ということなので、今回は"yubi"ではなく画面のトラッキングデータを取り出したいので"gamen"のギアマークを付けてOKを押します。

最後に Apply Export を適用します。
すると、位置がちょっとズレてしまいます。
実は、 Mocha の特性上どうしてもズレちゃうんです。
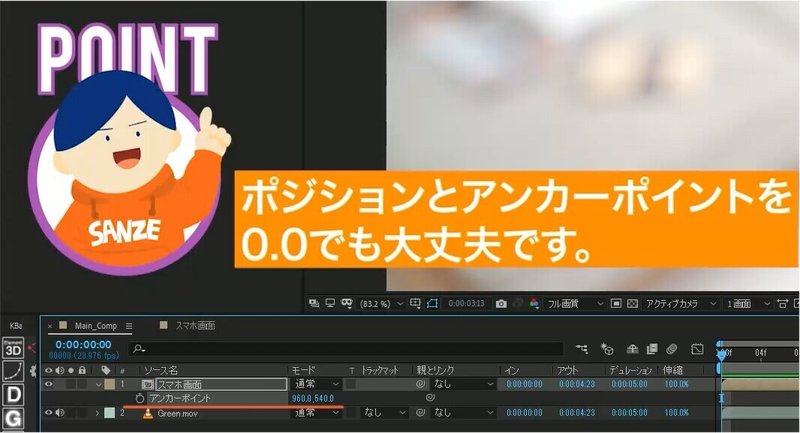
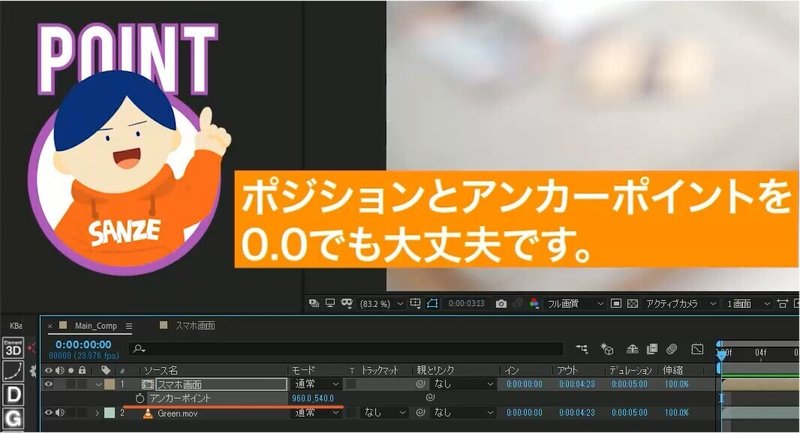
これを直すにははアンカーポイントを修正する必要があります。
FULLHDの半分、横が 960 高さが 540にしてみます。

すると、大体希望の位置に貼り付けることが出来ました。
再生してみると、画面が大体、貼り付いてるのが分かると思います。
しかし、よく見てみると、若干ずれているところがあります。
この調整をしていきましょう。
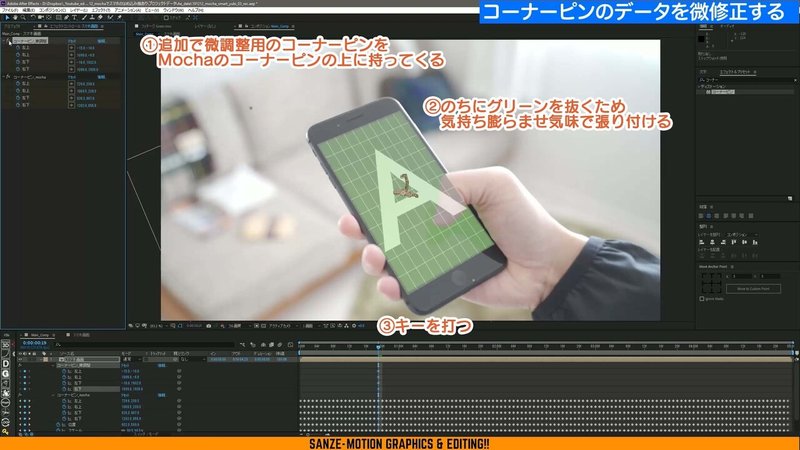
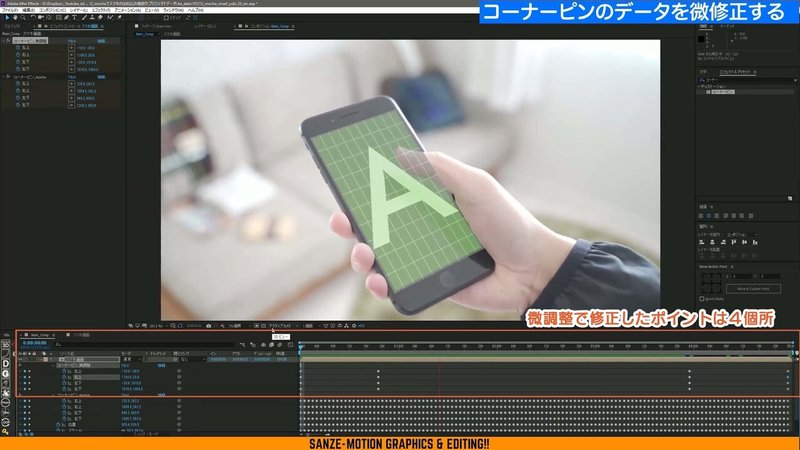
07_コーナーピンのデータを微修正する
僕がいつも調整する際に一番楽な方法を紹介します。
Mochaで作ったコーナーピン名前を"コーナーピン_mocha"としておきます。
①"コーナーピン_mocha"の1個上に微調整用のコーナーピンを追加します。
キーボードのUを押すとキーフレームが打たれているところだけを開くことができます。
②後々グリーンを抜いて被せていくので、あまりいい方法ではないかもしれないんですけど、この画面より一回りだけ大きくの指定します。
③トラッキングが上手くいってる場所で調整用コーナーピンにキーを打ちます。

クリップを見直してズレている部分にキーフレームを打って調整します。
(図12)

Mochaだけではとり切れてなかった部分が多少緩和されたかと思います。
これでスマホ画面のトラッキングは終了になります!!
08_グリーンの素材をキーイングする
では次に、グリーンをキャンセルして指だけの素材を作成していきます。
この一番下の"Green.mov"の映像をCtrl + Dでコピーして、"スマホ画面"の上に持っていきます。
複製したクリップではMocha のデータは必要ないので削除してください。

では、グリーンをキャンセルしていきます。
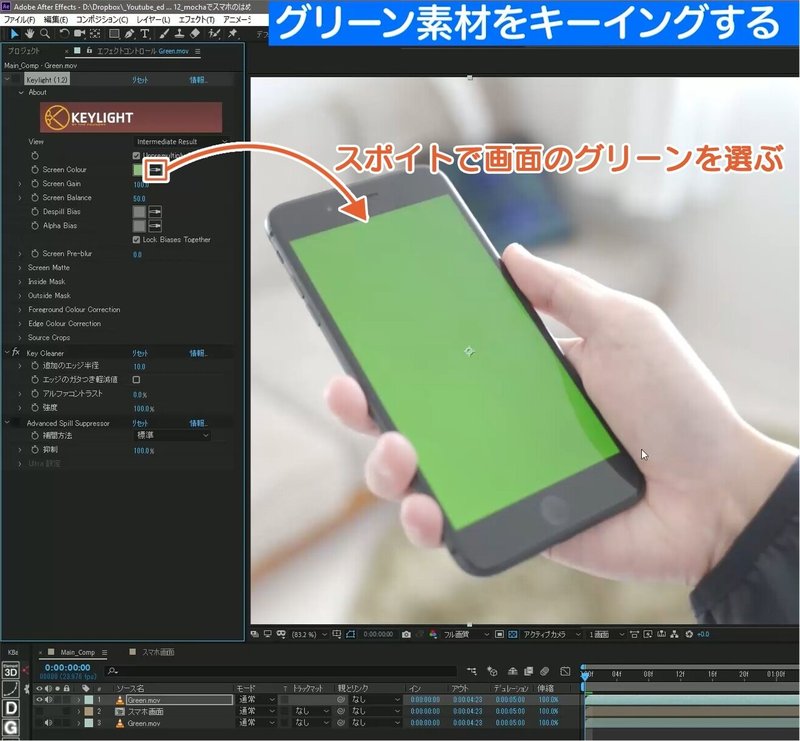
AEでグリーンをキャンセルする時はKeylightという強力なグリーンキャンセルのプラグインを使います。
エフェクトプリセットの検索バーで”Key”と打ちます。
するとKeylight 単体でも、勿論使えるんですけどアニメーションプリセットに”Keylight + 高度なスピルサプレッション”がセットになったアニメーションプリセットがあります。
これを使うことをお勧めします。

これを一番上のレイヤーにドラッグします。
この状態では、まだグリーンはキャンセルできいません。
Screen Colourのスポイトで画面のグリーンをクリックします。
するとスクリーンの画面の中身が抜けているのが分かると思います。(15)

ただグリーンで抜いてしまっているのでこの後ろにあるクッションやラグが少し抜けてしまってるのが分かります。
このグリーンの抜け具合を、微調整していきたいと思います。
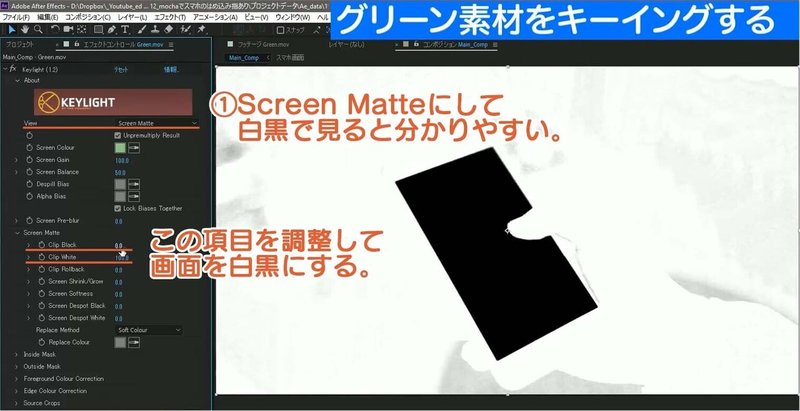
Intermediate ResultをScreen Matteを選択してください。
そうすると、白黒のマスクの状態が見えるようになります。
この部分を白黒はっきりしていきたいと思います。

ただあまり数値を極端にしすぎるとマスクのエッジが固くなるので、
固くなりすぎないようにじんわりと調整して見て下さい。
はい、指のマスクが作成できました。
先程変更した Screen Matte をIntermediate Result にしてください。
そうすると、綺麗にマスクが抜けているのが分かると思います。
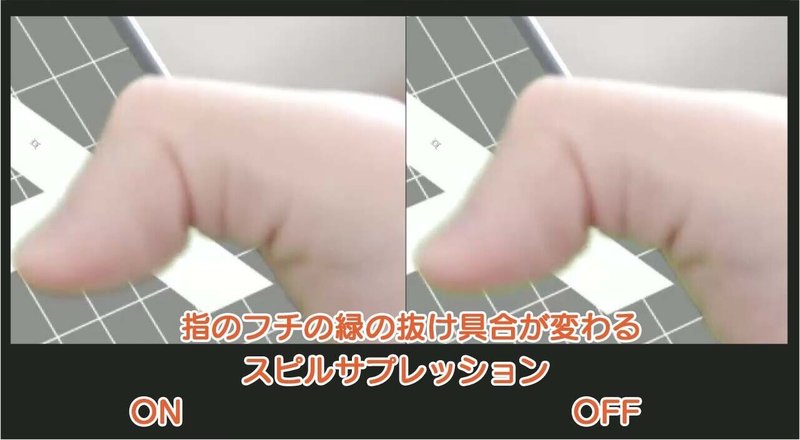
しかし指にグリーンのエッジが残っています。
これを緩和するためにAdvanced Spill Suppressorにチェックを入れると指の周りなどにある緑色が除去されました。
補完方法を"Ultra"するとかなり綺麗に抜くことができます。

一旦ここまでで、初めて画面のはめ込みをトライしてる方はこれで十分かと思います。
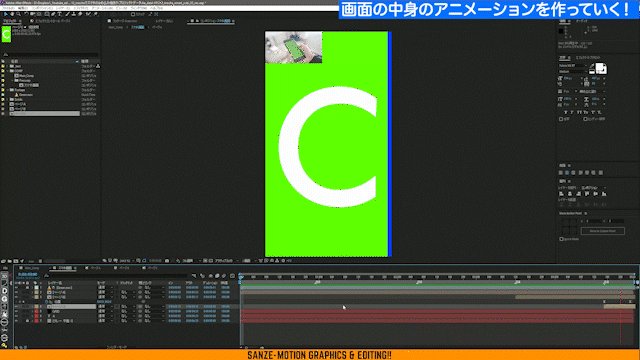
09_画面内のアニメーションを作成
ここで一旦プロジェクト内を整理しましょう。
"Main_Comp"は"COMP"というフォルダに整理します。
"スマホ画面"は"Precomp"というフォルダに整理します。
"Green.mov"は"Footage"というフォルダに整理します。
一回プロジェクトパネルを整理しました。
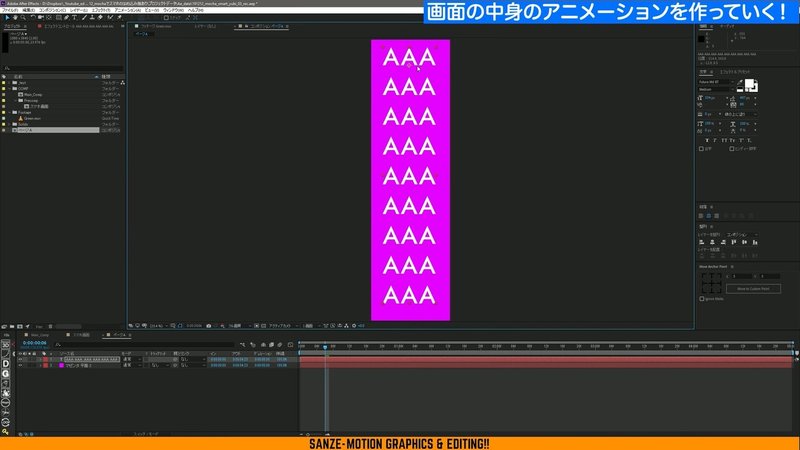
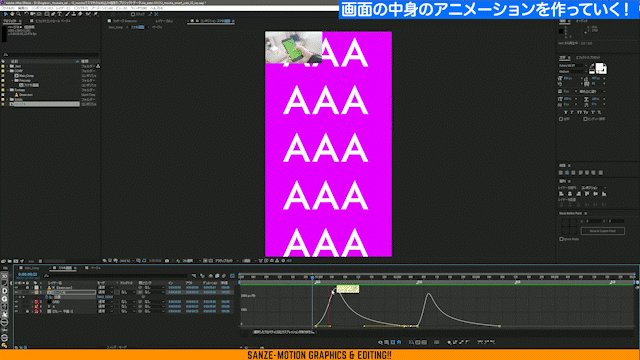
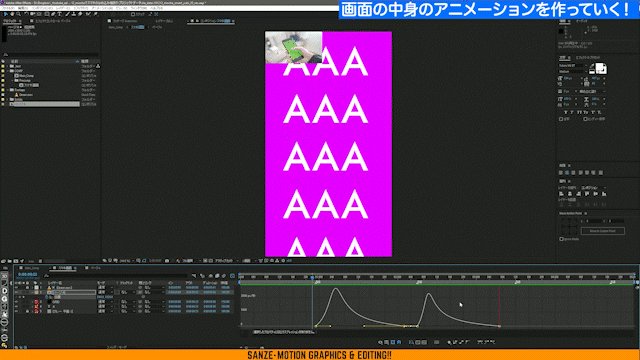
では、画面の中身のアニメーションを作っていきたいと思います。
基本的には自分が好きな映像をはめ込んでみて遊んでみてもらえればOKです。
今回、上に2回、右に2回スワイプする動きになっています。
この動きを考慮したアニメーションを作りやすいように、この中に映像を置いて、動きのガイドを作成します。

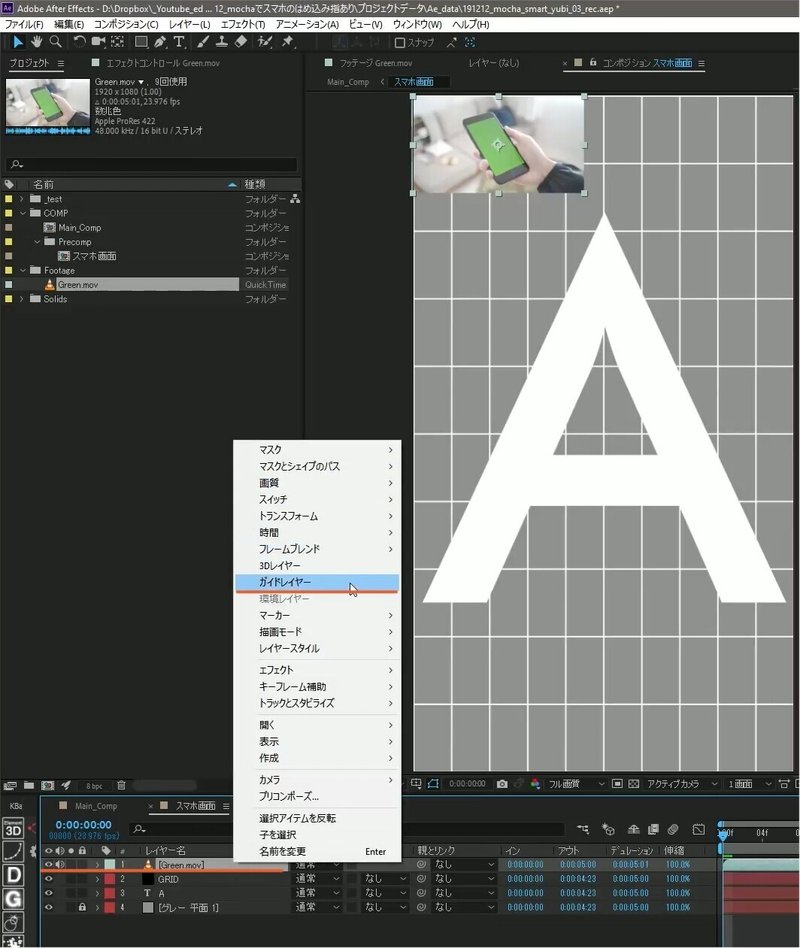
このレイヤーを右クリックからガイドレイヤーにします。
こうするとレンダリングされなくなります。
これにチェックを入れてください。
アニメーションが作りやすいようにガイドレイヤーを見ながら指がスワイプする位置にマーカーを置いておいていきます。
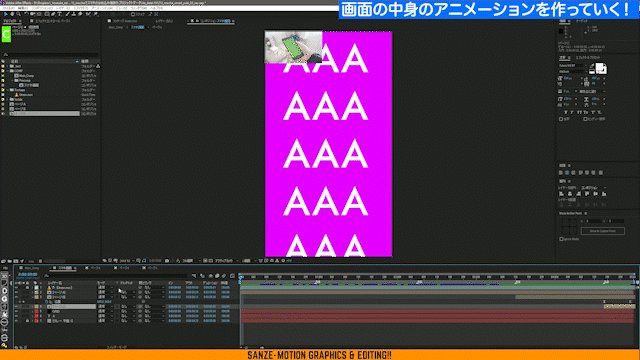
アニメーションを作っていきます。
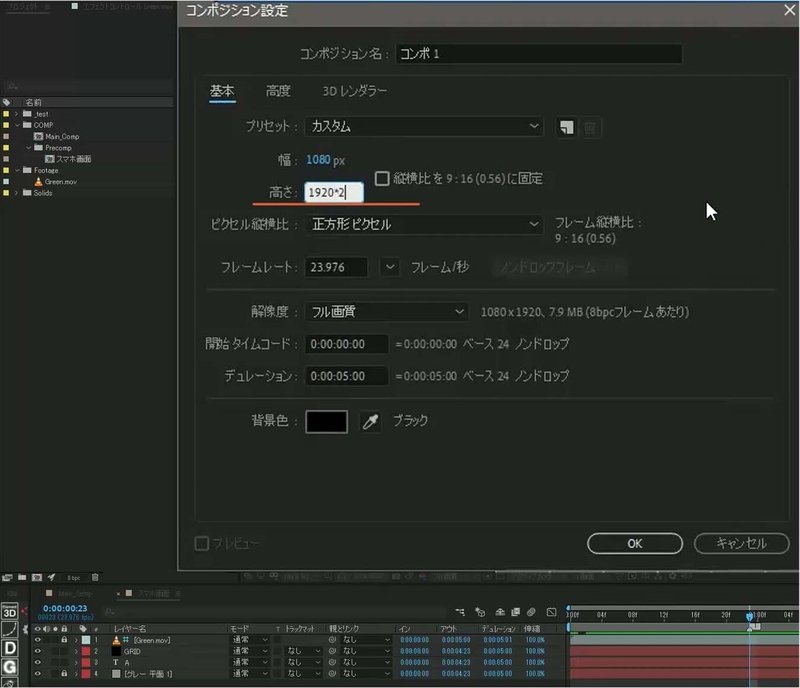
最初は縦に2回スワイプするのでスワイプする用の縦長のコンポジションを作っていきます。
1920 * 2とすると計算機のように3840と2倍の長さのコンポジションを作ることができます。

コンポジション名を"ページA"としてOKを押します。
すると縦に長いコンポジションができました。
背景に色味を入れておきます。
背景にピンクっぽい色入れて分かりやすいように仮でテキストを入れておきました。

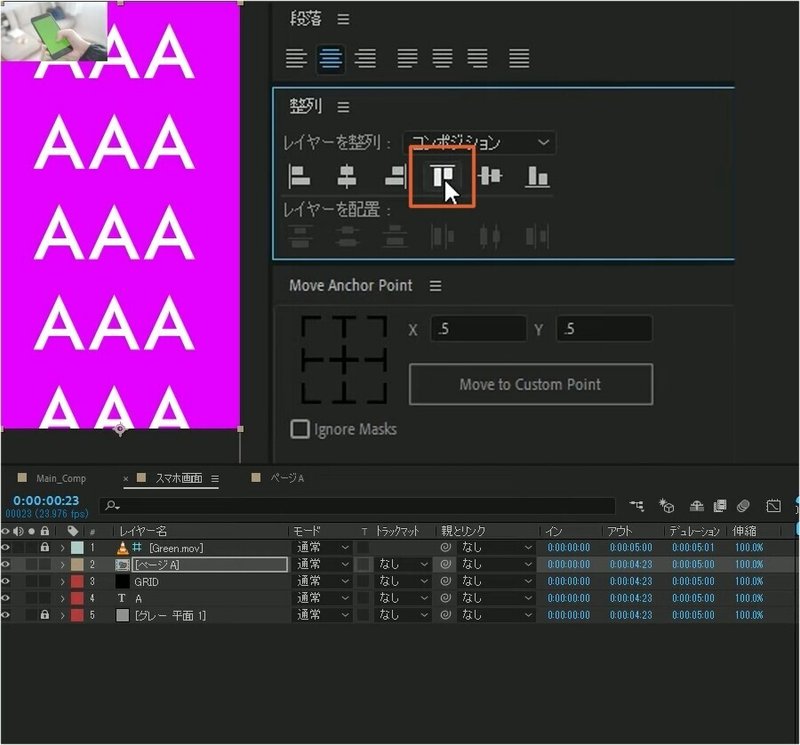
レイヤー整理の整列から"上揃え"を選択しておきます。(21)

ガイドの動きを見ながらアニメーションをつけていきます。
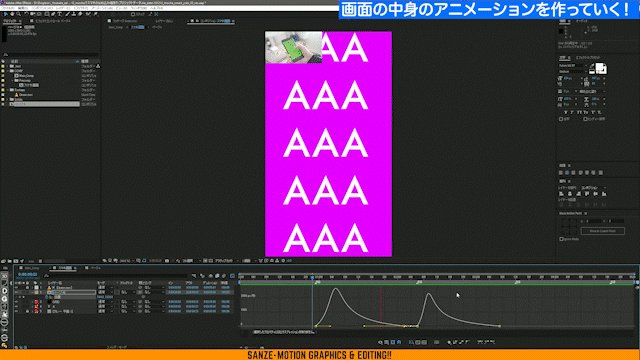
F9を押して動きに緩急をつけていきます。

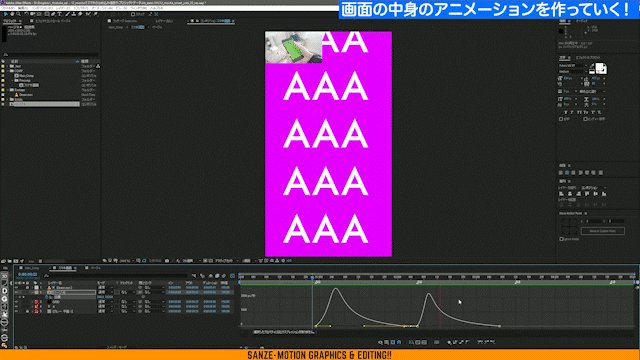
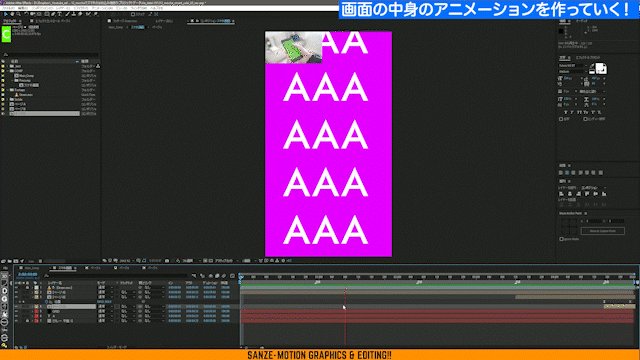
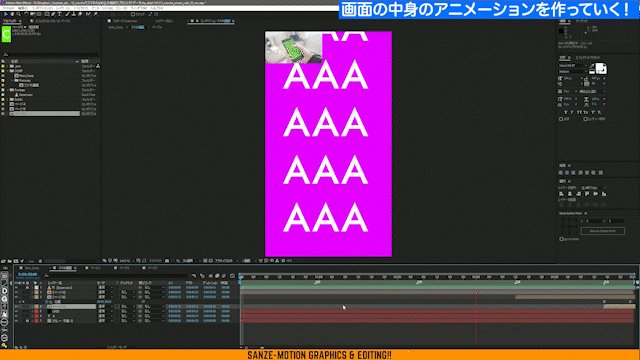
ページAを右にスワイプさせる動きも付けます。
次にめくれた後の"B"と"C"も作っていきましょう。
Aのアニメーションをつけたようにガイドを見ながらこのような感じのアニメーションをつけていきました。

Main Compに戻って再生させてみましょう。
指と連動して、画面をはめ込むことが出来ました。
パート1はこれで完成です。
いかがでしたでしょうか?
ここまでで
・Mocha の使い方
・グリーン素材の抜き方と中のアニメーションの作り方
が出来るようになりました。
次回は更に質感を追加してもっとリアルにしていきたいと思います。
ありがとうございました!!
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
