
014_Element3Dの質感を上げる6ポイント
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「E3D質感UP」をご紹介します。
・Element3Dの表現力が上がります!
・丁寧な説明で理解しやすい
・あらゆる場面で応用可能
難しいElement3Dですが理解が深まると
映像表現の幅が広がるのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用プラグインリンク▼
■Element3D
https://flashbackj.com/product/element-3d
▼作り方のステップはこちら▼

01. E3Dで文字をデザインする

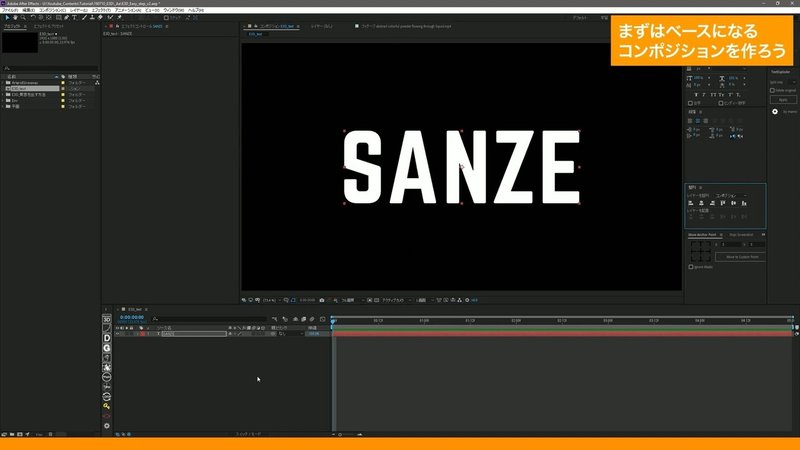
まずはベースとなるE3Dのテキストと、簡易的なアニメーションを作ります。
その後、質感UPのポイントを実際にやりながら学んでいきましょう。
①新規コンポジションを作ります。、デュレーションは5秒で作ります。
②立体化したいテキストを打ちます。
③新規平面を作り(名前をE3Dとします)ここに、エフェクト【Element】を適用します。
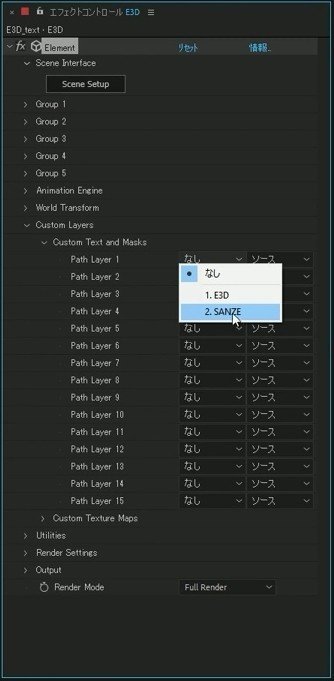
④Element→Custom Layers→Custom Text and Masks→Path Layers 1に立体化したいテキストレイヤーを指定しScene Setupを押しましょう。
【図.03】

テキストは参照するだけなので、非表示にし、ロックしておきましょう。
【図.04】

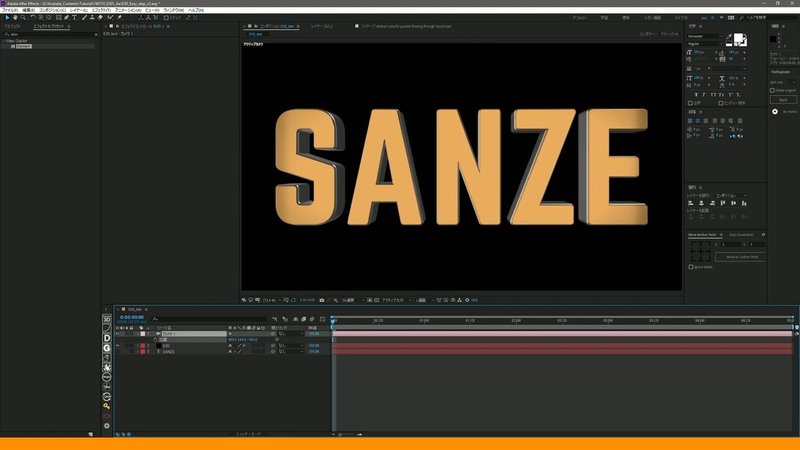
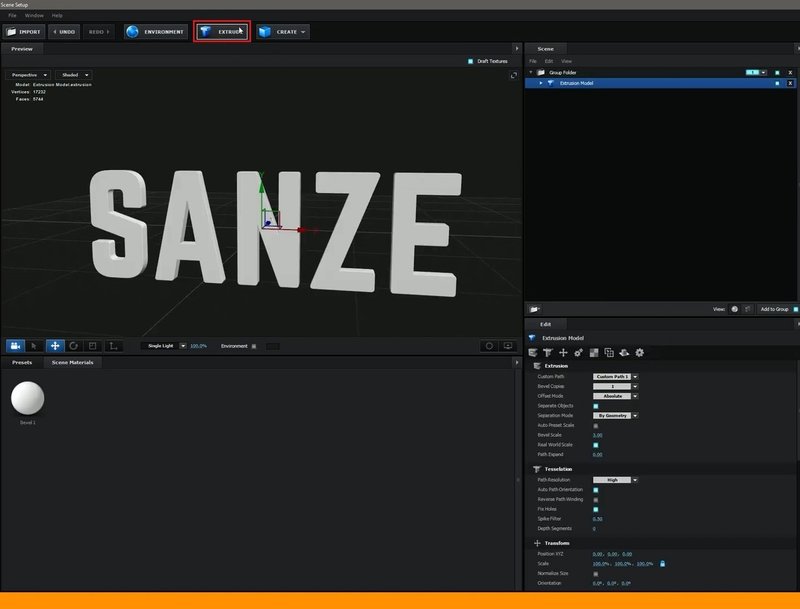
E3Dの画面に行ってEXTRUDEのボタンを押します。
【図.05】

すると、先ほどCustom Text and Masksに設定したテキストがすぐに立体化されます。
ここでテキストをデザインしていきます。
回転をかけた時にかっこよくなるように二段階にしていきます。
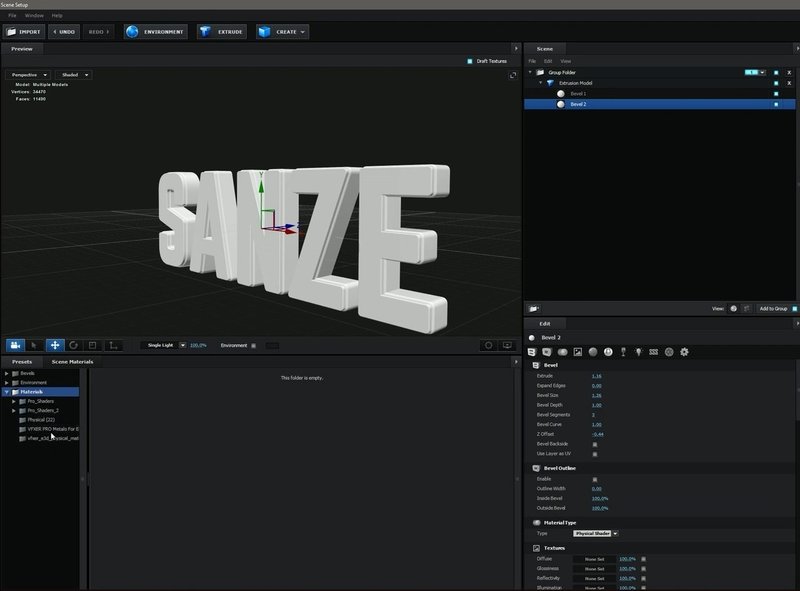
テキストモデルのBevel Copiesの値を2にします。
すると2つのマテリアルでテキストが構成されました。
Bevel SizeやZOffsetなどを使い、好みの形に調整します。
【図.06】

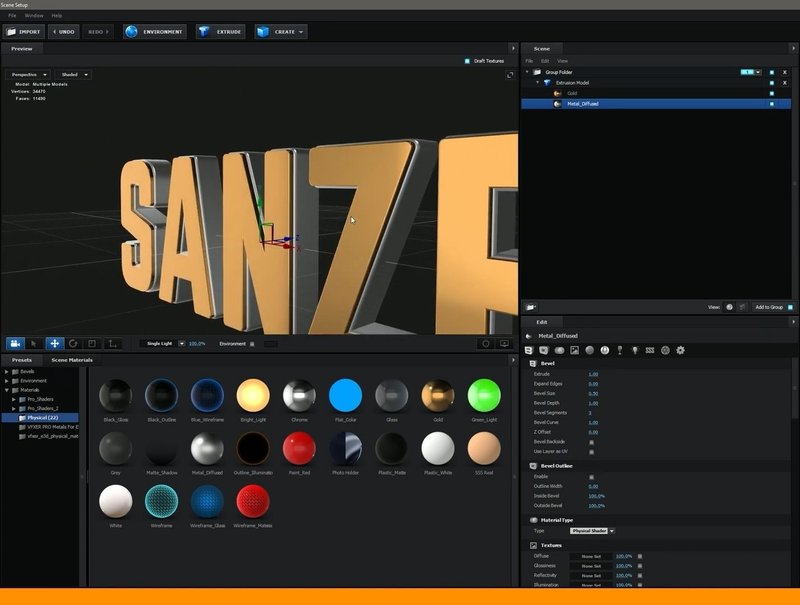
MaterialのGoldを前面の部分にドラッグし適用させます。
側面にはMetal_Diffusedを適用させます。
OKを押してアフターエフェクツの画面の方へ戻りましょう。
【図.07】

02. E3Dとカメラにアニメーションをつけよう
カメラを作成します。
通常よりも広角の24mmにします。
広角で撮ると、デフォルト(50mm)のカメラより奥行き感がでます。
映像で奥行き感を出したい時は広角カメラを使うといいでしょう。
カメラのアニメーションとE3Dのテキストにもアニメーションを付けていきます。
E3Dは重たいエフェクトなので動きが重いと感じたら、解像度を下げて作業を進めて下さい。
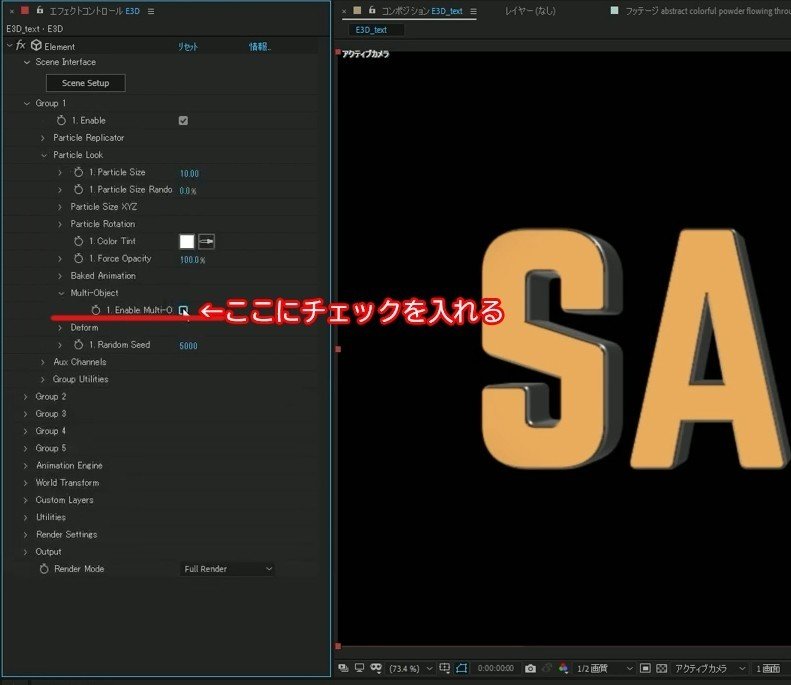
Element → Group1 → Particle Look → Multi-Objectにチェックを入れると
項目がずらっと開きますが、恐れずに。
【図.08】

Multi-Object → Rotation → Rotation Random Multiに数値を入れると
テキストがランダムに回転してくれるようになります。
数値をいれたまま0フレームでキーを打ち、1秒後に数値を0にしてキーを打ちます。
Displaceにキーを打ちます。
これで、テキストの距離が一文字づつ離れてくれるようになります。
0フレーム目で離れているテキストが1秒で元の距離に戻るというアニメーションを付けます。
シンプルですが、覚えておくと便利なアニメーションです。
F9を押してカーブにきつめのイーズをかけておきましょう。
【GIF.02】

カメラの位置のZ値に0秒と5秒の位置にキーを打ち
じんわりドリーしているアニメーションを付けましょう。
これで基本の文字とカメラのアニメーションができました。
このままだとなんだかのっぺりとしてますね。
ここから質感を上げていきたいと思います!!
03. ポイント① Environmentの設定をしよう!
ElementのScene Setupを押してE3Dに入ります。
Environmentのボタンを押します。
E3DでのEnvironmentとは【周囲の環境】の事です。
3D空間上に疑似的に背景を作ってくれます。
それを受けてE3Dのテキストが反射をしてくれるようになります。
Shift押しながらドラッグすると背景を回転させることができます。
背景を変えていきます。
プリセットの中のEnvironment → V1_Environmentに入っているTown_blurredを選びます。
【図.09】

背景を反射してテキストに反映してくれるので
背景によって大きく質感が変わるのが分かります。
04. ポイント② Environmentを回転させる!
Environmentに回転をかけてみましょう。
文字のアニメーションが付いている部分は面に環境光が反射してキラリと光る部分があり、良い質感が出ています。
しかし、文字のアニメーションが決まった後は、光の動きがなく、のっぺりとしたままです。
そこで、文字のアニメーションが決まった後も、背景を回転させることによって疑似的にキラっとした感じを追加します。
Element → Render Settings → Physical Environment → Show in BGにチェックを入れると
設定した背景を見ることができます。
さらにRotate EnvironmentのYの値を動かすと背景を回転させることができます。
【図.10】

Rotate EnvironmentのYの値を最初から最終フレームにかけて回転するようにアニメーションを付けます。
これで立体感が出てテキストが少しリッチな質感になりました。
05. ポイント③ アンビエントオクルージョンを使おう!
Render Settings → Ambient Occlusionにチェックを入れると
テキストの影になっている部分がより強く強調されるようになります。
平面レイヤーにドロップシャドウを入れたみたいに、より立体感がぐっと引き立ちました。
これがアンビエントオクルージョンです。
【GIF.03】

さらに、アンビエントオクルージョンの【SSAO Quality Preset】でクオリティーを4段階に設定する事ができます。
設定を高くすれば当然処理も重くなるので、適時調整して頂ければと思います。
この段階でも最初に作ったものとは比べ物にならないくらい上質な質感が付きました。
06. ポイント④ AEのライトを使ってライティングしよう
E3Dの本当にすばらしい所が「AEのライトにしっかり反応してくれる」という事です!
3Dレイヤーでアニメーションを作るよりも実際に3Dの物にライトをあてた方が効果が大きいし、やりがいがあります。
今回は分かりやすく、右に赤、左に青、奥に青いライトを置いて質感を出していきます。
【GIF.04】

赤いポイントライトを作り、それを画面の右端に配置します。
するとE3Dのテキストのエッジ部分に赤い光が乗り、さらにリッチな質感になります。
同様に左側にも青いライトを置きます。
反対部分のエッジも強調されました。
ここまでライトの色を変えなくても、左右と背後からライトをあてる事でさらに立体感を出すことができます。
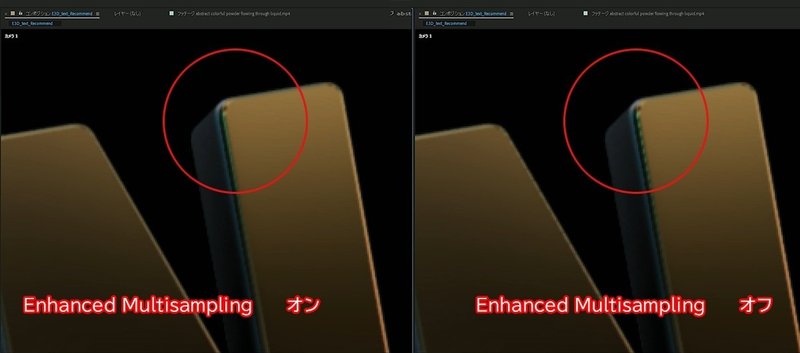
07. ポイント⑤ サンプル数を上げてエッジをなめらかに
E3Dを最初の設定のままにしてしまうと、エッジがギザギザしています。
これはサンプル数が足りないためにこのような見え方になっています。
なので、サンプル数を上げましょう。
Output → Enhanced Multisamplingにチェックを入れます。
するとエッジが滑らかになります。
【図.11】

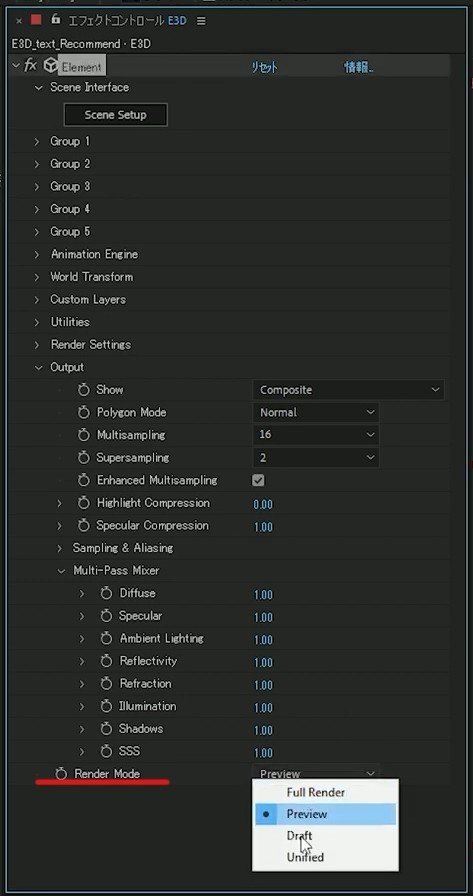
さらに、
Multisampling を 16
Supersampling を 2
くらいに設定しておくことによって、カーブが滑らかになり、テキストがちらつかなくなってきます。
ただ、この設定をするとレンダリング時間が膨れ上がってしまいます。
なので、
アニメーションをしっかり付けてから質感の追い込みをしましょう。
アニメーションだけざっくり見たい場合は、
RenderModeをFull RenderからPreviewにします。
処理は割と適当になってしまいますが、おおよその結果がざっくりと分かります。
【図.12】

ライティングもある程度作りつつ、アニメーションも見たい場合はRenderModeを切り替えながらやることもできます。
でも、やっぱりアニメーションをしっかり付けてから質感を付ける方が結局良いです。
08. ポイント⑥ カメラに被写界深度を入れる
被写界深度とは、カメラのボケの事です。
カメラの被写界深度をオンにします。
ブラーレベルを上げます。
しかし、フォーカスがあっていないため、全体がボケてしまいました。
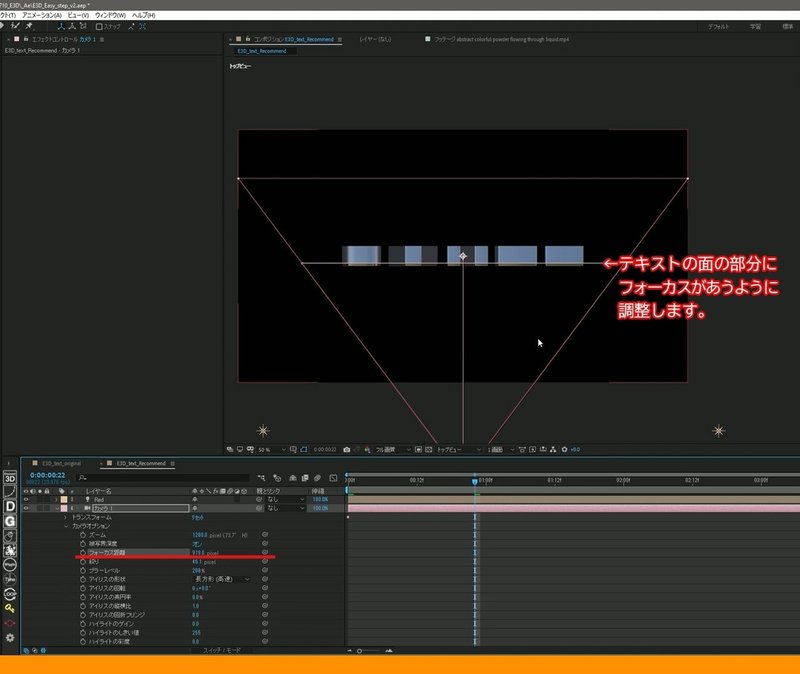
フォーカス距離を調整していきます。
【図.13】

テキストの前面とフォーカスの位置があうようにフォーカス距離にもアニメーションを付けましょう。
これで完成です。
【GIF.05】

最初の設定と比べて、
エッジにライトが反射して立体感がグッと上がり、リッチな質感になりました!!
09. おわりに
3Dの知識が無くてもここまでリッチな立体表現ができるのがElement3Dの凄さです!!
しかも、動作もかなり早い。サクサク作れるのでとても楽しいプラグインです。
オリジナルに落とし込むことで理解が深まります。そうすると、生きたテクニックとして今後も活用することが出来ます。
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
