
073_Mochaでスマホ画面のはめ込みをしよう!Part.02
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「mochaでスマホハメコミ_Part02」をご紹介します。
・mochaでスマホハメコミ_Part012を使ってさらに高度な合成技術が学べる
・スマホの画面反射や、指の照り返しなどの細かな表現が学べる
・企業のVP制作に役立つ密度感のある映像表現
mochaでさらに高度なスマホハメコミが扱えるようになると
様々な表現が出来るのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用素材リンク▼
https://sanze.booth.pm/items/1797314
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
今回は前回に引き続きMocha Aeを使った画面の
ハメ込みの続きをやっていきます。
前回はこちらです。
前回は画面のハメ込み、指のマスク作成、スマホの中のアニメーションまで作成しました。
今回は、
①画面に反射を入れる
②指に照り返しを付ける
③スマホ画面にカメラレンズのボケを付ける
をやっていきます。
01_書き出せるデータをレンダリングする
後々の作業の効率性を考えて
指の"マスク"のクリップを書き出しておきます。
こうすることで込み入った編集をする時でも作業が軽くなるので、是非覚えておいてください。
Control(Command) + M でレンダーキューを出して
ここをProRes4444のアルファ付きで書き出しをします。
こちらの作り方チュートリアル動画もあります。
わかりやすいように"マスク"のオリジナルデータをコンポジションに残しておきます。
ロックをかけて1番下に置いておきます。

これでだいぶPCの挙動が早くなりました。
02_画面の反射を作る。
ここからは画面の反射をやっていきましょう
元の素材"Green" を ctrl+Dで複製します。
名前を「画面反射」にします。
一緒にコピーされてしまっているMochaは消します。
エフェクトから Advanced Spill Suppressor (高度なスピルサプレッション)を適用します。

するとグリーンがキャンセル出来ます。
許容値を調整していくと
残っていたグリーンがなくなっていきます。
これによってここの照り返しが作れます。
「画面反射」を「マスク.mov」の下に入れます。
描画モード → スクリーンすると画面の反射が載っているのがわかります。
ただ、これでは画面自体明るくなり過ぎています。
トーンカーブで調整しましょう。

すると先程より明るい部分はなくなり、指の反射がうっすら見えるようになりました。
再生してみましょう。
画面に指の写り込みが出て来ました!!
画面に指の反射があることでより合成がリアルに見えるようになりました。
「画面反射」は間違って触らないようにロックをかけます。
03_画面にブラーをつける
画面ブラーの詳しい作り方はこちらを参考にしてください。
今、スマホの奥と手前がボケているのに画面ははっきり映っています。これを解消します。

早速作っていきます。
新規調整レイヤーを作成し「マスク.mov」と「画面反射」の間に入れます。
レイヤー名は「カメラのボケ」にします。
この調整レイヤーにエフェクト→ブラー(カメラレンズ)を適用します。
これによってカメラがボケたようなエフェクトを追加出来ます。
このままでは全体的にかかってしまうので、範囲指定をします。
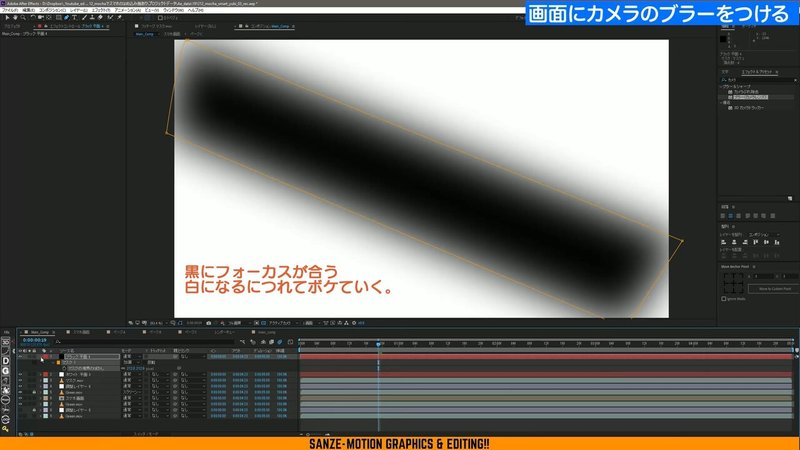
それに使用するブラーマップを作成します。
白と黒の新規平面作成します。
白が下、黒が上にある状態に、黒いレイヤーの方でピントを合わせたい範囲にマスクを描きます。
マスクの境界をぼかします。

この白と黒のレイヤーを2つ選んでプリコンポーズ (ctrl+ Shift + C) します。
名前を「ブラーマップ」としておきます。白と黒が1つのレイヤーにまとまりました。
この「ブラーマップ」邪魔にならない場所、1番下に置きましょう。
先程作成した調整レイヤーの「カメラのボケ」を選択してブラーマップ → レイヤー → 「ブラーマップ」を選択すると奥がボケて黒くしていた部分はフォーカスが合うようになりました。

これでカメラのボケが出来ました!!
使わないのでロックしておきましょう。
04_画面の照り返しを作る
画面の照り返しの詳しい作り方はこちら
最後に指に画面の照り返しを作っていきます。
まず「スマホ画面」と「マスク.mov」を複製して1番上に持っていきます
これらを選択した状態でプリコンポーズします。
名前を「画面の照り返し」としておきます。
では、この中に入って作業していきます。
マスク.movを塗りつぶします。
エフェクト&プリセット → 塗りを適用し、このマスクを真っ黒にします。
シルエットみたいな感じになりました。
次に新規調整レイヤーを作成し グローを適用します。
強めにグローをかけておきます。

続いてもう1度
「マスク.mov」を複製して1番上に持っていきます。
すると「元に戻ってるじゃん」になりますが
「マスク.mov」 → 描画モード → ステンシルアルファにします。
ステンシルアルファをにすると画面のエッジの部分だけ残してくれます。

これで照り返しのベースが出来ました。「Main_Comp」に戻ります。
「画面の照り返し」の描画モードをスクリーンにします。
すると光のエッジだけが載ってくれます。
再生してみましょう。
これはアニメーションに連動しているのでピンクの画面の場合は
指や画面の周りがピンクになります。
不透明度を50%くらいに、嫌味にならない程度に下げておきましょう。
これで、これで画面の照り返しを作ることが出来ました。
全体的に白飛びし過ぎているので
トーンカーブで調整します。画面全体のコントラストを締めてくっきりさせました。

お疲れ様です!完成です!!
いかがでしたでしょうか?
新しい映像の表現の扉が開けたような気がしませんか?したら嬉しいです!!
ありがちなのが画面が明る過ぎたりとか暗過ぎたりすることがあるので、
そこは実際にスマホのアプリが写っている画像などを参考にしながら作っていってみて下さい。
ありがとうございました!!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
