
033_【Mocha Ae基礎講座①】画面ハメコミ合成!仕事で使える!
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「mocha_画面ハメコミ合成」をご紹介します。
・本格的な合成技術が学べる
・Mochaの使用方法がわかる
・企業のVP制作に役立つ映像表現
mochaを使えるようになると
映像の幅が広がるのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用素材リンク▼
Artgrid
https://artgrid.io/clip/63235/woman-looking-straight-at-camera-and-showing-her-phone-green-screen
スマホ内の写真
https://unsplash.com/photos/InIocmP5o1g
※配布AEPに内包している実写映像は権利の都合上、ブラックに塗りつぶししています。
オリジナル素材のダウンロードをしたあと同名のクリップへ上書きや差し替え作業をお願いします
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
01. Mocha AE を立ちあげよう~Mocha Aeについて~
Mochaはもともと、AEとは別のソフトでしたが、
AE 2014 あたりからMochaの機能制限版がAEに搭載されるようになり、
それから進化を重ねて AE 2019から新機能で「Mocha AE 」としてプラグイン化され、かなり使い勝手がよくなりました。
ぼくは結構愛用しています。
これが使えるようになれば、かなり実践で役立ちます!!
それではさっそく使っていきましょう!!
まずは、
トラッキングを取りたいコンポジションで
トラッキングを取りたいクリップに「Mocha」を適用します。
アニメーション > Track Boris FX Mocha
または
エフェクト&プリセットからMocha AEを選んでください。
Mochaのアイコンを押して、Mochaを開きます。
02. Mocha AEを立ち上げる
まず、AEとは全然違う見た目のインターフェイスで戸惑うかもしれませんが、少しづつ慣れていきましょう。
初めて立ち上げた時は画面がEssentialsというワークスペースになっています。
こちらをclassicにすると使いやすいので、コチラをおススメします。(001)

03. スマホの画面をトラッキング。パスをとっていこう
スマホの画面をトラッキングしていきます。
まずは、コチラのXスプラインを選択し、
スマホの画面より気持ち大きめにパスを描いていきます。(002)

Mochaのショートカット
X ハンドツール
Z ズーム
これらのショートカットを使ってトラッキング対象を編集しやすい位置に持ってきます。
今の段階ではまだ、トラッキングは出来ていません。
図のTと書いてある再生ボタンを押します。(003)

また、トラッキングは必ずしも映像の頭から取る必要はありません。
トラッキングは対象物が正面を向いているときが取りやすいので、
動画の途中で、取りやすそうな場面があったら、そこを始点に前後にトラッキングを取ることもできます。
無事にスマホのトラッキングが取れたか確認してみましょう。
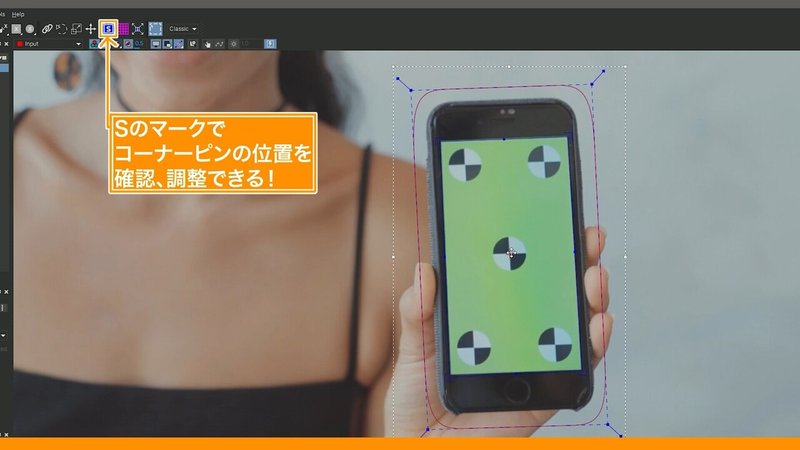
ツールバーのSのツールを選択します。
するとスマホの画面に青い枠がでてきました。
これがコーナーピンの位置になります。(004)

スマホの画面に映像をはめ込みたいので、スマホの角にコーナービンを持っていきます。
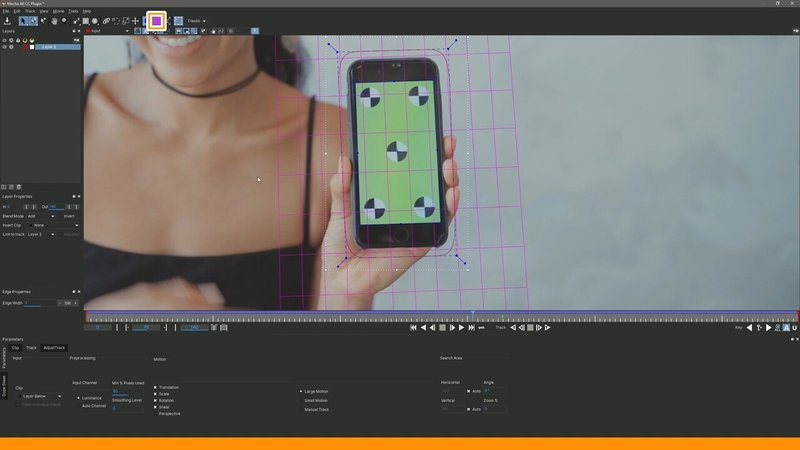
さらに正しいパースで貼れているか、
ちゃんとトラッキングできているかの確認でグリッドを表示することもできます。(005)

素材を間違って触らないためにロックをかけておくと事故を防ぐことができます。
工業の部品のマークはoffにしておいてください。
このマークがついてると、「トラッキングしてOK」という命令を出してしまい、
せっかく取ったトラッキングが無駄になってしまします。(006)

一つトラッキングを終えたら、ロックをかけて、歯車のマークは外しておきましょう。
トラッキングが取れたらこのデータを保存してAEに戻ります。
04. Aeに戻ってMochaのデータを反映させよう
まずはスマホの中の画面を作ります。
はめ込むスマホの画面の画角でコンポジションを作りましょう。
今回スマホ画面は1080X1920のコンポジションで作りました。(007)

作成したスマホの中身のコンポジションをMochaでトラッキングしたコンポジションに乗せます。
このままではまだスマホの中身ははめ込みされていません。
まずは、
①Create Track Data…のボタンを押す。
するとウィンドウが一つ出てきます。
②書き出したいトラッキングデータに歯車のマークを付けてOKを押します。
この状態では、トラックデータは書き出せましたが、スマホ画面レイヤーには適用されていません。(008)

05. Mocahのデータを対象レイヤーにエクスポートする
①Export Option から Corner Pin を選択します。
②Layer Export To にスマホの中身のcompを選択します。(009)

③Apply Exportを押します。(010)

すると、うまく適用されたのですが、位置がずれて適用されてしまいました。
実はこれ、仕様なんです。
いつまでたっても連携取れてないんですよ。
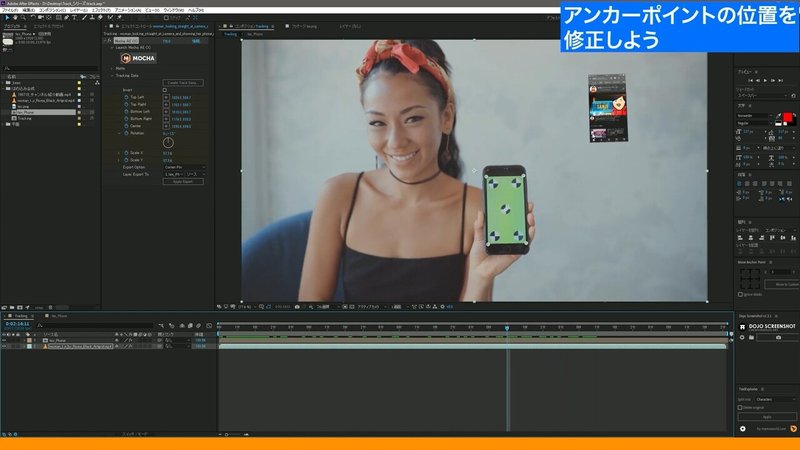
原因はアンカーポイントのずれにあります。
スマホ画面レイヤーのアンカーポイントを
トラッキングしたコンポジションの半分の大きさに手動で直します。
今回は1920x1080の動画をトラッキングしたので、アンカーポイントはその半分
960, 540に打ちなおします。
すると意図した位置に配置されるようになりました。
う~ん。連携してほしい・・・。
これでスマホの画面のはめ込みが完成しました!!
画面のなじませ方などは、別の動画でも解説してあるので、そちらも是非チェックしてみてください。
06.Mochaのデータの位置情報を使って文字を連携させてみよう
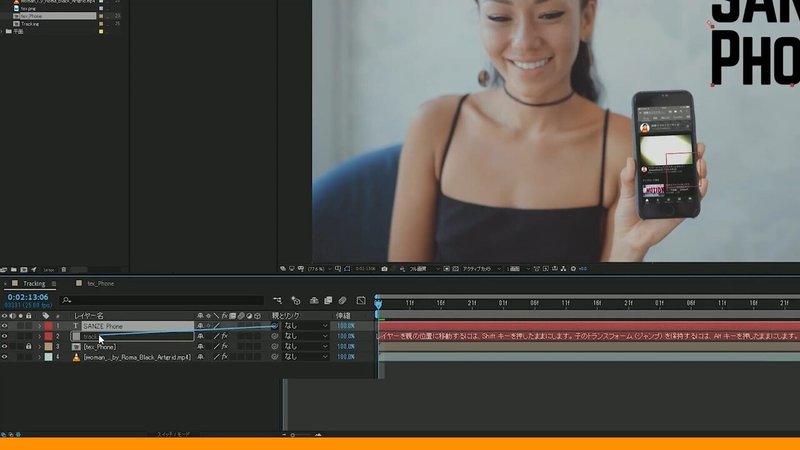
今度はMochaのデータの位置情報を使って、スマホに連携して動く文字を作っていきたいと思います。
①位置情報用のヌルを作成します。
②Export Option から Transform を選択します。
③Layer Export To に①のヌルを選択します。(011)

するとヌルに位置情報が書き出されました。
連携させたい文字をヌルに紐づけましょう。
これで、スマホに連携して動く文字が完成しました。(012)

文字や画面のレイヤーにモーションブラーを付ける事で、より画面になじませることができます。
完成です。

これがモーショントラッキングという技術になります。
いかがでしたでしょうか?
Mochaを使ってシンプルなトラッキングとはめ込みをやってきました。
他にもMochaを使った上級テクニックをぼくのYouTubeで紹介しています。
それを一つづつ消化していけば、すごく力になるはずです。
正直これがめちゃめちゃ得意なだけで全然食っていけるレベルのテクニックなのでぜひマスターして下さい。
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
