
パワポ図形、色を分けるか分けないか迷ったら考えること
パワポをもっと良くしたいと思ったとき、まずは色数を絞る!カラフルにしすぎない!というのはいろんなTipsで提唱されていることですよね。
でも、シンプルな方がかっこいいのはわかるけど、ここは色を分けた方がわかりやすいんじゃないか?と迷うことがあると思います。
あくまで個人的な考えですが、「どういう時に色を分けるべきなのか」をまとめてみました。
今回の前提として、そこに色の違いをつけるかどうかは「見た目のかっこよさ」ではなく「必然性」で考えます。
基本的に必要がなければ塗分けません。その「必要」がないってどうしてわかるの?という話です。
いくつか例を挙げます。
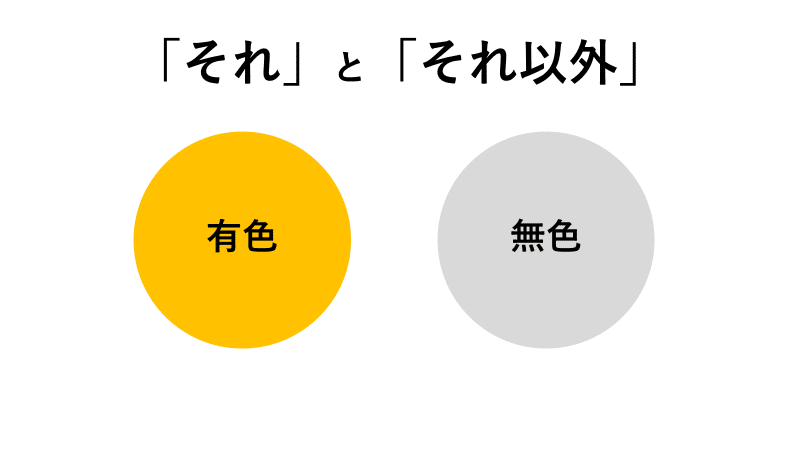
「それ」と「それ以外」の差

いきなり哲学的ですが…、こんな差をつける時は、「有色」か「無色(グレー)」で表します。
「自社」と「他社」
「営業日」と「休日」
「肯定」と「否定」
「ON」と「OFF」
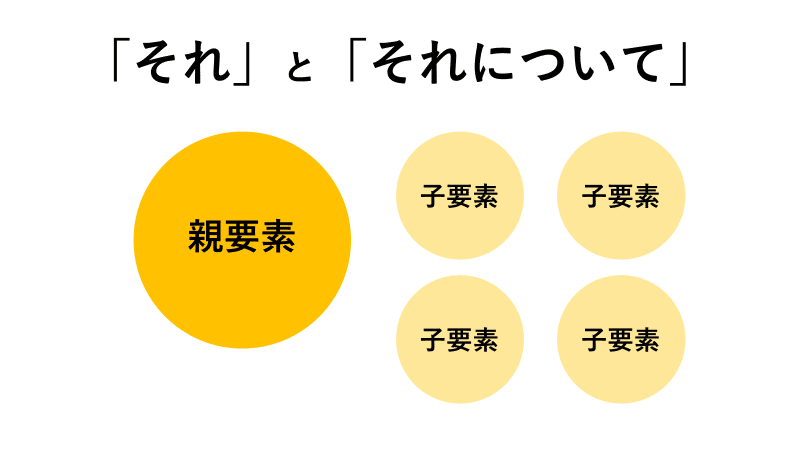
階層の差

「タイトル」と「詳細」
「結論」と「理由」
「抽象化」と「具体例」
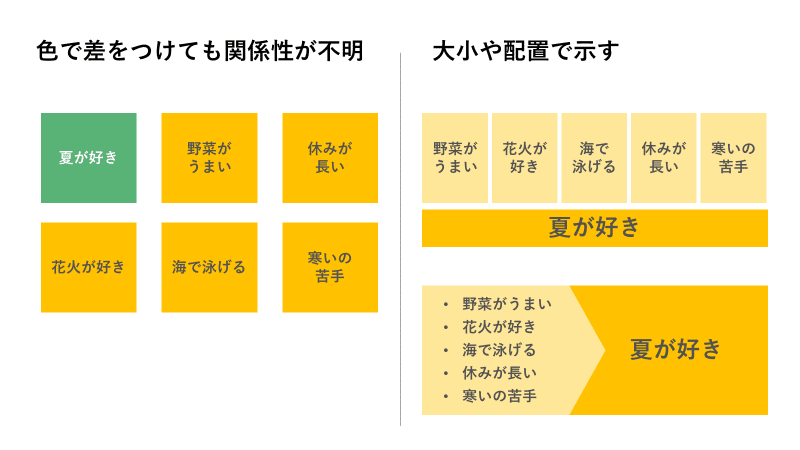
これは、色よりも、大きさや配置で違いを示した方が効果的です。
色でも関係性を分からせる手伝いをしたい場合は、1色相内の濃淡で示すと良いと思います。

少なくとも色相を変える必要はあまりありません。"黄色"と"緑"に上位も下位もないからです。
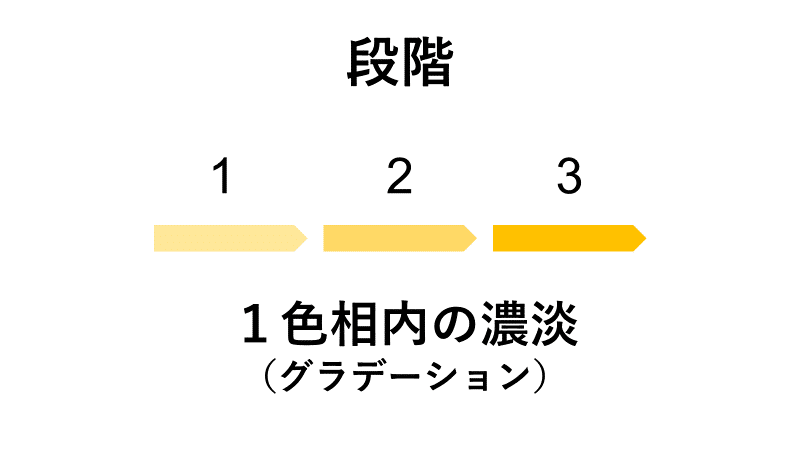
段階の差

これは直感的にお分かりいただけるのではないでしょうか。
ステップアップ
順序・工程
変化の過程
「それ」と「それ」と「それ」の差

色相を変えていいのはこの場合のみです。
これは最初の「それ以外」とどう違うのか迷いますよね。私も本当によく迷います!
今から色を付ける前の「塗り絵」を使って、自分なりの見解を解説するので、どんな色を塗るか考えてみてください。
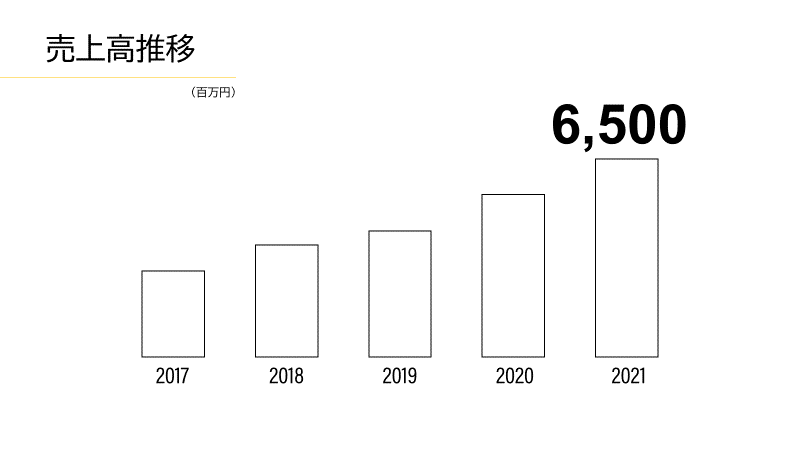
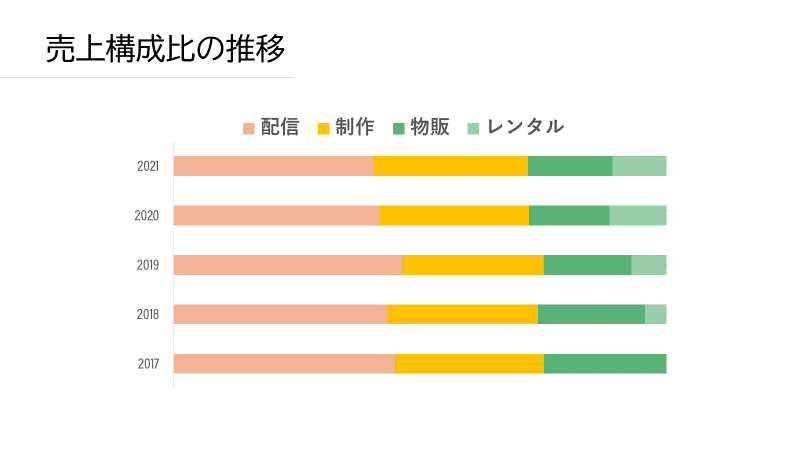
ぬり絵(1)売上高グラフ

よくあるグラフです。同じ項目だから1色でしょうか?時間が経過しているから段階のグラデーション?
この場合は、

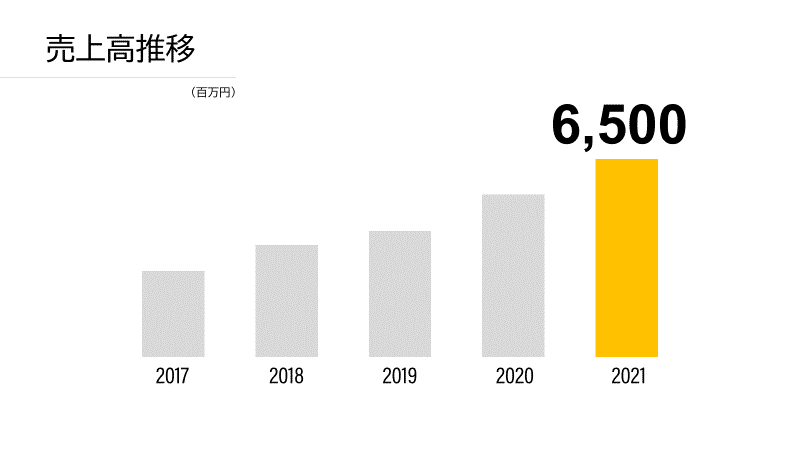
私なら「今年」と「それ以外」の差を表すためにこのように着色します。
このスライドが「今年の伸び」を説明するために使われると仮定した場合です。
つまり、どこを強調するかは、スライドの用途によって変わってきます。
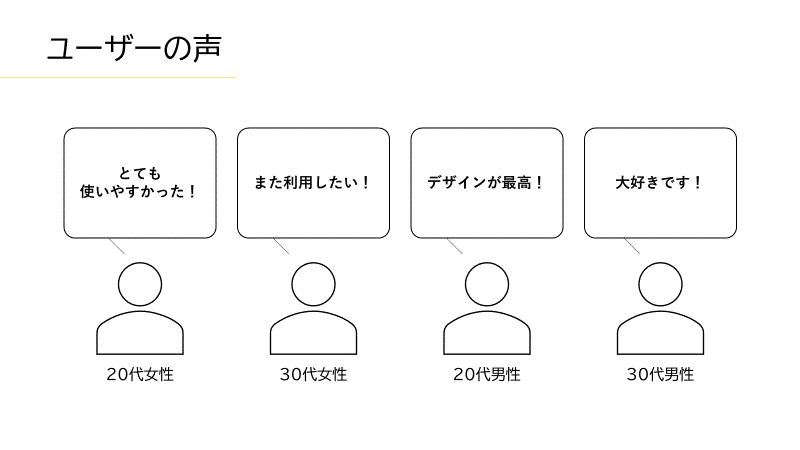
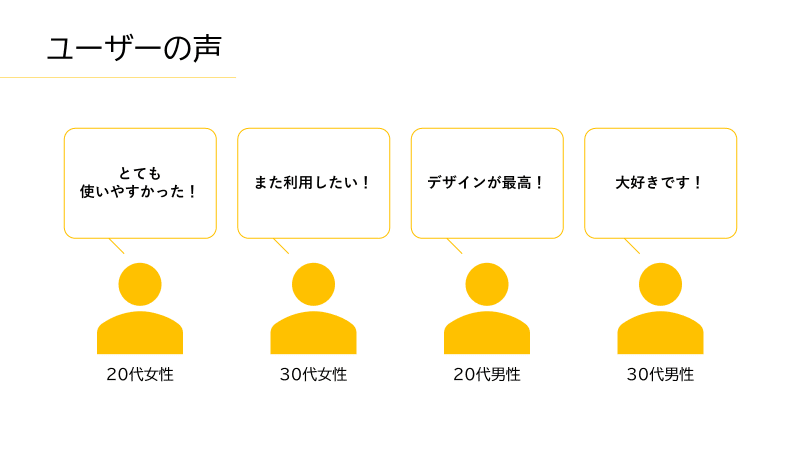
ぬり絵(2)ユーザーボイス

よく見ると、少しずつ属性が違います。
性別や、年齢で色を変えた方がいいのでしょうか?

この場合、「すべての人から好評」がメッセージなので、スライドにおける扱いは同一と考えます。
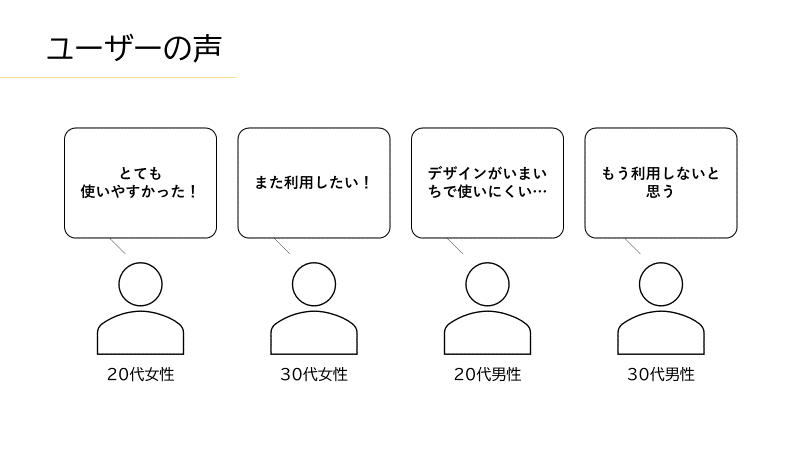
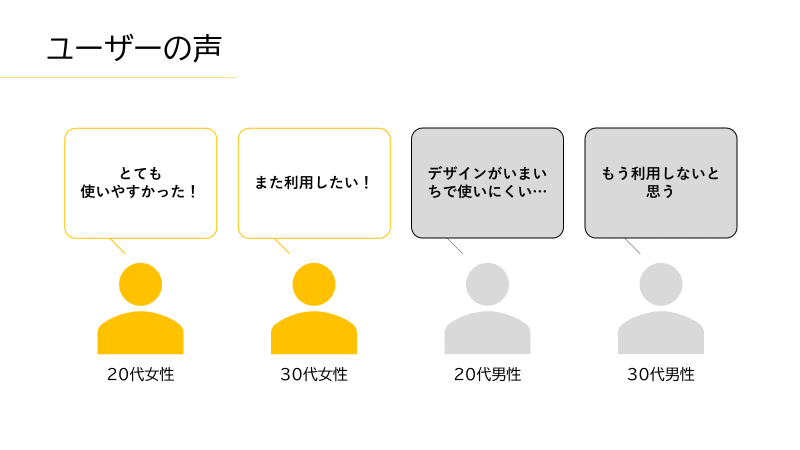
では、こちらはどうでしょう?

右の2人は否定的な意見を寄せています。

このスライドであえてこの4つの意見を掲載したということは、この差を明確に説明する必要があるということです。
性別の差というよりも、「肯定」or「否定」で意味することが違うため、「有色」or「無色」で表現しました。
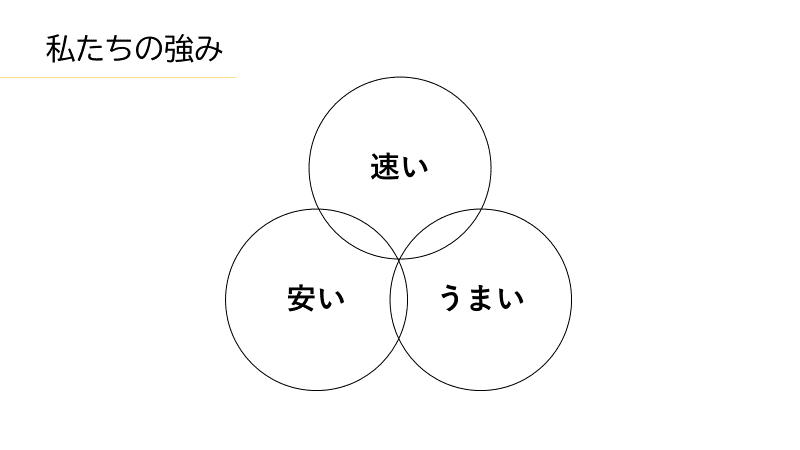
ぬり絵(3)ベン図

なんとなく、色をカラフルにしたら綺麗になりそうですが、

これも1色で大丈夫です。色で区別をする必然性がなければ、塗り分けません。
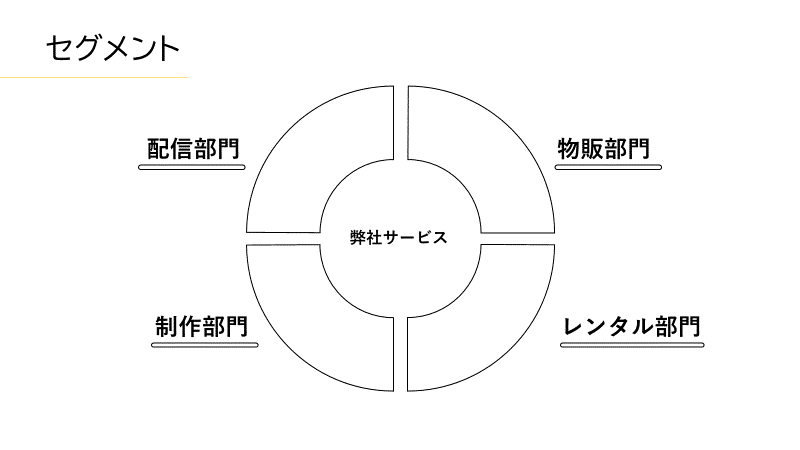
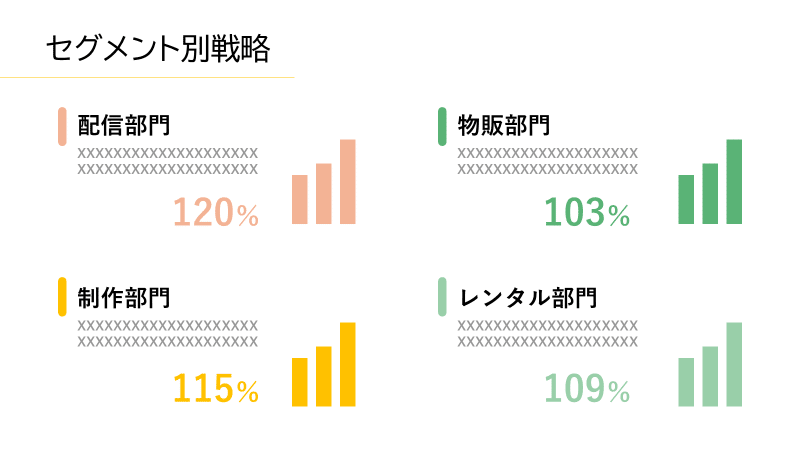
ぬり絵(4)セグメント

企業の財務情報などで見かけるセグメントです。このエリアの色を塗り分ける必要はありますか?

実はこれこそが並列な「それ」と「それ」と「それ」と「それ」です。
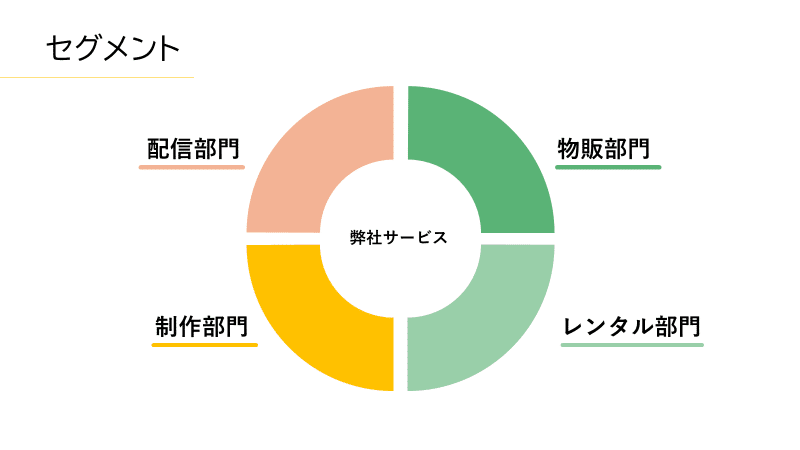
とはいえこのスライドだけなら一色でも構わないのですが、便宜的な事情で色を塗り分けることが多いです。
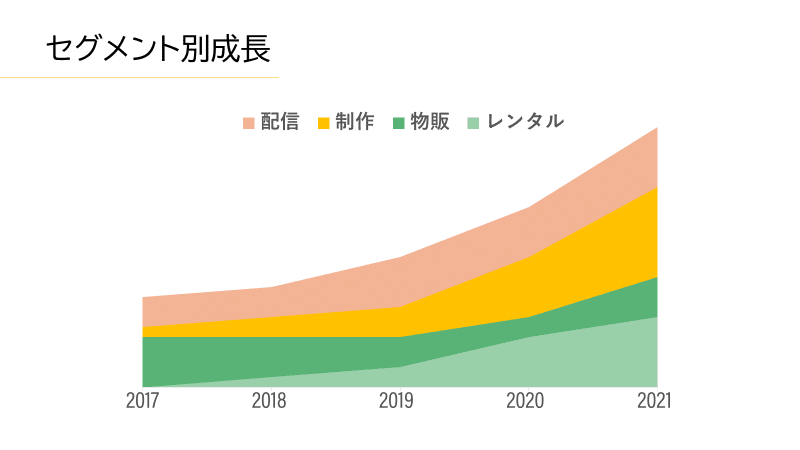
これに該当するか判断する基準は、



このように、以降
「1つの図の中で色によって区別をしなければわかりにくいスライド」が頻出するかどうかです。
全体を通してセグメントの塗り分け方を固定する必然性が生じます。
パワポに限らず、企業単位でWebサイトや冊子でも統一したカラーが決まっているならそれに準ずると良いです。
「早い」「安い」「うまい」で構成比を出したり、成長率を比較することはおそらくないですよね。ただしそれぞれの強み別に分析することがたくさんある場合には、塗分けても良いかもしれません。
「映え」ではなく「意味」で考える
パワポの色は、計算して使いこなせばもちろんかっこよさの演出(スタイリング)にもつながりますが、それ以前にそれらがメッセージを伝えるためにちゃんと機能しているかの方が大事だと考えます。
「映え」は映えで大事です(プロはそこを目指します)が、まず先に「意味」があり、意味を無視した上に良いデザインは成り立ちません。
たびたび行政のパワポがダサイなんて揶揄されるのも、配色のセンスというより、そもそも意味と色形が紐づいていないからだったりします。
今回書いたのは駆け出しの私の考えなので何かお気づきの点やご意見があればぜひコメント・DMください。
(これが初出だと言うつもりもありません、もっとわかりやすく解説している書籍やサイトはどこかしらにあるでしょう、知っている方は教えてください!)
「この場合はどっち?」みたいな質問を送っていただくのも勉強になるので大歓迎です!
この記事が気に入ったらサポートをしてみませんか?
