
パワポ資料でアイコンを多用しがちな理由と対策
みんな大好きアイコン素材
アイコン素材、便利ですよね。
シンプルで、すっきりとしていて見やすい。
SVGなら色も変えやすい。今っぽい。
誰でも統一感をもたせることができる。
何より資料を作る者にとって、単一のスタイルでたくさんの種類が用意されていることが、どれだけありがたいか!(⇔色んな素材サイトからイラストを調達してくると、テイストがバラバラになってしまいます。)
そのような理由から、アイコンは多くの資料やWebサイトでも使われています。私もよく使います。しかし…
アイコンに頼りすぎていませんか?
こんな資料を見たことがありませんか?
※長い文章はダミーテキストです。




全スライドにわたってアイコンだらけ!!!
「これの何が悪いのか?」と思われる方もいると思いますが、私は上記のような資料はベストではないと考えます。懸念する点は以下の3つです。
スライドをアイコンだらけに"しない方がいい"理由
①アイコンを使う必然性がないから
②人によって解釈が割れるから
③情報の粒度が違うから
理由①アイコンを使う必然性がないから
そもそもイラストや写真の機能は、イメージが直感的に伝わることにあります。文字で説明を読むよりも、伝達スピードと精度が上がります。
その中でもアイコンとは、
モチーフを極限まで抽象化し、認識を保てる最低限の形を残し、単純化したデザインだと思っています。これにより、
文字の代わりを務める(記号)
小さなサイズでも何を意味するか伝わる
ある程度グローバルに・ユニバーサルに誰にでも通じる
等が、アイコンの要件だと思います。ピクトグラムも部分的にこの定義に当てはまります。
※ちなみにSNSプロフィールの顔写真を意味する「アイコン」も共通する機能はありますが、本記事では想定していません。

アイコンが生かされる場面とは
小さなスペースに詰め込まなければならないため文字を書いてられない(スマホアプリのUIや地図)
日本語が読めない人にもある程度通じる必要がある(外国人や子供)
遠くからでも認識できる必要がある(ポスターや標識)
などが考えられます。
すなわちこれらに当てはまらないスライドやWebサイトでは、アイコンを使用する必然性が低いと言えます。
とはいえ…必要がないだけで即「使用不可」にはなりません。
大きく広々と使ったところで、アイコンの便利さが失われるわけではありません。
ではどのような場合に問題があるのか?次に気にするのが「使い方」です。
理由②人によって解釈が割れるから
ここで、さっき掲載したスライドをもう一度載せます。

文字を隠した状態で、それぞれのアイコンが何を表すかわかりますか?
鞄屋?クローク?紙袋?
本?ノート?資料?
おそらく、人によって想像するものが割れるのではないかと思います。誰にでも同じ解釈をしてもらうには、文字による併記が必須です。
これは「言葉/記号」に値するアイコンの使われ方ではありません。

例えば"スピーディーさ"を表したいとき「時計」をモチーフに使います。しかし、"スピーディー"→時計を連想することはあっても、時計="スピーディー"ではありません。"時間制限"、ブラウザの"履歴"、など別の意味にも受け取れます。
一方で、共通認識が醸成されたアイコンがあります。多くの場面で意味が固定されている、例えば「検索をしたい」→虫眼鏡マーク、虫眼鏡マーク→「検索を意味するんだ」と誰もが翻訳できます。

文字/記号として定着しています。…というか、これらのみが狭義での本来の「アイコン」と言えます。

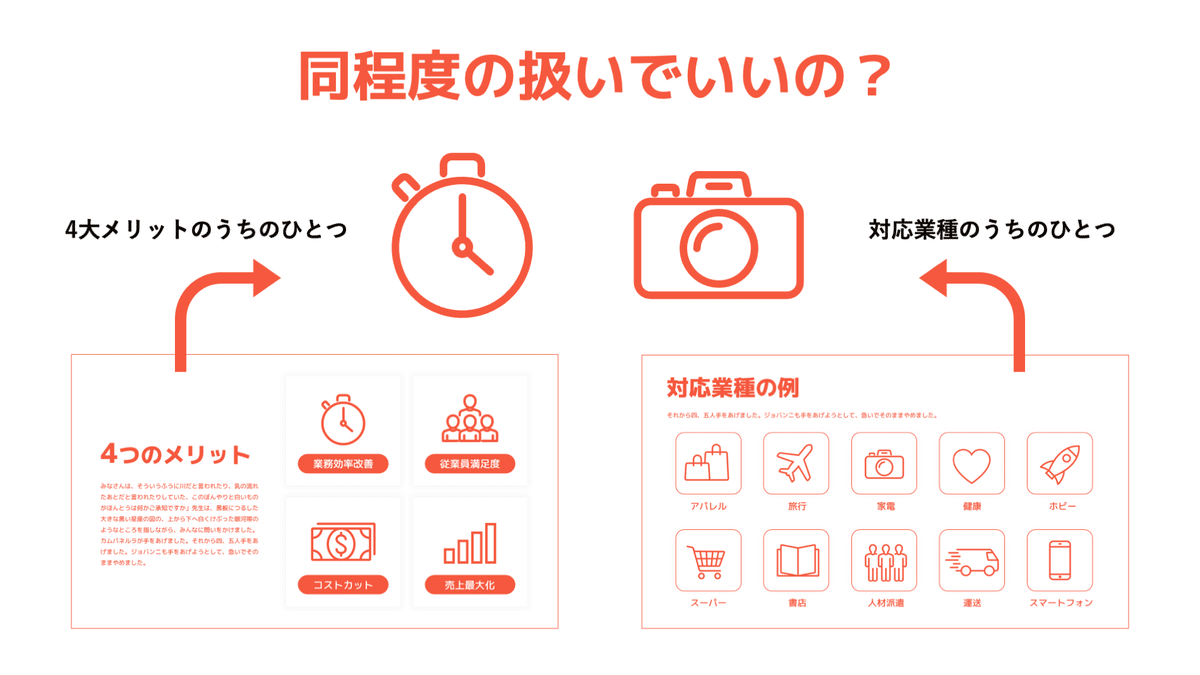
理由③情報の粒度が違うから
これはほぼ私の好みの問題です。
使用する素材をアイコンで統一することで、資料全編にわたって色や形のトンマナがまとまる、そのメリットこそが、裏を返せば重要な情報の存在感を弱めてしまっています。
むしろ扱いには差をつけるべきなんです。

なぜこんな使い方をしてしまうのか?
ではここでクイズです!
以下の8つの項目に共通することは何だと思いますか?

【ヒント】もっと細かく分解すると、この17のワードすべてに共通すること
最短 / 翌日 / 導入 / 初期 / 費用 / 無料 / シンプル / 機能
スピード / 処理 / 決済 / 対応 / 売上 / 最大化 / サポート / 充実 / 言語
【答え】
最短/翌日/初期/スピード…これは時間を表す言葉。
費用/無料/決済…これはお金を表す言葉。
最大化/充実…これは程度の大小を表す言葉。
時間やお金や程度、つまりどれも物質としての「モノ」ではない、「目に見えないもの」でした!
すみません、ちょっとこじつけと思われたかもしれませんが、これが重要なんです…!
※ちなみにお金は1,000円札や100円玉があるじゃんと想像される方もいるかもしれませんが、あれは「貨幣」であって、金銭や資本そのものは抽象的な存在です。
「姿がない」ということは絵に描けない
概念をアイコンに置き換えて図解してもかえってわかりにくいのは、
そのアイコンと概念がイコールで翻訳できる関係ではないからです。
そして…「目に見えない」のはスライド中の要素以前に、事業そのものである場合もあります。「無形商材」です。
モノではなく「サービス」を売る企業は増えました。何も商品が写らない、テキストのモーショングラフィックだけで完結するテレビCMや電車広告もよく見かけます。
無形商材のプレゼンはテレビショッピングのようにモノを目の前に差し出せるわけではないし、実物の写真もないので、特に資料の説得力が重要になります。
クライアントに聞き慣れない概念を理解してもらうために、少しでも絵に置き換えようとした結果、アイコンだらけの資料が出来上がってしまうのではないでしょうか。
資料をスタイリッシュに仕上げたい気持ちはよくわかります。「使用するイラストアイコンはこのアイコンサイトのものに限る」というレギュレーションを定めている企業もあります。
が、ただでさえイメージをつかみにくい無形商材においては、本当にシンプルなアイコンだけで説明して伝わるのか、より具体的なイラストや図の方が適切ではないか、一考すべきでしょう。
【アイコンを使いすぎない提案】自分でブラッシュアップ
とはいえ、冒頭で述べたように色んなサイトから違う素材を持ってくるとバラバラでまとまらないですよね。このバランスは非常に難しく、私も再現性のあるノウハウまでは導き出せていませんが、
ここまでのスライドならどのように改善しうるかやってみました。
メリットのページ
インフォグラフィックで踏み込んでみました(記載することが変わってすみません)。このような頭出しページの後にそれぞれを詳しく説明すると思うのですが、印刷コストの観点からも内容の薄いページは少ないほうがいいので、どうせならビジュアル感を保ちながらも軽く内容に触れてみてはどうでしょうか。

機能のページ
Webページやアプリの場合、そのメニューUIと対応するならそのアイコンを使用していいと思います。
そもそも最短~と初期~は、その他の機能とは恩恵を受けるタイミングが違うので別にしました(前提が変わってすみません)。
さらにそもそも、8項目の並列はちょっと多いです。並べる項目数が8を超えてくると、大体何かしらでグルーピングまたは優先順位付けができます。1つのグループは5,6項目以内にとどめた方がわかりやすいです。

導入フローのページ
いちいちアイコンいらない説です。ガントチャート等ではないこの程度のシンプルなフローであれば文字だけでも伝わります。
また円の面積を小さく、縦並べにしたことでフォントサイズを大きくできました。

対応業種のページ
写真はどうでしょう。
アイコンよりは、想像するイメージが限定され、的確に伝わりますね。

ただトンマナを崩してまでここまでの見た目の情報量を必要とするのかを考えると、これも最適な案ではありません。
単色のイラストがあれば良いのですが、ストック素材で全バリエーションを揃えることは難しいです。
やはりそもそも論になってしまいますが、文字のみの箇条書きでも事足りるかもしれません。受け取るお客様からしたらこの中のどれかひとつの業種なので、他の業種にも対応していることは関係ありませんし、自分でアイコンや写真を10種類も探す時間をここにかけるのもコスパが悪いですね。※私は仕事として担っているのでコスパは考えませんが!

また、目に見えない概念は写真にも撮れないので、どうしてもそれを使う人や場面にフォーカスせざるを得ないため、以下のような「何も言ってないイメージ写真」が多用されがちです。

これはアイコンだらけにしない方がいい理由②と共通して、人によって解釈が割れるので、あまりおすすめしません。(とはいえ私も非常によく使うのですが…!)
写真もイラストも、その企業オリジナルで発注できるのが一番望ましいですが、予算も時間も足りないこともありますよね。
まとめ
アイコンは便利だけど、必ずしも最適解ではない
見た人によって解釈が別れる絵はむしろディスコミュニケーションを招く
なんでも絵や写真にすればわかりやすいとは限らない
自分も日々模索中で、ここに書いてあることすべてが正解ではありません。むしろ私の投稿は全部「こう思ったんですけどどうでしょうか?」という投げかけのつもりで書いています。
今後もより良い表現を探していきます。
読んでいただいた方、ぜひご意見交換していただければ嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
