
Twitterのデータを可視化するツールがとても良かったので紹介したい
こんにちは、Choimirai School のサンミンです。
0 はじめに
MentionMapなどTwitterのデータを可視化するツールを利用されている方も多いと思います。

可視化ツールの中でも、ollybot さんのTweetGraphは大変興味深かったのでシェアさせていただきます。
Twitterのデータを可視化する方法が色々ある中で、@ollybot_browne さんの TweetGraph(👉https://t.co/qZHTsKfOUv)は大変興味深い。可視化までの流れは、
— Sangmin @ChoimiraiSchool (@gijigae) May 27, 2020
① Twitterの設定からデータの入手
② tweet.jsファイルを処理
③ ツイートの詳細を確認
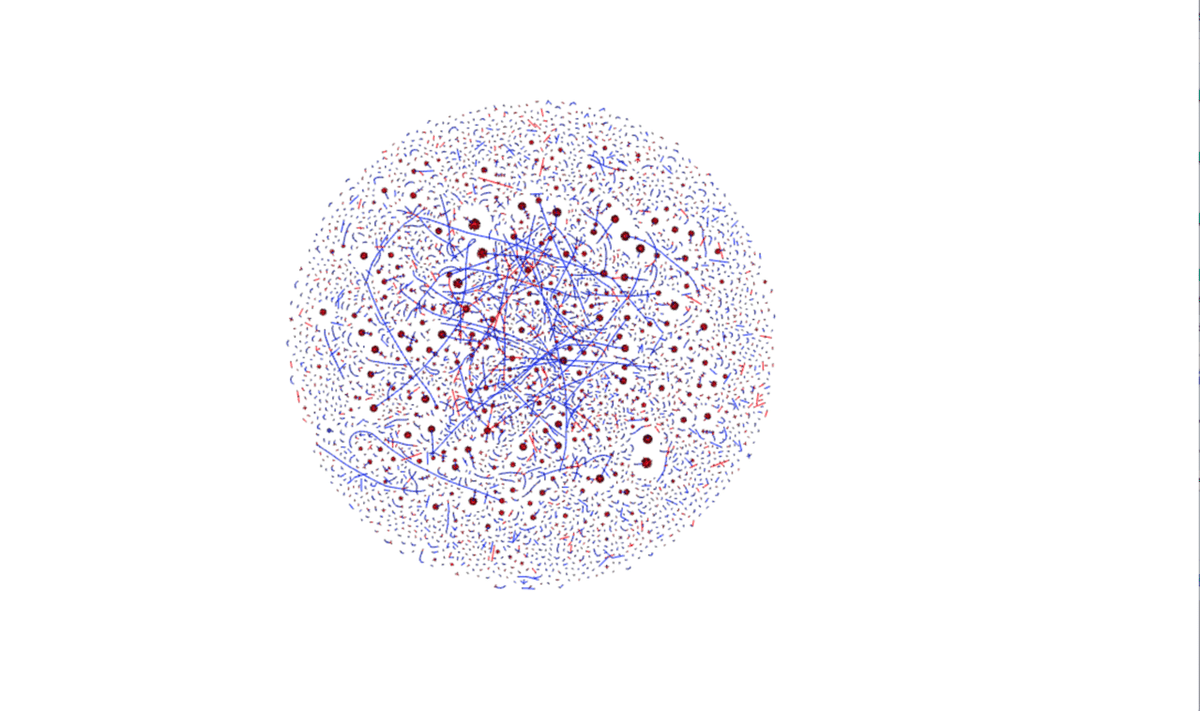
自分のツイートを可視化した結果↓。 pic.twitter.com/rozrQntUGR
可視化までの流れは、
① Twitterの設定からデータを入手
② tweet.jsファイルを処理
③ ツイートの詳細を確認
tweet.js ファイルは TweetGraphのページから処理します。
実際の作業はtweet.jsをアップロードするブラウザ側で行なっているようです。サイトには、データを保存したり、シェアすることはないと記載しています。
"The file you upload stays on your computer, I don't send it to a server I own or save it in any way, and I don't want to. Your tweets are between you, your followers, and God."
1 Twitterの設定からデータの入手
■データの申請
Twitterの設定→Account→Your Twitter dataの手順でデータの申請をすることが出来ます。「Your Twitter data」を押下しますとパスワードを入力し、データを申請する画面に遷移します。

Your Twitter data のページでパスワードを入力し、Confirm ボタンを押しますとデータの抽出が始まります。ダウンロードの準備ができるまで、データのサイズによって数十分から1時間程度かかります。

準備が出来たら下記のように通知が届きます。僕の場合、データサイズが約13ギガありましたので、1時間くらいかかりました。

■データのダウンロード
通知のメールにあるダウンロードのリンクをクリックしますと、再びTwitterの「Your Twitter data」画面が表示されます。もう一度パスワードを入力しますと「Download archive」のボタンがあります。

このボタンをクリックしますとダウンロードが始まります。
■ファイルの解凍
ダウンロードされたファイルは圧縮ファイルです。可視化の作業を進めるためには解凍する必要があります。解凍が無事に終わりますと下記のようにフォルダが生成されます。このフォルダ内に次のステップで使う、tweet.js ファイルがあります。
このフォルダ内に次のステップで使う、tweet.js ファイルがある

2 tweet.js ファイルの処理
TweetGraphのページを開きますと簡単な説明が書いてあります。
どんな処理をしているかを確認した上で画面の左下にある、「Choose File」ボタンを押しますと、tweet.js ファイルを選択するポップアップが表示されます。

上述のステップで解凍したフォルダ内に、tweet.js ファイルがありますので、そのファイルを選択してください。
3 ツイートの詳細を確認
可視化の準備が終わりますとデータをズームインしたりズームアウトすることが出来ます。

ズームアウトするとまるで何かの細胞のような形をしているように見えます。

4 まとめ
梅棹先生は「知的生産の技術」でカードに書くことをこう描写しています。
「目に見えない脳細胞の働きを、カードという形で、外部に取り出して眺めるみたいなものである。あるいは、そうして外部で目に見える形で操作することによって、内部の作業の進行を助けようというのである。」
TweetGraphを利用したTwitterデータの可視化も、まるで脳細胞の動きを外部に取り出して眺めているような錯覚に陥ります。
Roam Researchで利用しているGraph Overviewも、TweetGraphのような可視化を応用すれば、知識をよりわかりやすく繋げることができる気がします。
この記事が気に入ったらサポートをしてみませんか?
