
bubble ネコでもわかるcustom states
bubble初学者の人がつまづきやすいのがcustom statesなんですよね〜
それって何?どうやって使うの?と言う感じだと思います。しかし、これから述べるポイントを押さえるだけで簡単に理解出来て、すぐ応用する事が出来るはずです。
custom statesとは
「一時的なデータ保管」の機能です。何の為に保管するか・・・次のアクションに渡す為です。これ以上でも以下でもありません。(一般的なプログラミング言語での「変数」とも少し違います。)
例えば・・・
repeating groupにユーザー名・ユーザーIDを表示。別グループ(又はPOPUP)にて関連事項を表示したい。
皆さんこんな事思った事ありませんか?
repeating group内の情報は出来るだけシンプルに
repeating groupの高さは出来るだけ狭くしたい。
必要な情報はボタンで表示・非表示にしたい
repeating groupは非常に便利ですが、レコード数が多くてたくさんの情報を表示させる場合、表示スピードに影響しますし、見栄えも悪くなります。
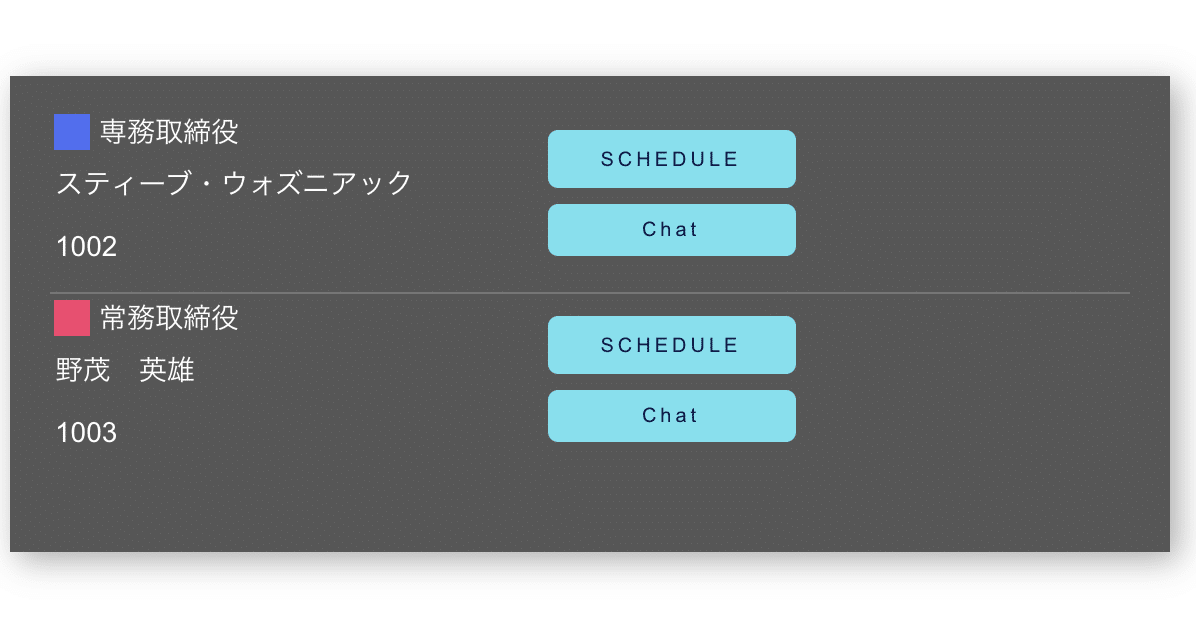
例えば、下記の図を見てくださいrepeating groupにはスティーブと野茂さんの2名が表示されていますが、スペースが限られているため多くの情報を掲載するにはちょっと工夫が必要です。希望としてはスケジュールボタンを押すとカレンダーが表示されるようにしたいのです。しかし、この狭いrepeating group内でカレンダーを表示させるにはちょっと無理がありますね。できれば別ウィンドウで表示させたいですよね〜

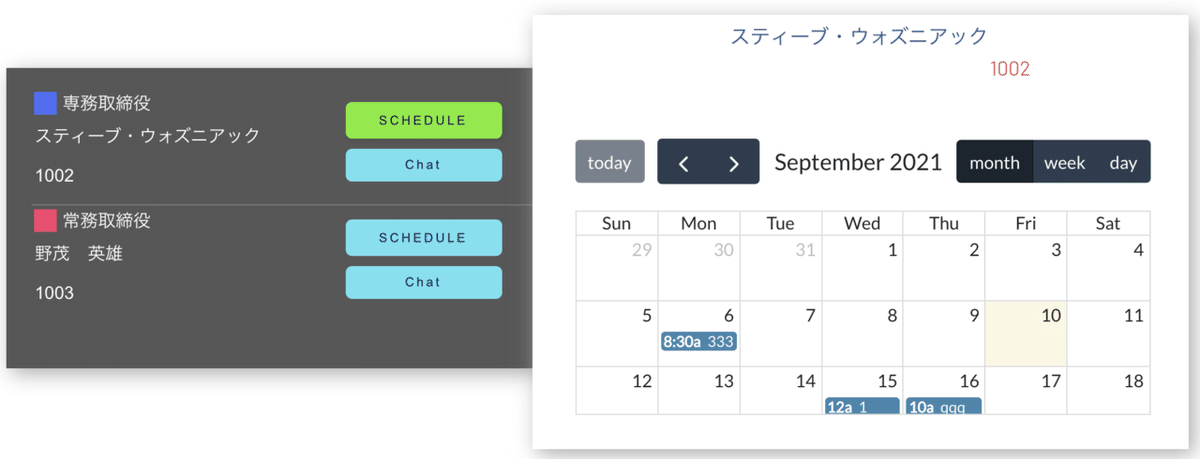
と言う訳で・・・実現したのがこんな感じです。スティーブさんのスケジュールボタンを押すと

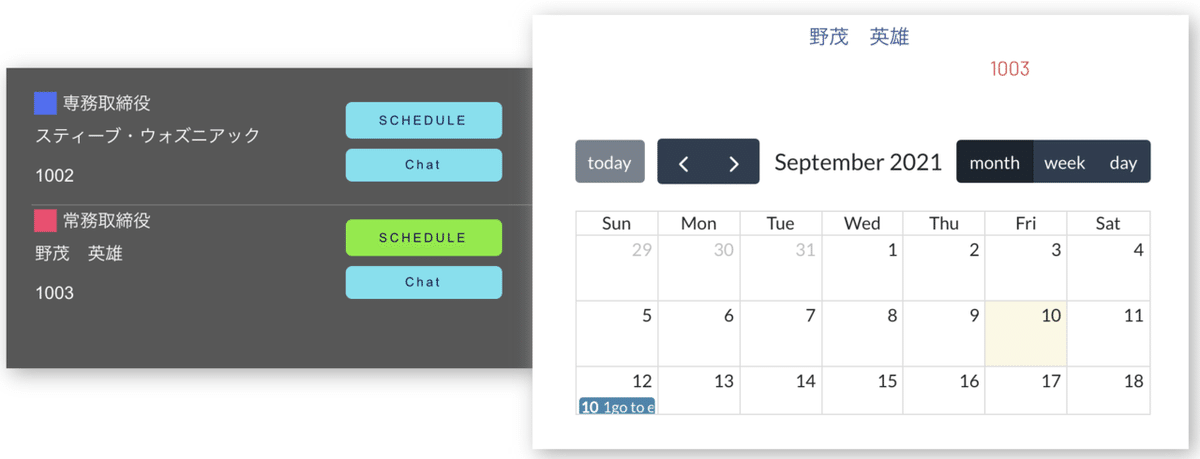
野茂さんのスケジュールボタンを押すと野茂さんのカレンダーが表示されます。

実はカレンダー上に表示されている名前とIDはcustom statesを使用しています。
ではここからは皆さんも実際に作成してみましょう。
準備
DBはuserタイプにID(number)name(text)AuthLevel(number)の三つのフィールドを加えて3名分のデータを作ってください。ID番号1001のスティーブ・ジョブズはあなたです。スティーブ・ジョブズでログインし他の2名を表示させるプログラムです。
こんな感じになります。divisionは役職の事ですが今回はあっても無くてもOK。出社状況もいりません。

白紙のページからスタート。ページのインスペクタはご覧の通り。(何も無し)

次にrepeating group関連を作成します。
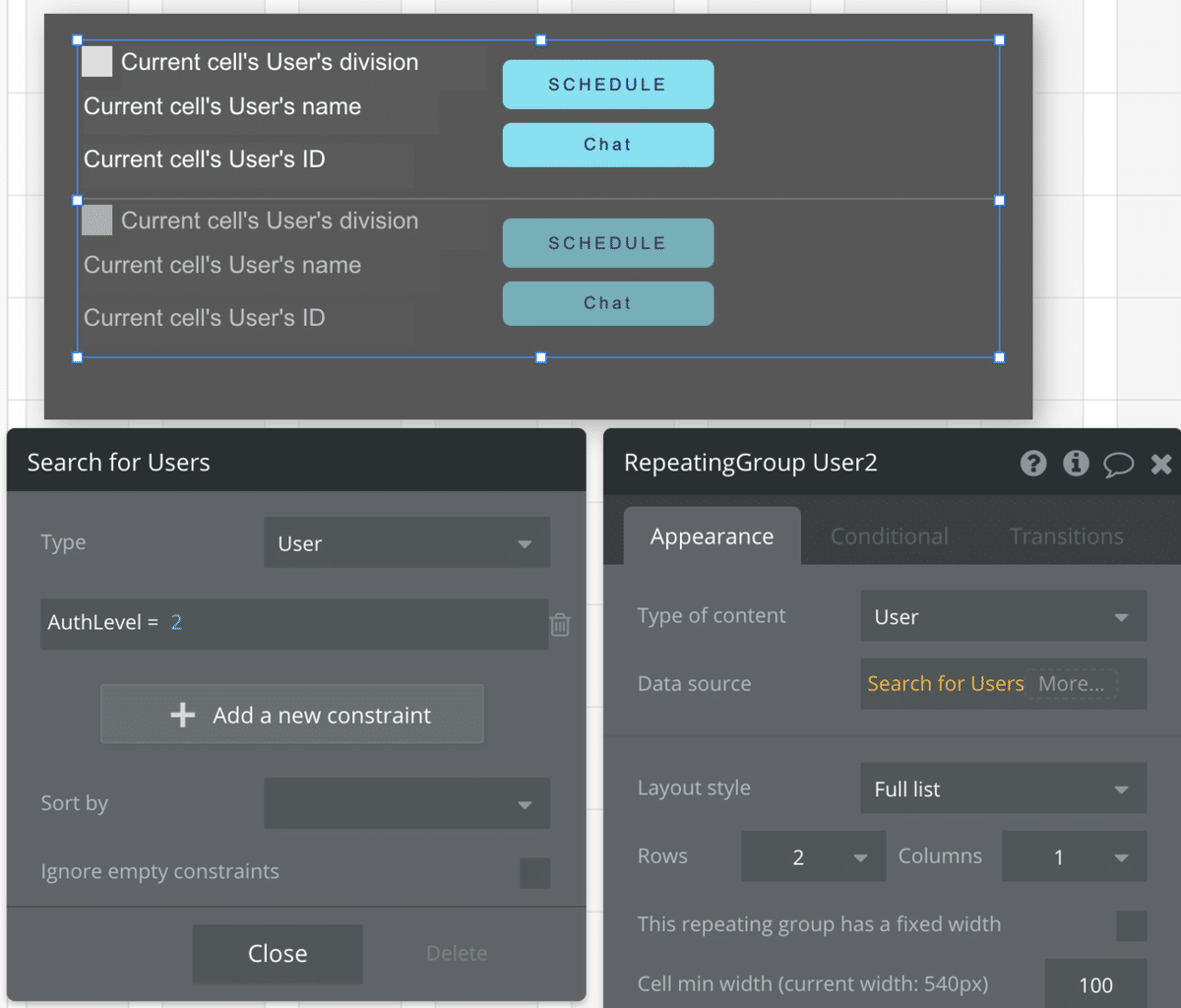
まずはグループを作成。その上にrepeating groupを作成します。土台のグループはType of contentもData sourceも無し。repeating groupは下記のように命名しData sourceはDo a search forでAuthLevel=2の人を表示させます。この意味は前述したようにIDが1001のスティーブ・ジョブズさんがログインし、部下である2名の状態をページ上に表示させている。と言う設定なのです。

上記のように出来ましたか?皆さんはrepeating group上に表示させるのは名前とユーザーID、そしてスケジュールボタンだけで大丈夫です。
ではいよいよ・・・本題です。スケジュールボタンにworlflowを設定します。
スケジュールボタンからStart/Edit workflowをクリック
ActionはElement Actions→set stateを選択
対象となるElementにRepeatingGroup User2を選択しCustom state名をuserIDとしValueはCurrent cell's User's IDとします。後々混乱するのがどのエレメントを選択するのか?プログラムが複雑になってくると分かりにくくなって来ることです。ここはしっかり対象となるエレメントを意識しましょう。そしてcustom state名は基本的には何でもいいんですけど、誰がみても理解しやすい名前にした方が好ましいですね。
9月13日追記:上記対象となるElementですが、RepeatingGroup User2では無く表示用のGroup showCalenderを選択してもOKです。これは用途に応じて使い分ける感じでしょうかね。色々試してみてください。
そして図ではもう一つcustom stateを設定しています。Set another stateをクリックし名前もcustom stateにしちゃいましょう。

ここまで来るともう分かっちゃったと思いますが、custom statesはどんどん追加出来ます。上記の例で言うとuserIDと言うcustom statesに任意のユーザーIDが保管されている。と言う状態ですね。これが複数の項目で持てる。と言う事です。今回はIDとnameだけcustom states化しています。
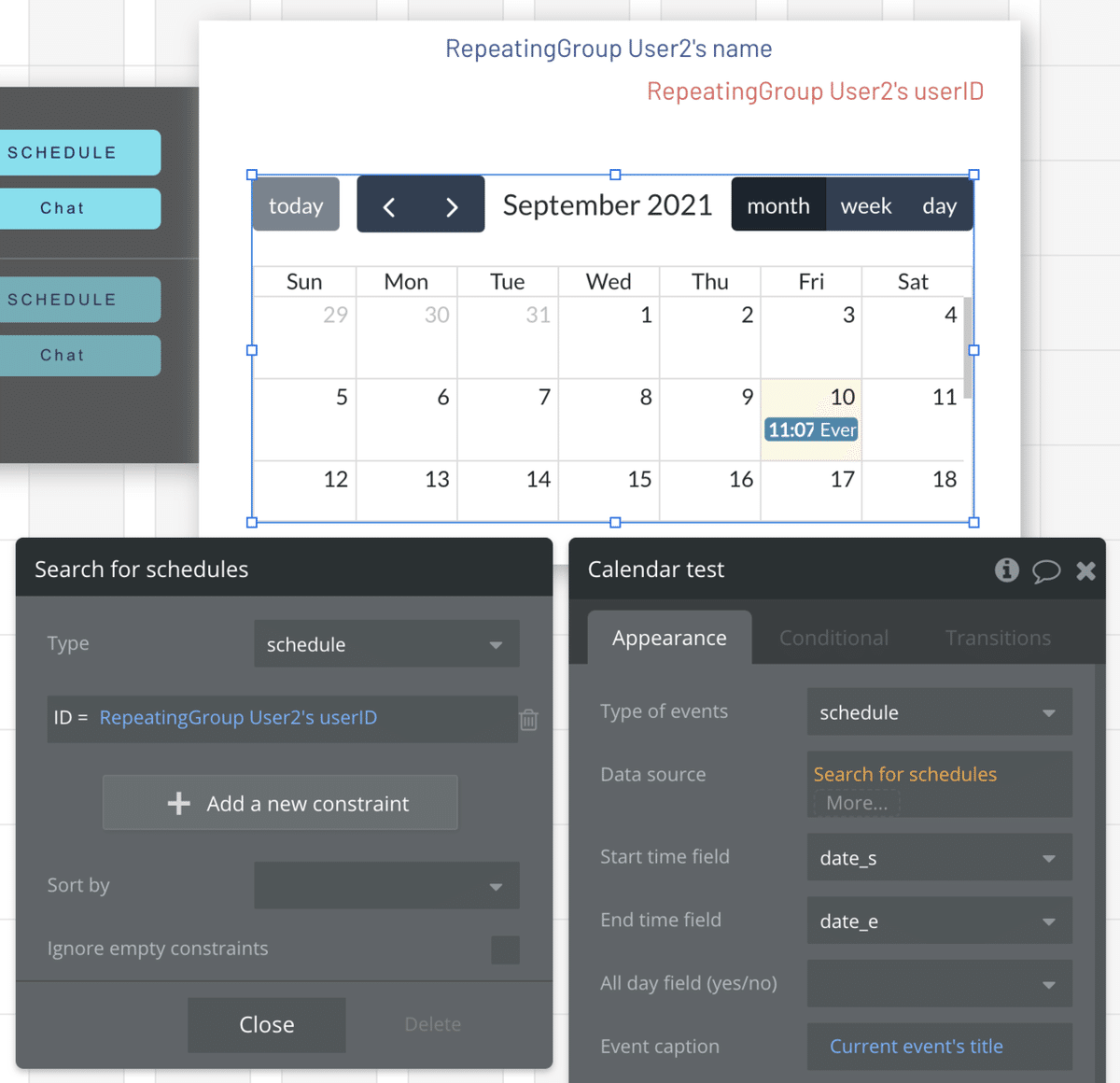
次にカレンダーの表示部分を作りますが、今回はカレンダー自体は目的ではないのでカレンダーそのものは設置しなくても構いません。下記の図はカレンダーが表示されているグループとインスペクタを表示しています。グループ名は何でもいいんですけどGroup showCalenderとしましょう。TypeはUser。このグループはボタンで表示・非表示にしたいのでThis element is visible on page loadのチェックは外します。
そして重要なのは名前とIDの表示部分です。Textを配置し図のように設定してください。TextのAppearanceでRepeatingGroup User2's nameと選択しながら設定し、赤文字のID箇所も同様に行います。ここで選択したnameとuserIDが先程custom statesで設定したcustom states名なのです。

どうでしょう?分かりましたか?(もしわからない場合は私の説明不足だと思いますのでご連絡ください)
実際にプレビューで動作確認してみましょう。スティーブさんのボタンを押せばスティーブさんのスケジュールが表示され、野茂さんのボタンを押せば野茂さんが表示されればOKです。
因みにカレンダーはプラグインでFull Calenderを使用。参考までにカレンダー部分のインスペクタも掲載しておきます。あっ気がつきましたか?そうです・・・ここでもcustom statesに設定したuserIDを使用しています。

まとめ
custom statesは「一時的なデータ保管」機能であり、命名した名前で呼び出す事が可能。最も利用されるケースとしては上記の例だけど、応用例は無限・・・かな?因みにページをリロードしたり、ページ遷移するとデータは失われます。気をつけてくださいね。
ここまで読んでいただきありがとうございました。少しでも参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
