
マンカケのコマ漫画をクリスタでページ漫画にする方法④
貼り付けする土台のコマ枠ができたので、次はどんどん貼り付けていきます。(①→こちら ②→こちら ③→こちら)
●素材画像をコピーする
コマの中に入れたい画像をクリスタで開きます。この時、開いた素材が何用であるかによって少し工程が異なります。
【背景画像の場合】
背景の場合は加工不要で、上部メニューの[選択範囲]→[すべてを選択]で全体を選択してから、[編集]→[コピー]でコピーします。
【人物や小物などの場合】
そのままコピーすると背景の邪魔になるため、背景を見せたい部分を透過処理する必要があります。

やり方は簡単で、まず左端のアイコンから[自動選択]を選択し、透過したい部分のどこでもいいのでクリックします。すると、少し見えづらいですが画像のように点線がつきます。点線で囲まれている範囲が、実際に選択されている範囲です。その状態でdeleteキーを押すだけで透過できます。今回は1回で済みましたが、ポーズや髪型によっては、内側の隔離されたスペースも透過する必要がありますので、その場合は再び[自動選択]の状態で透過したい場所をクリックしてください。同じ画像に何回でもできます。
あとは背景同様に全体を範囲指定してコピーするか、一部だけコピーしたい場合は詳しくは後述しますが[自動選択]のすぐ上にある[選択範囲]で四角や丸に範囲選択してコピーすることもできます。
●コピーした素材を貼り付ける
まずは画像を貼り付けたいコマを選択状態にします。

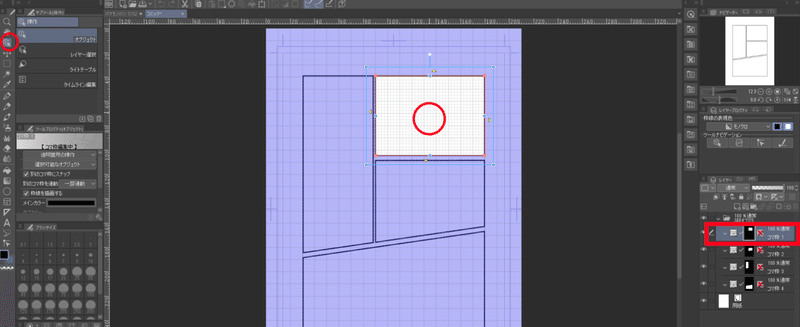
左端のアイコンから[操作]を選んだのち、画像を貼り付けたいコマをクリックすると、このようにそこだけ白い状態になり、右下のレイヤーフォルダも自動で選択状態になります。この状態で[編集]→[貼り付け]を選ぶと、そのコマのフォルダー内にコピーされたレイヤーができます。
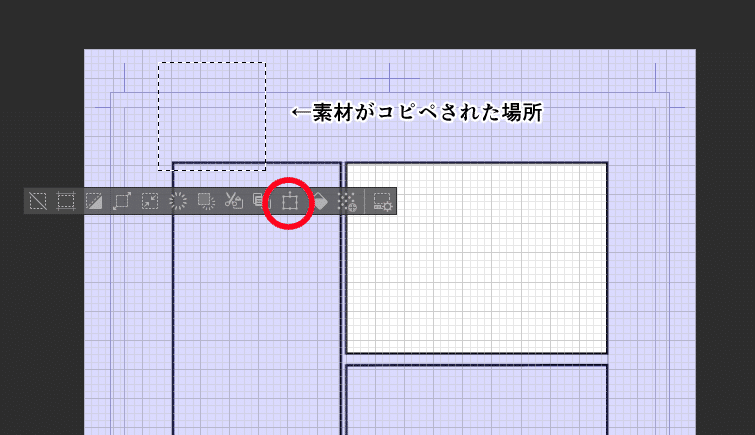
が、ここでひとつ問題がありまして……実は、貼り付けられる位置が基本的に原稿用紙の左上であるため、そのままの状態では貼り付けた画像が見えません(笑)。それに気づかずにおかしいな?と思って何度も貼り付けると、無駄にレイヤーが増えていきますのでご注意を。
次は貼り付けた素材のサイズや場所を調整します。貼り付けた直後は自動でそのレイヤーが選択されていますので、上部メニューの[レイヤー]→[レイヤーから選択範囲]→[選択範囲を作成]をすることによって、素材がどこに隠れているかわかります。これで出てこない場合は別のレイヤーが選択されているはずですので、右下のレイヤー選択を確認してみてください。

選択範囲が指定されている時、すぐ下には便利なバーが出ます(邪魔なこともありますが)。このバーの中の[拡大・縮小・回転]アイコンを選択すると、その名のとおり自由にカスタマイズできるようなります。この時に注意したいのが、縦横の比率を保持することです。

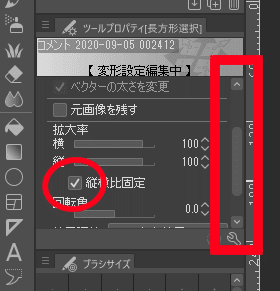
[拡大・縮小・回転]アイコンを選択した状態では、左側にある[ツールプロパティ]の内容がそれ用に変化します。その中の真ん中あたりにこの[縦横比固定]のチェックボックスがありますので、必ずチェックを入れましょう。黒くて見逃しやすいので赤線で四角く囲みましたが、ここはスクロールできるようになっており、[縦横比固定]の部分はスクロールしないとおそらく見えないと思います。

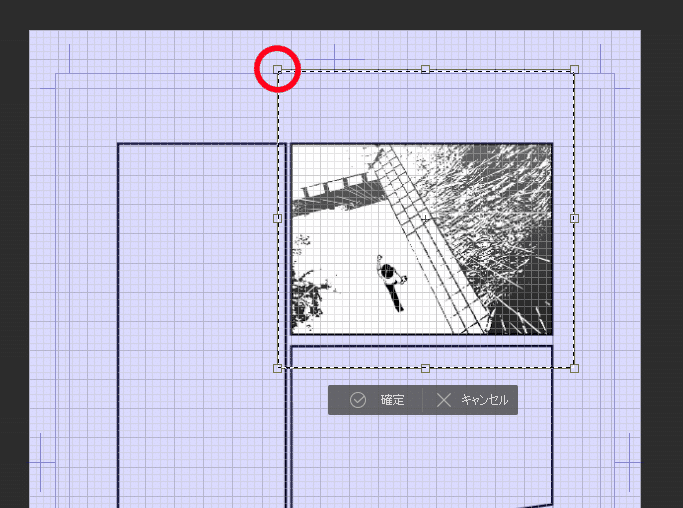
こんなふうに、上下左右四隅に□が出ているあいだは自由にサイズ変更や位置調整ができます。サイズ変更はどこでもいいので□をつまんでドラッグ&ドロップ、位置調整は範囲内をドラッグして移動できます。ただし、あまり中央に近い部分をドラッグすると真ん中の+の印(中心点?)を移動させてしまうことになるのでご注意ください。なお、移動はキーボードの矢印キーでもできますので、微調整はそっちの方が便利かと思います。調整が終わったら[確定]をクリック。
ちなみに、1度決定したけどもう1回やりなおしたい!という場合は、右下のレイヤーフォルダーだから当該レイヤーを選択して、先ほどと同じように[レイヤー]→[レイヤーから選択範囲]→[選択範囲を作成]と進めば何回でもできます。ショートカットなどを使えばもっと早いのでしょうが、初心者向けなので(というか私も初心者なので)順番に沿った説明をしています。もっと活用したい人はぜひググって勉強してみてね!
※余談:このシーン、背景と人物を分けずに素材をつくったのは、雨のシーンだったからです。雨のように細かいものは、さすがにあとから足すのは大変なので、マンカケの機能で済ませてしまっています。このコマが小さめなのも、荒が見えにくいようにするためだったりします(笑)。
コマに素材を配置する手順は、基本的にこれをひたすら繰り返します。同じコマに複数の素材を配置する場合も同様です。どちらの素材が上に来るのかは、右下のレイヤーの順番を入れ替えれば変えられますので、貼ったはずの素材が見えない場合はチェックしましょう。レイヤーの入れ替え方は、変えたいレイヤーを選択した状態で上下に移動させるだけです。うっかりフォルダーの外に出さないようにご注意ください。
●コマの上や外に素材を置きたい場合

たとえばこの場面のお兄ちゃんのように、コマの中でなく上に素材を配置したい場合は、コマ枠以外の部分のレイヤーを選択した状態で貼り付けしてください。そうするとコマのフォルダー以外の場所にレイヤーができるはずです。そのレイヤーの位置を上の方に持ってくれば、コマよりも上に表示されます。また、それぞれのコマも同じ階層にいるわけでなく、コマごとにレイヤーの順序があります。たとえば上記のページの場合、下のコマがいちばん手前にあるからこそ、お兄ちゃんの脚が隠れているわけですね。同じことをやりたい場合は、下のコマのフォルダーをお兄ちゃんレイヤーよりも上層に移動させる必要があります。
ここでついでに、原稿用紙の外側いっぱいまで素材を貼る場合の注意点も書いておきます。

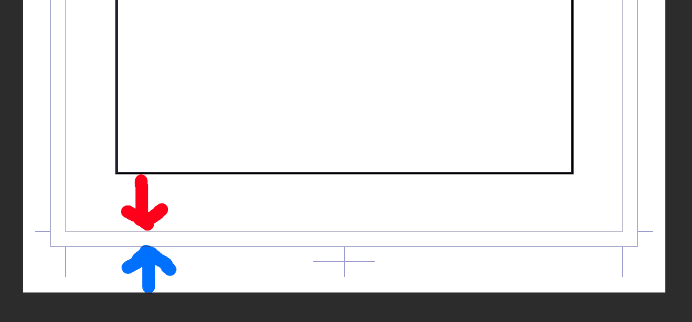
漫画の原稿用紙の外枠は、このように二重になっているのが基本です。実際に画像を出力したり、印刷したりする時は、内側(赤い矢印の方)の線のところまでが表示されます。では外側の線(青い矢印の方)はなんのためにあるのかというと、万が一切り出す位置が少しずれても問題ないようにするためです。なので、背景などをページ全体に貼りたい場合は、実際に表示されるのは内側の線までですが、そこから少しはみ出して素材を貼るようにしましょう。印刷所に出すのでなければ、外側いっぱいまで貼る必要はありません。

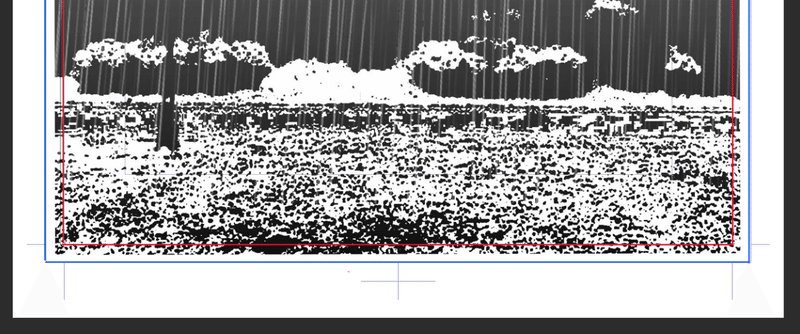
わかりやすく枠に色をつけてみましたが、こんな感じで赤い部分より外側にはみ出していればOKです。
これで一通り説明できたかと思いますが、もっと詳しく知りたい方はコメントやTwitterなどで尋ねてくれれば私にわかる範囲でお答えしますので、お気軽にどうぞ。
さて、ここまでくれば完成までもう少し! 次は吹き出しや漫符、書き文字の配置です。→⑤へ進む
この記事が気に入ったらサポートをしてみませんか?
