
DailyUI 018 - Analytics Chart
18日目のDaily UIになります。生活習慣を整えるために今日は1日分にします!お題はアナリティクスチャートです。
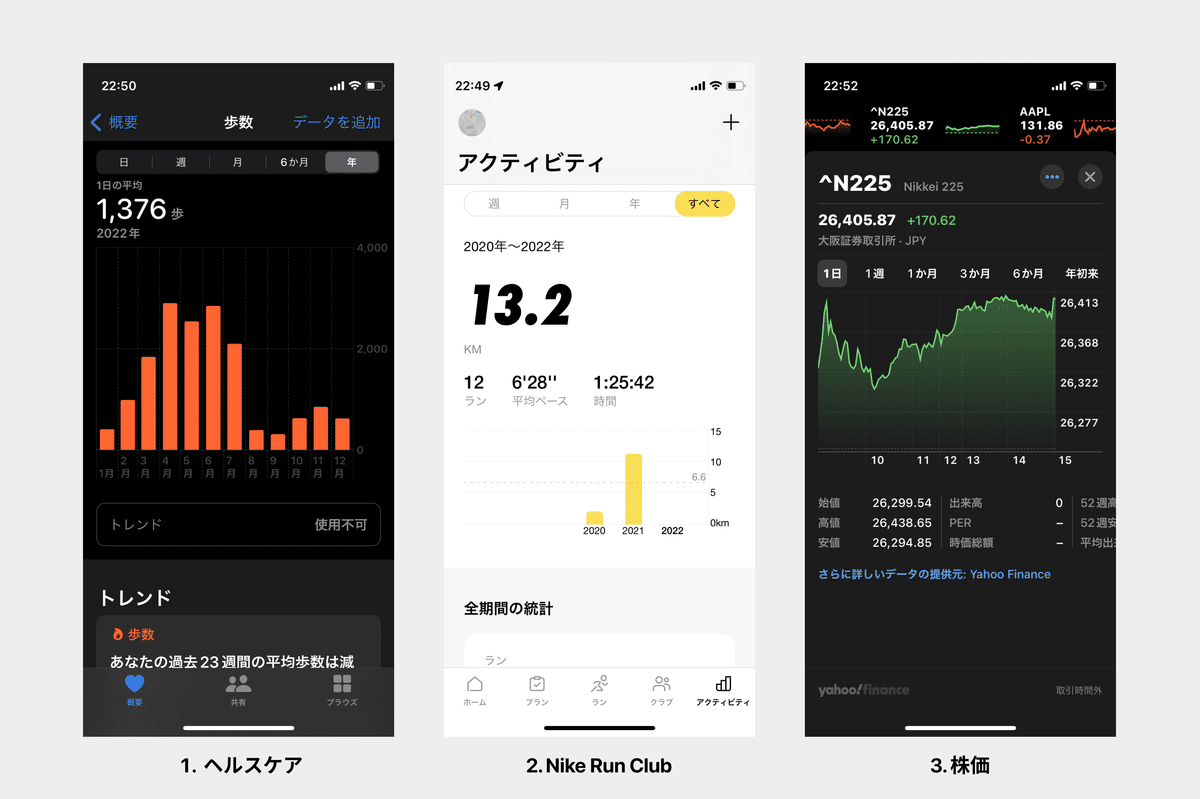
参考にしたサイト・アプリ

iPhoneのヘルスケア
iPhoneの株価
4 . Dribbble
デザインする上で考えたこと・気をつけた点
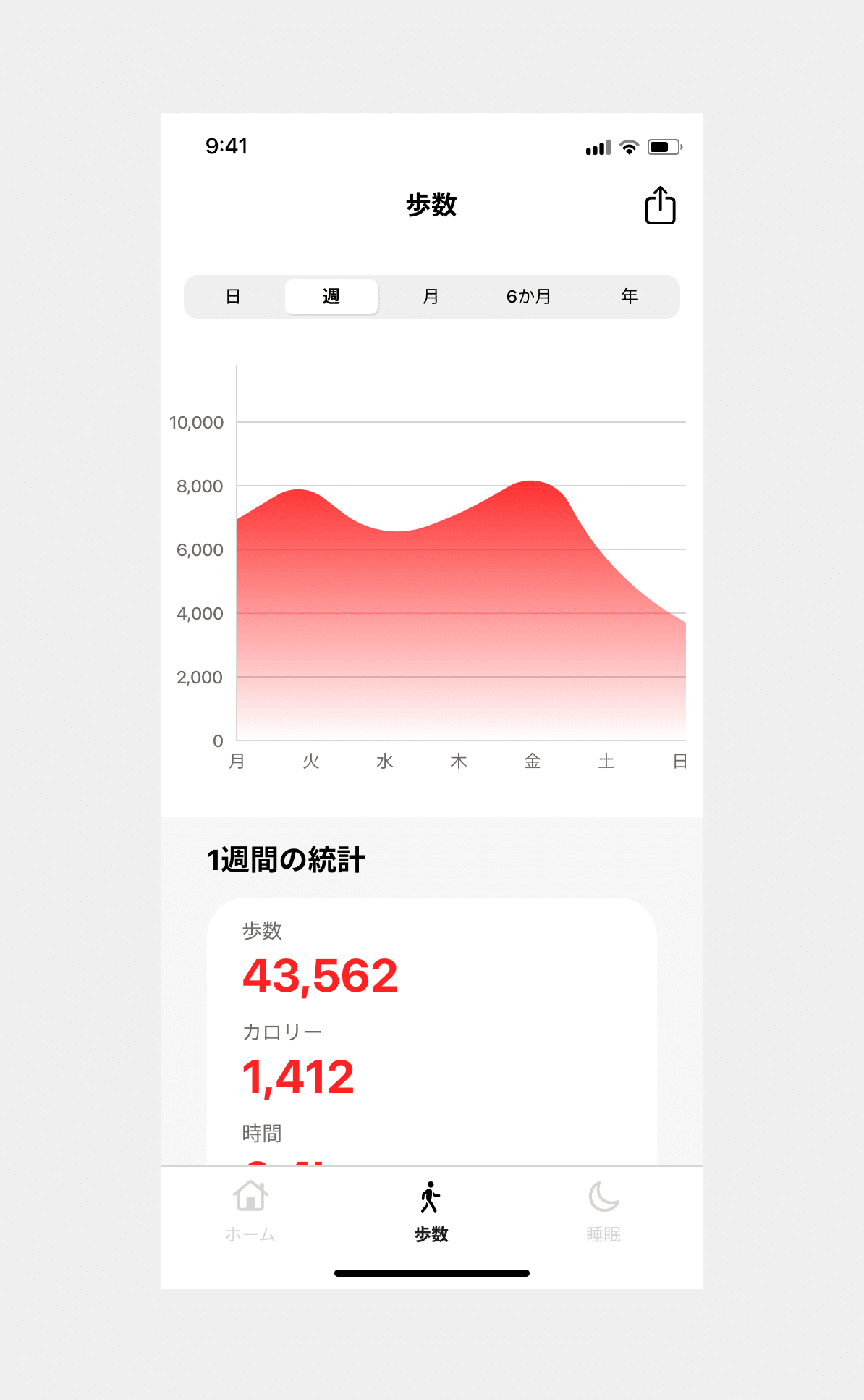
1 . グラフが何を表しているかわかりやすくする
今回は歩数を表すグラフを想定しました。iPhoneのヘルスケアは棒グラフでしたが、波形グラフにしてみました。また目安になるラインは横のラインだけにしたほうがシンプルで見やすかったため、横のラインだけにしています。
制作したデザイン
参考デザイン収集から完成まで1時間半程度でした。

まとめ・感想
1週間の統計の部分をもう少し違ったデザインにしたかったですが、アイデアが浮かばず、Nike Run Clubを参考に今回のような形になりました。noteを書きながら円グラフで表現したら見やすいかなーと思いついたので、今度他のタブも含めて作り込んでみたいです。
年末年始はDaily UIをお休みして読書をしようかと思っています。今のうちに読みたい本を探しておきたいです!
この記事が気に入ったらサポートをしてみませんか?
