
DailyUI 008 - 404 Page
8日目のDaily UIになります。今日のお題は404ページです。
参考にしたサイト・アプリ
1 . デジタル庁

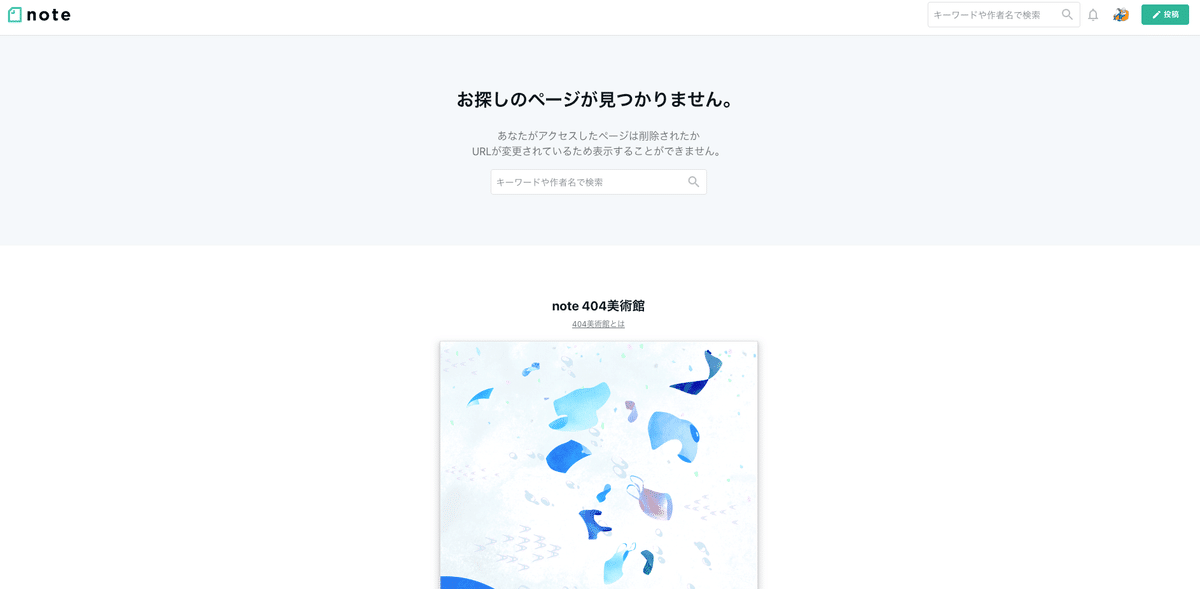
2 . note
404美術館のイラストがとても綺麗でした。参考デザインの中では1番好きな404ページです。

3 . YouTube

4 . freee

5 . Zenn

デザインする上で考えたこと・気をつけた点
1. イラストを使う
最初は参考デザインに挙げているデジタル庁のようなシンプルなデザインで仕上げようと思いましたが、今回のようにテキストが少ないと余白が多くなってしまうためイラストを入れました。
2. 海外向け
これに関しては、日本語のサイトでしっくりしたものが作れなかったからです。イラストとの相性もあると思いますが、日本語にするとどうしても違和感があったためテキストを英語にしています。
3 . ホームへの導線を入れる
上のロゴを押せばホームへ帰ることはできますが、ホームへ戻るボタンを設置し、より分かりやすくするためにホームへの導線を入れました。
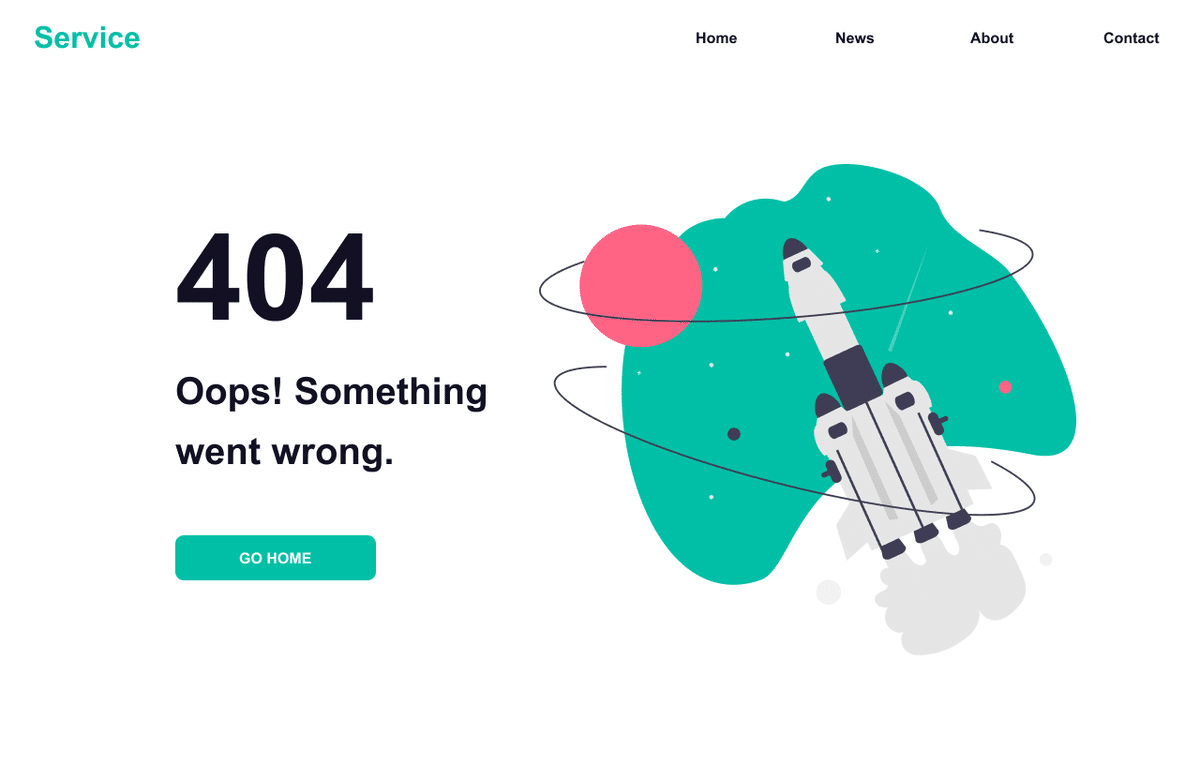
制作したデザイン
今回制作したデザインがこちらになります。参考デザイン収集から完成まで1時間半程度でした。

まとめ・感想
以前DailyUIでLPを作った時もそうでしたが、Webページを作るのは非常に難しいです。特に今回のようにビジュアル要素が強いものだと、しっくりとくるデザインが作れないため練習を重ねたいと思います。
今回は自信を持って制作できたデザインではないため、Webページのデザインもしっかりと確信を持ってデザインを行えるよう、学習を続けたいと思います。
この記事が気に入ったらサポートをしてみませんか?
