
UIトレース:ミュージック(iOS)
このアプリを選んだ理由
Appleの純正アプリで、HIGに沿ったお手本的な設計だと思い選びました。個人的にもiOS・iPadOS版をよく使っていて馴染みがあるので、設計を知ることで使い勝手の良さと紐づけて理解が深まると思いました。
トレースをした気づき

UIパーツ
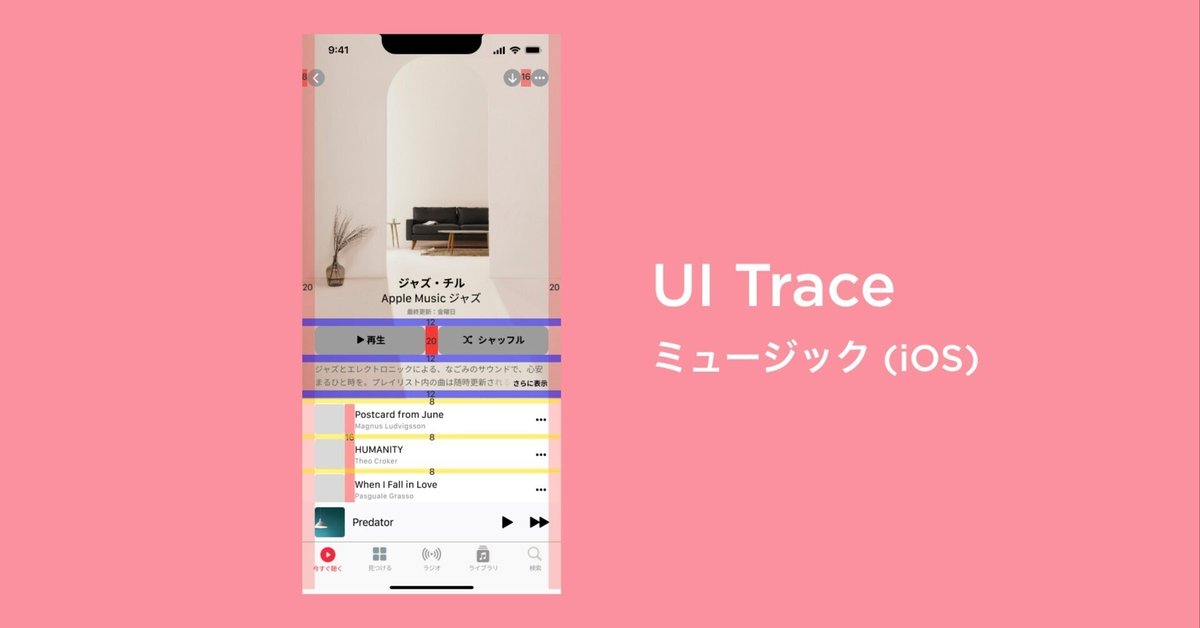
再生/停止、リピート/シャッフル、早送り/巻き戻しなど、コア要素【音楽再生】に関わるものはボタン。
【コンテンツ遷移】、【補助機能】などはアイコン。たとえばタブバーや、ダウンロード、オプションメニューなど。
曲を提案してくれるカテゴリや、「もっと見る」、曲の補足情報などはテキストリンク。
どんな曲/アーティストかを視覚的に伝えるため、ジャケットのサムネイルは大きめ。曲を聴く前にだいたいのイメージを掴める。
カードの角丸は大きさによって異なる。48px四方:角丸4px、182px四方:角丸8px、278px以上〜:角丸12pxなど。(デジタル庁のガイドラインも箱のサイズで角丸調整してる旨あった気がするので学ぶ
タイポグラフィ
フォントは「SF」、システムフォントを使用。
ウェイトとフォントサイズを細かく調整することで、ジャンプ率を明確にして、情報の重みや優先順位をコントロールしている。
カラー
文字、線などモノトーンベース
タブバーでの現在地、アカウントアイコン、ナビゲーションバーの「戻る」「ダウンロード」など【現在地】【次の行動】は濃いピンクが使われていそう

動き
タブバーでの画面間遷移は読み込み直したようなシンプルな切り替え
提案されたプレイリスト > プレイリストはプッシュ
曲の再生画面はズームイン
次に活かすこと
UIパーツの優先順位。サービスの内容と照らし合わせて、なにが一番重要なアクションになるかなど考えてトレースや制作する。
タイポグラフィやマージンのサイズ感。情報の区切りや重みが分かりやすい設計なので、これを踏まえて制作する。他サービスをトレースするときは、今回との違いを意識する。
動き。他サービスを見る際に、コンテンツの繋がりを分断せず、目的を果たすまで違和感なく進めるかを意識する。制作時に取り入れる。(動きを意識するくらい複数ページのデザインにも挑戦する…!
調べること
コンポーネントを意識した設計とは? デジタル庁のデザインシステムを参照して、設計する範囲や具体的なパーツを学ぶ
(トレースの目的外だが)具体的なUIデザインをする前に考えること、行うべきことは何か? はじめてのUIデザインを読み進める(Kindle版100円なの本当にありがたい…)
トレースしたのが6月末で、ここにまとめるのに1ヶ月以上開いてしまいました… 言語化することが大切なので、投稿まで含めて継続がんばります。
この記事が気に入ったらサポートをしてみませんか?
